- 博客主页:Duck Bro 博客主页
- 系列专栏:Qt 专栏
- 关注博主,后期持续更新系列文章
- 如果有错误感谢请大家批评指出,及时修改
- 感谢大家点赞👍收藏⭐评论✍
QWidget的toolTip属性 | focusPolicy属性
文章编号:Qt 学习笔记 / 19
文章目录
- QWidget的toolTip属性 | focusPolicy属性
- 一、toolTip属性
- 1. 简介
- 2. API
- 3. 代码示例
- 示例1:通过代码设置按钮的 toolTip
- 二、focusPolicy属性
- 1. 简介
- 2. API
- 3. 代码示例
- 示例1:使用图形化理解不同的 focusPolicy
一、toolTip属性
1. 简介
在Qt中,toolTip属性用于设置控件的工具提示文本。工具提示文本是当鼠标悬停在控件上时显示的文本,它可以提供额外的信息或指导。可以通过设置控件的toolTip属性来指定工具提示文本。
在Qt中,可以使用以下方法来设置控件的toolTip属性:
- 使用setToolTip()方法:可以通过调用控件对象的setToolTip()方法来设置工具提示文本。
- 使用setProperty()方法:可以使用控件对象的setProperty()方法来设置toolTip属性。
2. API
| API | 说明 |
|---|---|
| setToolTip | 设置 toolTip.⿏标悬停在该 widget 上时会有提⽰说明. |
| setToolTipDuring | 设置 toolTip 提⽰的时间. 单位 ms.时间到后 toolTip ⾃动消失. |
3. 代码示例
示例1:通过代码设置按钮的 toolTip
-
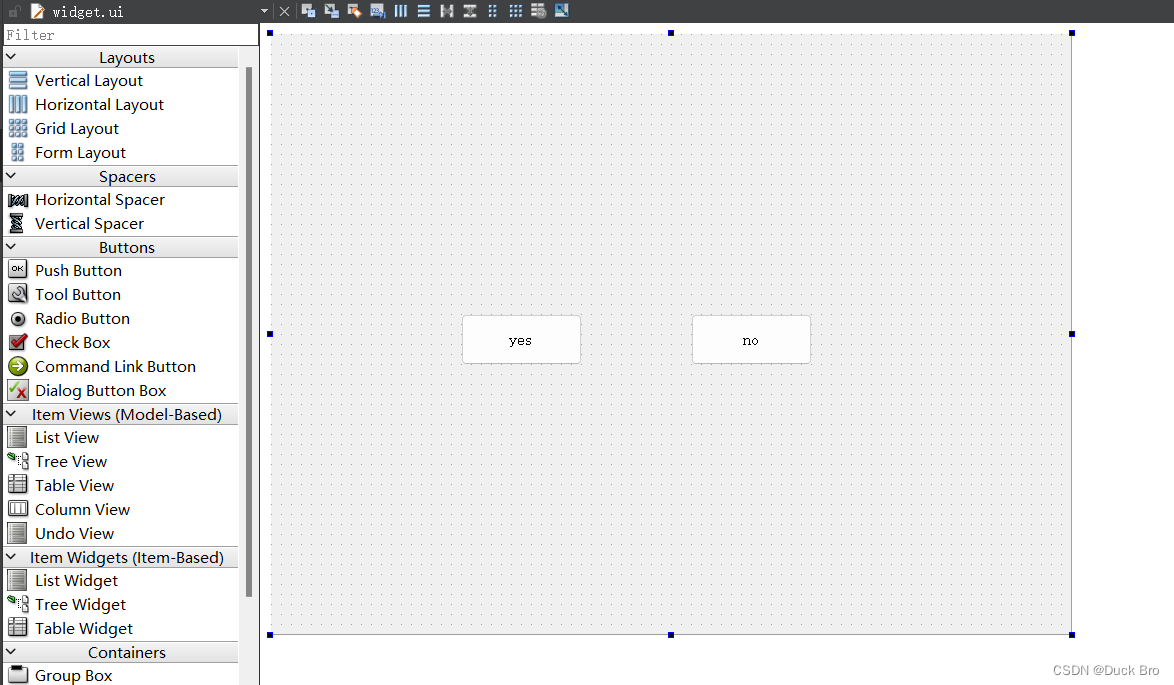
在界⾯上拖放两个按钮.

-
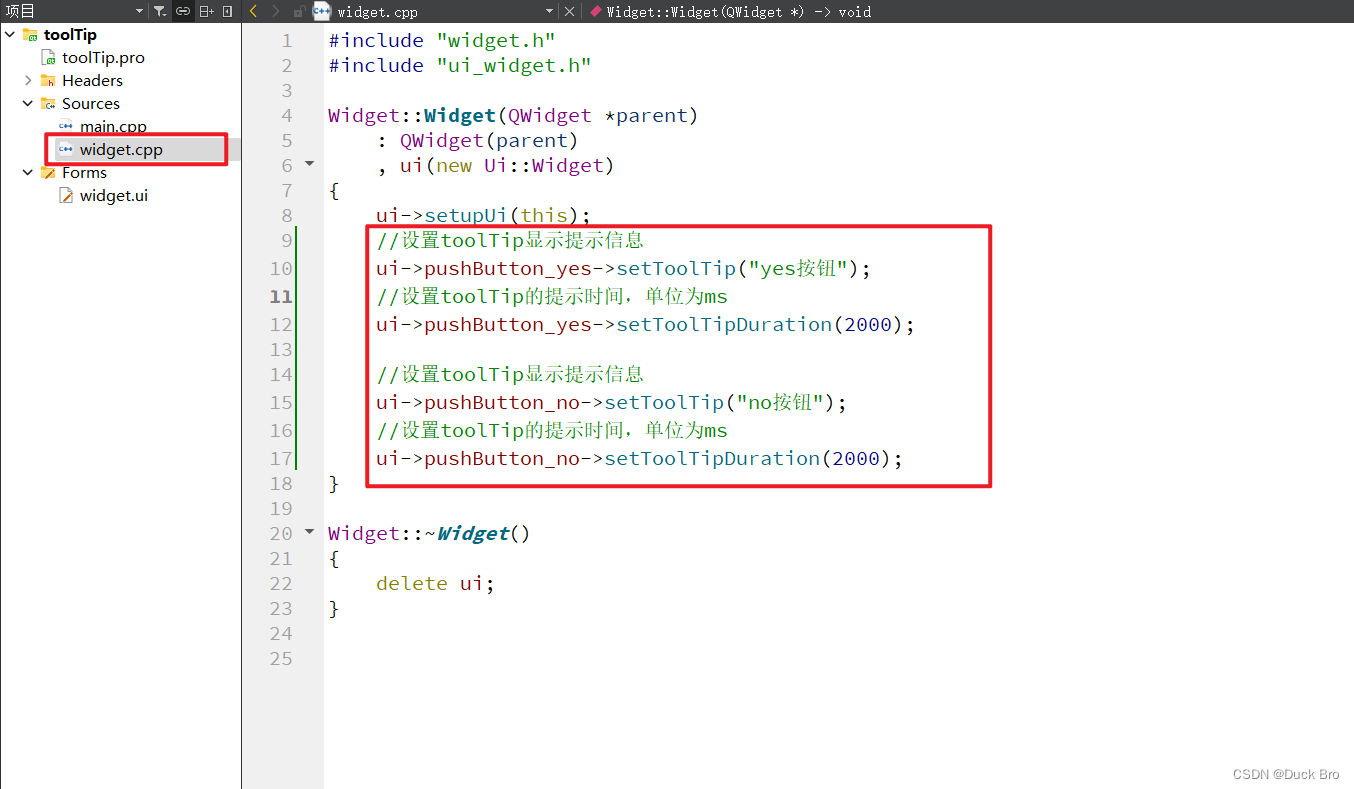
编写 widget.cpp

-
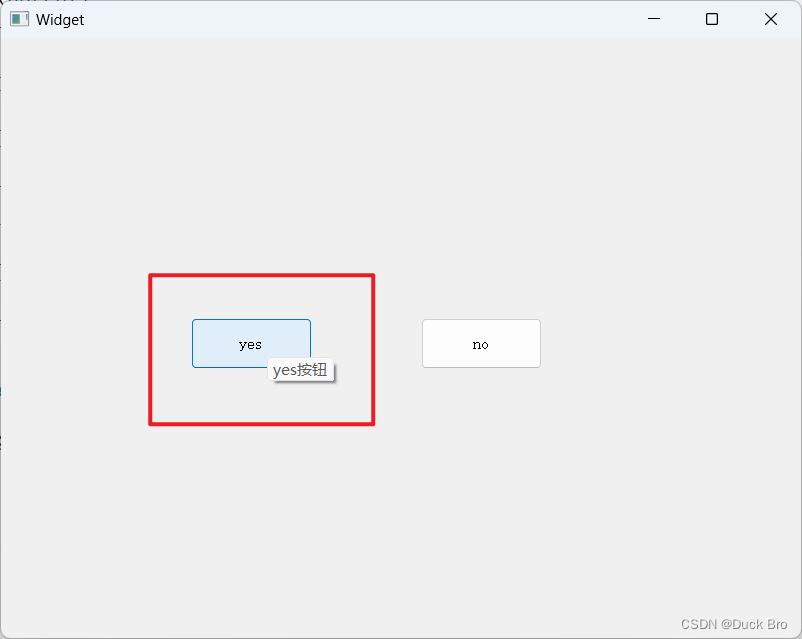
运行结果(鼠标放上会提示信息)

文件代码:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//设置toolTip显示提示信息ui->pushButton_yes->setToolTip("yes按钮");//设置toolTip的提示时间,单位为msui->pushButton_yes->setToolTipDuration(2000);//设置toolTip显示提示信息ui->pushButton_no->setToolTip("no按钮");//设置toolTip的提示时间,单位为msui->pushButton_no->setToolTipDuration(2000);
}Widget::~Widget()
{delete ui;
}
二、focusPolicy属性
1. 简介
Qt中的focusPolicy属性是用来设置窗口部件的焦点策略的。焦点策略决定了部件在用户交互过程中如何获取和失去焦点。设置控件获取到焦点的策略. ⽐如某个控件能否⽤⿏标选中或者能否通过 tab 键选中.
焦点策略的取值可以是下列之一:
- Qt::NoFocus:部件永远不会获取焦点。
- Qt::TabFocus:通过Tab键可以将焦点移动到部件上。
- Qt::ClickFocus:通过鼠标单击可以将焦点移动到部件上。
- Qt::StrongFocus:支持通过Tab键和鼠标单击来移动焦点。
- Qt::WheelFocus:通过滚轮可以将焦点移动到部件上。
使用以下方法来设置部件的focusPolicy属性:
- setFocusPolicy(QFlagsQt::FocusPolicy policy):设置焦点策略。
- focusPolicy():获取焦点策略。
例如,以下代码将将一个按钮的焦点策略设置为Qt::ClickFocus:
QPushButton *button = new QPushButton("Click Me");
button->setFocusPolicy(Qt::ClickFocus);
2. API
| API | 说明 |
|---|---|
| focusPolicy() | 获取该 widget 的 focusPolicy, 返回 Qt::FocusPolicy |
| setFocusPolicy(Qt::FocusPolicy policy) | 设置 widget 的 focusPolicy. |
3. 代码示例
示例1:使用图形化理解不同的 focusPolicy
-
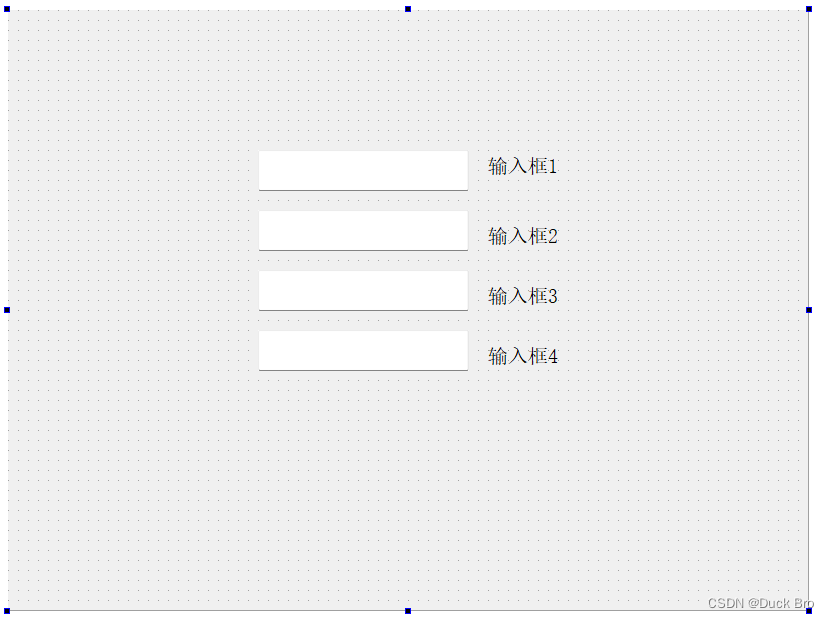
在界⾯上创建四个单⾏输⼊框 (Line Edit)

-
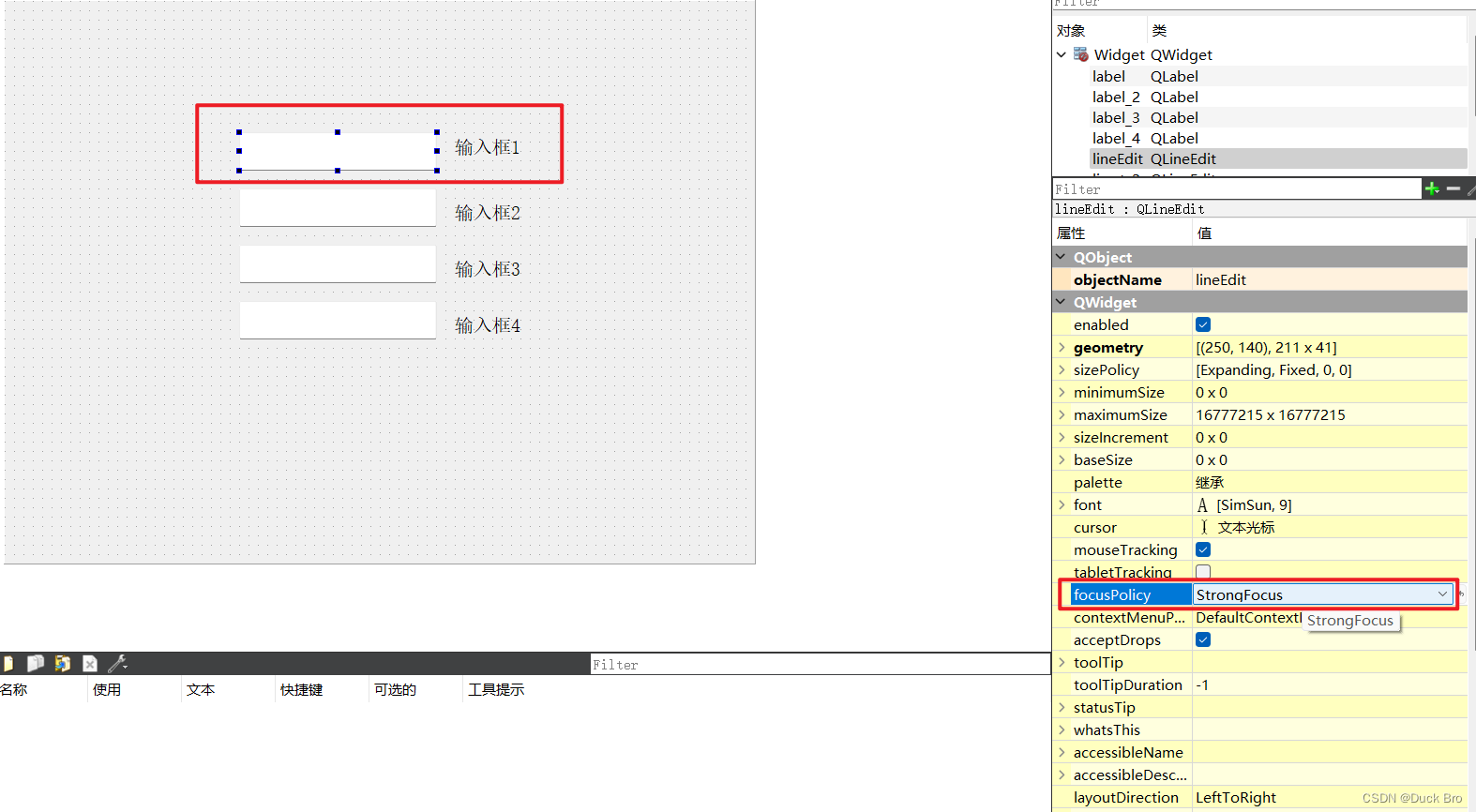
修改四个输⼊框的 focusPolicy 属性为
Qt::StrongFocus(一般都是默认值)
此时运⾏程序, 可以看到, 使⽤⿏标单击/tab, 就可以移动光标所在输⼊框.

-
修改第⼆个输⼊框的 focusPolicy 为
Qt::NoFocus, 则第⼆个输⼊框不会被 tab / ⿏标左键
选中.

-
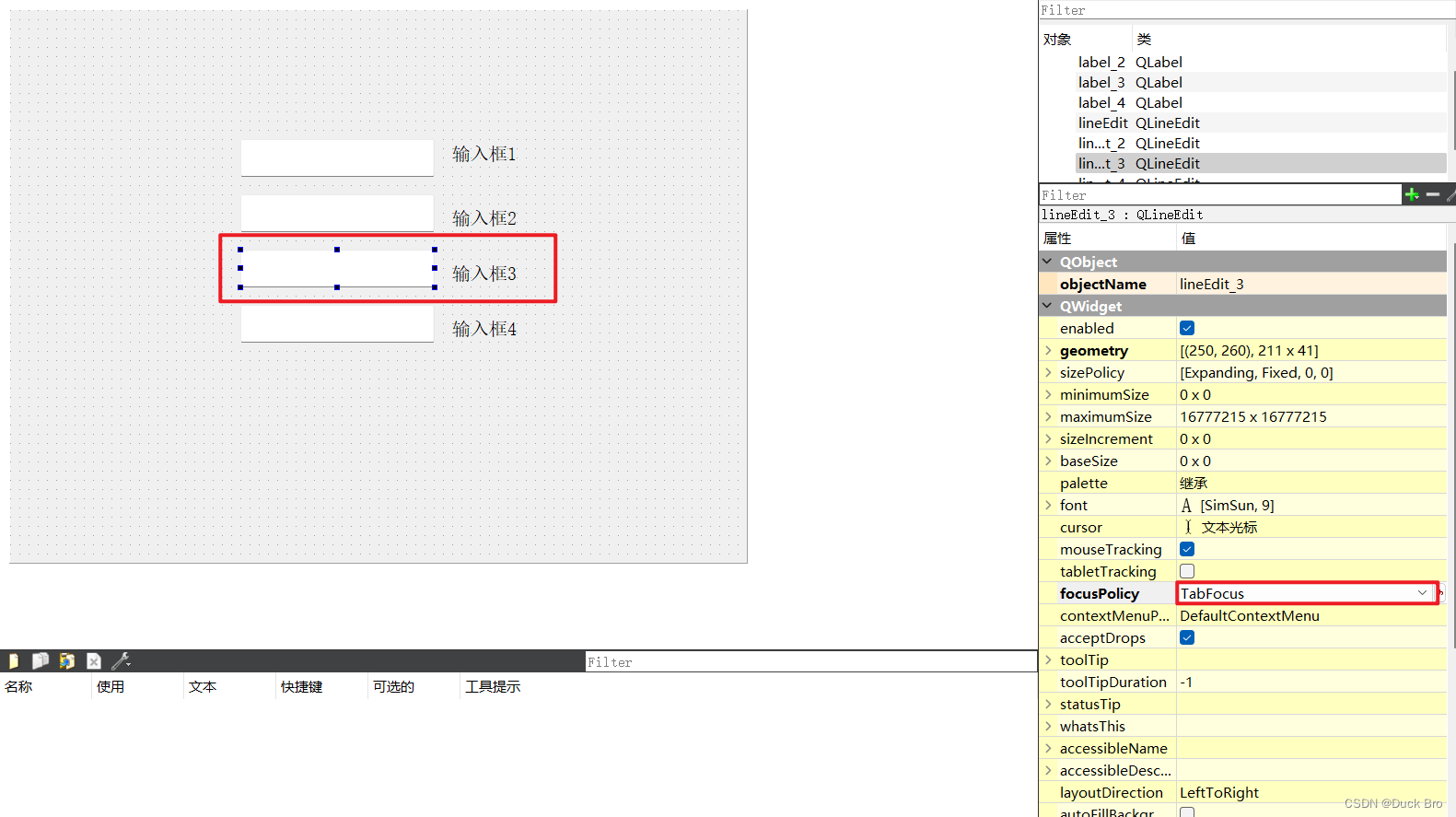
修改第三个输⼊框 focusPolicy 为
Qt::TabFocus, 则只能通过 tab 选中, ⽆法通过⿏标选
中.

-
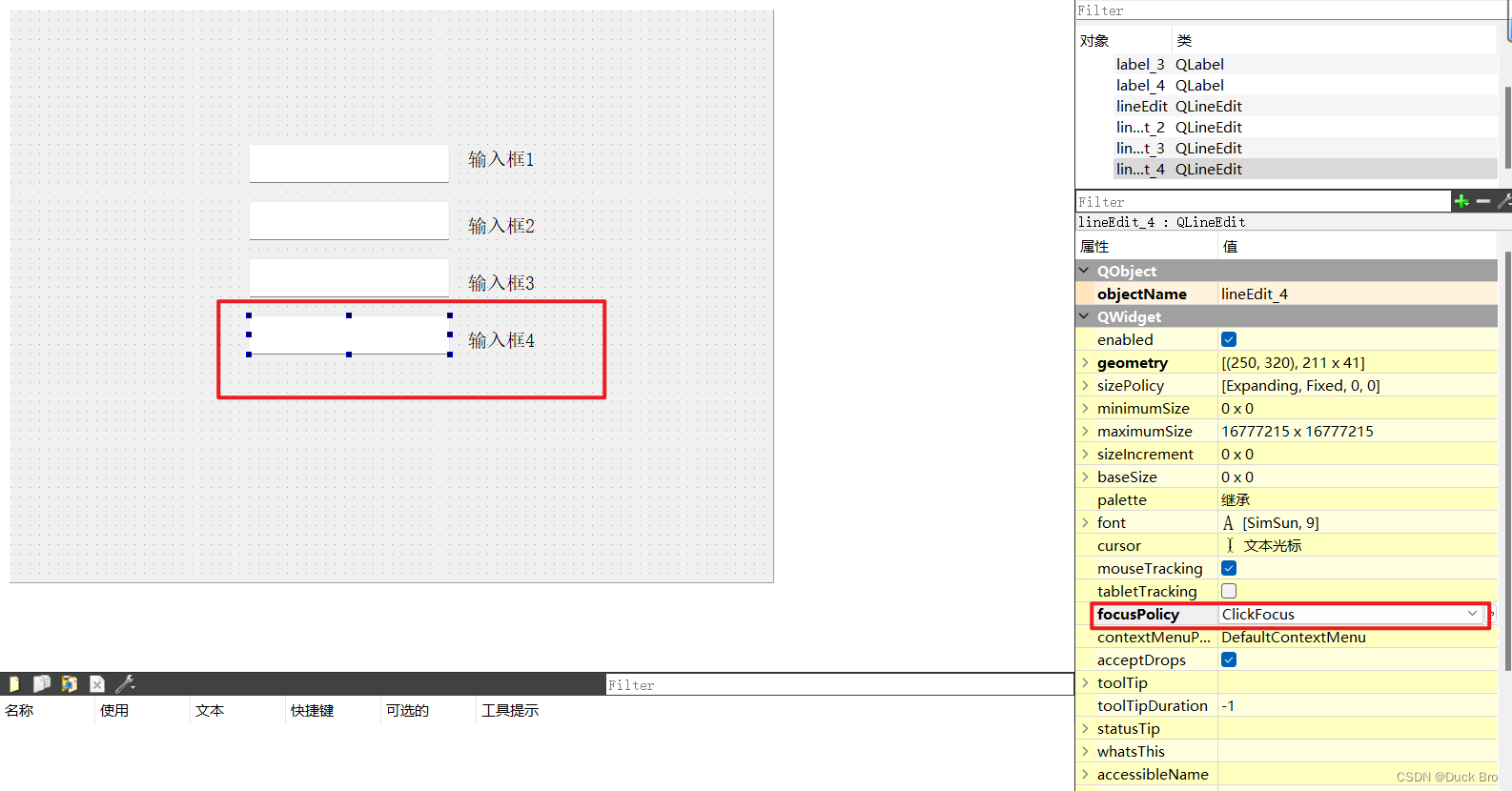
修改第四个输⼊框 focusPolicy 为
Qt::ClickFocus, 则只能通过鼠标选中, ⽆法通过tab键
选中.






![[Java、Android面试]_18_详解Handler机制 常见handler面试题(非常重要,非常高频!!)](https://img-blog.csdnimg.cn/direct/ac2a8da735e34a1c9408f408ca763f13.png)