近期工作中准备把Mapbox用起来,准备发几个教程,把Mapbox再熟悉熟悉。工作中也用过不少的Web GIS组件,在这里说一下我对这些WebGIS组件的印象。
Leaflet 代码简洁,插件丰富,相比于其大小,功能也挺强大,之前工作中基于Leaflet封装了一版SDK,推广了很多项目组,一用用了好多年。
Openlayers 虽然也是开源,但是源码没有Leaflet的清晰,代码没有看下去。而且印象其核心也是基于Canvas技术。与Leaflet相比并没有特别明显的优势。
MapTalks 主要是对标Leaflet,虽然是一个二三维框架,但是其核心还是基于Canvas进行渲染的。数据量大了一样的性能拉跨。
ArcGIS for JavaScript 不习惯dojo代码。
Cesium 采用WebGL技术,适合于构建三维大场景。像超图等很多大厂都有基于Cesium构建的三维大场景引擎。
Mapbox 采用WebGL技术,性能比Leaflet、Openlayers、MapTalks强很多。Mapbox MVT的渲染效果和体验比OGC的WMS、WMTS也强很多。在二维视图层面,Mapbox做的比Cesium要好,之前尝试渲染过单线图数据,Cesium会出现一些线颜色改变、消失等显示问题,而Mapbox显示的就很精细。对于Mapbox MVT格式的切片,很多人也尝试用Cesium进行加载,但是测试了一些网上的开源方案,效果差强人意,并且在这方面Cesium也没有更好的替代方案。在三维视图方面,Cesium尤其是大厂加持之后的Cesium,对倾斜摄影、点云、大批量的精模数据支持都很好,不知道Mapbox在这方面的表现如何。另外,在三维展示方面,对于影像数据,感觉上Cesium的渲染效果也没有Mapbox效果好,不过这个没有经过详细论证。
下面上代码,展示一个基本上最简单的MapboxDemo。
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8" /><title>Mapbox Demo</title><meta name="viewport" content="width=device-width, initial-scale=1" /><script src="http://code.jquery.com/jquery-latest.js"></script><script src="https://api.tiles.mapbox.com/mapbox-gl-js/v2.14.1/mapbox-gl.js"></script><link href="https://api.tiles.mapbox.com/mapbox-gl-js/v2.14.1/mapbox-gl.css" rel="stylesheet" /><style>body {margin: 0;padding: 0;} #map {position: absolute;top: 0;bottom: 0;width: 100%;}</style></head><body><div id="map"></div><div id="hidElement" style="display: none;"><div id="popupTitle" style="display: none;"><p>{TITLE}</p> </div></div><script>// 指定accessToken,这个请自行从Mapbox官网申请mapboxgl.accessToken = 'pk.eyJ1IjoibW9yZ2Vua2FmZmVlIiwiYSI6ImNpeHJmNXNmZTAwNHIycXBid2NqdTJibjMifQ.Dv1-GDpTWi0NP6xW9Fct1w';// 创建Mapbox 指定所在div、样式、中心点、初始缩放级别const map = new mapboxgl.Map({container: 'map',style: 'mapbox://styles/examples/clg45vm7400c501pfubolb0xz',center: [-87.661557, 41.893748],zoom: 10.7});// 创建一个弹窗 offset的y坐标向上偏移15像素,避免遮挡chicago-park的图标const popup = new mapboxgl.Popup({offset: [0, -15]});// 监听地图click事件map.on('click', (event) => {// 根据鼠标点查询 chicago-parks 图层const features = map.queryRenderedFeatures(event.point, {layers: ['chicago-parks']});if(!features.length) {return;}// 取第一条查询结果const feature = features[0];// 设置弹窗位置及内容,显示查询结果的名称popup.setLngLat(feature.geometry.coordinates).setHTML($("#popupTitle").html().replaceAll('{TITLE}',feature.properties.title)).addTo(map);});</script></body>
</html>上述代码效果图如下,展示一张在线的地图,点击chicago-parks气泡图层,添加一个弹窗,显示公园名称。

通过缩放,可以看到,Mapbox默认是三维球体模式。

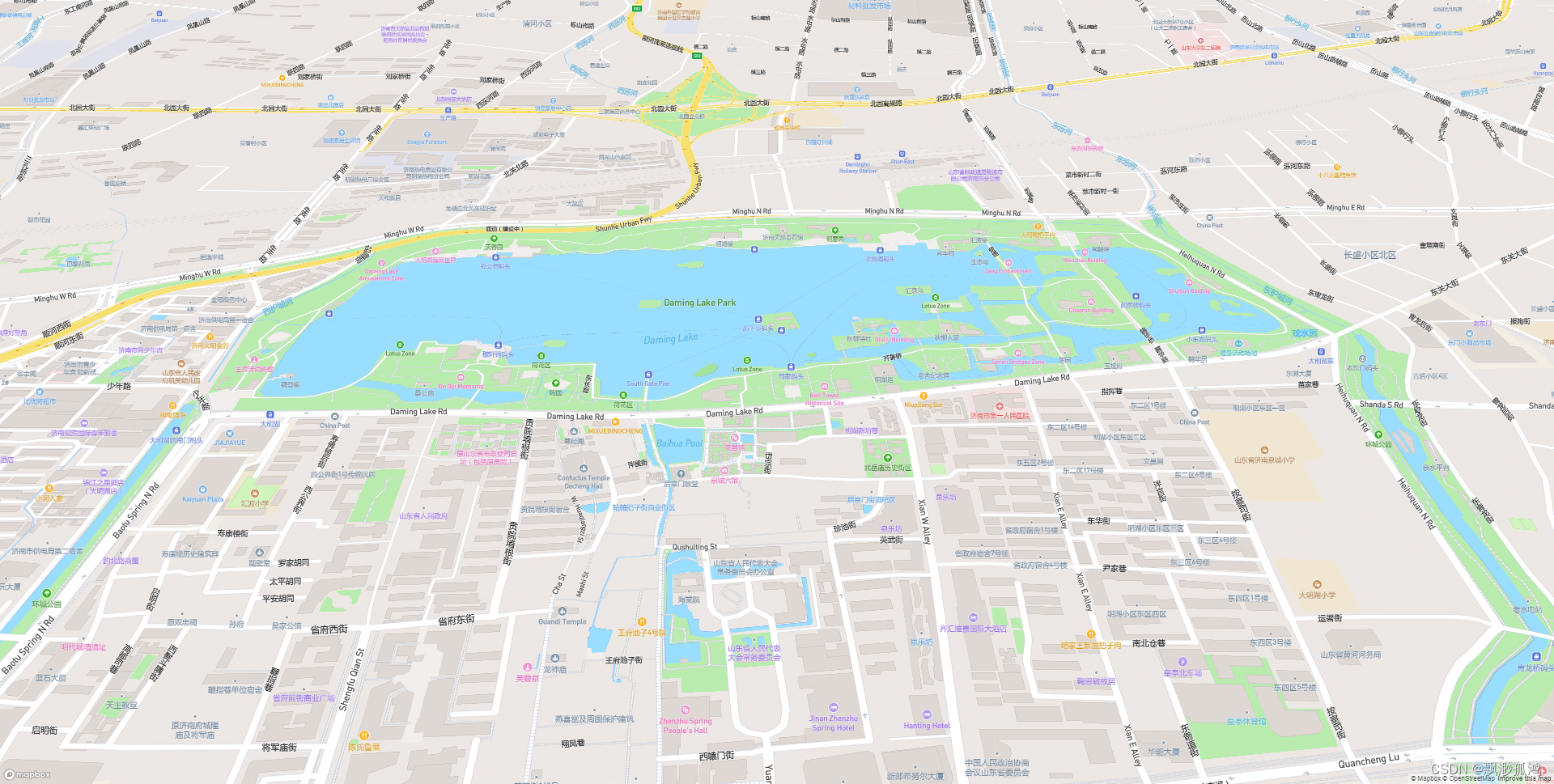
通过鼠标右键,可以调整视角。下图调整为我的家乡济南。

教程完毕,大家快自己试试看吧。















![[STM32+HAL]DengFOC移植之闭环位置控制](https://img-blog.csdnimg.cn/direct/9851acee69ab4a4fa5ff1c6c9aab40f2.png)