前言
整理了最近的闲聊,话题是前端各个包管理器,如果分享的不对或者有异议的地方,麻烦请及时告诉我~
耐心看完,也许你会有所收获~
概述
本文阅读时间:10-15分钟左右;
难度:初级,最好对Node有一个基础认知;
通过本文,你能大致知道
- npm,pnpm,yarn这些包管理工具的介绍及一些常用命令;
- nrm;
包管理器
再说npm之前,相信你一定知道node了吧~npm是node自带的包管理器,也就是说如果安装了node,那么你本地就一定会被一起安装npm,接下来我们再来聊聊npm;
npm是node的一个 包管理器,这里就出现了一个名词“包管理器”,管理器我们能理解,那么包是什么?直接看一个图吧,以Vue为例:

现代化脚手架搭建的项目往往在根目录存在这么一个文件夹,node_modules,这个文件夹就是我们存储包的地方,当我们的项目从npm上下载了一些插件、组件,工具库等,最终都会以包的形式存在于这个node_modules里,举个例子吧,比如,我们通过安装命令:
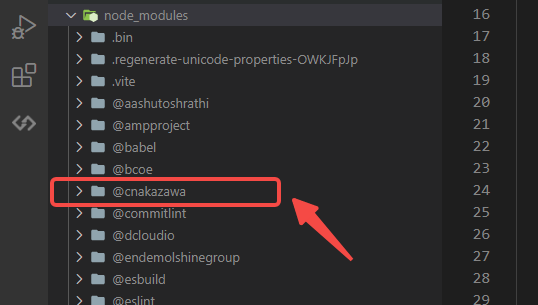
npm install typescript安装了typescript,那么在node_modules里,一定会存在和typescript相关的包,如下图:

到这里,相信你对“包管理工器”这个名词有一定的了解了,那么接下来我们聊聊这几个不同的包管理工具
npm和cnpm
好了,知道了“包管理器”我们就好聊这几款不同的包管理工具了,首先是绝对的元老,npm,即 node package manager,npm是node自带的,也是最初的包管理器,当然,由于是node自带的,因此对node的兼容性毫无疑问是最好的;
npm在通过命令安装包的时候,会将包单独的下载进项目的node_modules,假如有两个项目都用到了typescript的1.0.0版本,那么这两个项目下都会各自有完整的typescript@1.0.0包,好处是互不影响,坏处是当项目多了之后浪费存储空间;
当然,国内由于众所周知的原因,npm在国内使用很麻烦,安装包的时候,能不能安装,安装速度完全看网络环境和天意,为此,阿里巴巴为国内的开发者推出了“淘宝镜像”,也就是cnpm。
cnpm本质上就是npm,cnpm是一个完整 npmjs.org 镜像,同步频率目前为 10分钟;
值得注意的是,很多npm的缺点都是指的以前的npm,但随着时间的流程,npm也在更新迭代,比如2015年发布的v3版本,在这个版本中引入了扁平化依赖和并行安装的能力,这使得npm和yarn等工具的差异性进一步缩小,更不用说后面的V5版本了,V5版本修改了几乎所有的常见问题,显著的从架构上改善了其性能,使其更稳定,更好的容错性
常用命令
// 初始化npm
npm init这个命令会在当前目录下初始化一个package.json的文件,这个文件是记录所有包的地方,想项目被别的用户/成员进行下载安装的时候,npm就是根据这个文件记录的包进行逐一下载的;

// 正常下载
npm install 包名 // 比如 npm install typescript// 简写
npm i 包名
// 安装指定版本1.0.0
npm i 包名@1.0.0// 安装到正式环境
npm i 包名 -S
// 等同于
npm i 包名 --save// 安装到开发环境
npm i 包名 -D
// 等同于
npm i 包名 --save-dev// 卸载
npm uninstall 包名// 查看npm版本
npm -v安装包的过程就是把包以及包相关的代码,从npm库里下载到本地的过程,下载安装的位置就是node_modules;卸载后,包相关文件会被删除,并且该记录会被从package.json中移除;
yarn
yarn是facebook发布的一款包管理工具,其目的是为了解决一些npm上存在的问题,比如,最开始的时候npm没有package-lock.json这个锁版本的功能,这个是由yarn推出的,后续被npm借鉴吸纳;
和npm相比,yarn在以下几个地方有了明显的改进:
- 执行效率,npm是按包顺序执行下载,而yarn则是多任务同时进行,这就带来了一个质变,在没有任何包缓存的情况下,yarn的速度是远远超过npm的,虽然npm在V3版本之后引入了并行能力,但还是yarn更快一点;
- 安装版本统一,具有确定性,由于lock文件的存在,不同机器安装项目的时候可以确定下载的包是同一个,当然现在npm也具有这个功能了;
- 安装机制更合理一些,如遇到网络等问题,单个包的安装请求失败并不会导致整个项目的安装失败;
其实发展到今天随着npm v5的发布,个人体感yarn和npm有差异,但差异没那么明显;
常用命令
// 查看版本
yarn -v// 安装包
yarn add 包名
// 安装指定版本1.0.0
yarn add 包名@1.0.0// 安装到测试环境
yarn add 包名 --dev// 卸载包
yarn remove 包名pnpm
pnpm和npm/yarn就有点不同了,官网的意思是:比npm,更快,更省空间的包管理工具,原文如下:

使用 npm 时,依赖每次被不同的项目使用,都会重复安装一次。 而在使用 pnpm 时,依赖会被存储在内容可寻址的存储中,所以:
- 如果你用到了某依赖项的不同版本,只会将不同版本间有差异的文件添加到仓库。 例如,如果某个包有100个文件,而它的新版本只改变了其中1个文件。那么 pnpm update 时只会向存储中心额外添加1个新文件,而不会因为仅仅一个文件的改变复制整新版本包的内容。
- 所有文件都会存储在硬盘上的某一位置。 当软件包被被安装时,包里的文件会硬链接到这一位置,而不会占用额外的磁盘空间。 这允许你跨项目地共享同一版本的依赖。
因此,您在磁盘上节省了大量空间,这与项目和依赖项的数量成正比,并且安装速度要快得多!
并且不止如此,pnpm安装创建的node_modules并非npm那种扁平化的目录结构,而是嵌套的

这有什么好处?最明显的好处就是 非扁平化的结构极大的减少了包冲突以及包被覆盖的风险,
常用命令
// 安装pnpm
npm install -g pnpm// 正常下载
pnpm install 包名 // 比如 npm install typescript// 简写
pnpm i 包名
// 安装指定版本1.0.0
pnpm i 包名@1.0.0// 安装到正式环境
pnpm i 包名 -S
// 等同于
pnpm i 包名 --save// 安装到开发环境
pnpm i 包名 -D
// 等同于
pnpm i 包名 --save-dev// 卸载
pnpm uninstall 包名// 查看npm版本
pnpm -vnrm
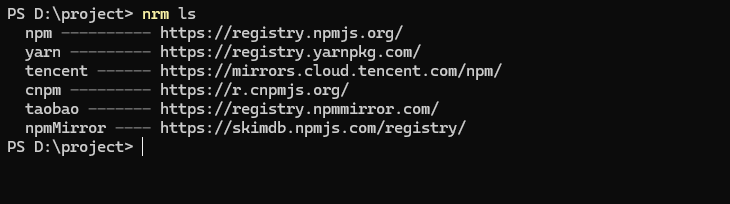
nrm是一块源管理工具,通过nrm可以快速的管理各个包管理工具的源,如下图

安装nrm
npm i -g nrm // 全局安装使用nrm修改源为淘宝源
nrm use taobao扩展知识-版本号说明
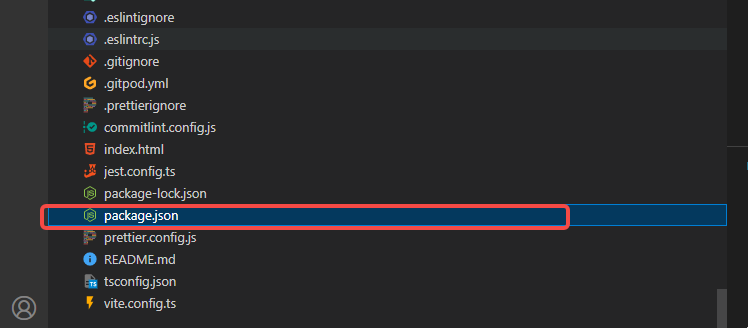
通常我们在package.json中看到的包的记录是这个样子的
"dependencies": {"lodash": "^4.17.21","pinia": "^2.0.36","uview-plus": "^3.1.36","vue": "^3.2.45","vue-i18n": "^9.1.9",},以lodash为例
"lodash": "^4.17.21"可以看到这是一组键值对,其中
- lodash,代表着包的名字,这个包就叫做lodash;
- ^4.17.21,这个串代表着lodash的版本号,我们通过版本号来区分不同的版本,版本号不是随便起的,我们通常约定如下:主版本号 . 子版本号 [. 修正版本号[ build- 编译版本号 ]]
如果有兴趣的小伙伴可以看我的这两篇博文,有详细解释:
package.json版本说明及各类版本符号详解(一)
package.json必须掌握的字段知识(二)
小结
其实发展到今天,个人体感没有说哪个包管理工具就一定好,再好也只是一个协助我们开发的工具,哪个用的顺手,哪个对你而言用的方便就用哪个,没必要纠结到底哪个好,哪个不好!










![[MAUI]集成富文本编辑器Editor.js至.NET MAUI Blazor项目](https://img-blog.csdnimg.cn/direct/34bb4b6a22fa45099f2a36c72940761e.gif)