📚详见 W3scholl,本篇只做快速思维索引。
概述
CSS 是一种描述 HTML 文档样式的语言。
有三种插入样式表的方法:
- 外部 CSS
- 内部 CSS
- 行内 CSS
📅 外部 CSS
外部样式表存储在.css文件中。HTML 页面必须在 head 部分的<link>元素内包含对外部样式表文件的引用。通过使用外部样式表文件,您只需更改一个文件即可更改整个网站的外观!
HTML:
<!DOCTYPE html>
<html><head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head><body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body></html>
mystyle.css:
body {background-color: lightblue;
}h1 {color: navy;margin-left: 20px;
}
📅 内部 CSS
内部样式是在 head 部分的<style>元素中进行定义。
HTML:
<!DOCTYPE html>
<html><head>
<style>
body {background-color: linen;
}h1 {color: maroon;margin-left: 40px;
}
</style>
</head><body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
</body></html>
📅 行内 CSS
行内样式(也称内联样式)可用于为单个元素应用唯一的样式。
<!DOCTYPE html>
<html><body>
<h1 style="color:blue; text-align:center;">This is a heading</h1>
<p style="color:red;">This is a paragraph.</p>
</body></html>
⚠️注:如果在不同样式表中为同一选择器(元素)定义了一些属性,优先级为:行内样式 > 外部和内部样式表(取决于在 head 中声明的位置)
CSS 语法
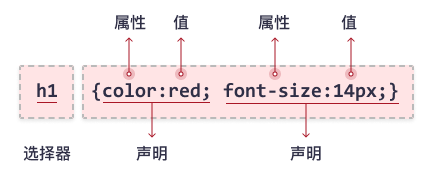
CSS 规则集(rule-set)由选择器和声明块组成:

- 选择器:指向您需要设置样式的 HTML 元素。
- 声明块:每条声明都包含一个 CSS 属性名称和一个值,以冒号
:分隔。多条 CSS 声明用分号;分隔,声明块用花括号{}括起来。
p {color: red;text-align: center;
}
p是 CSS 中的选择器(它指向要设置样式的 HTML 元素:<p>)。color是属性名,red是属性值。text-align是属性名,center是属性值。
CSS 选择器
CSS 选择器分为五类:
- 简单选择器(根据名称、id、类来选取元素)
- 组合器选择器(根据它们之间的特定关系来选取元素)
- 伪类选择器(根据特定状态选取元素)
- 伪元素选择器(选取元素的一部分并设置其样式)
- 属性选择器(根据属性或属性值来选取元素)
实例内容详见 📖 CSS 选择器
简单选择器
分为元素选择器、id 选择器、类选择器、通用选择器、分组选择器
CSS 元素选择器
p {text-align: center;color: red;
}
页面上的所有 <p> 元素都将居中对齐,并带有红色文本颜色。
CSS id 选择器
元素的 id 在页面中是唯一的,因此 id 选择器用于选择唯一的元素。
<!DOCTYPE html>
<html>
<head>
<style>
#para1 {text-align: center;color: red;
}
</style>
</head><body>
<p id="para1">Hello World!</p>
<p>本段不受样式的影响。</p>
</body></html>
页面上的 id="para1" 的 <p> 元素将居中对齐,并带有红色文本颜色。
CSS 类选择器
📌 类选择器选择有特定 class 属性的 HTML 元素。. 后面跟类名。
<!DOCTYPE html>
<html>
<head>
<style>
.center {text-align: center;color: red;
}
</style>
</head><body>
<h1 class="center">居中的红色标题</h1>
<p class="center">居中的红色段落。</p>
</body></html>
所有带有 class="center" 的 HTML 元素将为红色且居中对齐
📌 还可以指定只有特定的 HTML 元素会受类的影响。
p.center {text-align: center;color: red;
}
只有具有 class="center" 的 <p> 元素会居中对齐
📌 HTML 元素也可以引用多个类。
<p class="center large">这个段落引用两个类。</p>
<p> 元素将根据 class="center" 和 class="large" 进行样式设置
CSS 通用选择器
通用选择器 * 选择页面上的所有的 HTML 元素。
* {text-align: center;color: blue;
}
上面的 CSS 规则会影响页面上的每个 HTML 元素
CSS 分组选择器
对选择器进行分组,以最大程度地缩减代码。如需对选择器进行分组,请用逗号来分隔每个选择器。
h1, h2, p {text-align: center;color: red;
}
组合选择器
组合器是解释选择器之间关系的某种机制。分为:
- 后代选择器 (空格)
- 子选择器 (>)
- 相邻兄弟选择器 (+)
- 通用兄弟选择器 (~)
后代选择器
后代选择器匹配属于指定元素后代的所有元素。
div p {background-color: yellow;
}
选择 <div> 元素内的所有 <p> 元素
子选择器
子选择器匹配属于指定元素子元素的所有元素。
div > p {background-color: yellow;
}
选择属于 <div> 元素子元素的所有 <p> 元素
⚠️注:子选择器和后代选择器区别在于,子选择器匹配指定元素的子元素,而后代选择器匹配指定元素的所有元素(包括子、孙、重孙…)
<div><p>div 中的段落 1。</p><p>div 中的段落 2。</p><section><p>div 中的段落 3。</p></section>
</div>
如果是后代选择器,div 中的段落 3。会黄底,但子选择器不会黄底。
相邻兄弟选择器
相邻兄弟选择器匹配所有作为指定元素的相邻同级的元素。兄弟(同级)元素必须具有相同的父元素,而且只作用其后一个元素。
div + p {background-color: yellow;
}
通用兄弟选择器
通用兄弟选择器匹配属于指定元素的同级元素的所有元素。
div ~ p {background-color: yellow;
}
伪类选择器
伪类用于定义元素的特殊状态。用于设置鼠标悬停在元素上时的样式、设置元素获得焦点时的样式
/* 未访问的链接 */
a:link {color: #FF0000;
}/* 已访问的链接 */
:visited {color: #00FF00;
}/* 鼠标悬停链接 */
a:hover {color: #FF00FF;
}/* 已选择的链接 */
a:active {color: #0000FF;
}
设置链接 <a> 不同状态下的样式
div:hover {background-color: blue;
}
在 <div> 元素上使用 :hover 伪类的实例
伪元素选择器
CSS 伪元素用于设置元素指定部分的样式。
p::first-letter {color: #ff0000;font-size: xx-large;
}
::first-letter 伪元素用于向文本的首字母添加特殊样式。例子设置所有 <p> 元素中文本的首字母格式。
属性选择器
用于设置带有 特定属性 或 属性值 的 HTML 元素的样式。
a[target] {background-color: yellow;
}
选择所有带有 target 属性的 <a> 元素
a[target="_blank"] { background-color: yellow;
}
选取所有带有 target="_blank" 属性的 <a> 元素
input[type="text"] {width: 150px;display: block;margin-bottom: 10px;background-color: yellow;
}input[type="button"] {width: 120px;margin-left: 35px;display: block;
}
设置表单不同 type 元素的样式