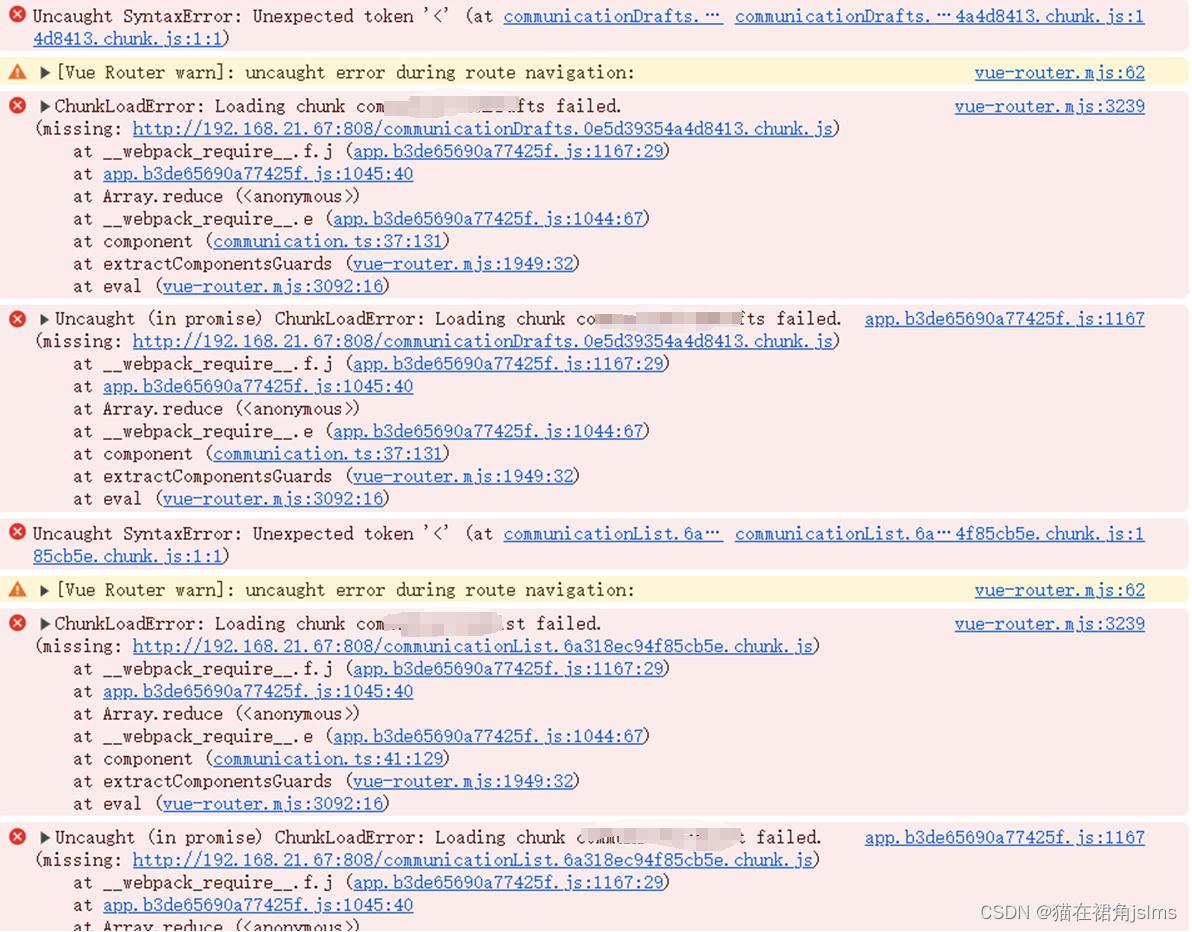
出现错误

解决思路
试了好多方法,跳了很多坑,router版本对不上,解决方案不实用。最后我直接捕获异常,刷新页面,解决最快最有效。
// vue-rotuer版本
"vue-router": "^4.0.3"


解决方案
在router/index.ts中添加router方法,路由异常刷新页面。
// 更新包后无法获取到最新的代码,需要特殊处理,重新加载页面
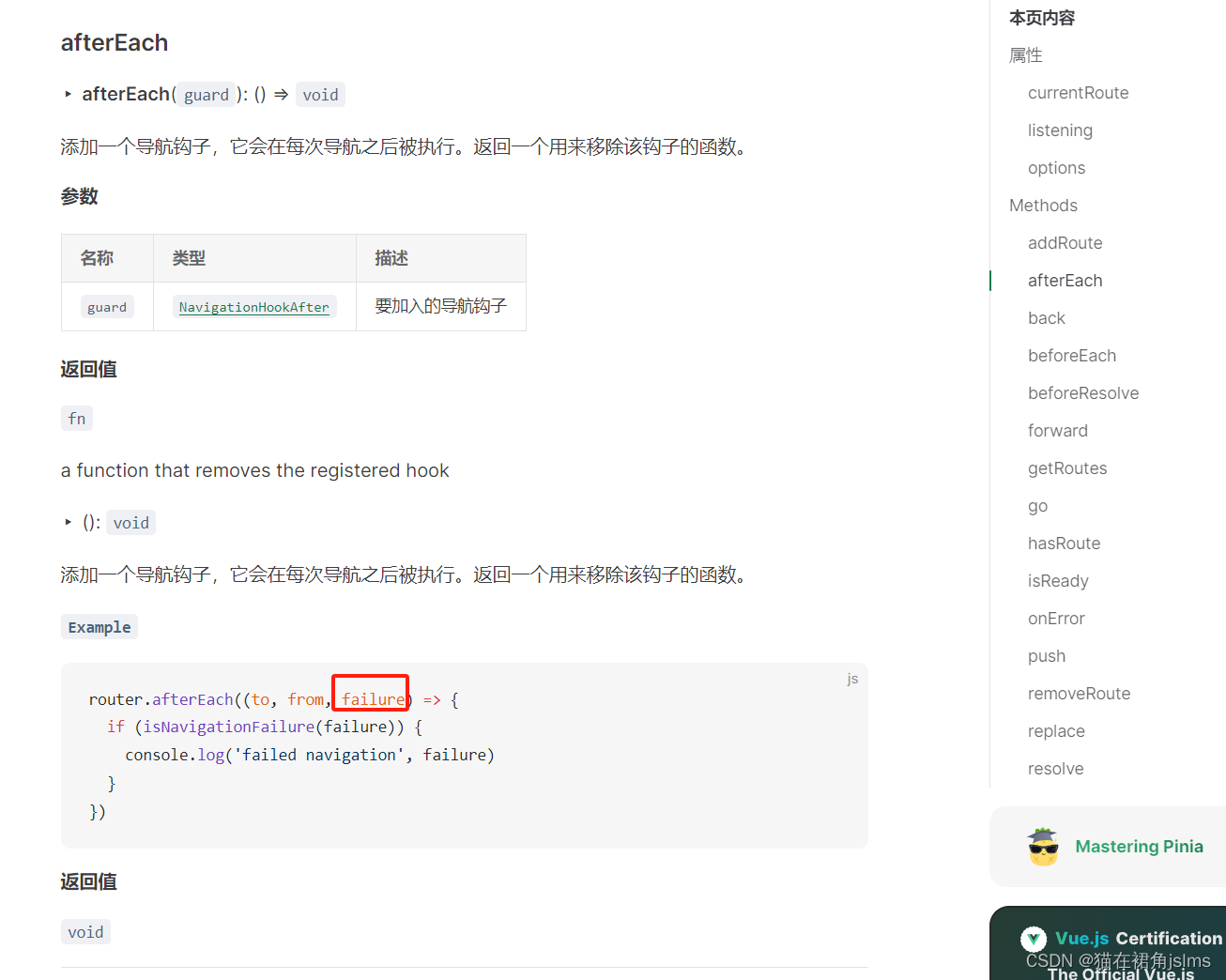
router.afterEach((to, from, failure) => {if (failure) {// ElMessage.warning('failure')location.reload()}
})
// 更新包后路由访问错误,重新加载页面,加载最新的chunk资源
router.onError(() => {// ElMessage.warning('onError')location.reload()
})
打包后的文件【记录】
// 避免页面缓存output: {filename: `js/[name].[chunkhash].${timeUpdate}.js`,chunkFilename: `js/[id].[chunkhash].${timeUpdate}.js`}
解决完成~~