首先感谢这篇文章和它的公众号,非常多关于zotero教程干货Zotero笔记样式美化 (qq.com)
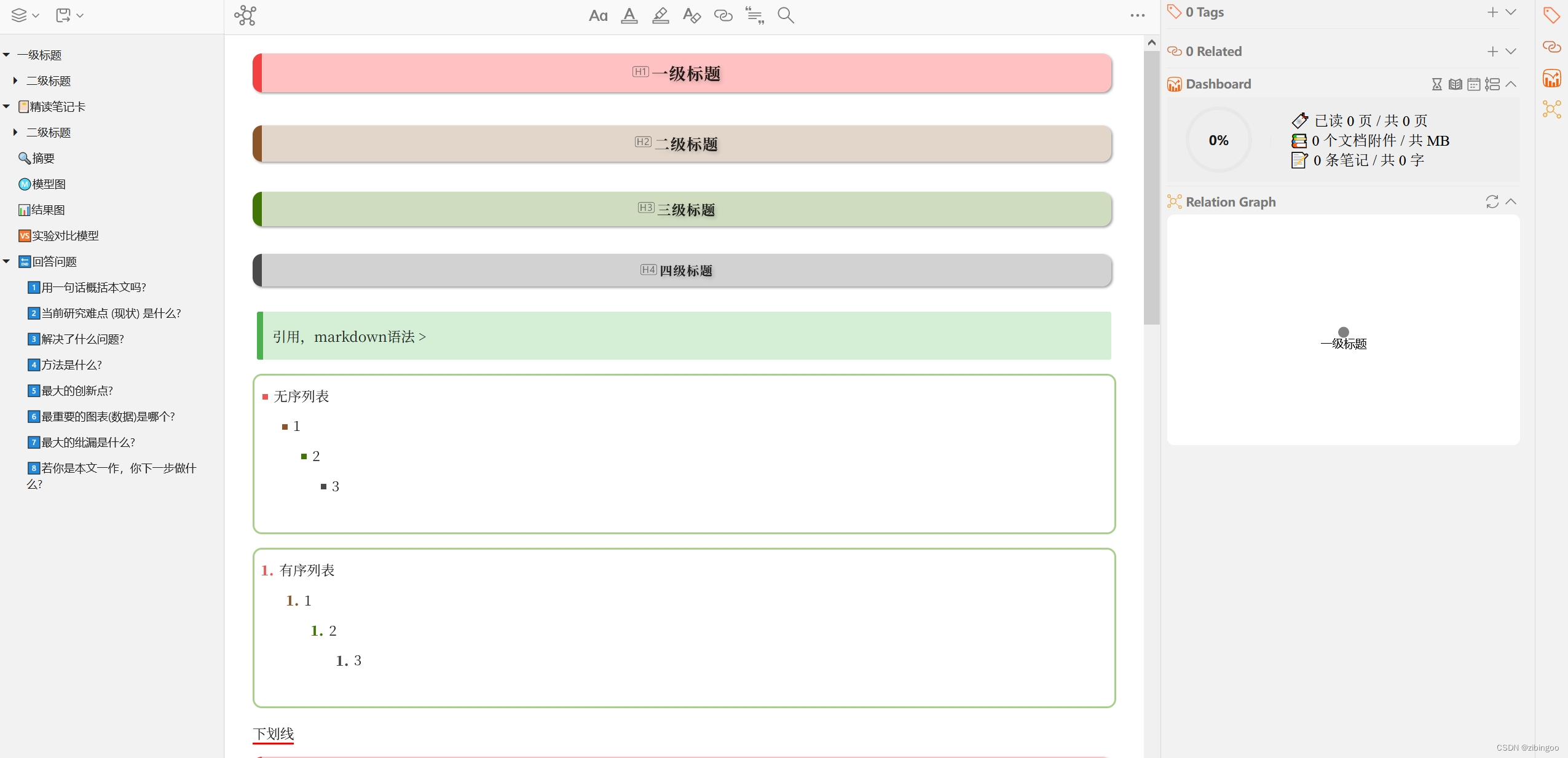
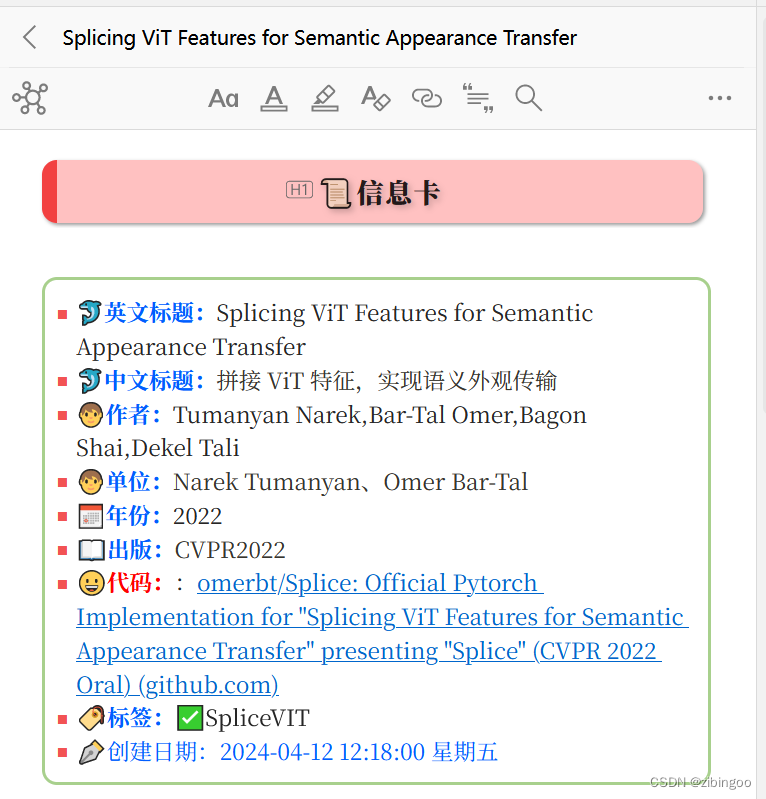
效果

zotcard信息卡

<h1>📜<strong>信息卡</strong></h1>
<ul><li>🐬<span style="color: #005EFF"><strong>英文标题:</strong></span>${title}</li><li>🐬<span style="color: #005EFF"><strong>中文标题:</strong></span></li><li>🧑<span style="color: #005EFF"><strong>作者:</strong></span>${authors}</li><li>🧑<span style="color: #005EFF"><strong>单位:</strong></span></li><li>📅<span style="color: #005EFF"><strong>年份:</strong></span>${year}</li><li>📖<span style="color: #005EFF"><strong>出版:</strong></span></li><li>😀<span style="color: #FF0000"><strong>代码:</strong></span></li><li>🏷️<span style="color: #005EFF"><strong>标签:</strong></span>${tags && tags.length > 0 ? tags.join('') : ','}</li><li>✒️<span style="color: #005EFF">创建日期:${now} 星期${week}</span></li>
</ul>
zotcard翻译卡
<h1>🔤<strong>翻译卡</strong></h1>
zotcard精读笔记卡

<h1>📔<strong><span style="color: #FF0000">精读笔记卡</span></strong></h1>
<h1>🔍摘要</h1>
<p></p>
<h1>Ⓜ️模型图</h1>
<p></p>
<h1>📊结果图</h1>
<p></p>
<h1>🆚实验对比模型</h1>
<p></p>
<h1>🔚回答问题</h1>
<h2>1️⃣用一句话概括本文吗?</h2>
<p></p>
<h2>2️⃣当前研究难点 (现状) 是什么?</h2>
<p></p>
<h2>3️⃣解决了什么问题?</h2>
<p></p>
<h2>4️⃣方法是什么?</h2>
<p></p>
<h2>5️⃣最大的创新点?</h2>
<p></p>
<h2>6️⃣最重要的图表(数据)是哪个?</h2>
<p></p>
<h2>7️⃣最大的纰漏是什么?</h2>
<p></p>
<h2>8️⃣若你是本文一作,你下一步做什么?</h2>
<p></p>
全局更改样式
- 打开zotero软件,进入编辑-设置-高级界面
- 打开编辑器
- 搜索CSS,在extensions.zotero.note.css项直接填入CSS代码即可
/*下划线*/
u {text-decoration: none;border-bottom: 2px solid red;}
/* 鼠标悬浮时的颜色 */
ul li:hover,ol li:hover,ul li:nth-child(even):hover, ol li:nth-child(even):hover{background-color: rgba(246,210,180,0.1);
}
/*引用*/
blockquote {border-left: 7px solid #4caf50 !important;background-color: #d4efd6 !important;; /* 浅绿色背景 */padding: 0.01px 10px!important; /* 内边距 */margin: 5px 5px!important; /* 减小上下外边距 */border-radius: 2px;
}/*----------------------------列表------------------------------------*/
/* 无序列表 */
ul {padding-left: 1.4em !important;border: 2px solid #a8d08d; /* 设置边框,这里使用浅绿色 */border-radius: 10px; /* 圆角边框 */padding-top: 10px;padding-bottom: 10px;padding-right: 10px;
}
/* 有序列表 */
ol {counter-reset: item; /* 重置计数器 */padding-left: 1.8em !important;border: 2px solid #a8d08d; /* 设置边框,这里使用浅绿色 */border-radius: 10px; /* 圆角边框 */padding-top: 10px;padding-bottom: 10px;padding-right: 10px;
}/* 为第二级及以下的列表项去除边框 */
ul ul, ol ol, ul ol, ol ul {border: none;padding-left: 0;margin-left: 0;
}
ul li, ol li {list-style-type: none; /* 移除默认列表标记 */position: relative;
}ul li:before {content:'▪';position: absolute;left: -20px;font-size: 22px;color: currentColor;transform: translateY(-15%);
}ol li:before {content: counter(item) '.'; /* 使用计数器 */counter-increment: item; /* 每个li项都递增计数器 */position: absolute;font-size: 1.0em;left: -20px;color: currentColor;transform: translateY(0%);font-weight: 1000;
}/* 根据嵌套层级改变颜色 */
ul li, ol li { color: rgba(236, 10, 10, 0.7); }
ul li ul li, ul li ol li, ol li ul li, ol li ol li { color: rgba(139,87,42,1); }
ul li ul li ul li, ul li ul li ol li,
ul li ol li ul li, ul li ol li ol li,
ol li ul li ul li, ol li ul li ol li,
ol li ol li ul li, ol li ol li ol li { color: rgba(65,117,5,1); }
ul li ul li ul li ul li, ul li ul li ul li ol li,
ul li ul li ol li ul li, ul li ul li ol li ol li,
ul li ol li ul li ul li, ul li ol li ul li ol li,
ul li ol li ol li ul li, ul li ol li ol li ol li,
ol li ul li ul li ul li, ol li ul li ul li ol li,
ol li ul li ol li ul li, ol li ul li ol li ol li,
ol li ol li ul li ul li, ol li ol li ul li ol li,
ol li ol li ol li ul li, ol li ol li ol li ol li { color: rgba(74,74,74,1); }
/* 调整嵌套列表的缩进 */
ul ul, ol ol, ul ol, ol ul {padding-left: 2px; /* 子列表的缩进小于父列表 */
}
/*----------------------------------------------------------------*/
hr { /*分隔线*/height:0.91px;margin: 1.5rem 0px;border: none;border-top: 3px dashed hsl(154, 67%, 65%);
}h1 { /*一级标题*/font-size:1.2em;margin-bottom: 2em;margin-right: 5px;padding: 8px 15px;letter-spacing: 1px;/* 保持文字颜色为纯白色 */border-left: 10px solid rgba(236, 10, 10, 0.7); /* 可以根据需要调整边框颜色 */background:rgba(255,10,10, 0.25);border-radius: 10px;text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.2); /* 文字阴影,增强对比 */box-shadow: 1px 1px 2px rgba(51, 51, 51, 0.5); /* 盒子阴影,可根据需要调整 */text-align: center;
}
h2 {font-size:1em;margin-bottom: 2em;margin-right: 5px;padding: 8px 15px;letter-spacing: 1px;/* 保持文字颜色为纯白色 */border-left: 10px solid rgba(139,87,42,1); /* 可以根据需要调整边框颜色 */background:rgba(139, 87, 42, 0.25);border-radius: 10px;text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.2); /* 文字阴影,增强对比 */box-shadow: 1px 1px 2px rgba(51, 51, 51, 0.5); /* 盒子阴影,可根据需要调整 */text-align: center;
}h3 {font-size:1em;margin-bottom: 2em;margin-right: 5px;padding: 8px 15px;letter-spacing: 1px;/* 保持文字颜色为纯白色 */border-left: 10px solid rgba(65,117,5,1); /* 可以根据需要调整边框颜色 */background:rgba(65, 117, 5, 0.25);border-radius: 10px;text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.2); /* 文字阴影,增强对比 */box-shadow: 1px 1px 2px rgba(51, 51, 51, 0.5); /* 盒子阴影,可根据需要调整 */text-align: center;
}
h4 {font-size:1em;margin-bottom: 2em;margin-right: 5px;padding: 8px 15px;letter-spacing: 1px;/* 保持文字颜色为纯白色 */border-left: 10px solid rgba(74,74,74,1); /* 可以根据需要调整边框颜色 */background:rgba(74, 74, 74, 0.25);border-radius: 10px;text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.2); /* 文字阴影,增强对比 */box-shadow: 1px 1px 2px rgba(51, 51, 51, 0.5); /* 盒子阴影,可根据需要调整 */text-align: center;
}