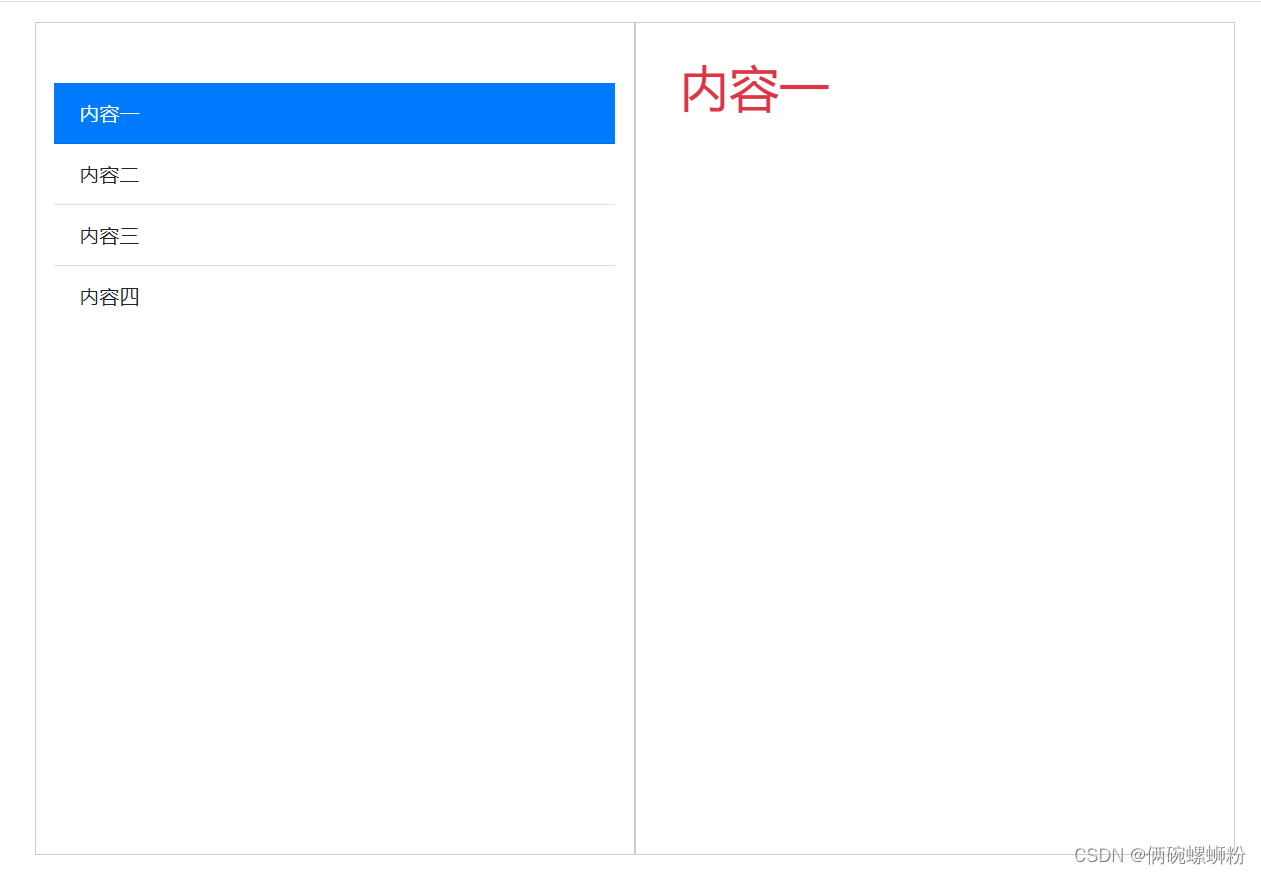
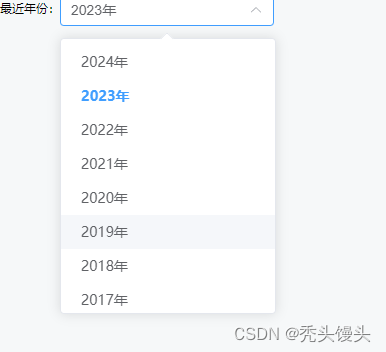
1.实现效果
场景表达: 默认展示当年的年份,默认展示前7年的年份


2.实现思路
-
创建一个新的Vue组件。
-
使用
<select>元素和v-for指令来渲染年份下拉列表。 -
使用
v-model来绑定选中的年份值。
3.实现代码展示
<template><div><el-select v-model="form.recentYear" @change="selectyare" placeholder="请选择" clearable><el-optionv-for="item in years":key="item.value":label="item.label":value="item.value"></el-option></el-select></div></template><script>export default {data(){return{years:[],form:{recentYear:''}}},methods:{init(){var myDate = new Date;var year = myDate.getFullYear();//获取当前年this.initSelectYear(year)this.form.recentYear = year;},initSelectYear(year){this.years = [];for(let i=0;i<30;i++){this.years.push({value:(year - i),label:(year - i)+ "年"});}},selectyare(value){this.form.recentYear = value},},created() {this.init()}}</script>