
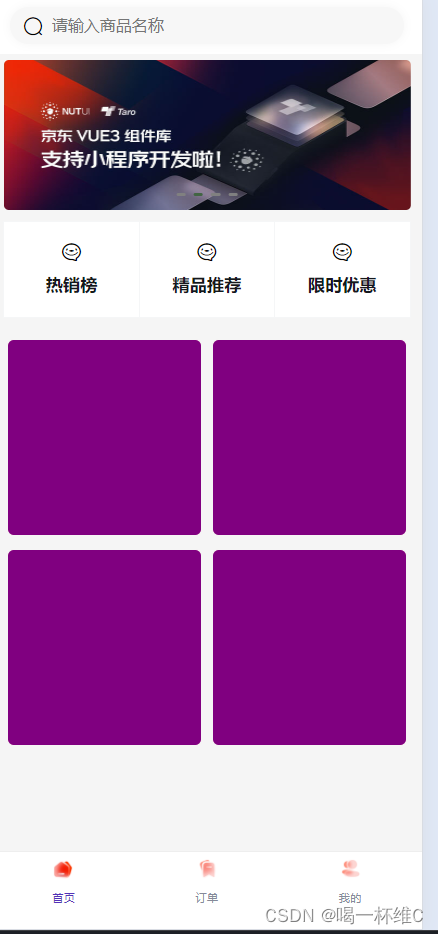
以上效果 是之前发送的改进版
waterList
<template><view class="pro-cons" v-if="data.length"><view class="cons-left"><template v-for="(item, index) in data"><template v-if="(index + 1) % 2 === 1"><product :info="item" @toMaskpay="tomask"></product></template></template></view><view class="cons-right"><template v-for="(item, index) in data"><template v-if="(index + 1) % 2 === 0"><product :info="item" @toMaskpay="tomask"></product></template></template></view></view>
</template>
<script setup>
import { toRefs } from "vue";
import product from "./item.vue";const props = defineProps({data: {type: Array,default: [],},
});const { data } = toRefs(props);
</script><style>
.pro-cons {width: 100%;padding: 26rpx;box-sizing: border-box;display: flex;justify-content: space-between;
}
</style>
item
<template><view class="product-info" @click="gotoDetails"><view class="product-cover"><image :src="value.cover" mode="aspectFill"></image></view><view class="product-content"><view class="con-title" v-show="value.name">{{ value.name }}</view></view><view class="con-lable" v-if="value.is_label == 1">{{ value.label_name }}</view><view class="price-con"><view class="old-price" v-show="value.line_price">原价:<text style="font-size: 16rpx">¥</text> {{ value.line_price }}</view><view class="news-price" v-if="value.line_price"><text style="font-size: 24rpx">¥</text>{{ value.price.split(".")[0] }}<text>.{{value.price.split(".")[1] ? value.price.split(".")[1] : "00"}}</text></view><view class="news-price" v-else> 0.00 </view></view></view>
</template><script setup>
import { ref } from "vue";
const value = ref({});
const props = defineProps({info: {type: Object,default: () => {},},
});
</script>
<style lang="scss">
.product-info {width: 340px;background-color: pink;border-radius: 12px;border: 1px solid #f5f5f5;box-sizing: border-box;overflow: hidden;margin-bottom: 24px;
}.product-cover {width: 340px;height: 340px;background: purple;overflow: hidden;box-sizing: border-box;
}.product-cover image {width: 340px;height: 340px;display: block;
}.product-content {width: 100%;padding: 16px 14px 0 14px;box-sizing: border-box;
}.con-title {width: 100%;font-size: 26px;font-family: PingFangSC-Medium, PingFang SC;font-weight: bold;word-break: break-all;word-wrap: break-word;color: #333333;line-height: 36px;display: -webkit-box;-webkit-box-orient: vertical;overflow: hidden;-webkit-line-clamp: 2;text-overflow: ellipsis;
}
.con-lable {display: inline-block;min-height: 30px;background: #fcf1ef;border-radius: 6px;padding: 8px 12px;font-size: 20px;font-family: PingFangSC-Regular, PingFang SC;font-weight: 400;color: #ec6439;line-height: 20px;box-sizing: border-box;margin-left: 24px;max-width: calc(100% - 48px);word-break: break-all;word-wrap: break-word;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;
}
.con-button {width: 308px;height: 56px;background: #eb5946;border-radius: 12px;display: flex;align-items: center;justify-content: center;font-size: 28px;font-family: PingFangSC-Medium, PingFang SC;font-weight: bold;color: #ffffff;line-height: 30px;margin: 0 auto;margin-bottom: 16px;
}
.price-con {width: 308px;height: 88px;background-size: 100% 100%;// background: url("bg.png") no-repeat;background-size: 100% 100%;position: relative;margin: 0 auto;margin-top: 16px;margin-bottom: 24px;
}
.old-price {font-size: 20px;font-family: PingFangSC-Regular, PingFang SC;font-weight: 400;color: #999999;line-height: 22px;position: absolute;bottom: 0;left: 0;text-decoration: line-through;
}
.news-price {width: 132px;font-size: 30px;font-family: PingFangSC-Semibold, PingFang SC;font-weight: bold;color: #ffffff;line-height: 30px;text-shadow: 0px 0px 3px #ff2f27;text-align: center;position: absolute;top: 12px;right: 20px;
}
.news-price text {font-size: 24px;font-family: PingFangSC-Medium, PingFang SC;font-weight: bold;color: #ffffff;line-height: 24px;text-shadow: 0px 0px 3px #ff2f27;
}
</style>
列表组件使用
<WaterList :data='arrList'></WaterList>const arrList = ref([{cover:"https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg",id: 1,is_label: 1,label_name: "测试标签",line_price: "0.00",name: "瀑布流测试标题",price: "0.00",},{cover:"https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg",id: 2,is_label: 2,label_name: "",line_price: "10.00",name: "瀑布流测试标题1",price: "10.00",},{cover:"https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg",id: 3,is_label: 1,label_name: "测试标签2",line_price: "20.00",name: "瀑布流测试标题2",price: "20.00",},{cover:"https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg",id: 4,is_label: 1,label_name: "测试标签3",line_price: "303.00",name: "瀑布流测试标题3",price: "303.00",},
]);