

可以把页面代码和组件代码放自己项目里跑一下
页面代码
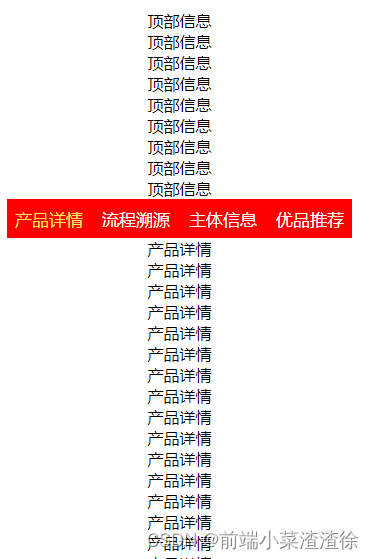
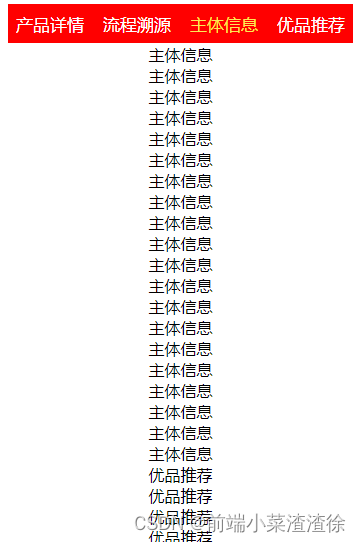
<template><view class="Tracing-detail"><view class="title" v-for="i in 30">顶部信息</view><!-- tab按钮 --><Tab v-model="activeIndex" @change="scrollToTarget"></Tab><!-- 产品详情 --><view class="cpxq" id="cpxq"><view class="title" v-for="i in 30">产品详情</view></view><!-- 流程溯源 --><view class="lcsy" id="lcsy"><view class="title" v-for="i in 30">流程溯源</view></view><!-- 主体信息 --><view class="ztxx" id="ztxx"><view class="title" v-for="i in 30">主体信息</view></view><!-- 优品推荐 --><view class="yptj" id="yptj"><view class="title" v-for="i in 30">优品推荐</view></view></view>
</template><script>import variables from 'uni.scss';import Tab from './components/Tab.vue';import Certificate from './components/Certificate.vue'import Flow from './components/Flow.vue'export default {components:{Tab,Certificate,Flow},data(){return {cpxqTop:0,lcsyTop:0,ztxxTop:0,yptjTop:0,activeIndex:1}},mounted() {this.init()},onPageScroll(e) {// e.scrollTop 是页面在垂直方向已滚动的距离(单位px)// console.log(e.scrollTop);if(e.scrollTop<this.lcsyTop){if(this.activeIndex!=1) this.activeIndex = 1}else if(e.scrollTop<this.ztxxTop){if(this.activeIndex!=2) this.activeIndex = 2}else if(e.scrollTop<this.yptjTop){if(this.activeIndex!=3) this.activeIndex = 3}else if(this.activeIndex!=4){if(this.activeIndex!=4) this.activeIndex = 4}},methods:{init(){this.getTopNumber()},getTopNumber(){// 创建查询对象const query = uni.createSelectorQuery().in(this);// 选择目标元素并获取其位置信息query.select('#cpxq').boundingClientRect(data => {if (data) {console.log(data,1);this.cpxqTop = data.top-30}}); // 执行查询query.select('#lcsy').boundingClientRect(data => {if (data) {console.log(data,2);this.lcsyTop = data.top-30//30为tab的高度}}); // 执行查询query.select('#ztxx').boundingClientRect(data => {if (data) {console.log(data,3);this.ztxxTop = data.top-30}}); // 执行查询query.select('#yptj').boundingClientRect(data => {if (data) {console.log(data,4);this.yptjTop = data.top-30}}).exec(); // 执行查询},scrollToTarget(i) {console.log(i);let number = ''if(i==1){number = this.cpxqTop}else if(i==2){number = this.lcsyTop}else if(i==3){number = this.ztxxTop}else if(i==4){number = this.yptjTop}uni.pageScrollTo({scrollTop: number, // pageScrollTop为页面当前已滚动的距离duration: 300 // 滚动动画时长});}}}
</script><style scoped lang="scss">.title{text-align: center;}
</style>
吸顶按钮组件代码
<template><view class="tab-list"><view :class="item.index==value?'tab-active': 'tab'" v-for="(item,index) in list"@click="btnClick(item.index)">{{item.name}}</view></view>
</template><script>export default {props:{value:{typeof:Number,default:1}},data(){return{list:[{index:1,name:'产品详情'},{index:2,name:'流程溯源'},{index:3,name:'主体信息'},{index:4,name:'优品推荐'}]}},methods:{btnClick(i){this.$emit("input", i)this.$emit("change", i)}}}
</script><style scoped lang="scss">.tab-list{position: sticky;top: 0;z-index: 999;margin: 0 31rpx;height: 79rpx;padding: 0 17rpx;display: flex;justify-content: space-between;align-items: center;background-color: red;background-size: 100% 100%;.tab-active {position: relative;height: 44rpx;font-family: YouSheBiaoTiHei;font-size: 35rpx;color: #FEE858;line-height: 44rpx;text-align: center;font-style: normal;}.tab {position: relative;height: 44rpx;font-family: YouSheBiaoTiHei;font-size: 35rpx;color: #FFFFFF;line-height: 44rpx;text-align: center;font-style: normal;}}
</style>