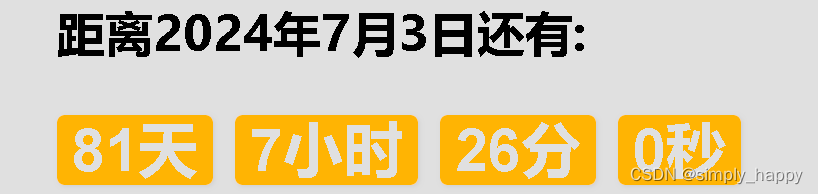
图片展示:

html代码 如下:
<style>* {margin: 0;padding: 0;}.time-item {width: 500px;height: 45px;margin: 0 auto;}.time-item strong {background: orange;color: #fff;line-height: 100px;font-size: 40px;font-family: Arial;padding: 0 10px;margin-right: 10px;border-radius: 5px;box-shadow: 1px 1px 3px rgba(0, 0, 0, 0.2);}.time-item>span {float: left;line-height: 100px;color: orange;font-size: 40px;margin: 0 10px;font-family: Arial, Helvetica, sans-serif;}.title {width: 500px;height: 50px;margin: 0 auto;}</style><div class="time-item"><h1 class="title">距离2024年7月3日还有:</h1><strong><span id="days">0</span>天</span></strong><strong><span id="hours">0</span>小时</span></strong><strong><span id="minutes">0</span>分</span></strong><strong><span id="seconds">0</span>秒</span></strong></div>
html代码不过多解释
JavaScript代码如下:
<script>// 目标日期let taget_date=new Date('2024-07-03T00:00:00')function countdown(){let now_date=new Date()let time=taget_date-now_date//日期换算let days=Math.floor(time/(1000*60*60*24))let hours=Math.floor((time%(1000*60*60*24))/(1000*60*60))let minutes=Math.floor((time%(1000*60*60))/(1000*60))let seconds=Math.floor((time%(1000*60))/1000)//使用getElementById方法获取页面上的元素。将获取的元素的文本内容设置为变量的值document.getElementById('days').textContent = daysdocument.getElementById('hours').textContent = hoursdocument.getElementById('minutes').textContent = minutesdocument.getElementById('seconds').textcontent = seconds}//调用函数countdown();//每隔1000ms(1s)更新一次setInterval(countdown,1000); </script>













![洛谷-P1596 [USACO10OCT] Lake Counting S](https://img-blog.csdnimg.cn/direct/11771c081d4a4d158d1423d38fc394bf.png)