一、router-link的replace属性
1、作用:控制路由跳转时操作浏览器历史记录的模式
2、浏览器的历史记录有两种写入方式:分别为push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push
3、如何开启replace模式:<router-link replace .......>News</router-link>, 加一个replace即可
理解:
如果你用的是默认的push,你点击进入到下一个路由的时候可以返回到上一个路由
如果你用的是replace,你点击进入到下一个路由的时候,浏览器左上角不会有返回上一步

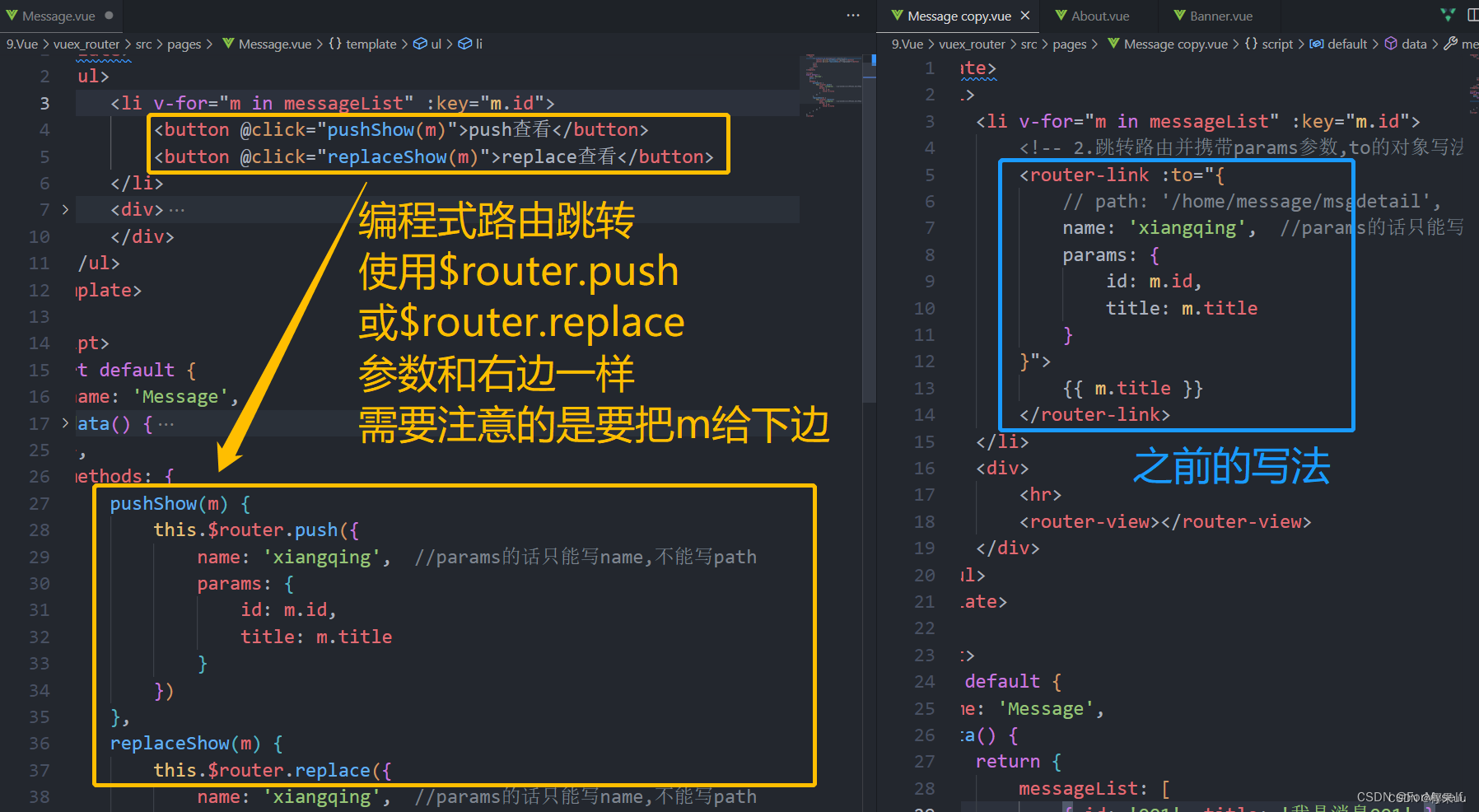
二、编程式路由导航
1.作用
不借助<router-link> 实现路由跳转,让路由跳转更加灵活,主要是用$router的两个api push,replace,来实现路由跳转,push是默认带缓存,replace是覆盖缓存

2.用法
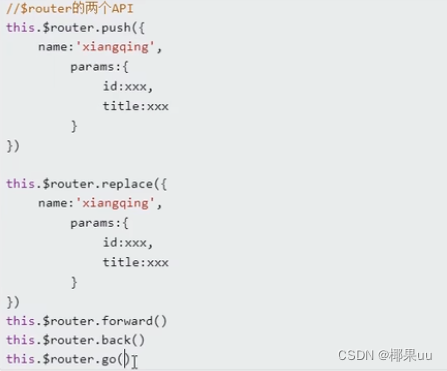
//$router的两个API
this.$router.push({name:'xiangqing',params:{id:xxx,title:xxx}
})this.$router.replace({name:'xiangqing',params:{id:xxx,title:xxx}
})
// 点了以后浏览器的前进后退操作
this.$router.forward() //前进
this.$router.back() //后退
this.$router.go() //可前进也可后退,5前进5步,-3后退3步

3.案例
三、 缓存路由组件
1.作用
让不展示的路由组件保持挂载,不被销毁(比如切换时要保留表单数据)。
2.用法
在放router-view标签的地方,包边包一个<keep-alive></keep-alive>,不加include默认这里边的组件都保持挂载,加include后边跟要挂载的组件名字。
// 缓存一个用字符串
<keep-alive include="News"> <router-view></router-view>
</keep-alive>// 缓存多个路由组件用 数组 (使用 `v-bind`)
<keep-alive :include="['News', 'Message']"><router-view></router-view>
</keep-alive>
注意:缓存的名字是组件名!!!在需要被缓存组件的外侧包裹keep-alive!!!不要去被缓存组件的template里边包!!(比如要缓存news组件,就要去Home显示区里面包keep-alive,而不是news里面。)
四、路由组件独有的两个生命周期钩子
1.作用
路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
2.名字
(1)activated 路由组件被激活时触发。(2)deactivated 路由组件失活时触发。
(3)这里提一嘴,除了这些钩子,还有个钩子是nextTick,是在页面挂载完且数据放到页面上后执行的钩子
3.案例
还记得之前做的那个字体闪烁案例吗?在这里再搞一遍,搞在News组件里,循环变化透明度,但是你想离开这个选项卡时让定时器停,就要走销毁流程,但是News里面的input输入框数据要保留,又不能被销毁。
上面这种情况就很尴尬了,如果想要实现组件出现时开启定时器,组件切换时关闭定时器且保留数据,就要使用两个新的生命周期钩子,是路由组件独有的钩子:
<template><ul><li :style="{opacity}"></li><li>news001 <input type="text"></li><li>news002 <input type="text"></li><li>news003 <input type="text"></li></ul>
</template><script>
export default {name: 'News',data () {return {opacity:1}},activated () {console.log('news组件激活了');this.timer = setInterval(() => {this.opacity -= 0.01if (this.opacity <= 0) this.opacity = 1}, 16)},deactivated () {console.log('news组件失活了');clearInterval(this.timer)}// beforeDestroy() {// console.log('news即将被销毁了');// clearInterval(this.timer)// },// mounted() {// this.timer = setInterval(() => { // this.opacity -= 0.01// if (this.opacity <= 0) this.opacity = 1 // }, 16)// },
}
</script>五、路由守卫
1.作用与分类
作用:对路由进行权限控制(我想让你看哪个,不想让你看哪个)
分类:全局守卫、独享守卫、组件内守卫
2.全局前置路由守卫
(1)作用:
全局前置守卫:初始化时执行、每次路由切换前执行。
(2)用法:
使用下面的api,有三个参数,分别是to到哪里去,from从哪里来,next下一步(放行)
router.beforeEach((to,from,next)=>{ })
(3)案例
比如我要设置只有本地存储中school为atguigu的可以查看新闻和消息,那就要在前置路由守卫中设置,如果符合条件,才能放行。
index.js
// 全局前置路由守卫 ,初始化时,或每一次路由切换之前都会调用一个函数
router.beforeEach((to, from, next) => {console.log("前置路由守卫",to,from);//to是往哪去的对象,from的从哪来的对象,都包括name和path// if(to.name==="xinwen" || to.name==="xiaoxi") 如果用name写法,上面就要配置好name// if(to.path === '/home/news' || to.path === '/home/message'){if(to.meta.isAuth){//判断是否需要鉴权,在每个路由里面配置metaif(localStorage.getItem('school')==='atguigu'){next()//放行}else{alert('学校不对无权查看')}}else{next()}}),
3.全局后置路由守卫
(1)作用
全局后置守卫:初始化时执行、每次路由切换后执行
(2)用法
使用下面的api,有两个参数,分别是to到哪里去,from从哪里来
router.afterEach((to,from)=>{ })
(3)案例
比如我要设置不同的模块显示不同的网页title标题,那么就要在等进入该模块成功后再设置,也就是要搞在全局后置守卫中会更简单。
// 全局后置路由守卫,初始化时,或每一次路由切换之后都会调用一个函数
router.afterEach( (to,from) => {console.log("后置路由守卫",to,from);document.title=to.meta.title || '椰果'
})4.独享路由守卫
(1)作用
独享路由守卫:某一个路由单独享用的守卫
(2)用法
router.beforeEnter((to,from,next)=>{ })
注意:独享路由只有beforeEnter,没有afterEnter,但可以配合全局后置守卫使用
(3)使用
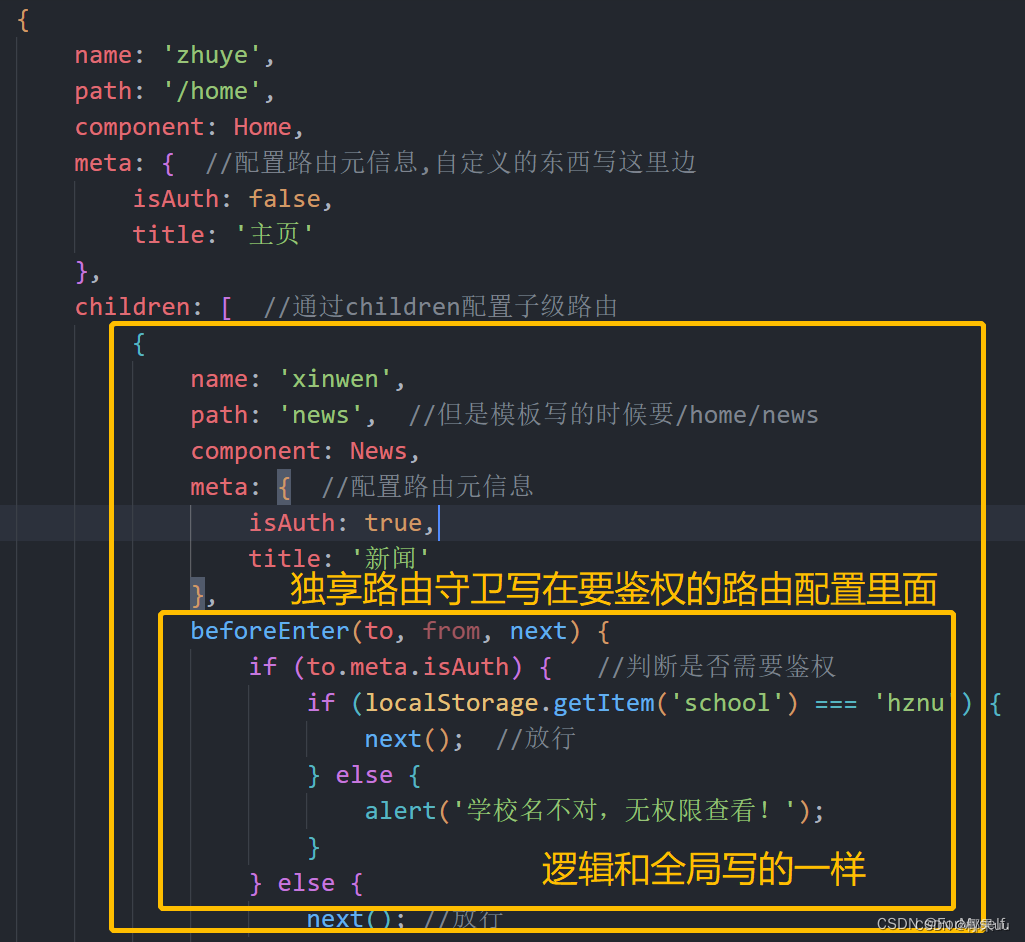
比如只需要news鉴权
name:'xinwen',path:'news',component:News,meta: { isAuth:true,title:'新闻' },beforeEnter:(to,from, next)=>{console.log('独有路由守卫',to,from)if(to.meta.isAuth){//判断是否需要鉴权if(localStorage.getItem('school')==='atguigu'){next()}else{alert('学校名不对,无权限查看!')}}else{next()}}
5.组件内路由守卫
(1)作用
在组件内写这个 组件内守卫,该组件独有的路由守卫
(2)用法
(1)进入组件时
beforeRouteEnter(to, from, next) {}必须通过路由规则进入(你得点啊),写组件标签进入不行,而且是进入路由组件时调用(相当于前置路由守卫),to为当前组件
(2)离开组件时
beforeRouteLeave(to, from, next) {}你得触发路径的变化,前端浏览器监测到了才允许你离开,时离开组件时调用这个函数,在后置路由守卫之后
(3)使用
about.vue
// 组件内路由守卫beforeRouteEnter(to, from, next){console.log('组件内进入路由守卫',to,from)if(to.meta.isAuth){//判断是否需要鉴权if(localStorage.getItem('school')==='atguigu'){next()}else{alert('学校名不对,无权限查看!')}}else{next()}},beforeRouteLeave(to, from, next) {console.log('组件内离开路由守卫', to, from)next()}
}六、路由器的两种工作模式
1.对于一个url来说,什么是hash值?——#及其后面的内容就是hash值。
2. hash值不会包含在HTTP请求中,即:hash值不会带给服务器。
3.hash模式:
1.地址中永远带着#号,不美观。2.若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。3.兼容性较好。
4.history模式:
1.地址干净,美观。2.兼容性和hash模式相比略差。3.应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
可以这样更改模式;
// mode:'history',mode:'hash',//默认hash,hash会有#/,不会发请求给服务器,而history会
vue2就结束啦,接下来学习vue3,然后会做两个关于vue3的项目。加油!