
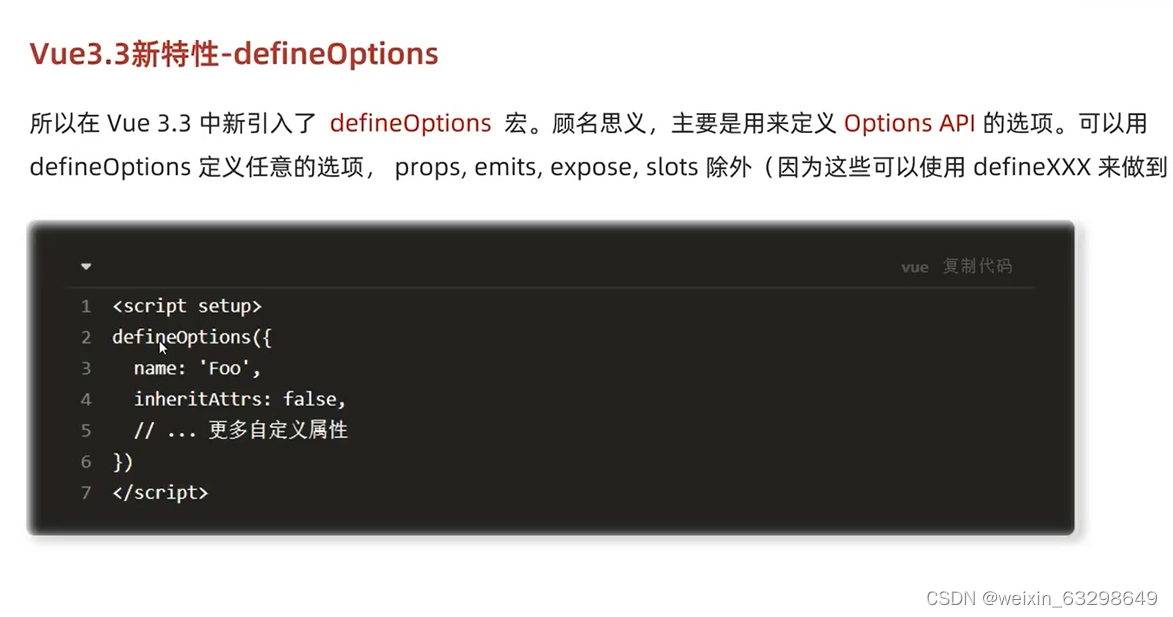
defineModel:快速实现组件的双向绑定


pinia:在仓库中提供数据和使用数据
创建store文件夹,在里面创建counter.js,以提供数据,注意需要return 和 export,export的是一个函数。
import { defineStore } from "pinia";import { ref } from 'vue'//定义store
//defineStore(仓库的唯一标识, () => {...})export const useCountStore = defineStore('counter', () => {//声明数据state
const count = ref(0)//声明操作数据的方法action//声明基于数据派生的计算属性getters//声明数据state = msgconst msg = ref('weff')//使用数据的话需要returnreturn{count,msg}
})在app.vue里面调用数据,不管父组件还是子组件都可以调用,方法相同。首先导入,导入的对象要加括号
<script setup>import {useCountStore} from '@/store/counter'const counterStore = useCountStore()
console.log(counterStore)
</script><template><div>{{ counterStore.count }}{{ counterStore.msg }}</div>
</template><style scoped></style>pinia:在仓库中声明操作数据的方法action(普通函数)和使用方法
声明操作数据的方法action(普通函数),记得在return里导出
counter.js中
const addCount = () => count.value++
const subCount = () => count.value--
import { defineStore } from "pinia";import { ref } from 'vue'//定义store
//defineStore(仓库的唯一标识, () => {...})export const useCountStore = defineStore('counter', () => {//声明数据state
const count = ref(0)//声明操作数据的方法action(普通函数)
const addCount = () => count.value++const subCount = () => count.value--//声明基于数据派生的计算属性getters//声明数据state = msgconst msg = ref('weff')//使用数据的话需要returnreturn{count,msg,addCount,subCount}
})vue里使用:方法与调用数据大致相同,在vue里添加事件即可。
<script setup>
import {useCountStore} from '@/store/counter'const counterStore = useCountStore()
</script><template><div>Son2<button @click="counterStore.subCount">-</button></div>
</template><style scoped></style>pinia:声明基于数据派生的计算属性getters(computed)与调用
js里声明基于数据派生的计算属性getters(computed)
const double = computed(() => count.value * 2)
import { defineStore } from "pinia";import { ref } from 'vue'import { computed } from 'vue'//定义store
//defineStore(仓库的唯一标识, () => {...})export const useCountStore = defineStore('counter', () => {//声明数据state
const count = ref(0)//声明基于数据派生的计算属性getters(computed)
const double = computed(() => count.value * 2)//声明数据state = msgconst msg = ref('weff')//使用数据的话需要returnreturn{count,msg,double}
})vue里调用,注:是属性,不是方法,不要绑click之类的
<script setup>
import {useCountStore} from '@/store/counter'
const counterStore = useCountStore()
</script><template><div>Son1<h1>{{counterStore.count}} - {{ counterStore.double }}</h1></div>
</template><style scoped></style>pinia:axios异步方法获取接口数据
1.js里先声明异步方法,注意使用async,await,还有return
import { defineStore } from "pinia"
import axios from 'axios'
import {ref} from 'vue'export const useChannelStore = defineStore('channel',()=>{//声明数据
const channelList = ref([])//声明操作数据的方法
const getList = async () => {
//支持异步
const {data:{data}} = await axios.get('http://geek.itheima.net/v1_0/channels')channelList.value = data.channels}return{channelList ,getList}
})2.调用方法
<script setup>import {useCountStore} from '@/store/counter'
import{useChannelStore} from '@/store/channel.js'
const counterStore = useCountStore()
const channelStore = useChannelStore()
console.log(counterStore)
</script><template><div><h3>barn</h3>{{ counterStore.count }}{{ counterStore.msg }}<button @click="channelStore.getList">获取频道数据</button>
<ul><li v-for="item in channelStore.channelList" :key="item.id">item.name</item></li><li>音乐</li>
</ul></div>
</template><style scoped></style>pinia:解构:方法解构无影响,属性解构会失去响应性,需要加方法storeToRefs就不会失去响应性
import { storeToRefs } from 'pinia';
const {getList} = channelStore
const {channelList} = storeToRefs(channelStore)
pinia持久化
配置:main.js
import { createApp } from 'vue'
import {createPinia} from 'pinia'
import App from './App.vue'
//导入持久化插件
import persist from 'pinia-plugin-persistedstate'
const pinia = createPinia()//创建pinia实例
const app = createApp(App)//创建根实例
app.mount('#app')app.use(pinia.use(persist))store仓库的js里配置
import { defineStore } from "pinia"import {ref} from 'vue'export const useChannelStore = defineStore('channel',()=>{//声明数据
const channelList = ref([])//声明操作数据的方法return{channelList}
},{persist:{key:'hm-counter',paths:['count']}
})
插件:快速开始 | pinia-plugin-persistedstate (prazdevs.github.io)