一、原型链

js 的对象分为普通对象和函数对象。每个对象都有__proto__ 但是只有函数对象 (非箭头函数) 才有 prototype 属性。
new的过程:
1、创建一个空的简单 javaScript对象
2、将空对象的 __proto__连接到该函数的 prototype
3、将函数的this指向新创建的对象
4、函数中如果没有返回对象的话,将this作为返回值
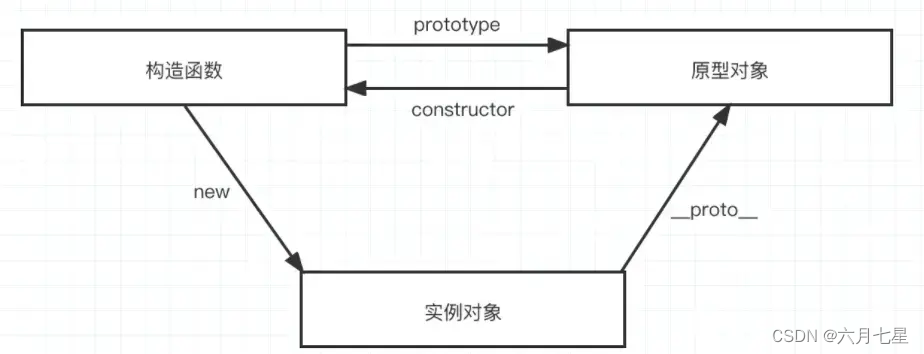
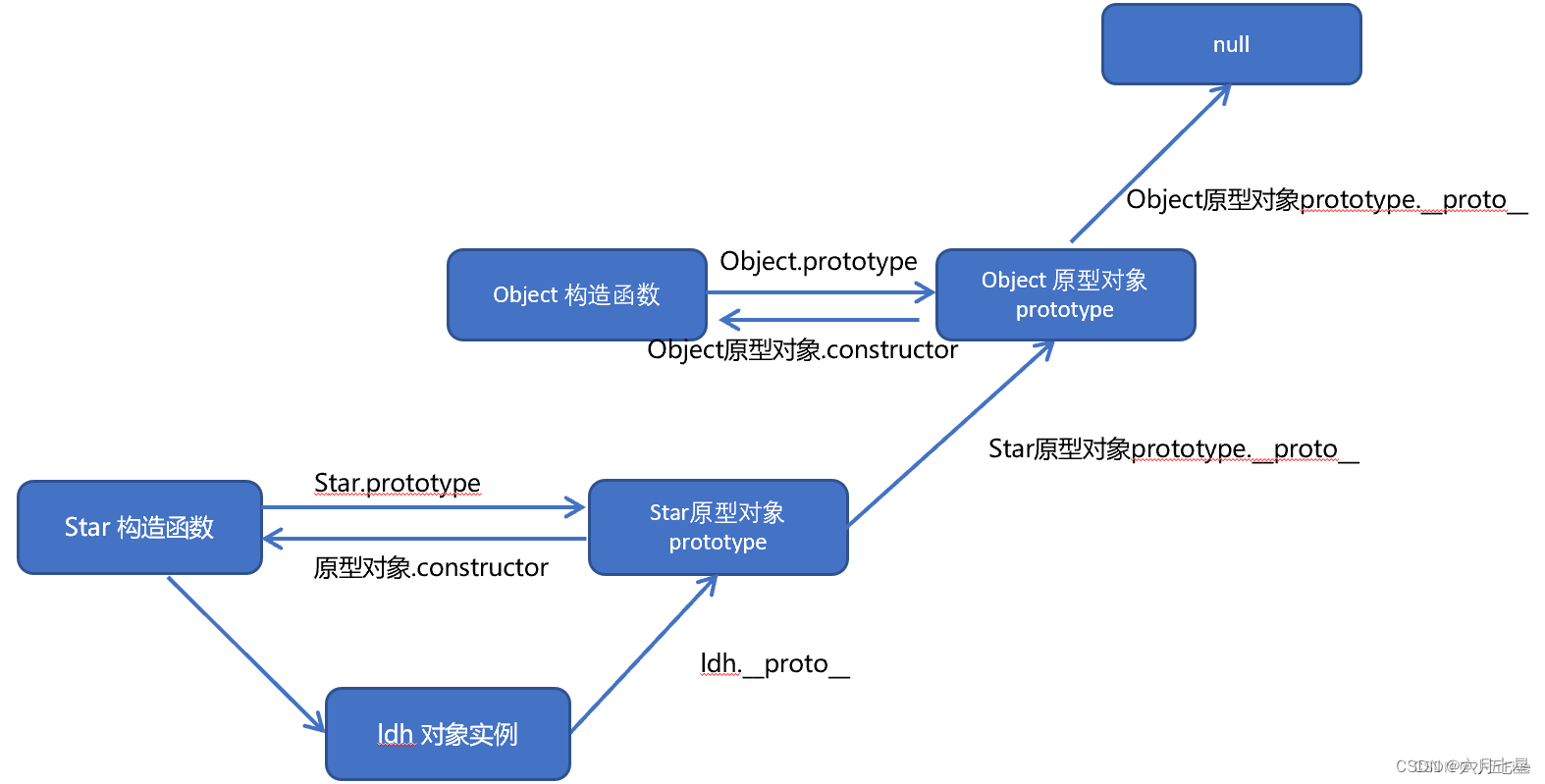
原型链

实例对象都有一个__proto__, __proto__ 指向原型对象,原型对象里有个constructor就是构造函数,构造函数的prototype指向原型对象,因为原型对象也是对象,所以原型对象也有__proto__, __proto__指向原型对象的原型对象,也就是Object, Object也是对象,所有,Object也有__proto__指向Object的原型对象为null, 这就是原型链。