生命周期钩子(lifecycle-hooks)
每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。
注册周期钩子 (registering-lifecycle-hooks)
举例来说,mounted 钩子可以用来在组件完成初始渲染并创建 DOM 节点后运行代码:
<script setup>
import { onMounted } from 'vue'onMounted(() => {console.log(`the component is now mounted.`)
})
</script>
export default {mounted() {console.log(`the component is now mounted.`)}
}
还有其他一些钩子,会在实例生命周期的不同阶段被调用,最常用的是 onMounted、onUpdated 和 onUnmounted。所有生命周期钩子的完整参考及其用法请参考 API 索引。mounted、updated 和 unmounted。
所有生命周期钩子函数的 this 上下文都会自动指向当前调用它的组件实例。注意:避免用箭头函数来定义生命周期钩子,因为如果这样的话你将无法在函数中通过 this 获取组件实例。
当调用 onMounted 时,Vue 会自动将回调函数注册到当前正被初始化的组件实例上。这意味着这些钩子应当在组件初始化时被同步注册。例如,请不要这样做:
setTimeout(() => {onMounted(() => {// 异步注册时当前组件实例已丢失// 这将不会正常工作})
}, 100)
注意这并不意味着对 onMounted 的调用必须放在 setup() 或 <script setup> 内的词法上下文中。onMounted() 也可以在一个外部函数中调用,只要调用栈是同步的,且最终起源自 setup() 就可以。
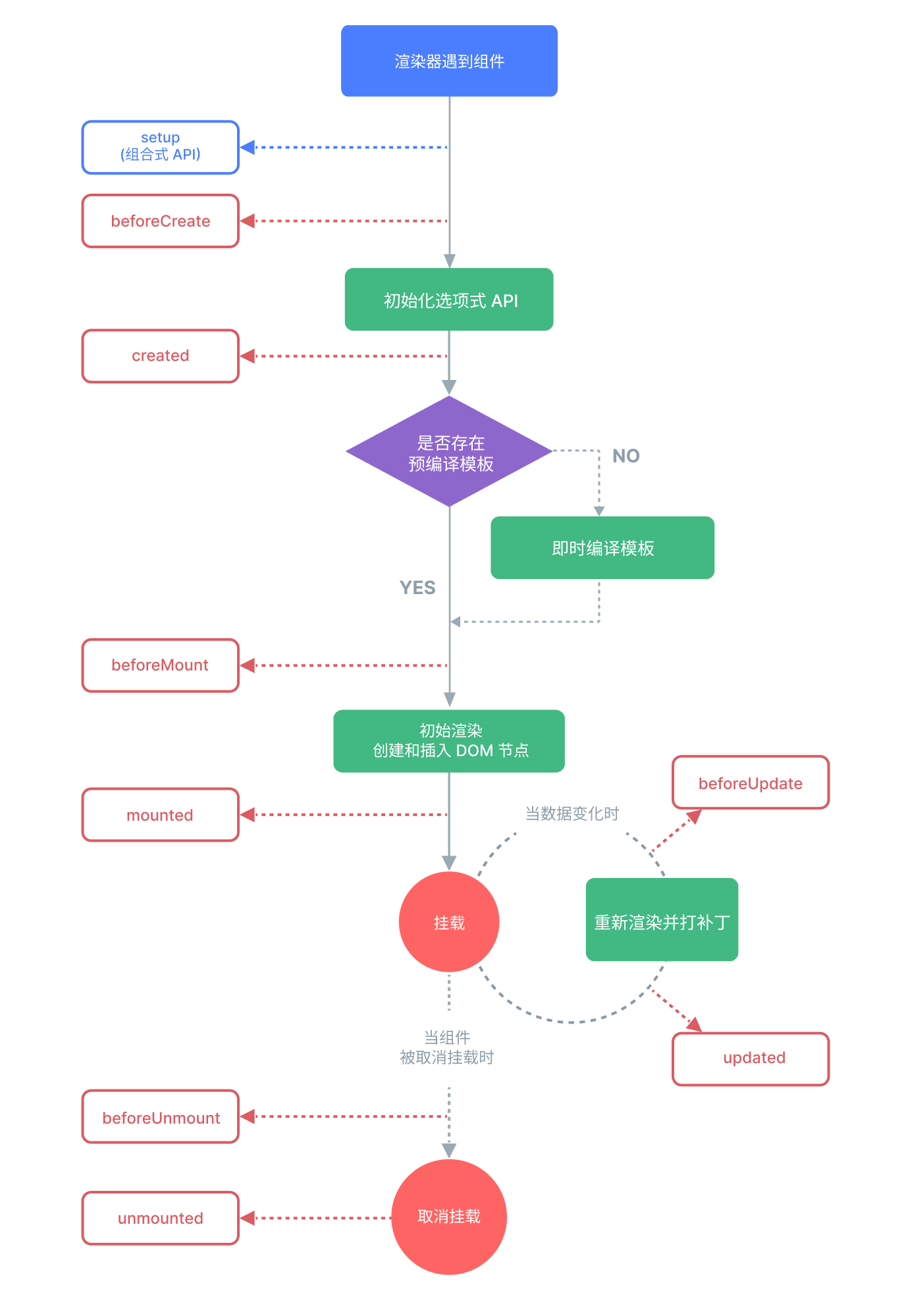
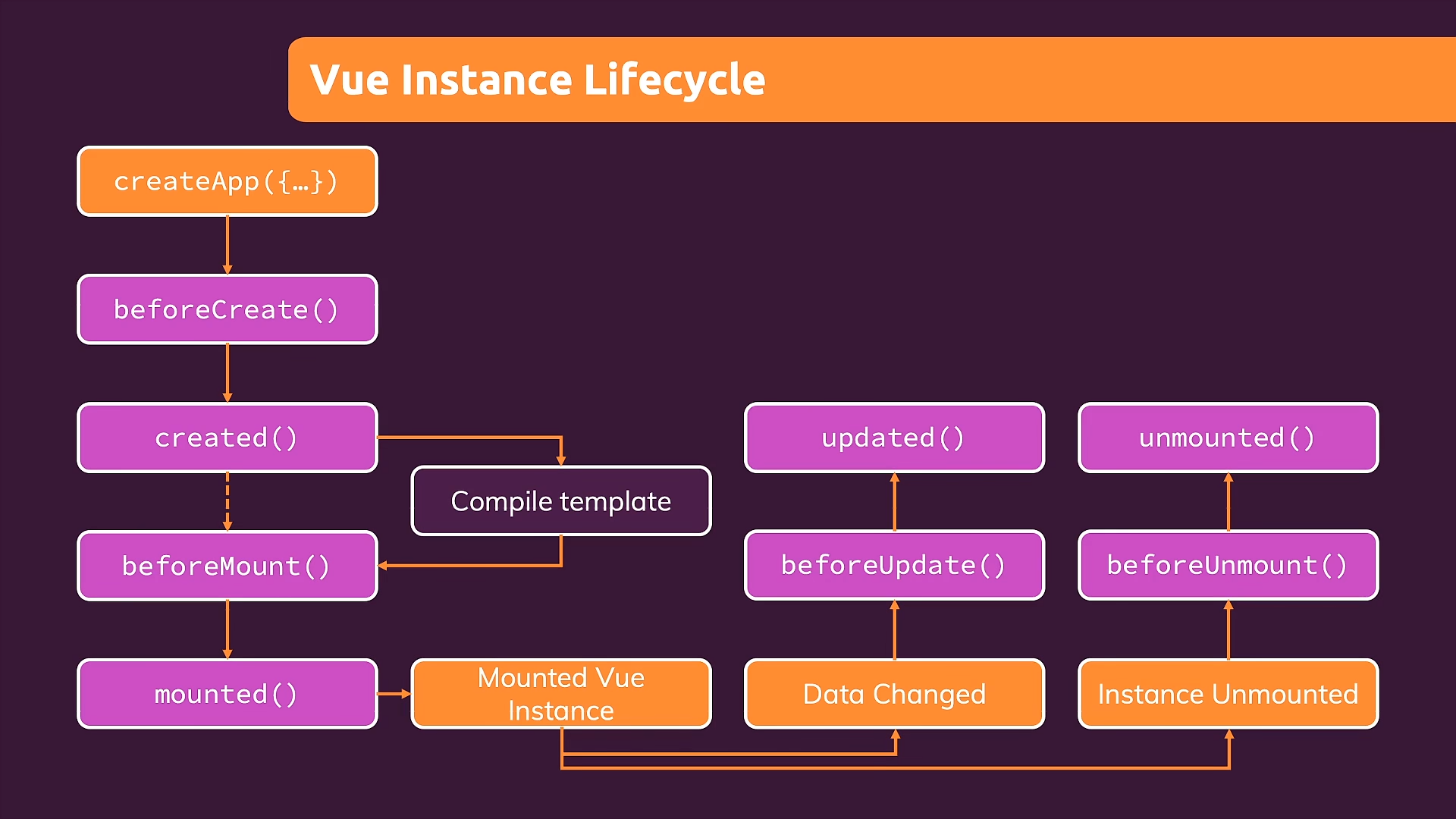
生命周期图示 (lifecycle-diagram)
下面是实例生命周期的图表。你现在并不需要完全理解图中的所有内容,但以后它将是一个有用的参考。


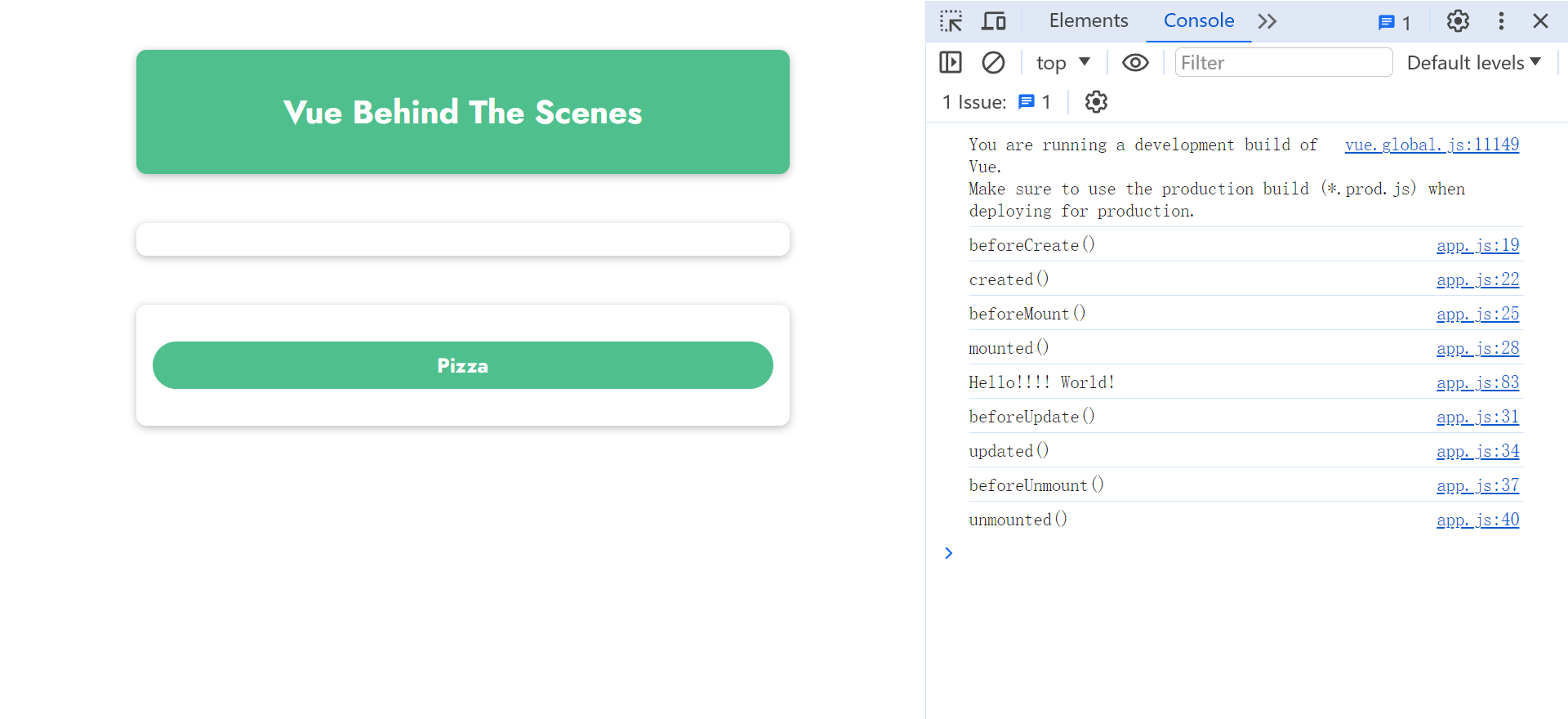
js实例
const app = Vue.createApp({data() {return {currentUserInput: "",message: "Vue is great!",}},methods: {saveInput(event) {this.currentUserInput = event.target.value},setText() {// this.message = this.currentUserInput;this.message = this.$refs.userText.value// console.dir(this.$refs.userText);},},beforeCreate() {console.log("beforeCreate()")},created() {console.log("created()")},beforeMount() {console.log("beforeMount()")},mounted() {console.log("mounted()")},beforeUpdate() {console.log("beforeUpdate()")},updated() {console.log("updated()")},beforeUnmount() {console.log("beforeUnmount()")},unmounted() {console.log("unmounted()")},
})app.mount("#app")setTimeout(function () {app.unmount()
}, 3000)const app2 = Vue.createApp({template: `<p>{{ favoriteMeal }}</p>`,data() {return {favoriteMeal: "Pizza",}},
})app2.mount("#app2")// ....const data = {message: "Hello!",longMessage: "Hello! World!",
}const handler = {set(target, key, value) {if (key === "message") {target.longMessage = value + " World!"}target.message = value},
}const proxy = new Proxy(data, handler)proxy.message = "Hello!!!!"console.log(proxy.longMessage)自己尝试便于理解