目录
1. 事件绑定
1.1. 什么是事件
1.2. 常见事件
1.3. 事件的绑定
1.3.1. 属性绑定
1.3.2. DOM编程绑定
1.4. 事件的触发
1.4.1. 行为触发
1.4.2. DOM编程触发
2. BOM 编程
2.1. 什么是 BOM
2.2. window对象的常见属性(了解)
2.3. window对象的常见方法(了解)
2.4. BOM编程演示
2.5. 通过BOM编程实现会话级和持久级数据存储
2.5.1. 会话级数据存储(Session Storage)
2.5.2. 持久级数据存储(Local Storage)
3. DOM 编程
3.1. DOM 编程概述
3.2. 获取页面元素的几种方式
3.2.1. 在整个文档范围内查找元素结点
3.2.2. 在具体元素节点范围内查找子节点
3.2.3. 查找指定子元素节点的父节点
3.2.4. 查找指定元素节点的兄弟节点
3.3. 操作元素属性值
3.3.1. 内部文本操作
3.4. 增删元素
3.4.1. 对页面的元素进行增删操作
1. 事件绑定
1.1. 什么是事件
事件绑定是JavaScript中一个重要的概念,它涉及到网页上的交互行为。简单来说,事件就像是网页上的一些特定动作,比如用户点击按钮、移动鼠标、提交表单等。当这些动作发生时,我们可以通过编写JavaScript代码来告诉浏览器应该做些什么。
例如,假设你有一个按钮,你希望当用户点击这个按钮时,弹出一个警告框显示“按钮被点击了”。为了实现这个功能,你需要使用事件绑定来告诉浏览器:“当用户点击按钮这个事件发生时,请执行显示警告框的这段JavaScript代码。”
在JavaScript中,我们通常使用addEventListener方法来绑定事件。这个方法允许我们指定一个事件监听器,当指定的事件发生时,就会执行相应的函数。这里的函数可以是我们自己编写的,用来处理事件的代码。
下面是一个简单的例子,演示如何给一个按钮绑定点击事件:
// 假设我们有一个按钮元素,我们通过它的ID来获取它
var button = document.getElementById('myButton');// 定义一个函数,当按钮被点击时,这个函数会被调用
function showAlert() {alert('按钮被点击了');
}// 使用addEventListener方法将showAlert函数绑定到按钮的点击事件上
button.addEventListener('click', showAlert);在这个例子中,当用户点击ID为myButton的按钮时,showAlert函数会被执行,然后弹出一个警告框显示消息。这就是事件绑定的基本思想:指定一个事件(如点击),和一个当事件发生时要执行的函数(如showAlert)。
1.2. 常见事件
鼠标事件
| 属性 | 描述 |
| onclick | 当用户点击某个对象时调用的事件句柄。 |
| oncontextmenu | 在用户点击鼠标右键打开上下文菜单时触发 |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 |
| onmousedown | 鼠标按钮被按下。 |
| onmouseenter | 当鼠标指针移动到元素上时触发。 |
| onmouseleave | 当鼠标指针移出元素时触发 |
| onmousemove | 鼠标被移动。 |
| onmouseover | 鼠标移到某元素之上。 |
| onmouseout | 鼠标从某元素移开。 |
| onmouseup | 鼠标按键被松开。 |
键盘事件
| 属性 | 描述 |
| onkeydown | 某个键盘按键被按下。 |
| onkeypress | 某个键盘按键被按下并松开。 |
| onkeyup | 某个键盘按键被松开。 |
表单事件
| 属性 | 描述 |
| onblur | 元素失去焦点时触发 |
| onchange | 该事件在表单元素的内容改变时触发( <input>, <keygen>, <select>, 和 <textarea>) |
| onfocus | 元素获取焦点时触发 |
| onfocusin | 元素即将获取焦点时触发 |
| onfocusout | 元素即将失去焦点时触发 |
| oninput | 元素获取用户输入时触发 |
| onreset | 表单重置时触发 |
| onsearch | 用户向搜索域输入文本时触发 ( <input="search">) |
| onselect | 用户选取文本时触发 ( <input> 和 <textarea>) |
| onsubmit | 表单提交时触发 |
1.3. 事件的绑定
事件绑定是JavaScript中用于处理用户交互的一种技术。它允许我们在用户执行某些操作(如点击、输入、移动鼠标等)时执行特定的函数。事件绑定可以通过两种主要方式实现:属性绑定和DOM编程绑定。
1.3.1. 属性绑定
属性绑定是最直接的方式,它涉及到在HTML元素中直接使用事件属性。这些属性对应于特定的用户行为或浏览器行为,例如onclick对应点击事件,onkeydown对应键盘按下事件等。
当你在HTML元素中使用这些属性时,你可以将它们设置为调用的JavaScript函数的名称。当事件发生时,浏览器会自动调用这个函数。
例如,在提供的代码中,有一个<input>元素,它绑定了几个事件和相应的函数:
<input type="text" onkeydown="testDown1(),testDown2()" />这里的onkeydown属性绑定了两个函数testDown1和testDown2。当用户在输入框中按下键盘时,这两个函数都会被调用,并在控制台打印出相应的消息。
1.3.2. DOM编程绑定
DOM编程绑定是一种更为灵活的方法,它允许你在JavaScript代码中动态地为HTML元素绑定事件。这种方法通常在<script>标签中使用,或者在页面加载完成后执行的函数中。
例如,在提供的代码中,有一个window.onload事件,它在页面加载完成后执行:
window.onload = function() {var in1 = document.getElementById("in1");in1.onchange = testChange;
}这里,我们首先通过getElementById方法获取到ID为in1的输入框元素,然后为它的onchange事件属性赋值,绑定了testChange函数。当用户改变输入框中的内容并从输入框移开时(失去焦点),testChange函数会被调用,并在控制台输出“内容改变”以及当前输入框的值。
无论是属性绑定还是DOM编程绑定,目的都是为了让JavaScript能够响应用户的交互行为。属性绑定简单直接,但不够灵活;而DOM编程绑定虽然代码量稍多,却提供了更多的控制和灵活性。随着你对JavaScript的进一步学习,你可以根据需要选择使用这两种方法中的一种来处理事件。
1.4. 事件的触发
在网页编程中,事件的触发是实现交互功能的关键。事件可以理解为用户或浏览器执行的某些特定行为,比如点击按钮、输入文本等。当这些行为发生时,我们可以编写相应的代码来响应这些事件,执行我们定义好的操作。
1.4.1. 行为触发
- 发生行为时触发:这是指当用户进行某些操作时,比如点击一个按钮、在输入框中输入文字等,这些操作会触发相应的事件。例如,当用户点击按钮时,会触发一个
click事件。
1.4.2. DOM编程触发
- 通过DOM编程绑定事件:DOM(文档对象模型)是浏览器中HTML文档的编程接口。通过DOM编程,我们可以用代码来操作和修改网页内容。绑定事件是指我们将一段代码(事件处理程序)与某个特定的事件关联起来,当事件发生时,这段代码就会被执行。
例如,我们可以通过element.onclick = function() { ... }的方式,将一个函数绑定到元素的点击事件上。 - 代码示例:在提供的代码中,我们首先获取了页面中的
input和button元素,然后分别给它们绑定了事件处理程序。
-
- 对于
input元素,我们通过onchange属性绑定了一个名为testChange的函数。当input的值发生变化时(例如用户输入了文本),testChange函数会被触发执行。 - 对于
button元素,我们通过onclick属性绑定了一个匿名函数。当用户点击按钮时,会打印出"按钮点击了",并且会调用input元素的onchange事件,即执行testChange函数。
- 对于
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>小标题</title><script>// 页面加载完毕事件,浏览器加载完整个文档行为window.onload = function () {var in1 = document.getElementById("in1");// 通过DOM编程绑定事件in1.onchange = testChange;var btn1 = document.getElementById("btn1");btn1.onclick = function () {console.log("按钮点击了");// 调用事件方法触发事件in1.onchange();};};function testChange() {console.log("内容改变");console.log(event.target.value);}</script></head><body><input id="in1" type="text" /><br /><button id="btn1">按钮</button></body>
</html>
window.onload:这是一个事件处理程序,当整个网页(包括所有的图片和子资源)完全加载到浏览器中后,这个函数会被执行。getElementById:这是一个DOM方法,用于获取页面中具有指定ID的元素。onchange和onclick:这些是DOM元素的事件属性,我们可以给它们赋值一个函数,当相应的事件发生时,这个函数就会被调用。event.target.value:在事件处理函数中,event对象包含了事件的相关信息。target属性指的是触发事件的元素,value属性则获取了该元素当前的值。
2. BOM 编程

2.1. 什么是 BOM
BOM,即浏览器对象模型,是浏览器提供给开发者的一套编程接口,它允许开发者通过编程方式与浏览器进行交互,控制浏览器的行为和外观。BOM的核心是window对象,它是所有BOM对象的顶层对象,通过它可以访问浏览器的各种功能和信息。
以下是BOM中一些重要对象的简单解释:
window对象:它是浏览器窗口的代表,通过这个对象,我们可以访问和操作浏览器窗口的各个方面。例如,你可以使用window对象来改变浏览器窗口的大小、关闭窗口、获取窗口的尺寸等。location对象:这个对象提供了与当前浏览器地址栏中URL相关的信息。通过location对象,我们可以获取当前页面的URL、修改当前页面的URL,甚至是跳转到一个新的网页。history对象:这个对象代表了浏览器的历史记录。使用history对象,我们可以获取用户访问过的网页记录,或者操控浏览器的历史,比如让用户后退或前进到历史记录中的某个页面。screen对象:这个对象包含了与用户设备屏幕相关的信息,如屏幕的分辨率、颜色深度等。通过screen对象,开发者可以更好地适应不同用户的设备特性。navigator对象:这个对象包含了与浏览器有关的信息,如浏览器的名称、版本、操作系统等。通过navigator对象,开发者可以根据不同的浏览器或操作系统来调整网页的表现或功能。document对象:这个对象代表了浏览器窗口中当前加载的网页文档。通过document对象,我们可以访问和修改网页的内容,如获取或改变HTML元素的属性、样式等。console对象:这个对象是浏览器开发者工具的一部分,主要用于调试。通过console对象,我们可以在控制台中打印信息、警告或错误,帮助我们诊断和修复代码问题。localStorage对象:这个对象提供了一种在用户的浏览器中存储数据的方式,这些数据会持久化保存,即使用户关闭了浏览器,数据也不会丢失。localStorage对象常用于保存用户的偏好设置或需要跨会话保持的数据。sessionStorage对象:与localStorage类似,sessionStorage也提供了在用户浏览器中存储数据的能力,但不同的是,sessionStorage中的数据仅在当前浏览器标签页(会话)中有效,当标签页关闭后,数据也会被清除。
2.2. window对象的常见属性(了解)
| 属性 | 描述 |
| closed | 返回窗口是否已被关闭。 |
| defaultStatus | 设置或返回窗口状态栏中的默认文本。 |
| document | 对 Document 对象的只读引用。(请参阅对象 ) |
| frames | 返回窗口中所有命名的框架。该集合是 Window 对象的数组,每个 Window 对象在窗口中含有一个框架。 |
| history | 对 History 对象的只读引用。请参数 History 对象 。 |
| innerHeight | 返回窗口的文档显示区的高度。 |
| innerWidth | 返回窗口的文档显示区的宽度。 |
| localStorage | 在浏览器中存储 key/value 对。没有过期时间。 |
| length | 设置或返回窗口中的框架数量。 |
| location | 用于窗口或框架的 Location 对象。请参阅 Location 对象 。 |
| name | 设置或返回窗口的名称。 |
| navigator | 对 Navigator 对象的只读引用。请参数 Navigator 对象 。 |
| opener | 返回对创建此窗口的窗口的引用。 |
| outerHeight | 返回窗口的外部高度,包含工具条与滚动条。 |
| outerWidth | 返回窗口的外部宽度,包含工具条与滚动条。 |
| pageXOffset | 设置或返回当前页面相对于窗口显示区左上角的 X 位置。 |
| pageYOffset | 设置或返回当前页面相对于窗口显示区左上角的 Y 位置。 |
| parent | 返回父窗口。 |
| screen | 对 Screen 对象的只读引用。请参数 Screen 对象 。 |
| screenLeft | 返回相对于屏幕窗口的x坐标 |
| screenTop | 返回相对于屏幕窗口的y坐标 |
| screenX | 返回相对于屏幕窗口的x坐标 |
| sessionStorage | 在浏览器中存储 key/value 对。 在关闭窗口或标签页之后将会删除这些数据。 |
| screenY | 返回相对于屏幕窗口的y坐标 |
| self | 返回对当前窗口的引用。等价于 Window 属性。 |
| status | 设置窗口状态栏的文本。 |
| top | 返回最顶层的父窗口。 |
2.3. window对象的常见方法(了解)
| 方法 | 描述 |
| alert() | 显示带有一段消息和一个确认按钮的警告框。 |
| atob() | 解码一个 base-64 编码的字符串。 |
| btoa() | 创建一个 base-64 编码的字符串。 |
| blur() | 把键盘焦点从顶层窗口移开。 |
| clearInterval() | 取消由 setInterval() 设置的 timeout。 |
| clearTimeout() | 取消由 setTimeout() 方法设置的 timeout。 |
| close() | 关闭浏览器窗口。 |
| confirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框。 |
| createPopup() | 创建一个 pop-up 窗口。 |
| focus() | 把键盘焦点给予一个窗口。 |
| getSelection () | 返回一个 Selection 对象,表示用户选择的文本范围或光标的当前位置。 |
| getComputedStyle() | 获取指定元素的 CSS 样式。 |
| matchMedia() | 该方法用来检查 media query 语句,它返回一个 MediaQueryList对象。 |
| moveBy() | 可相对窗口的当前坐标把它移动指定的像素。 |
| moveTo() | 把窗口的左上角移动到一个指定的坐标。 |
| open() | 打开一个新的浏览器窗口或查找一个已命名的窗口。 |
| print() | 打印当前窗口的内容。 |
| prompt() | 显示可提示用户输入的对话框。 |
| resizeBy() | 按照指定的像素调整窗口的大小。 |
| resizeTo() | 把窗口的大小调整到指定的宽度和高度。 |
| scroll() | 已废弃。 该方法已经使用了 scrollTo() 方法来替代。 |
| scrollBy() | 按照指定的像素值来滚动内容。 |
| scrollTo() | 把内容滚动到指定的坐标。 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式。 |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式。 |
| stop() | 停止页面载入。 |
| postMessage() | 安全地实现跨源通信。 |
2.4. BOM编程演示
三种弹窗方式
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>小标题</title><script>function testAlert() {//普通信息提示框window.alert("提示信息");}function testConfirm() {//确认框var con = confirm("确定要删除吗?");if (con) {alert("点击了确定");} else {alert("点击了取消");}}function testPrompt() {//信息输入对话框var res = prompt("请输入昵称", "例如:张三");alert("您输入的是:" + res);}</script></head><body><input type="button" value="提示框" onclick="testAlert()" /> <br /><input type="button" value="确认框" onclick="testConfirm()" /> <br /><input type="button" value="对话框" onclick="testPrompt()" /> <br /></body>
</html>
页面跳转
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><title>小标题</title><script>function goAtguigu() {var flag = confirm("即将跳转到B站官网,本页信息即将丢失,确定吗?");if (flag) {// 通过BOM编程地址栏url切换window.location.href = "https://www.bilibili.com/";}}</script></head><body><input type="button" value="跳转到B站" onclick="go()" /> <br /></body>
</html>
2.5. 通过BOM编程实现会话级和持久级数据存储
建议结合视频一起看:045.JS_BOM编程_window对象的常见属性_哔哩哔哩_bilibili
2.5.1. 会话级数据存储(Session Storage)
定义:
会话级数据存储是浏览器在内存中临时保存的数据,仅在当前会话期间可用。一旦用户关闭浏览器(包括所有相关标签页),这些数据就会被清除
实现方式:
通过window.sessionStorage属性访问。它是一个全局对象,提供了与Web Storage API交互的方法,适用于存储与当前会话相关的数据。
操作方法:
- setItem(key, value):将指定的键值对(key-value pair)存储到会话存储中。例如:
window.sessionStorage.setItem("sessionMsg", "sessionValue");- getItem(key):根据指定的键(key)从会话存储中获取对应的值。例如:
console.log(window.sessionStorage.getItem("sessionMsg")); // 输出:sessionValue- removeItem(key):从会话存储中移除指定键(key)及其关联的值。例如:
window.sessionStorage.removeItem("sessionMsg");2.5.2. 持久级数据存储(Local Storage)
定义:
持久级数据存储是浏览器在本地磁盘上持久保存的数据,即使用户关闭浏览器后,这些数据仍会保留,直到通过代码显式清除或用户清除浏览器缓存和数据。
实现方式:
通过window.localStorage属性访问。与sessionStorage类似,它也是Web Storage API的一部分,但适用于需要长期保存的数据。
操作方法:
- setItem(key, value):将指定的键值对(key-value pair)存储到本地存储中。例如:
window.localStorage.setItem("localMsg", "localValue");- getItem(key):根据指定的键(key)从本地存储中获取对应的值。例如:
console.log(window.localStorage.getItem("localMsg")); // 输出:localValue- removeItem(key):从本地存储中移除指定键(key)及其关联的值。例如:
window.localStorage.removeItem("localMsg");代码示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>/*** 保存数据到浏览器的存储空间* 无参数* 无返回值*/function saveItem(){// 存储会话级数据window.sessionStorage.setItem("sessionMsg","sessionValue")// 存储持久级数据window.localStorage.setItem("localMsg","localValue")console.log("haha")}/*** 从浏览器的存储空间删除数据* 无参数* 无返回值*/function removeItem(){// 删除会话级数据sessionStorage.removeItem("sessionMsg")// 删除持久级数据localStorage.removeItem("localMsg")}/*** 从浏览器的存储空间读取数据* 无参数* 无返回值,但通过控制台输出读取的数据*/function readItem(){console.log("read")// 读取会话级数据console.log("session:"+sessionStorage.getItem("sessionMsg"))// 读取持久级数据console.log("local:"+localStorage.getItem("localMsg"))}</script>
</head>
<body><button onclick="saveItem()">存储数据</button><button onclick="removeItem()">删除数据</button><button onclick="readItem()">读取数据</button></body>
</html>这段HTML代码定义了三个JavaScript函数:saveItem()、removeItem()和readItem(),用于操作浏览器的本地存储。
- saveItem()函数用于存储数据。它通过window.sessionStorage.setItem()方法将字符串"sessionValue"存储为会话级数据,键名为"sessionMsg"。同时,它还使用window.localStorage.setItem()方法将字符串"localValue"存储为持久级数据,键名为"localMsg"。最后,该函数在控制台输出"haha"。
- removeItem()函数用于删除数据。它通过sessionStorage.removeItem()方法删除键名为"sessionMsg"的会话级数据,同时使用localStorage.removeItem()方法删除键名为"localMsg"的持久级数据。
- readItem()函数用于读取数据。它通过console.log()方法在控制台输出"read",然后使用sessionStorage.getItem()方法和localStorage.getItem()方法分别读取键名为"sessionMsg"和"localMsg"的数据,并将结果输出到控制台。
在HTML的<body>部分,定义了三个按钮,分别对应调用这三个函数的事件处理程序。点击按钮,即可执行相应的函数操作浏览器的本地存储,并在控制台输出结果。
按照以下步骤进行测试和验证:
- 打开浏览器,加载该HTML页面。
- 点击“存储数据”按钮,执行
saveItem()函数,将数据保存到会话存储和本地存储。 - 点击“读取数据”按钮,执行
readItem()函数,查看控制台输出,确认数据已成功存储。 - 关闭浏览器(确保所有相关标签页都被关闭),然后重新打开该HTML页面。
- 再次点击“读取数据”按钮,观察控制台输出。此时,由于会话级数据已被清除,
sessionStorage.getItem("sessionMsg")应输出null;而持久级数据依然存在,localStorage.getItem("localMsg")应输出"localValue"。
开发者工具中的查看

在浏览器的开发者工具(通常通过F12快捷键或右键点击页面选择“检查”打开)中,导航至“应用程序”(或“Storage”)面板。这里可以直观地查看和管理存储在sessionStorage和localStorage中的数据。它们分别列在各自的选项卡下,您可以实时编辑、添加或删除条目,便于调试和理解数据存储机制。
综上所述,通过BOM的sessionStorage和localStorage接口,您可以轻松实现会话级和持久级数据存储,适用于保存诸如用户登录令牌(token)、用户偏好设置等不同生命周期要求的数据。当需要清除数据时,使用对应的removeItem()方法即可。此外,通过浏览器开发者工具,您可以方便地监控和管理这些存储数据。
3. DOM 编程
3.1. DOM 编程概述
DOM编程是指通过操作文档对象模型(Document Object Model,简称DOM)来实现对网页内容和结构的动态控制。文档对象模型是浏览器提供的一种编程接口,它将HTML或XML文档解析为一个由节点构成的树状结构,每个节点代表文档中的一部分,如标签、属性、文本等。
在这个模型中,document对象是树的根节点,它代表了整个HTML文档。通过这个对象,我们可以访问和操作文档中的任何元素,从而实现对页面内容的动态修改。
可以将DOM比作一个家庭的家谱图。在这个家谱图中,document对象就像是家族的祖先,而其他的HTML元素(如div、span、a等)则是家族中的各个成员。这些成员按照一定的层次结构排列,形成了一个树状的家庭关系。
- 每个HTML元素都是一个节点,它们是这个家谱图中的不同成员。
- 节点之间存在父子关系,就像家庭成员之间的父母与子女关系。
- 通过
document对象,我们可以找到任何一个成员,并且可以对他们进行增加、删除或修改等操作,就像在家谱图中添加或修改家庭成员的信息一样。
通过DOM编程,我们可以编写脚本来动态地改变网页上的文字、图片、链接等内容,也可以改变它们的外观和行为,从而创建出交互式的网页应用。这种动态修改的能力是现代网页开发中不可或缺的一部分。

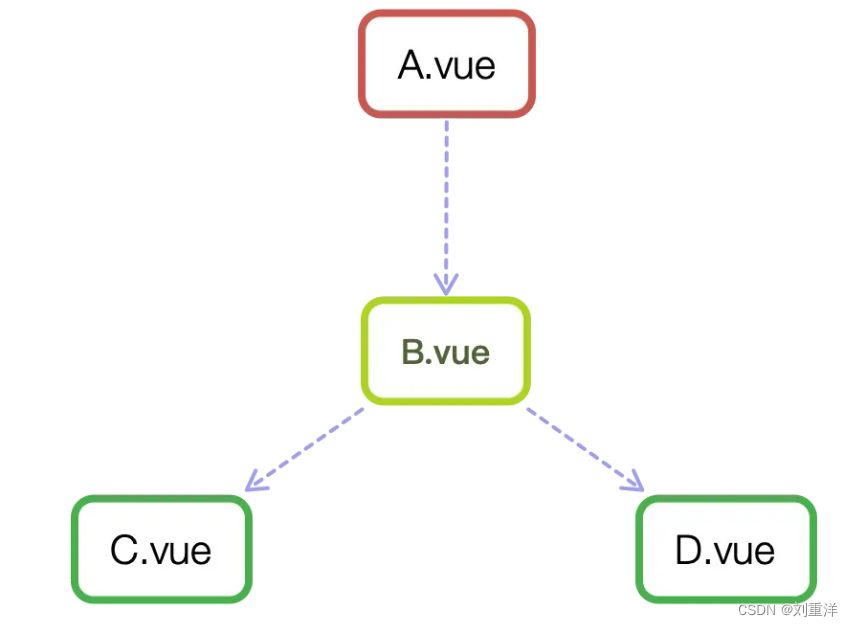
上面的代码生成的树如下

DOM编程的核心在于使用window对象的document属性来操控网页上的元素。这里所说的window对象代表了浏览器的一个窗口,而document属性则是这个窗口中的一个特殊对象,它对应着该窗口加载的HTML文档。
当我们在浏览器中打开一个网页时,浏览器会为这个网页创建一个window对象,并且将这个网页的HTML内容加载到document对象中。通过document对象,我们可以访问和操作这个HTML文档中的所有元素。

在网页的DOM(文档对象模型)树结构中,节点是用来表示文档中各种不同对象的基本单位。每种节点都有其特定的类型,这些类型反映了节点在文档中的作用和内容。
- Node(节点):这是所有其他节点类型的基类。在DOM树中,每个部分都可以被视为一个节点,无论是标签、属性还是文本内容。
- Element(元素节点):这种类型的节点代表HTML文档中的一个元素,也就是我们通常所说的标签。例如,
<div>、<p>、<a>等都是元素节点。元素节点可以包含其他节点,如属性节点和文本节点。 - Attribute(属性节点):属性节点代表元素的属性,比如
<a href="https://example.com">中的href。属性节点总是与元素节点相关联,并且它们包含了属性的名称和值。 - Text(文本节点):文本节点包含元素之间的实际文本内容。例如,在
<p>Hello, world!</p>中,"Hello, world!"就是一个文本节点。文本节点不能包含其他节点,它们只包含文本数据。
3.2. 获取页面元素的几种方式
3.2.1. 在整个文档范围内查找元素结点
| 功能 | API | 返回值 |
| 根据id值查询 | document.getElementById(“id值”) | 一个具体的元素节 |
| 根据标签名查询 | document.getElementsByTagName(“标签名”) | 元素节点数组 |
| 根据name属性值查询 | document.getElementsByName(“name值”) | 元素节点数组 |
| 根据类名查询 | document.getElementsByClassName("类名") | 元素节点数组 |
在网页编程中,获取页面元素是进行页面操作的基础。以下是几种常用的获取页面元素的方法,我将为您重新解释并提供简单的代码示例,帮助您更好地理解。
- 根据元素的ID查询:
-
- 功能:通过元素的唯一标识符(ID)来查找对应的元素。
- API:
document.getElementById("id值") - 返回值:返回具有指定ID的单一元素。
- 示例代码:
// 假设页面上有一个id为"myDiv"的div元素
var element = document.getElementById("myDiv");
// 现在可以通过element变量来操作这个div了- 根据标签名查询:
-
- 功能:通过指定HTML标签名来获取页面上所有相同标签的元素。
- API:
document.getElementsByTagName("标签名") - 返回值:返回一个包含所有匹配标签的元素数组。
- 示例代码:
// 获取页面上所有的p(段落)元素
var paragraphs = document.getElementsByTagName("p");
// 这个数组包含了页面上所有的<p>元素- 根据name属性值查询:
-
- 功能:通过元素的name属性值来查找具有相同name的元素。
- API:
document.getElementsByName("name值") - 返回值:返回一个包含所有具有指定name属性值的元素数组。
- 示例代码:
// 假设页面上有多个输入框<input>,它们具有相同的name属性值"username"
var inputs = document.getElementsByName("username");
// inputs数组现在包含了所有name属性为"username"的<input>元素- 根据类名查询:
-
- 功能:通过元素的类名(classname)来查找具有相同类的元素。
- API:
document.getElementsByClassName("类名") - 返回值:返回一个包含所有具有指定类的元素数组。
- 示例代码:
// 假设页面上有多个元素使用了类名"myClass"
var elements = document.getElementsByClassName("myClass");
// elements数组现在包含了所有class为"myClass"的元素3.2.2. 在具体元素节点范围内查找子节点
在网页中,每个HTML元素都可以包含其他元素,这些被包含的元素被称为子节点。在JavaScript中,我们可以使用一些特殊的属性来访问和操作这些子节点。
| 功能 | API | 返回值 |
| 查找子标签 | element.children | 返回子标签数组 |
| 查找第一个子标签 | element.firstElementChild | 标签对象 |
| 查找最后一个子标签 | element.lastElementChild | 节点对象 |
- 查找子标签(
element.children):
-
- 功能:获取当前元素下所有的直接子标签(不包括文本节点和其他类型的节点)。
- API:
element.children - 返回值:返回一个包含所有子标签的HTMLCollection(一个类数组对象)。
- 示例代码:
// 假设页面上有一个id为"parent"的div元素,里面有三个子标签
var parentElement = document.getElementById("parent");
// 获取这个元素的所有子标签
var children = parentElement.children;
// 现在可以使用for循环遍历这些子标签
for (var i = 0; i < children.length; i++) {// 这里可以对每个子标签进行操作console.log(children[i]);
}- 查找第一个子标签(
element.firstElementChild):
-
- 功能:获取当前元素的第一个直接子标签。
- API:
element.firstElementChild - 返回值:返回第一个子标签,如果当前元素没有子标签,则返回null。
- 示例代码:
// 同样是上面的"parent"元素
var firstChild = parentElement.firstElementChild;
// 现在可以对这个第一个子标签进行操作
console.log(firstChild);- 查找最后一个子标签(
element.lastElementChild):
-
- 功能:获取当前元素的最后一个直接子标签。
- API:
element.lastElementChild - 返回值:返回最后一个子标签,如果当前元素没有子标签,则返回null。
- 示例代码:
// 获取"parent"元素的最后一个子标签
var lastChild = parentElement.lastElementChild;
// 现在可以对这个最后一个子标签进行操作
console.log(lastChild);通过这些属性,您可以方便地访问和操作网页中的子节点。记住,children属性返回的是一个类数组对象,您需要通过索引来访问其中的每个子节点;而firstElementChild和lastElementChild属性则直接返回单个的子节点。
3.2.3. 查找指定子元素节点的父节点
在网页中,每个HTML元素可能有一个父元素,即直接包含它的元素。如果您已经知道一个元素,并且想要找到它的父元素,可以使用element.parentElement属性。下面我将用简单的语言和示例代码来解释这个概念。
| 功能 | API | 返回值 |
| 查找指定元素节点的父标签 | element.parentElement | 标签对象 |
- 查找指定元素节点的父标签(
element.parentElement):
-
- 功能:获取当前元素的直接父标签。
- API:
element.parentElement - 返回值:返回当前元素的父标签。如果当前元素没有父标签(比如它是
<html>标签),则返回null。 - 示例代码:
// 假设页面上有一个id为"child"的p元素,它被包含在一个div元素中
var childElement = document.getElementById("child");
// 现在我们想要找到这个p元素的父元素
var parentElement = childElement.parentElement;
// 这个parentElement变量现在就包含了这个p元素的父元素
console.log(parentElement); // 这将输出包含p元素的div元素在这个示例中,我们首先通过getElementById方法找到了页面上的一个元素(这里是id为"child"的p元素)。然后,我们使用parentElement属性来获取这个p元素的父元素。
如果这个p元素是直接包含在div元素中的,那么parentElement变量就会包含这个div元素,我们可以通过它来进行进一步的操作,比如改变父元素的样式或内容。
通过这种方式,可以轻松地在JavaScript中找到并操作任何元素的父元素。
3.2.4. 查找指定元素节点的兄弟节点
在HTML文档中,具有相同父元素的元素被称为兄弟节点。有时候,我们需要在JavaScript中查找一个元素的前一个或后一个兄弟节点。这可以通过previousElementSibling和nextElementSibling属性来实现。下面我会用简单的语言和示例代码来解释这两个概念。
| 功能 | API | 返回值 |
| 查找前一个兄弟标签 | node.previousElementSibling | 标签对象 |
| 查找后一个兄弟标签 | node.nextElementSibling | 标签对象 |
- 查找前一个兄弟标签(
node.previousElementSibling):
-
- 功能:获取当前元素的前一个兄弟节点,即在DOM树中当前元素之前的同级元素。
- API:
node.previousElementSibling - 返回值:返回当前元素的前一个兄弟节点。如果没有前一个兄弟节点,则返回null。
- 示例代码:
// 假设页面上有多个同级的div元素,我们想要找到第二个div的前一个兄弟节点
var secondDiv = document.querySelector("div:nth-child(2)");
// 获取这个div的前一个兄弟节点
var previousSibling = secondDiv.previousElementSibling;
// 这个previousSibling变量现在包含了第一个div元素
console.log(previousSibling); // 将输出第一个div元素- 查找后一个兄弟标签(
node.nextElementSibling):
-
- 功能:获取当前元素的后一个兄弟节点,即在DOM树中当前元素之后的同级元素。
- API:
node.nextElementSibling - 返回值:返回当前元素的后一个兄弟节点。如果没有后一个兄弟节点,则返回null。
- 示例代码:
// 同样的,我们还是看这个页面上的多个同级的div元素
var secondDiv = document.querySelector("div:nth-child(2)");
// 获取这个div的后一个兄弟节点
var nextSibling = secondDiv.nextElementSibling;
// 这个nextSibling变量现在包含了第三个div元素
console.log(nextSibling); // 将输出第三个div元素在这些示例中,我们首先通过querySelector方法找到了页面上的一个特定元素(这里是第二个div元素)。然后,我们分别使用previousElementSibling和nextElementSibling属性来获取这个元素的前一个和后一个兄弟节点。
通过这种方式,您可以轻松地在JavaScript中找到并操作任何元素的兄弟节点。这对于处理一系列同级元素,如导航菜单、图片列表或文章段落等场景非常有用。
3.3. 操作元素属性值
- 属性操作
在网页编程中,我们经常需要获取或者修改HTML元素的属性。属性是HTML元素的额外信息,比如一个<img>标签的src属性告诉我们图片的来源,一个<a>标签的href属性定义了链接的目标地址。以下是如何操作元素属性的基本方法,我会用简单的语言和示例代码来解释。
| 需求 | 操作方式 |
| 读取属性值 | 元素对象.属性名 |
| 修改属性值 | 元素对象.属性名=新的属性值 |
- 读取属性值:
-
- 操作方式:通过元素对象后面加上点号
.和属性名来获取元素的属性值。 - 示例代码:
- 操作方式:通过元素对象后面加上点号
// 假设页面上有一个id为"myImage"的图片元素
var imageElement = document.getElementById("myImage");
// 读取这个图片的"src"属性,即图片的来源地址
var imageUrl = imageElement.src;
console.log(imageUrl); // 这将输出图片的URL地址- 修改属性值:
-
- 操作方式:通过元素对象后面加上点号
.,属性名后面赋值新的属性值。 - 示例代码:
- 操作方式:通过元素对象后面加上点号
// 继续使用上面的imageElement变量,我们想要改变图片的来源
imageElement.src = "https://example.com/new-image.jpg"; // 给图片的"src"属性赋予新的URL
// 现在图片将显示为新的图片通过这两种操作,我们可以在JavaScript中获取和修改任何元素的属性。这对于动态更新页面内容非常有用,比如根据用户的交互来改变元素的外观或行为。
记住,属性名是区分大小写的。在读取或修改属性时,确保使用正确的属性名。此外,有些属性是只读的,这意味着您不能修改它们的值。例如,id属性就是这样一个只读属性。
3.3.1. 内部文本操作
在HTML和JavaScript中,我们经常需要对网页中的文本内容进行操作。这包括获取或设置元素中的文本,以及获取或设置元素的HTML内容。
| 需求 | 操作方式 |
| 获取或者设置标签体的文本内容 | element.innerText |
| 获取或者设置标签体的内容 | element.innerHTML |
- element.innerText:这个属性用于获取或设置元素及其子元素的文本内容。当你设置这个属性时,它会替换元素的当前内容,包括所有的HTML标签。
-
- 获取文本内容:element.innerText会返回元素当前的文本内容。
- 设置文本内容:element.innerText = "新的文本"会将元素的内容设置为"新的文本",并且移除所有原有的HTML标签。
- element.innerHTML:这个属性用于获取或设置元素的HTML内容,包括所有的标签和文本。
-
- 获取HTML内容:element.innerHTML会返回元素的HTML内容,包括所有的标签。
- 设置HTML内容:element.innerHTML = "<p>新的段落</p>"会将元素的内容替换为<p>新的段落</p>这个HTML结构。
以下是一个简单的HTML示例,展示了如何使用这些属性来操作元素的文本和HTML内容:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title><script>function changeTextContent() {// 选择一个元素var divElement = document.getElementById("exampleDiv");// 获取当前的文本内容console.log("当前文本内容: ", divElement.innerText);// 设置新的文本内容divElement.innerText = "这是新的文本内容";}function changeHTMLContent() {// 选择一个元素var divElement = document.getElementById("exampleDiv");// 获取当前的HTML内容console.log("当前HTML内容: ", divElement.innerHTML);// 设置新的HTML内容divElement.innerHTML = "<h1>这是一个新的标题</h1>";}</script></head><body><div id="exampleDiv">原始文本内容</div><button onclick="changeTextContent()">改变文本内容</button><button onclick="changeHTMLContent()">改变HTML内容</button></body>
</html>在这个示例中,我们有两个按钮,点击"改变文本内容"按钮将会改变<div>元素的文本内容,而点击"改变HTML内容"按钮将会改变<div>元素的HTML内容,包括所有的标签。通过这种方式,我们可以动态地更新网页的内容。
3.4. 增删元素
3.4.1. 对页面的元素进行增删操作
在HTML页面中,我们经常需要动态地添加、删除或替换元素。JavaScript提供了几种方法来实现这些操作。以下是一些常用的API和它们的功能,以及一个简单的示例来帮助你理解如何使用它们。
| API | 功能 |
| document.createElement(“标签名”) | 创建元素节点并返回,但不会自动添加到文档中 |
| document.createTextNode(“文本值”) | 创建文本节点并返回,但不会自动添加到文档中 |
| element.appendChild(ele) | 将ele添加到element所有子节点后面 |
| parentEle.insertBefore(newEle,targetEle) | 将newEle插入到targetEle前面 |
| parentEle.replaceChild(newEle, oldEle) | 用新节点替换原有的旧子节点 |
| element.remove() | 删除某个标签 |
document.createElement("标签名"):这个API用于创建一个新的HTML元素节点。你需要传递一个字符串参数,即你想要创建的元素的标签名。创建的元素不会自动添加到文档中,你需要手动将其插入到DOM中。
-
- 示例:
var newLi = document.createElement("li"); // 创建一个新的<li>元素document.createTextNode("文本值"):这个API用于创建一个新的文本节点。你同样需要传递一个字符串参数,即你想要设置的文本内容。和元素节点一样,文本节点也不会自动添加到文档中。
-
- 示例:
var newText = document.createTextNode("新的文本内容"); // 创建一个新的文本节点element.appendChild(ele):这个方法用于将一个子元素(ele)添加到指定元素(element)的子节点列表的末尾。
-
- 示例:
var ulElement = document.getElementById("city"); // 获取<ul>元素ulElement.appendChild(newLi); // 将新的<li>元素添加到<ul>元素的末尾parentEle.insertBefore(newEle, targetEle):这个方法用于在指定元素(parentEle)的子节点列表中,根据目标元素(targetEle)的位置插入一个新的元素(newEle)。
-
- 示例:
var szLi = document.getElementById("sz"); // 获取id为"sz"的<li>元素ulElement.insertBefore(newLi, szLi); // 在szLi元素前插入新的<li>元素parentEle.replaceChild(newEle, oldEle):这个方法用于替换指定元素(parentEle)的子节点列表中的一个旧元素(oldEle)为一个新元素(newEle)。
-
- 示例:
var csLi = document.createElement("li"); // 创建一个新的<li>元素csLi.id = "cs";csLi.innerText = "长沙";ulElement.replaceChild(csLi, szLi); // 用新的<li>元素替换szLi元素element.remove():这个方法用于删除指定的元素(element)。
-
- 示例:
var szLi = document.getElementById("sz"); // 获取id为"sz"的<li>元素szLi.remove(); // 删除这个元素通过这些API,你可以轻松地在JavaScript中对HTML页面的元素进行增加、删除和替换操作。这对于创建动态和交互式的网页非常有用。在提供的HTML示例中,我们通过按钮点击事件来演示这些操作,你可以在浏览器中运行这个示例来看到实际的效果。





![洛谷-P1596 [USACO10OCT] Lake Counting S](https://img-blog.csdnimg.cn/direct/11771c081d4a4d158d1423d38fc394bf.png)