css
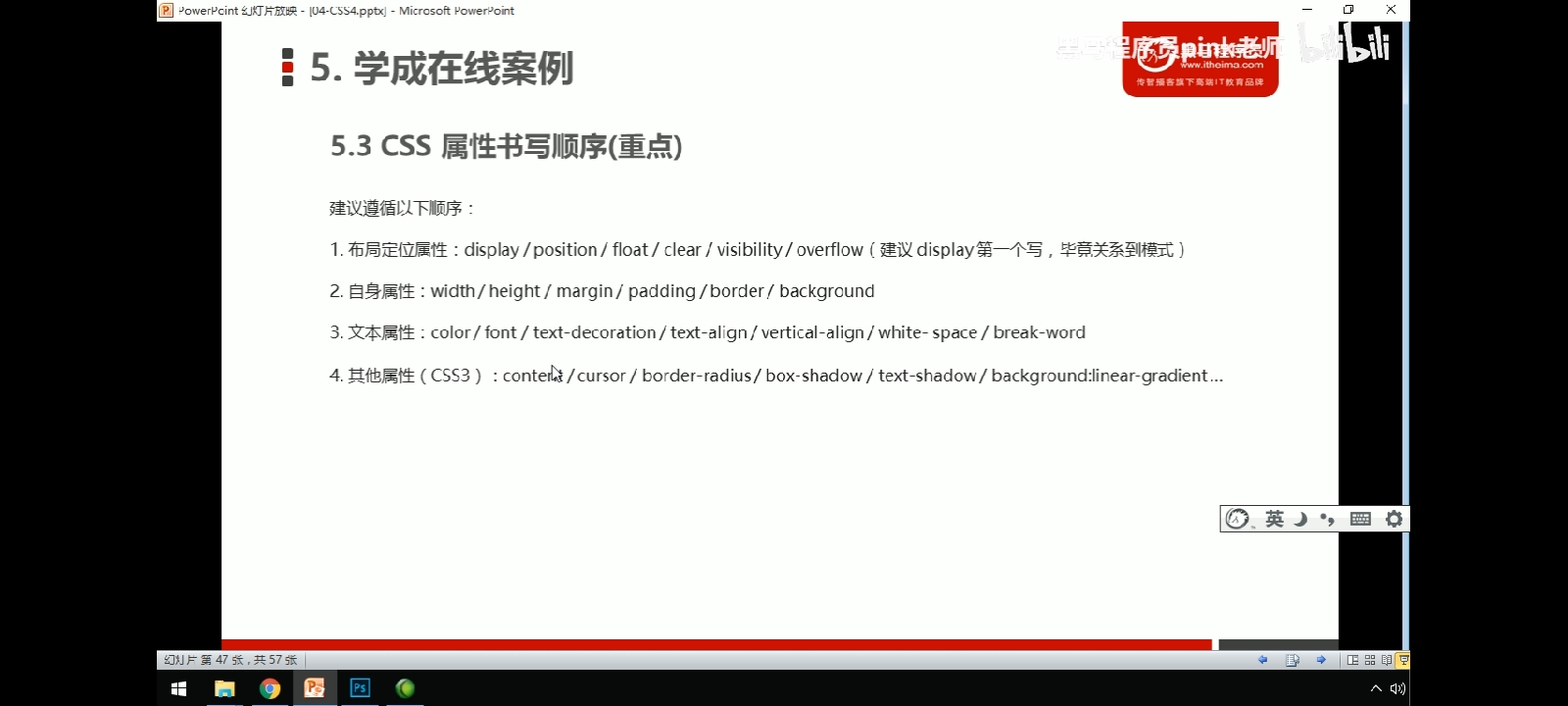
css书写顺序

-
自适应屏幕
html {width: 100%;height: 100%;display: table;}body {display: table-cell;}用了这个方法以后,如果希望页面内的盒子也适应屏幕大小,则使用以下方法,会根据父亲的宽高计算出该盒子的宽高
width:xx%;height:xx%;margin和padding也可以这样用,padding可以撑开盒子,某些时候这样使用很方便。
padding:100%; -
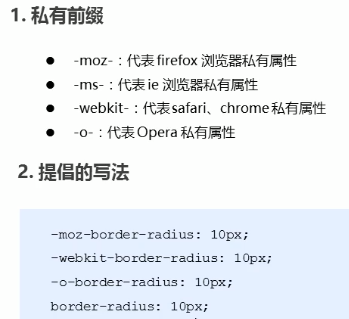
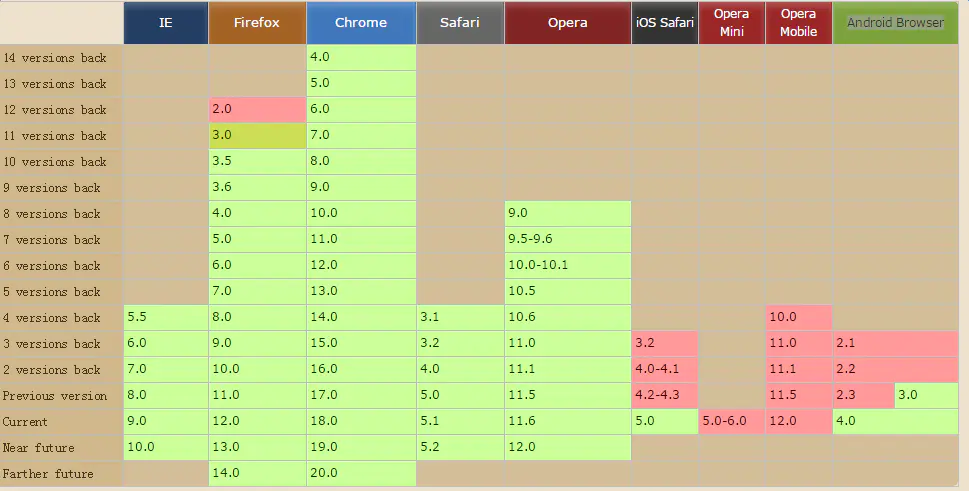
兼容性适配 浏览器私有前缀

兼容老版本,新版本无需添加。
-
li去除小点,a去除下划线,去除input聚焦时的默认框
list-style:none;//li去除小点outline:none;//去除input聚焦时的默认框-
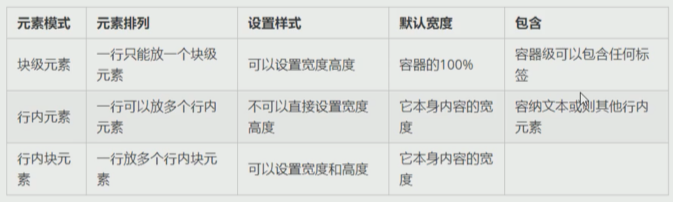
元素的显示模式(块级,行内,行内块)

-
-
表单域form
点击后可跳转到index.html并传递锚点链接 name=输入内容
<form action="index.html">用户名<input type="text" name="name"><input type="submit" value="登录"></form>location对象的search可获得?name=输入内容
-
定位的注意情况

行内元素:绝对,固定定位→可设置宽高
块级元素:绝对固定定位→无宽高默认内容大小
浮动,绝对,固定定位→不会外边距合并
浮动→压住下面标准流盒子,但不会压住文字,文字围绕浮动元素(盒子设置动画时不用浮动,避免文字挤在一起);
绝对定位→压住所有内容
-
display,visiblilty,overflow隐藏元素
display:none不占有位置
visibility:hidden占有位置
overflow:auto需要时候添加滚动条;scroll右边和底部都会出现滚动条;
-
border,margin,padding的注意情况
border(外部)和padding(内部)会撑大盒子。
box-sizing: border-box;//使border在盒子内部margin:0 auto;//常用于盒子水平居中margin-left添加border的大小可以消除border带来的边框重叠变粗问题。
如果需要hover边框变色效果,由于右边框会被压住,则需提高hover盒子的层级。(加相对定位保留原来位置并压住标准流。或z-index。)
-
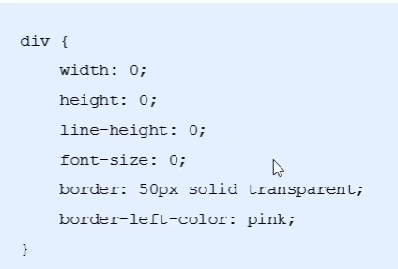
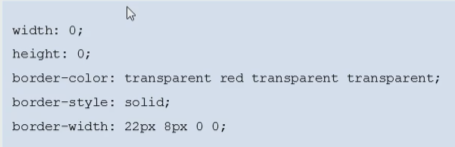
三角形的border实现


-
textarea和input取消轮廓
outline:none;//取消轮廓textarea设置resize:none使其不能被鼠标拖动缩放。
padding撑开盒子更加美观。
-
vertical-align:middle文字,img垂直居中
行内元素,行内块元素(img,textarea等)默认基线对齐。
直接加border底部有空白缝隙(底线与基线间的缝隙) → ①.vertical-align:bottom使底线对齐。②display:block改为块级元素独占一行
middle使文字垂直居中。

除此之外,行内行内块元素还可以line-height:设置成行高使上下居中,text-align:center;水平居中
-
文字溢出省略号显示
单行溢出文字省略号显示:
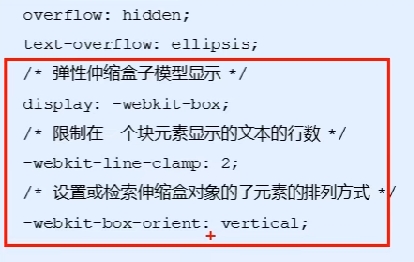
white-space:nowrap;//不换行 overflow:hidden;//溢出隐藏 text-overflow:ellipsis;//省略号多行文字:(适用于webkit内核与移动端)

-
text-decoration文字穿过线效果,a去除下划线
text-decoration:none; text-decoration:line-through; -
background居中对齐
background:url() no-repeat center center; -
精灵图使用
1.精灵图计算宽高时需把图片缩小一半,把图片盒子用width,height缩小为需要的部分大小
2.引入背景图
background:url() norepeat -x -y3.background-size固定为精灵图原来宽度的一半,高度为auto
-
H5CSS3特殊属性
-
H5标签
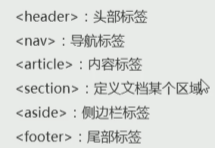
1.语义化标签

2.video为兼容尽量使用mp4格式

3.为兼容尽量使用mp3格式
兼容问题:添加子标签顺次执行
-
contenteditable,user-modify使div可编辑
contenteditable:true;//使盒子可编辑类似于inputuser-modify: read-only; user-modify: read-write; user-modify: write-only;//可以输入富文本 user-modify: read-write-plaintext-only;//只能输入纯文本read-write和read-write-plaintext-only会让元素表现得像个文本域一样,可以focus()以及输入内容
contenteditable="plaintext-only"//编辑区只能键入纯文本兼容性:

-
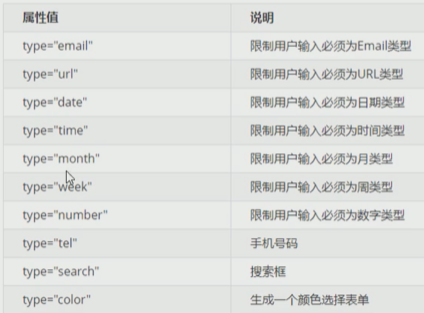
input新属性
type属性实现表单验证。(button,checkbox,color,date,datetime,datetime-localemail,file,hidden,image,month,number,password,radio,range,reset,search,submit,tel,text,time,url,week)

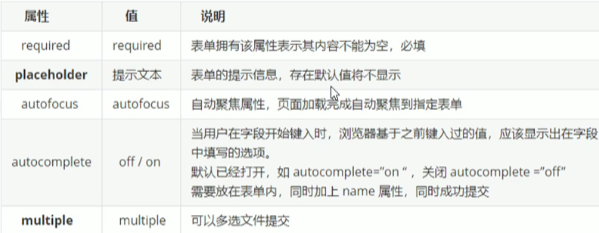
其他属性

-
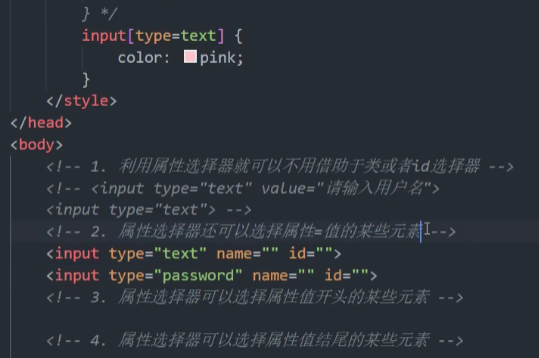
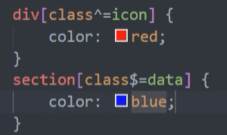
属性选择器(类,属性,伪类选择器权重为10)



-
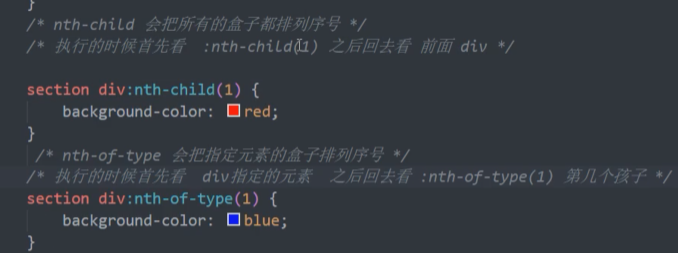
结构伪类选择器

如:
ul li:first-child{} ul li:nth-child(even){}//选出偶数孩子,可以用于隔行变色 ul li:nth-child(odd){}//选出奇数孩子 ul li:nth-child(n){}//选出所有孩子 ul li:nth-child(2n){}//选出所有偶数孩子
-
伪元素选择器与字体图标(伪元素与标签选择器权重为1)
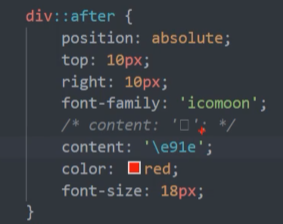
::before在元素内部前插入
::after在元素内部后插入

字体图标的使用:
- 在https://icomoon.io/下载icomoon文件夹
- 打开demo.html找到字体图标框框或代号
- 打开style.css复制@font-face{}引入style标签中
- 字体图标框框或代号位置使用font-family与@font-face中保持一致
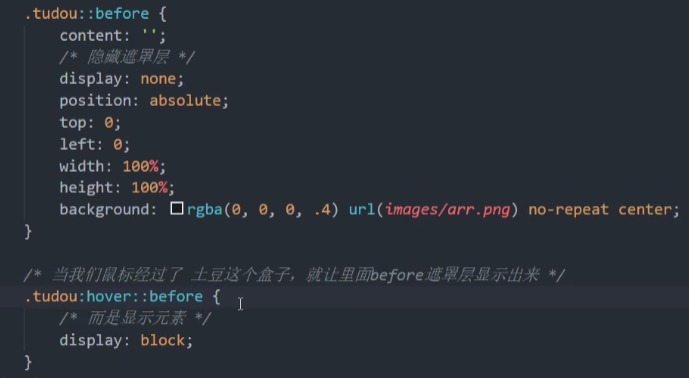
鼠标悬浮出现罩遮代码实现

-
box-sizing使padding和border不撑大盒子
默认值为content-box,是css3的盒子模型
box-sizing:border-box;//前提:padding和border不超过width box-sizing:content-box;//传统盒子模型可以加入*{}初始化
-
filter:blur(5px);模糊处理
数值越大越模糊
-
width:calc(100% - 30px)不要忘记空格
-
-
- /都可以用
-
-
-
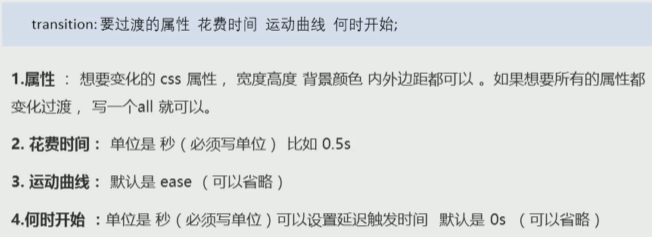
transition过渡

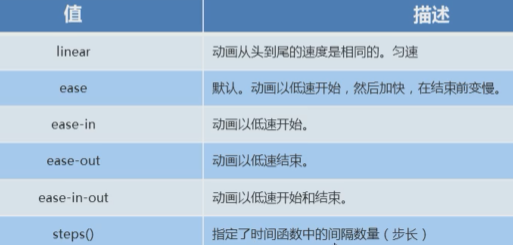
运动曲线:ease(渐慢),linear(匀速),ease-in(加速),ease-in-out(先加速后减速)
-
transform 2D+3D转换(多属性位移translate写最前)
1.translate
transform:translate(x,y); transform:translate3D(x,y,z);//xyz不可省略 transform:translateZ(px);//前提:透视,可改变盒子大小不会影响其他盒子的位置,对行内元素无效;
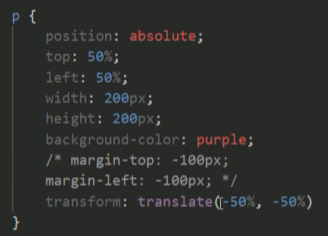
可以用于对绝对定位居中(百分比相对于自身宽高)

2.rotate旋转
transform:rotate(45deg);//顺时针旋转45度 transform-origin:x y;//x,y → 像素,百分数,top bottom,center等 transform:rotateX(); transform:rotateY(); transform:rotateZ(); transform:rotate3d(x,y,z,deg);//x,y,z=0或1transform:rotate(45deg);默认绕元素中心点顺时针旋转,设置负值时逆时针旋转
3.scale缩放
transform:scale(x,y);//宽度变为x倍,高度变为y倍 transform:scale(x);//宽高都变为x倍x,y为倍数,不跟单位
不影响其他盒子,transform-origin改变缩放中心点,默认为几何中心
-
perspective透视 transform-style:preserve-3d;3D呈现
都需要写在父盒子上
perspective单位为px,值越小,盒子越大
-
keyframes动画及属性

0%和100%等价于from和to


-
background-size背景恰好铺满盒
background-size:500px;//如果只有一个参数,则为宽度,高度等比缩放 background-size:500px 500px;//图片高度和宽度 background-size:cover;//相对父盒子铺满,图片可能显示不全 background-size:contain;//相对父盒子铺满,图片全显示
-
-
背景颜色渐变
必须添加私有前缀,移动端用webkit前缀即可。
background: -webkit-linear-gradient(left, #a0328c, #e44d51);/* Safari 5.1 - 6.0 */background: -o-linear-gradient(right, #a0328c, #e44d51);/* Opera 11.1 - 12.0 */background: -moz-linear-gradient(right, #a0328c, #e44d51);/* Firefox 3.6 - 15 */background: linear-gradient(to right, #a0328c, #e44d51);/* 标准的语法 */ -
按钮无法被点击
点击事件不生效
this.diabled=true; -
a阻止链接跳转
javascript:void(0); javascript:;