目录
需求:
步骤:
1、安装相关配置文件
1.1、在实现该功能可选择先下载 bootstrap 框架
1.2、在书写脚本前引入 Vue.js(路径要改为您下载 Vue.js的路径)
2、在脚本中创建 Vue实例并在实例中声明挂载容器,传输数据并声明相关方法。
3、项目基本排版布局
3.1 HTML布局
3.2 CSS样式布局
4.细节修改
解决方案:
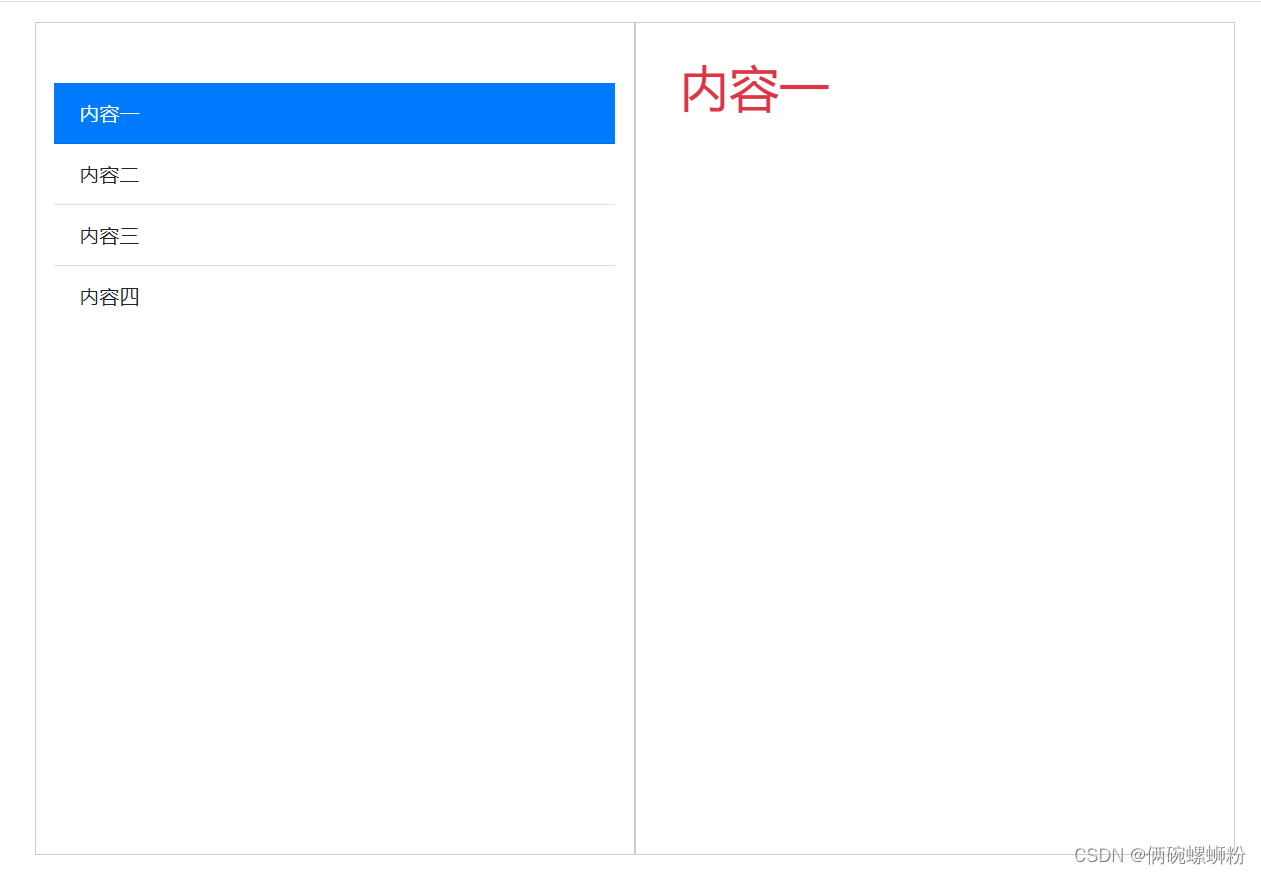
实现效果:编辑
需求:
点击左侧选项卡,在右侧显示对应的内容。
步骤:
1、安装相关配置文件
1.1、在实现该功能可选择先下载 bootstrap 框架
参考地址:https://v4.bootcss.com/
在项目中引入 bootstrap 中的 css 样式(路径要改为您下载 bootstrap 的路径)
<link rel="stylesheet" href="../libs/bootstrap/css/bootstrap.min.css">1.2、在书写脚本前引入 Vue.js(路径要改为您下载 Vue.js的路径)
参考地址:https://cn.vuejs.org/
<script src="../libs/vue@2.7.16/vue.js"></script>2、在脚本中创建 Vue实例并在实例中声明挂载容器,传输数据并声明相关方法。
new Vue({//挂载容器el: "#app",// 数据data: {arr: [{ text: '内容一', id: 1 },{ text: '内容二', id: 2 },{ text: '内容三', id: 3 },{ text: '内容四', id: 4 },],// 高亮的样式num: 0,},// 声明相关方法methods: {tabActive(i) {this.num = i;},},});3、项目基本排版布局
3.1 HTML布局
<!-- v-cloak是为了防止页面刷新出现抖动现象,作用是防抖 --><div id="app" v-cloak><div class="container mt-3"><!-- 此处采用 bootstrap 中的栅格系统 --><div class="row"><div class="col-md-6"><ul class="list-group list-group-flush pt-5"><!-- v-for相当于 JS 中的循环遍历数组,其中 item 表示数组的每一项对象(可自定义名称),index表示下标(可自定义名称) --><!-- :key 是 v-bind:key 的简写,此处是为了避免数据重复渲染 --><!-- 该标签的类名采用三目运算符进行判断,其中 :class 表示动态绑定数据 --><!-- @click="事件名称" 表示点击则出发对应事件 --><!-- {{}} 是插值表达式的写法,可以直接引入 vue 实例中的属性 --><li v-for="(item,index) in arr" :key="item.id":class="['list-group-item',num === index ? 'bg-primary text-white' : '']"@click="tabActive(index)">{{item.text}}</li></ul></div><div class="col-md-6"><div class="card" style="border: 0;"><div class="card-body"><span style="font-size: 40px;" class="text-danger">{{arr[num].text}}</span></div></div></div></div></div></div>3.2 CSS样式布局
<style>[v-cloak] {display: 'none';}.row>div {height: 666px;border: 1px solid #ccc;}</style>4.细节修改
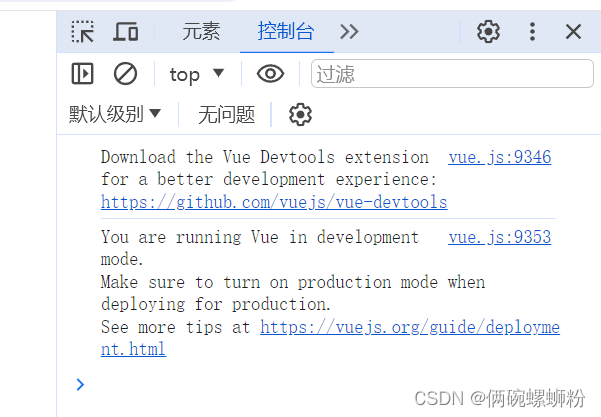
一般第一次启动 Vue项目会在控制台显示日志信息

解决方案:
若不想看到这些日志信息,可在脚本中创建 Vue实例前输入该语句
//禁止控制台输出日志信息Vue.config.productionTip = false;