1.下载element-plus
npm install element-plus --save

注意:element-ui不适配vue3,官方已将vue3版本的更新为element-plus
2.main.js配置
// 全局样式
import './assets/main.css'import { createApp } from 'vue'
import { createPinia } from 'pinia'import App from './App.vue'
import router from './router'
// 引入element-plus ---①
import elementPlus from 'element-plus'
import 'element-plus/theme-chalk/index.css';const app = createApp(App)app.use(createPinia())
app.use(router)
// 引入element-plus ---②
app.use(elementPlus);app.mount('#app')
3.router->index.js
import { createRouter, createWebHistory } from "vue-router";
import HomeView from "../views/HomeView.vue";const router = createRouter({history: createWebHistory(import.meta.env.BASE_URL),routes: [{path: "/index",name: "index",component: () => import("../views/Index.vue"),},{path: "/index",name: "index",component: HomeView,children: [{path: "about",name: "about",component: () => import("../views/AboutView.vue"),},{path: "home",name: "home",component: () => import("../views/Index.vue"),},],},],
});export default router;
4.app.vue
<script setup>
import { RouterLink, RouterView } from "vue-router";
</script>
<template><header><RouterView /></header>
</template>
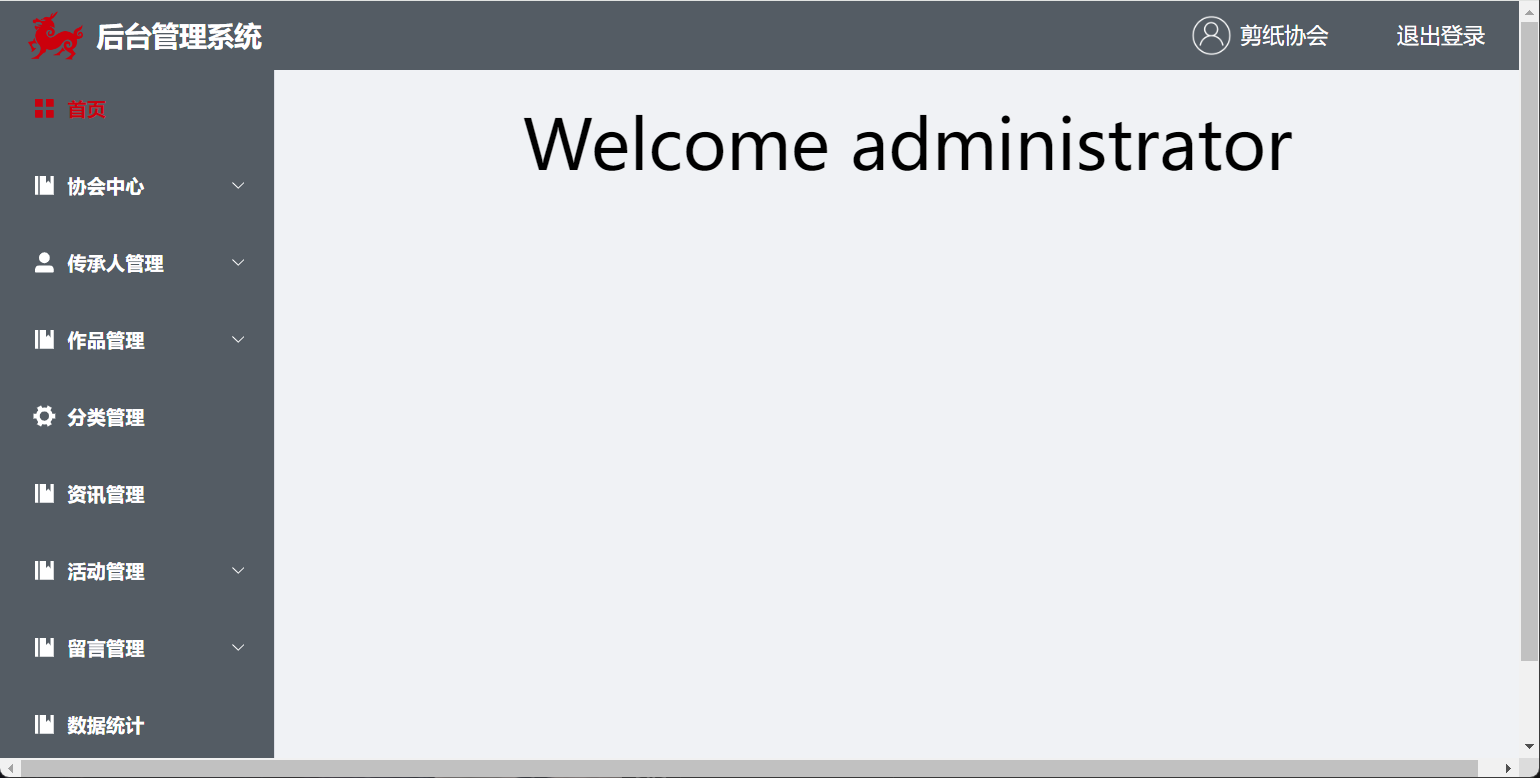
5.view-->HomeView.vue
<template><div class="common-layout main"><el-container><el-header><div class="logo"><img src="../assets/image/icon.png" /><span>后台管理系统</span></div><div class="layout"><div class="xh"><img src="../assets/image/touxiang.png" /><span>剪纸协会</span></div><span>退出登录</span></div></el-header><el-container><el-aside><el-menuactive-text-color="#cc000c"background-color="#545c64"class="el-menu-vertical-demo"default-active="/index/home"text-color="#fff"@open="handleOpen"@close="handleClose":router="true"><el-menu-item index="/index/home"><el-icon><Menu /></el-icon><span>首页</span></el-menu-item><el-sub-menu index="2"><template #title><el-icon><Management /></el-icon><span>协会中心</span></template><el-menu-item index="2-1"><el-icon><Tickets /></el-icon><span>修改密码</span></el-menu-item><el-menu-item index="2-2"><el-icon><Notebook /></el-icon><span>协会信息</span></el-menu-item></el-sub-menu><el-sub-menu index="3"><template #title><el-icon><UserFilled /></el-icon><span>传承人管理</span></template><el-menu-item index="3-1"><el-icon><Document /></el-icon><span>权限管理</span></el-menu-item></el-sub-menu><el-sub-menu index="4"><template #title><el-icon><Management /></el-icon><span>作品管理</span></template><el-menu-item index="4-1"><el-icon><Tickets /></el-icon><span>用户作品</span></el-menu-item><el-menu-item index="4-2"><el-icon><Notebook /></el-icon><span>系统作品</span></el-menu-item></el-sub-menu><el-menu-item index="5"><el-icon><Tools /></el-icon><span>分类管理</span></el-menu-item><el-menu-item index="6"><el-icon><Management /></el-icon><span>资讯管理</span></el-menu-item><el-sub-menu index="7"><template #title><el-icon><Management /></el-icon><span>活动管理</span></template><el-menu-item index="7-1"><el-icon><Tickets /></el-icon><span>活动信息管理</span></el-menu-item><el-menu-item index="7-2"><el-icon><Notebook /></el-icon><span>活动报名管理</span></el-menu-item></el-sub-menu><el-sub-menu index="8"><template #title><el-icon><Management /></el-icon><span>留言管理</span></template><el-menu-item index="8-1"><el-icon><Tickets /></el-icon><span>留言反馈</span></el-menu-item></el-sub-menu><el-menu-item index="9"><el-icon><Management /></el-icon><span>数据统计</span></el-menu-item></el-menu></el-aside><el-main><!-- 跳转后的页面展示到此处 --><router-view /></el-main></el-container></el-container></div>
</template>
<script setup>
import {Menu,Avatar,UserFilled,Management,Tools,Document,Notebook,Tickets,
} from "@element-plus/icons-vue";// el-aside-----------------
</script><style scoped lang="less">
.common-layout {width: 100vw;height: 100vh;.el-header {width: 100%;height: 50px;background-color: #545c64;display: flex;justify-content: space-between;.logo {height: 50px;color: #fff;line-height: 50px;display: flex;align-items: center;img {width: 40px;height: 40px;}span {font-size: 20px;font-weight: bold;margin-left: 10px;}}.layout {height: 50px;color: #fff;line-height: 50px;display: flex;align-items: center;img {width: 40px;height: 40px;}.xh {height: 50px;line-height: 50px;margin-right: 30px;display: flex;align-items: center;img {width: 30px;height: 30px;margin-right: 6px;}span {font-size: 16px;font-weight: 500;}}span {font-size: 16px;font-weight: 500;margin-right: 20px;}}}.el-aside {width: 200px;height: calc(100% - 50px);// height: 100vh;background-color: #545c64;font-weight: 600;}.el-main {width: calc(100% - 200px);height: 100vh;background-color: #f0f2f5;}
}
</style>
效果图: