1、项目简介
本项目参考若依前后端分离版,前端由[若依vue3]改写为ts版本[ruoyi-web-vue3-ts],后端对[若依V3.8.7]进行了修改[后端版本分支vue3.ts.3.8.7],具体文档参见[若依官方文档]。本项目对部分代码做了优化,增加了activiti7工作流,icon使用了elementPLus icon,菜单对应icon需要重新配置,欢迎大家交流学习。
项目gitee地址:https://gitee.com/huanglgln/ruoyi-web-vue3-ts
2、功能说明
工作台:我的流程、我的代办、我的已办
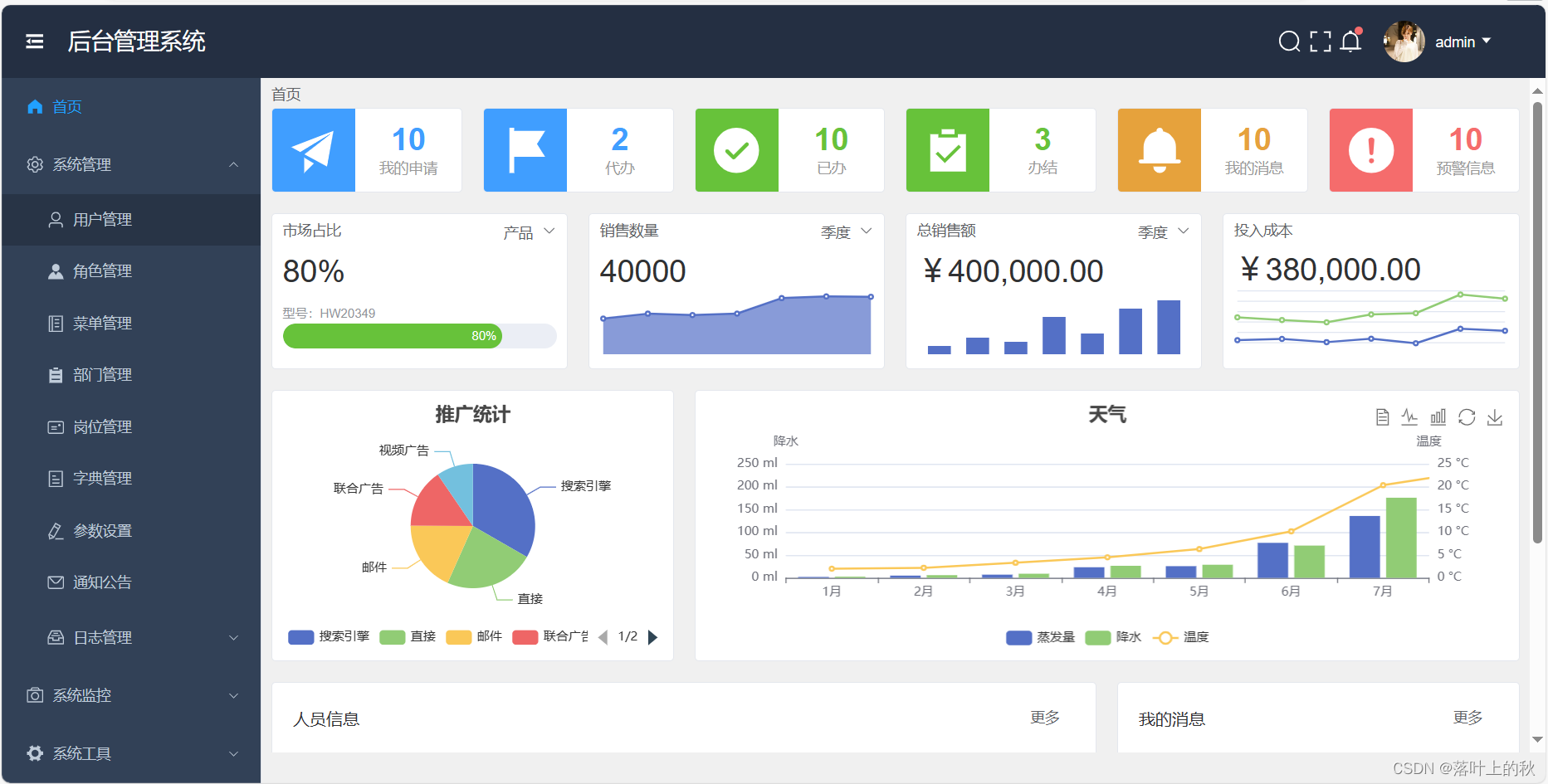
系统管理:用户管理、角色管理、菜单管理、部门管理、岗位管理、字典管理、参数设置、通知公告、日志管理
系统监控:在线用户、定时任务、数据监控、服务监控、缓存监控、缓存列表
系统工具:表单构建、代码生成、系统接口、文件预览
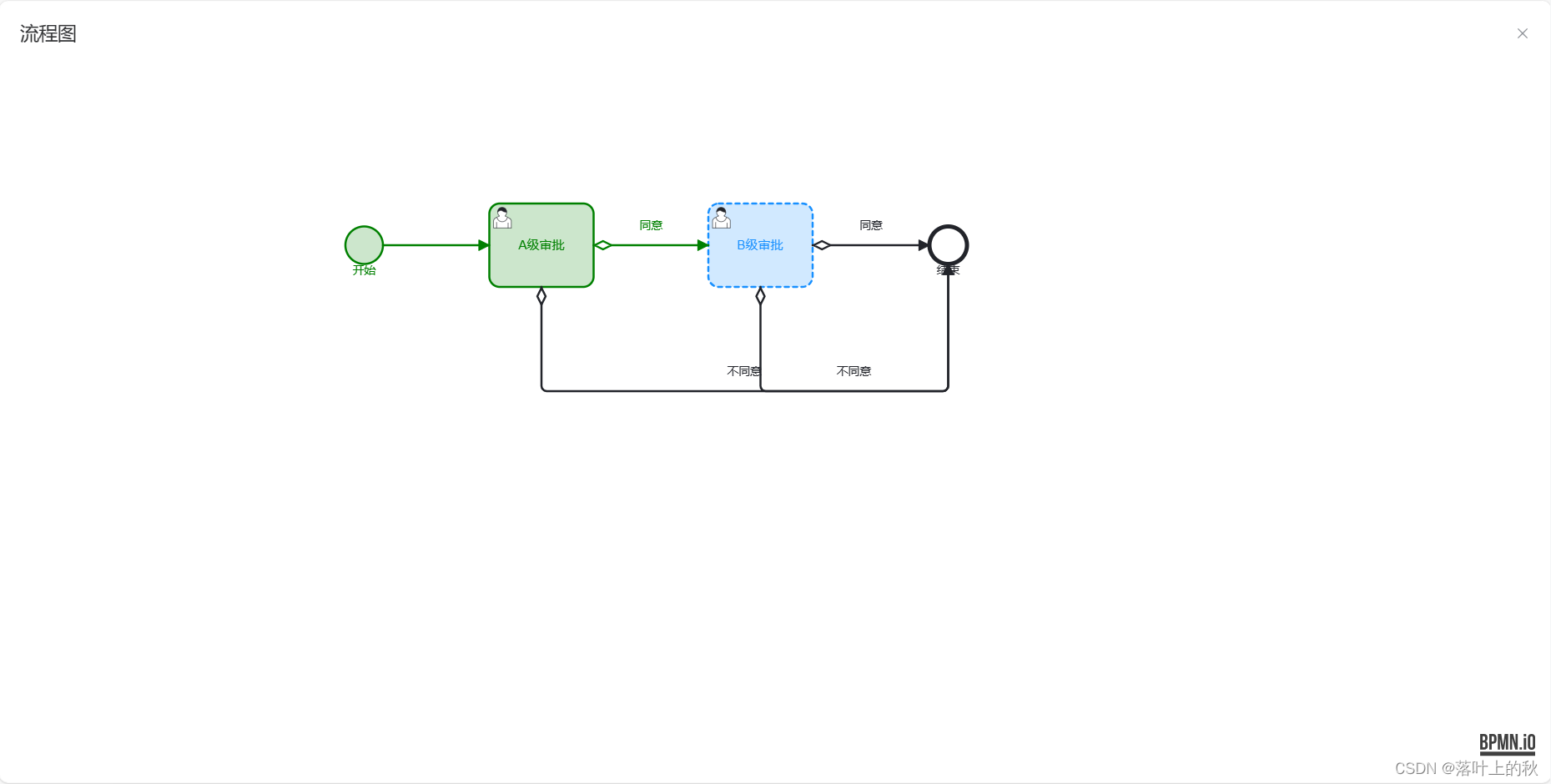
流程管理:模型定义、流程部署、请假流程
3、页面展示