jqcv 介绍
大家好呀,前段时间我在忙毕设的事情,这段时间继续写这个专题。
我们之前网站已经成功搭建起来了对吧,但是这个样式明显和我们的简历需求不符合,难道我们要自己配置 css 文件一点点进行修改吗?
其实并不用,hexo 可以非常方便地切换主题。

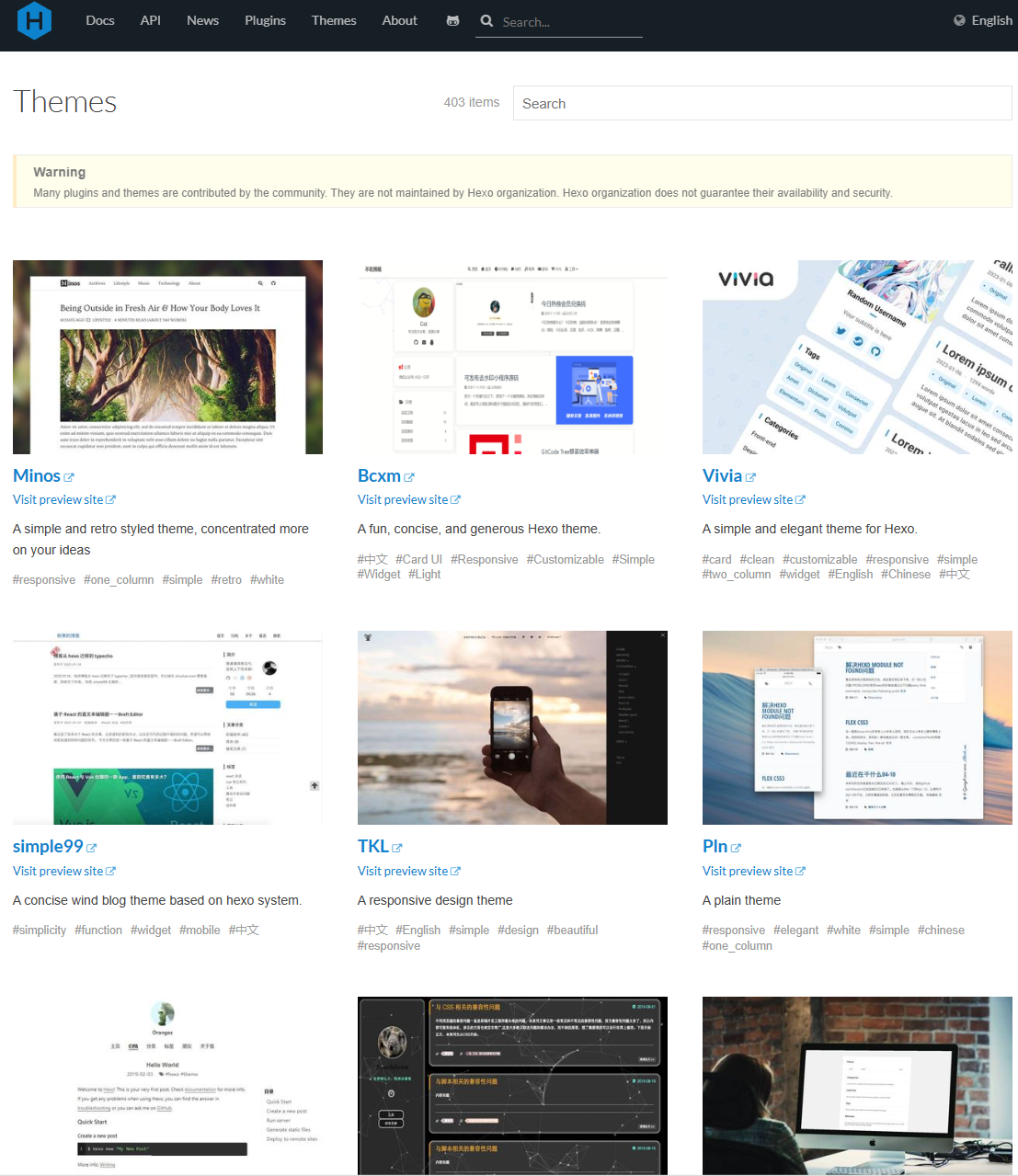
我们之前讲到过,hexo 框架中有一个 themes 文件夹,我们只需要把主题下载到我们网站项目的 themes 中,并且在 config.yml 文件中选定此主题即可开始使用。主题的具体修改方式一般原作者会给出。
我们这个专栏使用的在线简历主题是我在一款 hexo 主题的基础上略作修改得到的(已经征得上一位作者同意),个人认为更加符合我自己的简历使用习惯。
原作者:KeenThemes aircv 主题项目
第二位作者:rayspock 轻量级的 hexo-theme-aircv 项目
本主题在征求第二位作者同意的情况下进行修改开发。
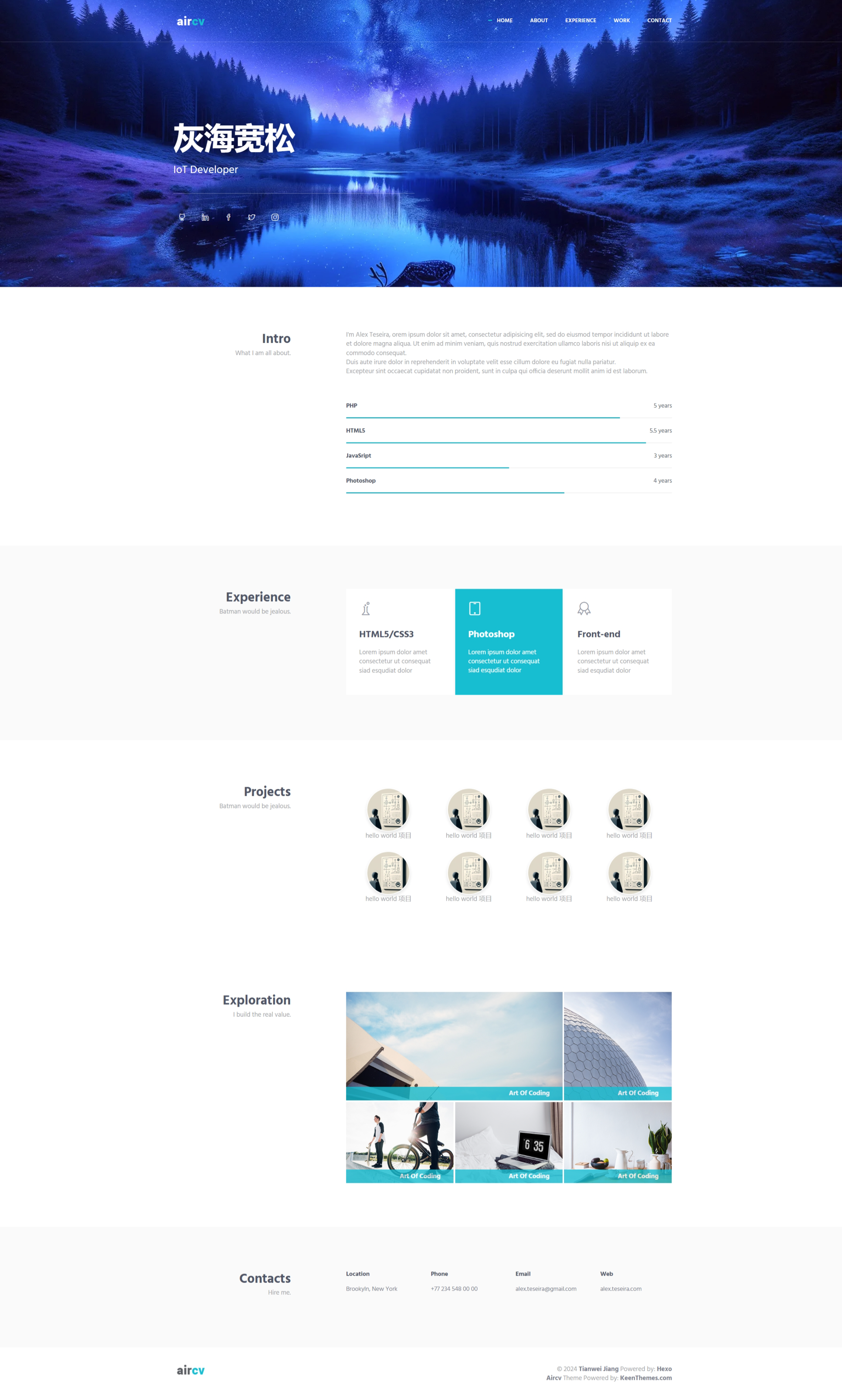
预览效果如下:

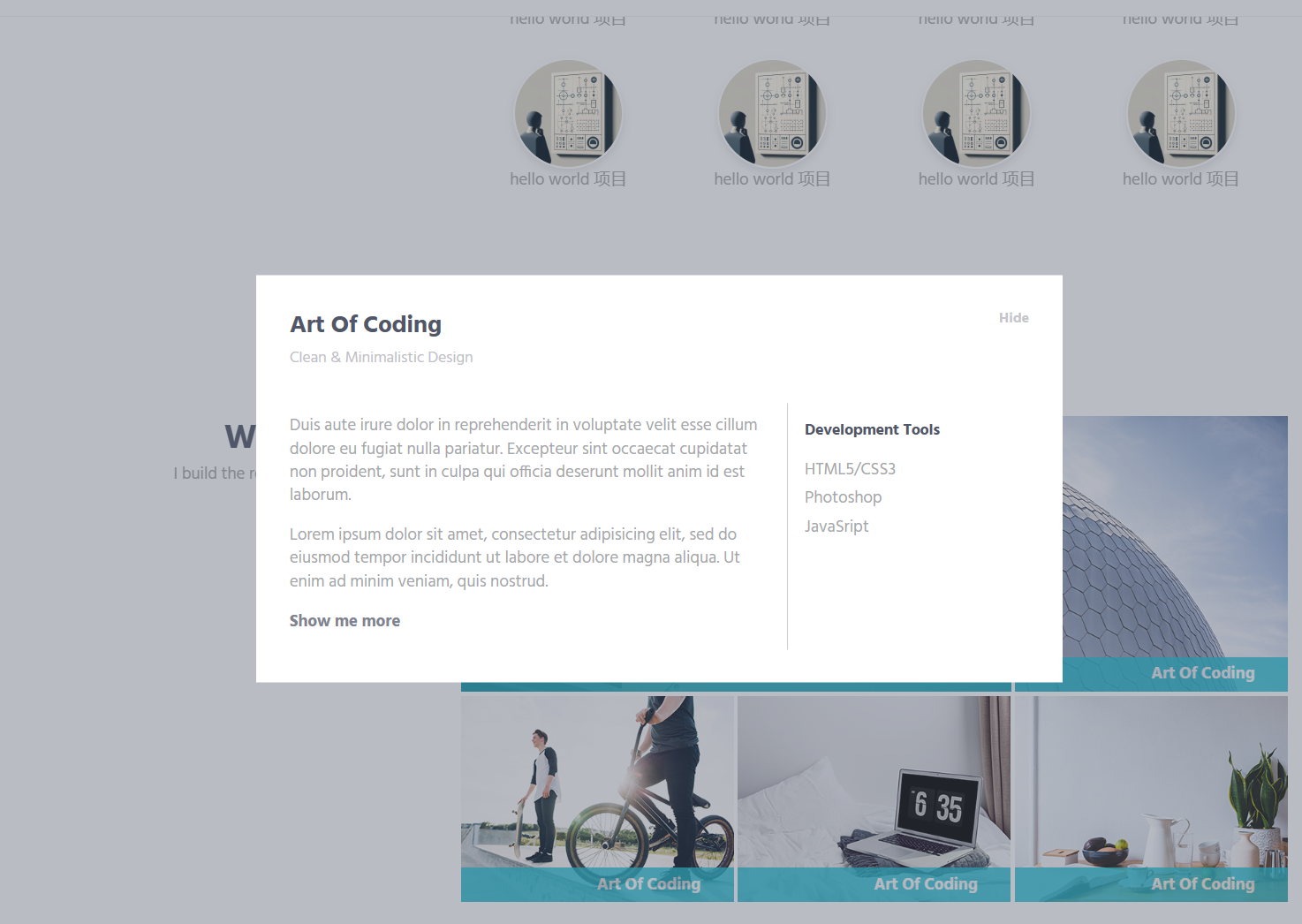
并且每个项目和探索项可以配置其内容:

jqcv
那么此主题如何下载安装?
github 链接如下:Jingqing3948/hexo-theme-jqcv: a personalized version of aircv theme on Hexo (github.com) (公众号后台回复“简历网站搭建”同样可获取)
大家可以点击 README 中的 Live Preview 查看演示效果~

安装配置指引同样在 Readme 中给出。步骤如下:
-
克隆此项目。
-
把此项目放入你的源码文件夹/themes 文件夹中。下图是我的主题文件夹演示(第一个文件夹是另一个主题,大家不用管):

-
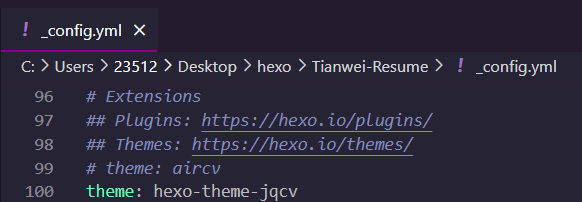
打开源码文件夹下的根目录中的 _config.yml 文件,找到主题 theme 这一项,将其修改为我们的主题名称:hexo-theme-jqcv(初始值应该是 landscape)

-
重新部署运行网站,即可成功切换主题。
hexo g && hexo s hexo d