【JSON2WEB】系列目录
【JSON2WEB】01 WEB管理信息系统架构设计
【JSON2WEB】02 JSON2WEB初步UI设计
【JSON2WEB】03 go的模板包html/template的使用
【JSON2WEB】04 amis低代码前端框架介绍
【JSON2WEB】05 前端开发三件套 HTML CSS JavaScript 速成
【JSON2WEB】06 JSON2WEB前端框架搭建
【JSON2WEB】07 Amis可视化设计器CRUD增删改查
【JSON2WEB】08 Amis的事件和校验
【JSON2WEB】09 Amis-editor的代码移植到json2web
【JSON2WEB】10 基于 Amis 做个登录页面login.html
【JSON2WEB】11 基于 Amis 角色功能权限设置页面
【JSON2WEB】 12基于Amis-admin的动态导航菜单树
【JSON2WEB】 13 基于REST2SQL 和 Amis 的 SQL 查询分析器
本文目录
- 1 新建页面
- 2 页面初始化设置
- 3 crud增删改查组件
- 4 配置编辑及删除的API
- 5 数据加载,自动过滤,可排序
- 6 弹窗改为抽屉式弹窗
- 7 必填校验
经过近两个月的摸索,基于Amis-editor的CRUD开发的套路基本搞清楚了。本帖记录一下开发的全过程。
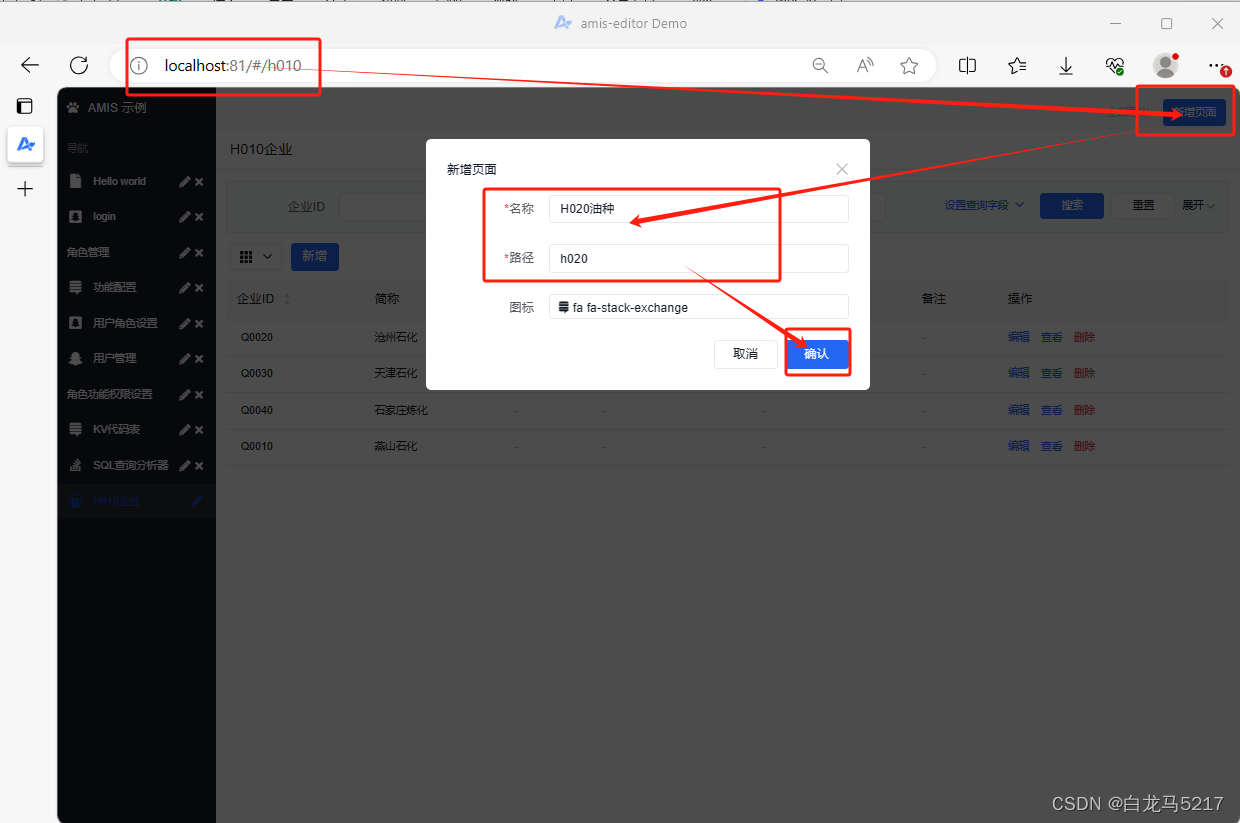
1 新建页面
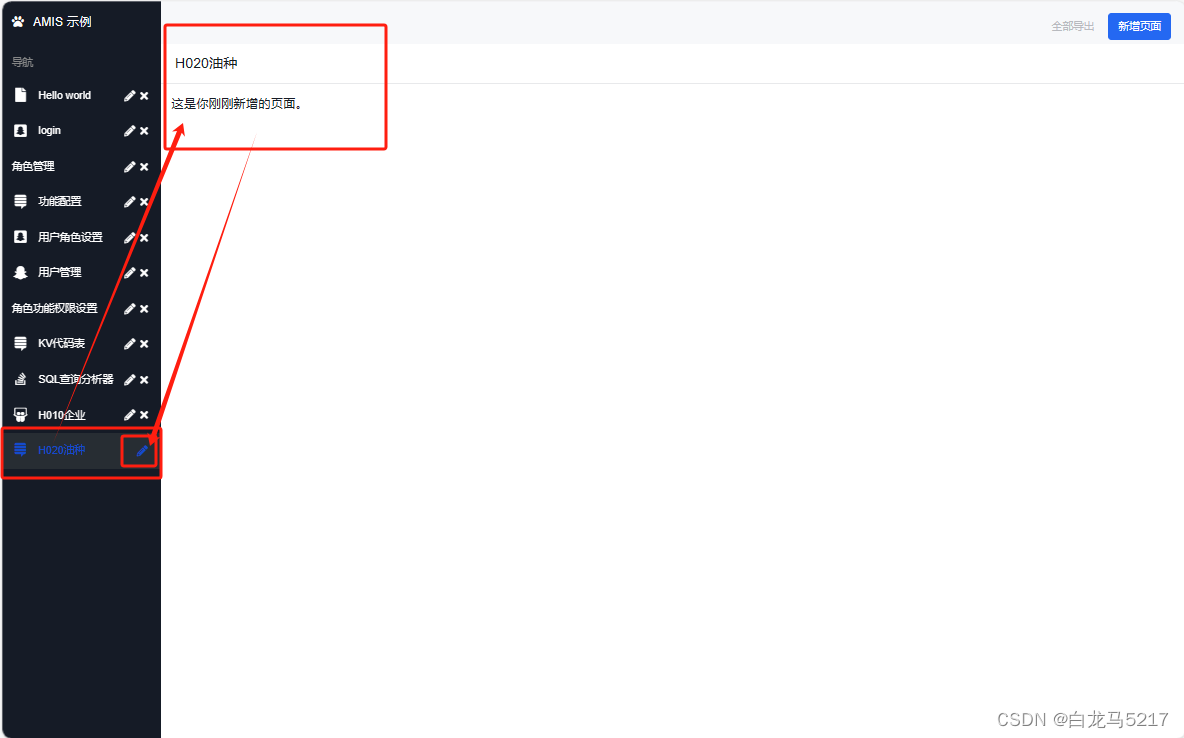
- 直接上截图:

- 点【确认】后:

页面新建成功。
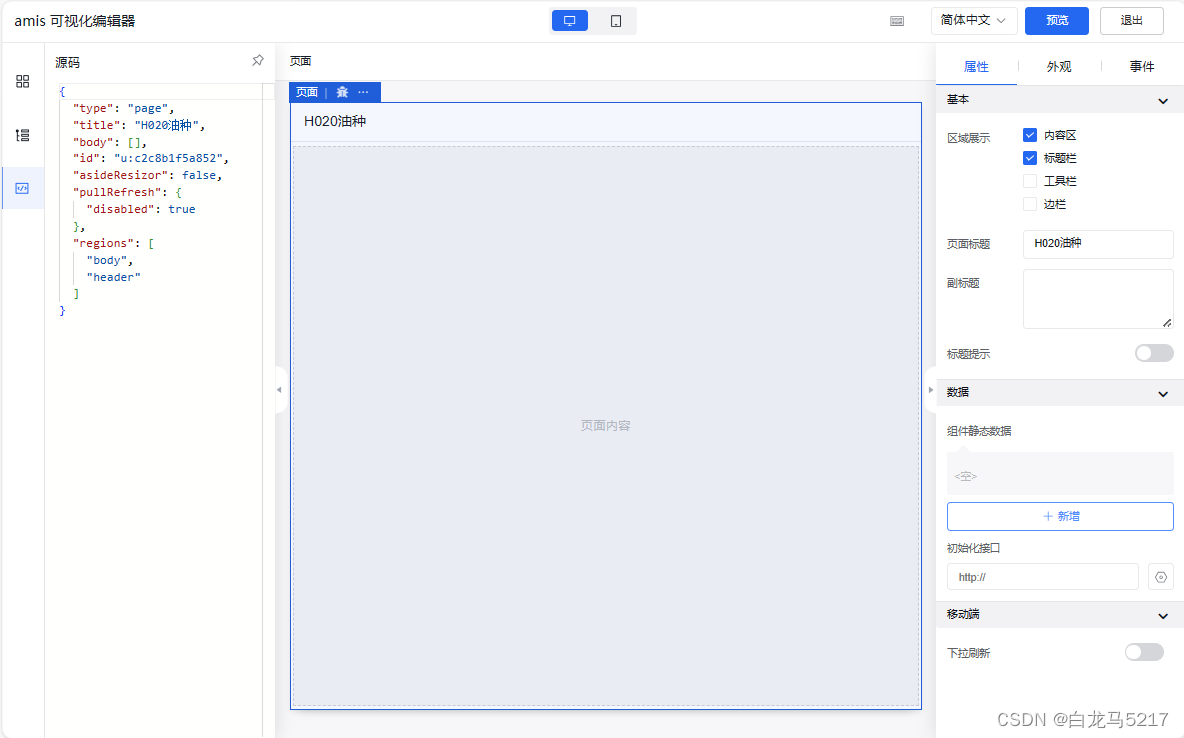
2 页面初始化设置
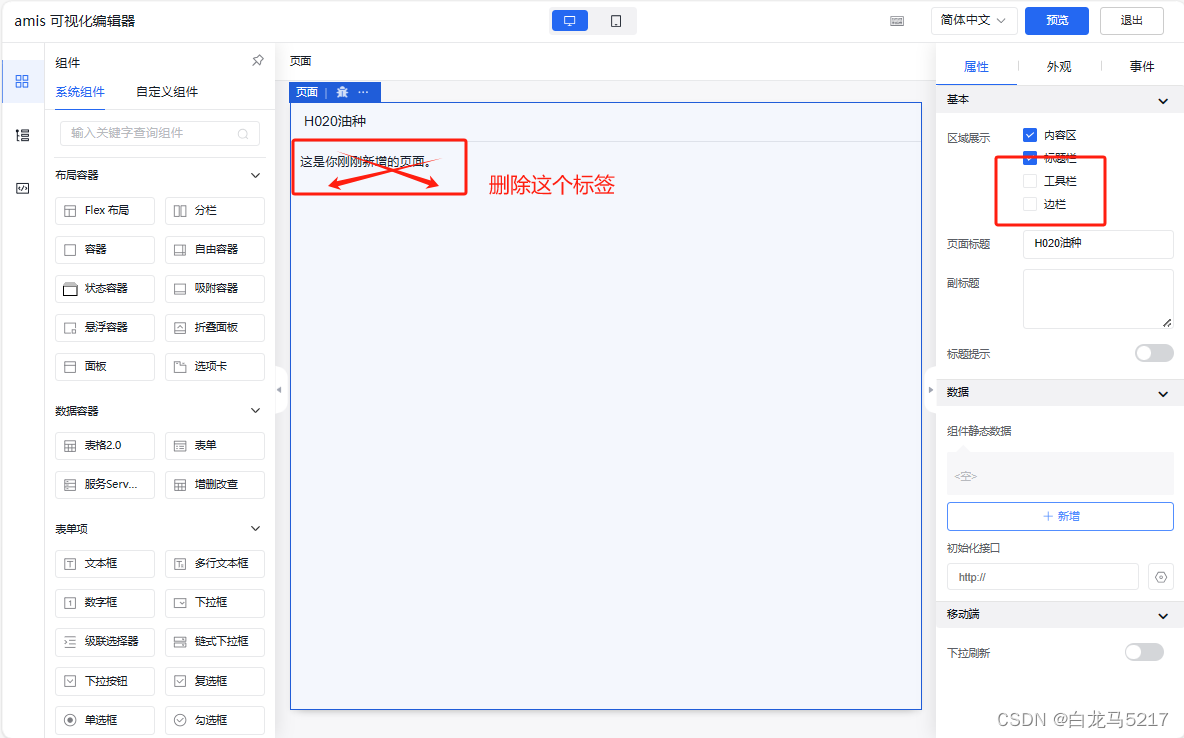
- 去掉【工具栏】和【边栏】的勾选,

- 删除默认的模板标签。

3 crud增删改查组件
- 拖放一个crud组件:

-
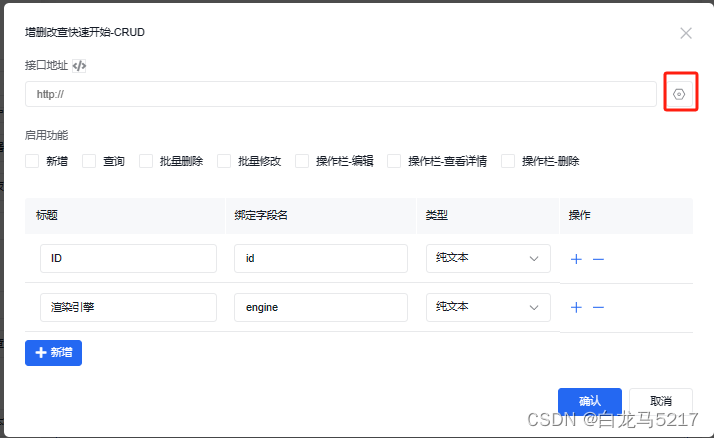
自动跳出增删改查快速向导:

-
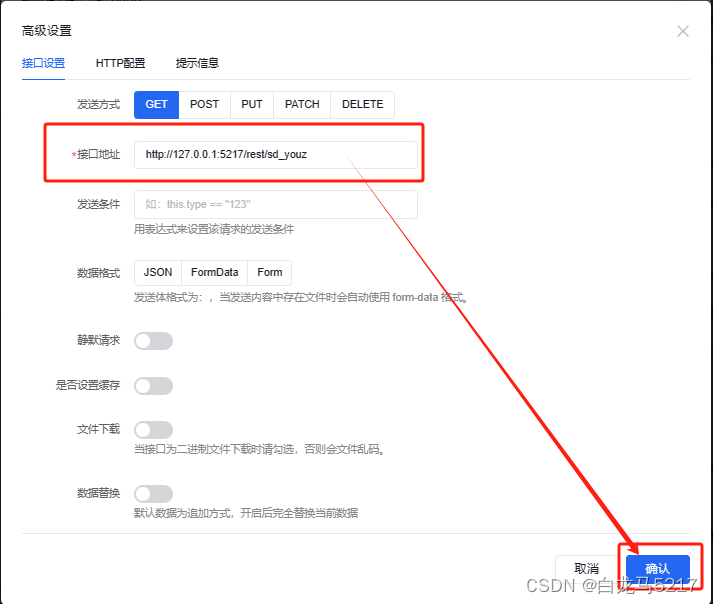
先输入api接口地址:

-
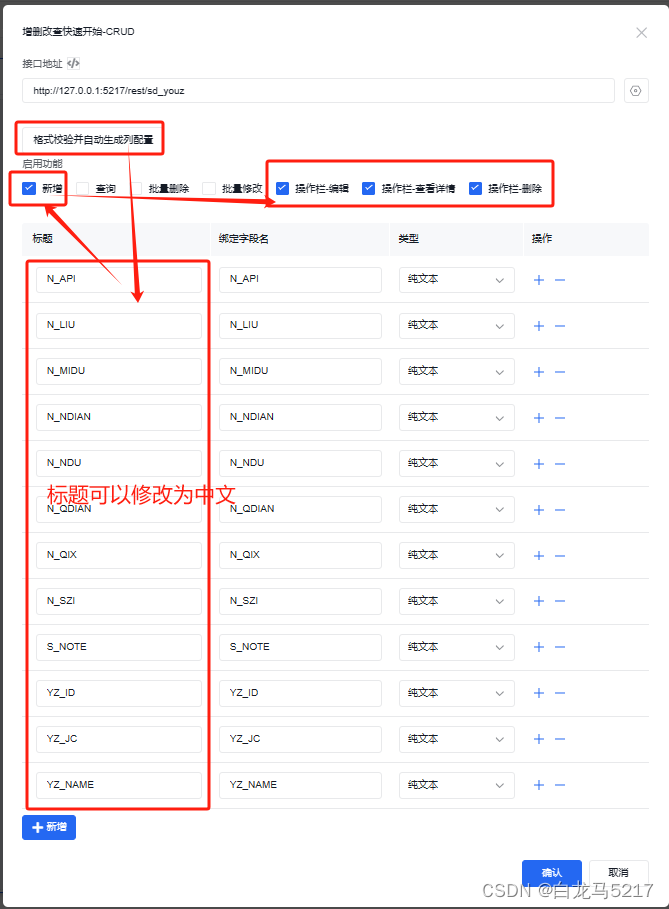
格式校验并自动生成列配置

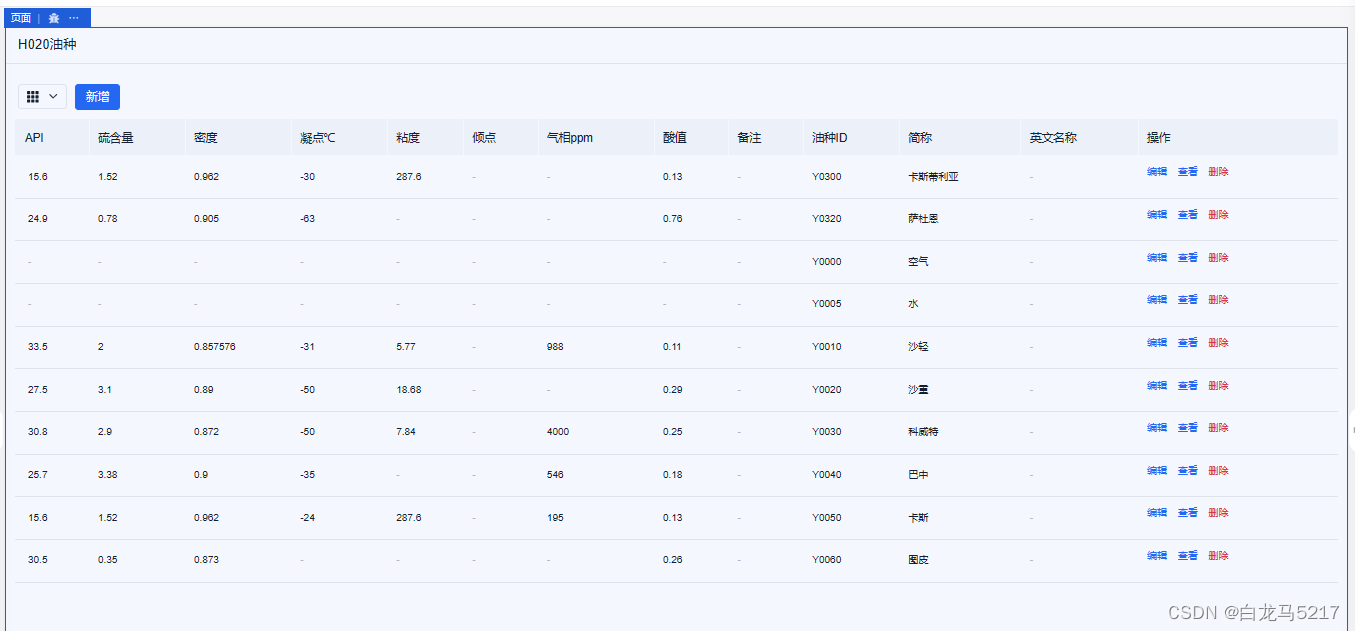
列自动生成,标题可以修改为中文,启用【新增】、【操作栏-编辑】、【操作栏-查看详情】、【操作栏-删除】功能。设置完成,确认后:

到这里,【新增】功能是好的
"api": {"method": "post","url": "http://127.0.0.1:5217/rest/sd_youz"
}
新增按钮图标设置 :

"type": "button","label": "新增","icon": "fa fa-plus"
4 配置编辑及删除的API
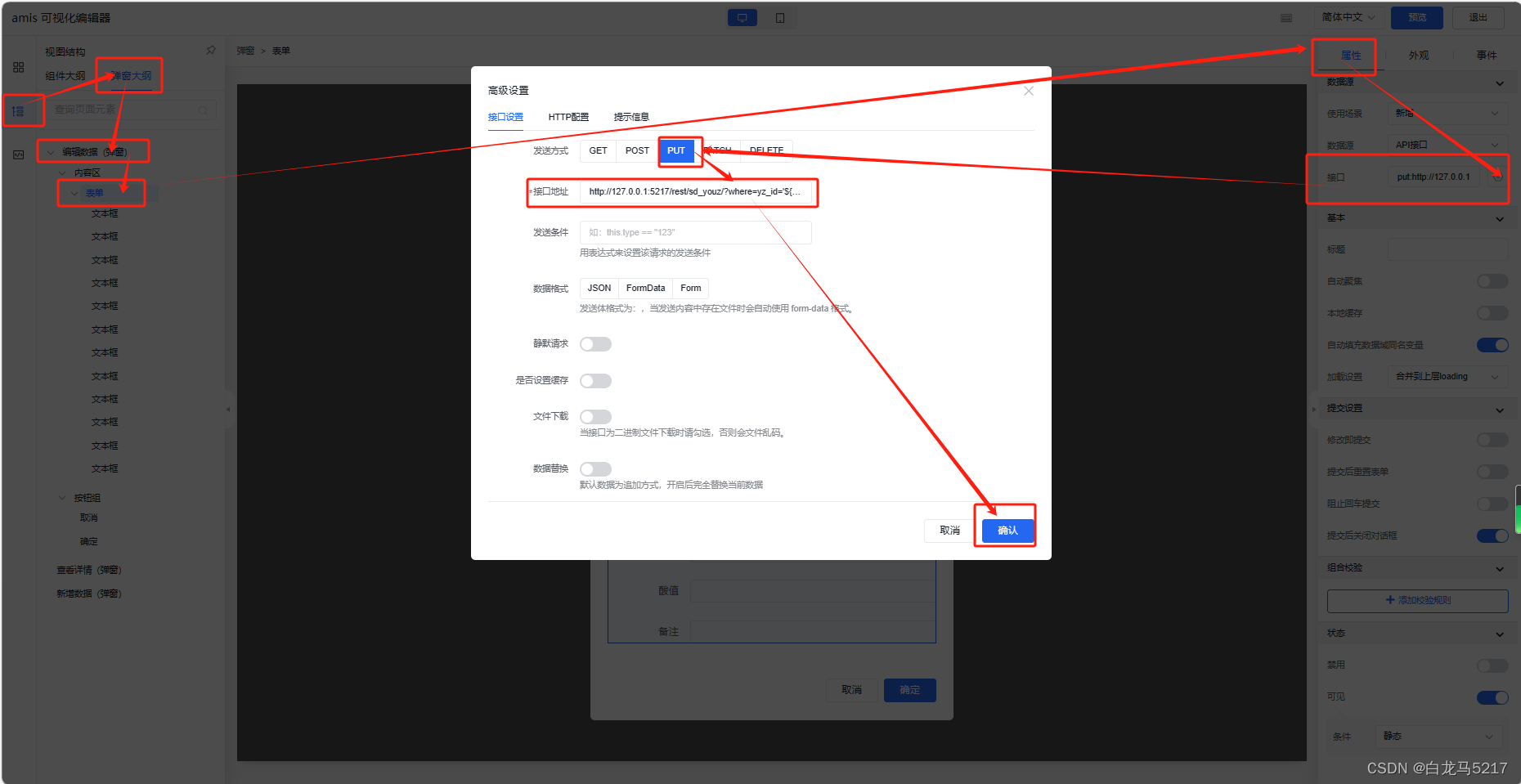
- 大纲-弹窗大纲-编辑-表单-属性-数据源-接口
"api": {"method": "put","url": "http://127.0.0.1:5217/rest/sd_youz/?where=yz_id='${YZ_ID}'"
}

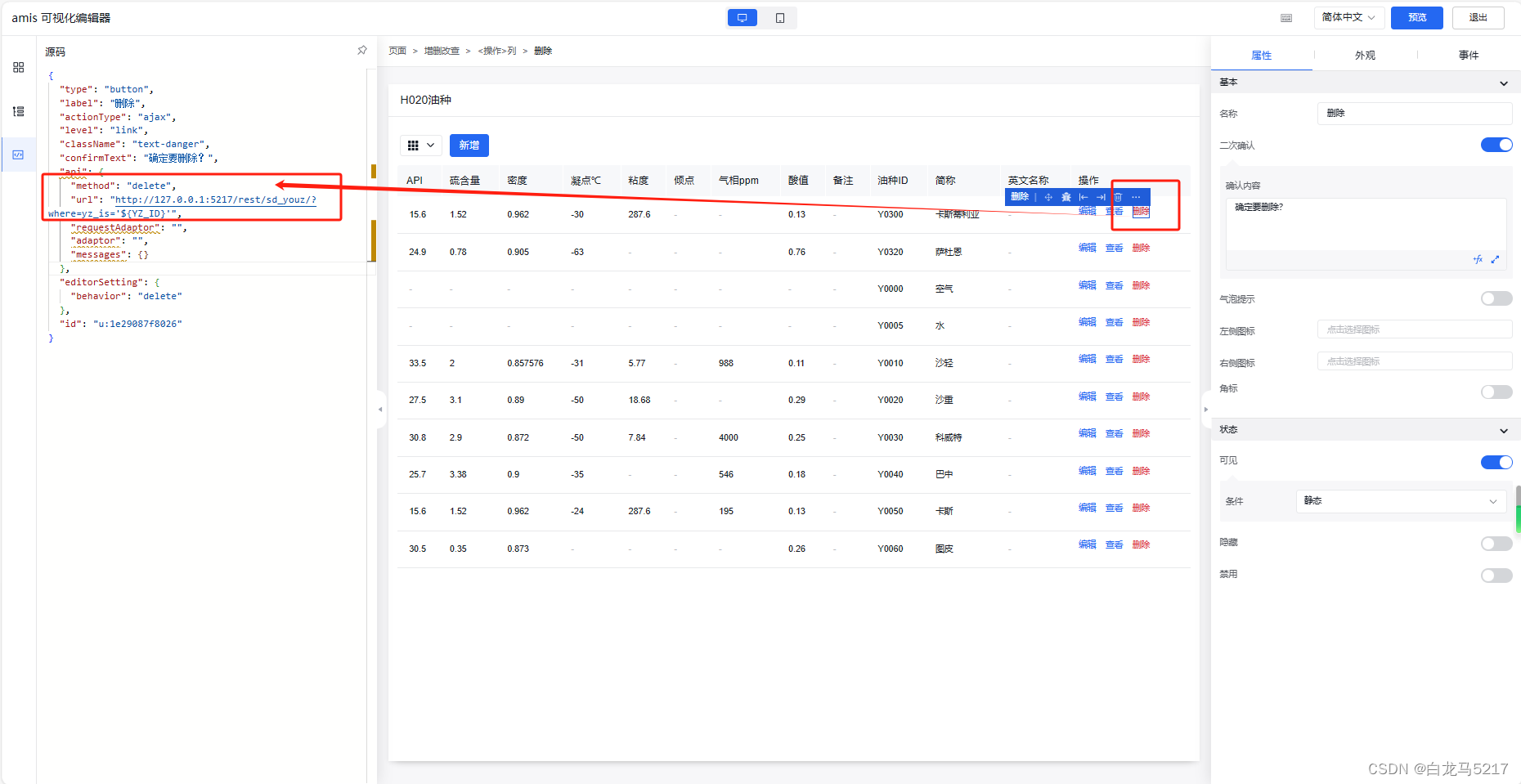
- 大纲-组件大纲-操作栏-删除 - 代码-api
"api": {"method": "delete","url": "http://127.0.0.1:5217/rest/sd_youz/?where=yz_id='${YZ_ID}'"
}

5 数据加载,自动过滤,可排序
这里只能用代码设置。
- 数据一次拉取
"loadDataOnce": true,
- 自动过滤
"autoGenerateFilter": true
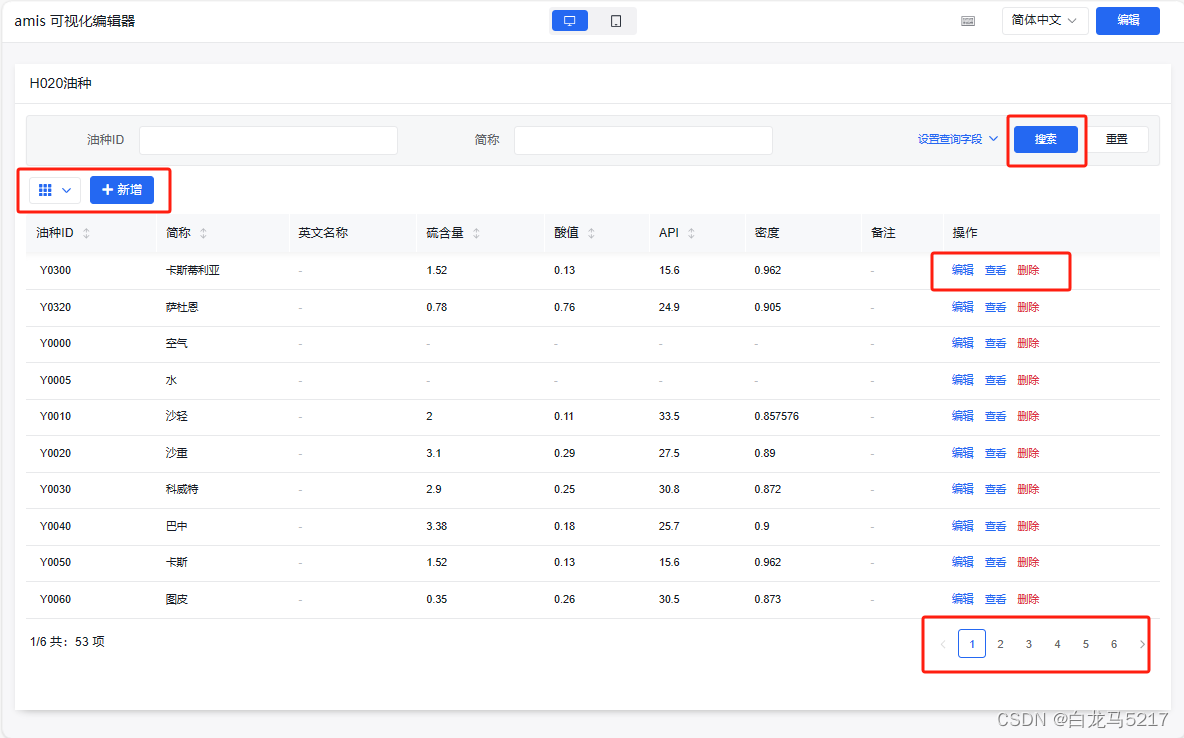
自动过滤还需要设置列可搜索,比如油种ID列可搜索,可排序;简称列可搜索、可排序
{"type": "text","label": "油种ID","name": "YZ_ID","id": "u:99e4dcbfd31c","searchable": true,"placeholder": "-","sortable": true
}{"type": "text","label": "简称","name": "YZ_JC","id": "u:9084dbd4345c","searchable": true,"sortable": true
}
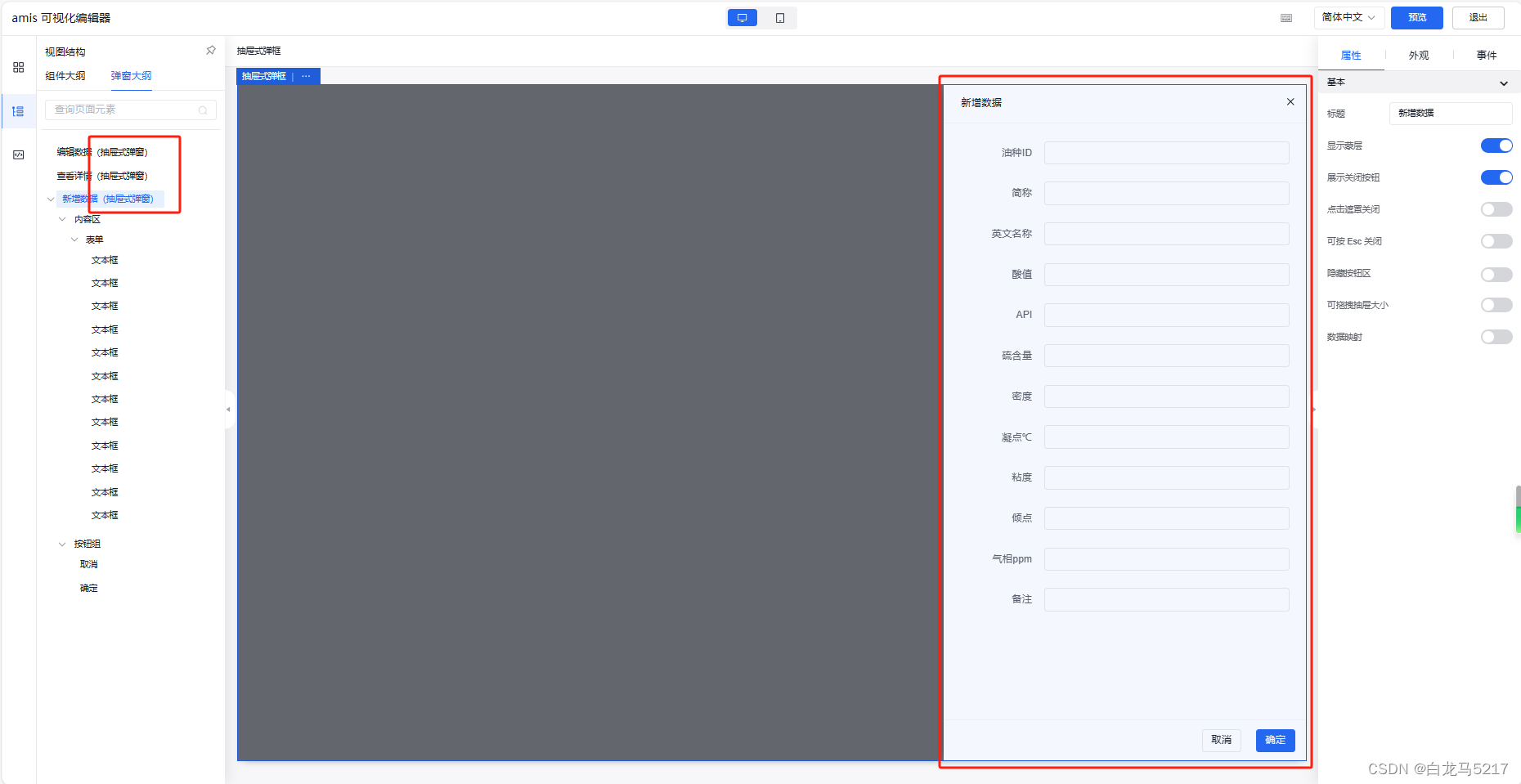
6 弹窗改为抽屉式弹窗
新增、编辑、查看共3个弹窗
"actionType": "dialog"
改为
"actionType": "drawer"
即可

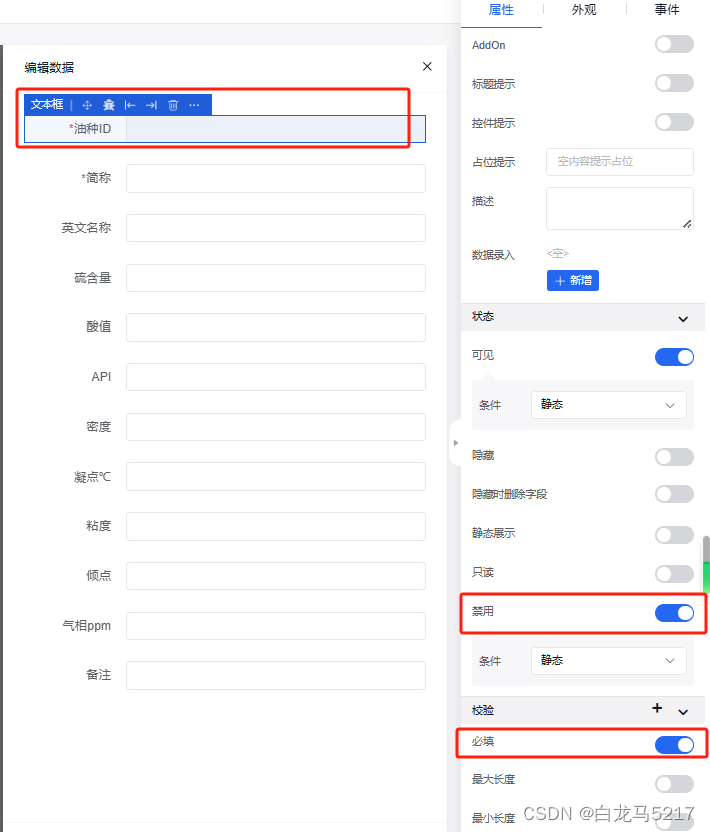
7 必填校验
新增和编辑弹窗,油种ID和简称为必填,编辑弹窗油种ID不能修改
{"type": "input-text","label": "油种ID","name": "YZ_ID","id": "u:cc9a61bc71f2","required": true,"disabled": true
}

至此,一个比较完善的crud就开发好了,一般30分钟能搞定。


本文完 !