个人主页:学习前端的小z
个人专栏:HTML5和CSS3悦读
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
文章目录
- ✍一、CSS3 平面 2D 变换
- 💎1 坐标轴
- 💎2 transform 语法
- 💎3 translate 平移
- 💎4 rotate 旋转
- 💎5 transform-origin 语法
- 💎6 scale 缩放
- 💎7 skew 倾斜
- ✍二、CSS3 过渡
✍一、CSS3 平面 2D 变换
容许元素在 2D 平面上进行变换:
- 平移(translate)
- 旋转(rotate)
- 缩放(scale)
- 倾斜(skew)
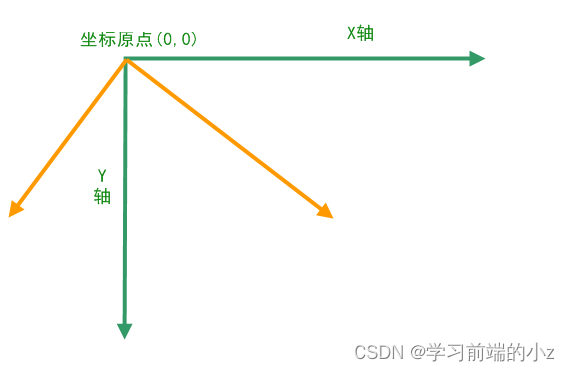
💎1 坐标轴

💎2 transform 语法
在 2D 平面上进行变换是通过设置 transform 属性,语法格式如下:
transform: none|transform-functions;
代码示例:
transform: translate(20px, 30px) rotate(30deg) scale(3, 4) skew(20deg, 30deg);
💎3 translate 平移
对非置换的行内元素无效,比如span(inline)无效,img(虽然是inline,但是它是置换元素)有效。
transform不会脱离文档流,也不改变文档流的大小和位置。只是视觉上发生了变换。
translate()方法,根据左(X 轴)和顶部(Y 轴)位置给定的参数,从当前元素位置移动。
transform: translate(50px, 100px);
transform: translateX(50px);
transform: translateY(50px);
translate值(50px,100px)是从左边元素移动50个像素,并从顶部移动100像素。
💎4 rotate 旋转
rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
transform: rotate(30deg);
rotate值(30deg)元素顺时针旋转30度。
如果先旋转,则会导致坐标轴发生改变,从而后面的变换根据已改变的坐标轴进行变换:
/*改变 translateX,发现它是水平移动,坐标轴并没有改变*/
transform: translateX(10px) rotate(45deg);/*改变 translateX,发现它是以改变的坐标轴进行移动,也就是斜角45deg往下走了*/
transform: rotate(45deg) translateX(10px);
💎5 transform-origin 语法
transform-origin属性允许您更改转换元素的位置。2D转换元素可以改变元素的X和Y轴。语法如下:
transform-origin: x-axis y-axis;
/*默认值是 x-axis:center y-axis: center*/
取值如下:
| 值 | 描述 |
|---|---|
| x-axis | 定义视图被置于 X 轴的何处。可能的值:left、center、right、length、% |
| y-axis | 定义视图被置于 Y 轴的何处。可能的值:top、center、bottom、length、% |
💎6 scale 缩放
scale()方法,该元素增加或减少的大小,取决于宽度(X 轴)和高度(Y 轴)的参数:
transform: scale(2, 3);transform: scaleX(2);
transform: scaleY(3);
scale(2,3)转变宽度为原来的大小的2倍,和其原始大小3倍的高度。
缩放用 >=0 数字
💎7 skew 倾斜
语法
transform:skew(<angle> [,<angle>]);
包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
skewX(<angle>);表示只在X轴(水平方向)倾斜。skewY(<angle>);表示只在Y轴(垂直方向)倾斜。
transform: skew(30deg, 20deg);
transform: skewX(30deg);
transform: skewY(20deg);
skew(20deg,30deg) 元素在 X 轴倾斜 20 度和 Y 轴上倾斜 30 度。
✍二、CSS3 过渡
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态(起始值) 渐渐的过渡到另外一个状态(终止值)
- 0 ~ 100,100s,叫做过渡,里面存在一个速率
可以让我们页面更好看,更动感十足,虽然 低版本浏览器不支持(ie9以下版本) ,但是不会影响页面布局。
我们现在经常和 :hover 一起 搭配使用
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
- 属性 : 想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都变化过渡, 写一个all 就可以。
- 花费时间: 单位是 秒(必须写单位) ,比如 0.5s
- 运动曲线: 默认是 ease (可以省略)
- 何时开始: 单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)
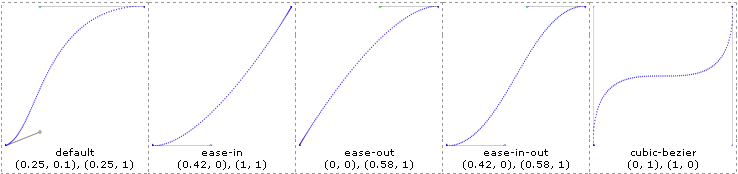
timing-function 曲线属性

| 值 | 描述 |
|---|---|
| linear | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
| ease | 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 |
| ease-in | 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
| ease-out | 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
| ease-in-out | 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
| cubic-bezier(n,n,n,n) | 了解 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
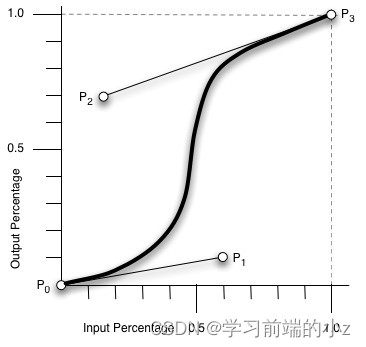
cubic-bezier 即为贝兹曲线中的绘制方法。图上有四点,P0-3,其中 P0、P3 是默认的点,对应了[0,0], [1,1]。而剩下的 P1、P2 两点则是我们通过 cubic-bezier()自定义的。cubic-bezier(x1, y1, x2, y2) 为自定义,x1,x2,y1,y2 的值范围在[0, 1]。

贝兹曲线调试网址:cubic-bezier
使用方法:在上面网址中选择想要的缓动效果(如:cubic-bezier(.17,.67,.84,.66))