什么是Javascript?
- JavaScript(简称:JS)是一门跨平台、面向对象的脚本语言。是用来控制网页行为的,它能使网页可交互
- JavaScript 和Java 是完全不同的语言,不论是概念还是设计。但是基础语法类似
- JavaScript在1995 年由 Brendan Eich 发明,并于 1997 年成为 ECMA 标准
- ECMAScript6(ES6)是最新的JavaScript 版本(发布于 2015 年)
ECMA:ECMA国际(前身为欧洲计算机制造商协会),制定了标准化的脚本程序设计语言ECMAScript,这种语言得到广泛应用。而javascript是遵守ECMAScript的标准的
Javascript引入方式
内部脚本:将JS代码定义在HTML页面中
- JavaScript代码必须位于<script></script>标签之间
- 在HTML文档中,可以在任意地方,放置任意数量的<script>
- 一般会把脚本置于<body>元素的底部,可改善显示速度

外部脚本:将JS代码定义在外部JS文件中,然后引入到 HTML页面中
- 外部JS文件中,只包含JS代码,不包含<script>标签
- <script>标签不能自闭合
![]()
书写语法
区分大小写:与Java 一样,变量名、函数名以及其他一切东西都是区分大小写的
每行结尾的分号可有可无
注释:
- 单行注释://注释内容
- 多行注释:/*注释内容*/
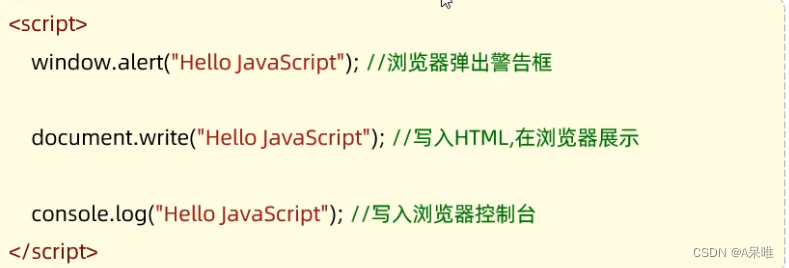
输出语句
- 使用 window.alert()写入警告框
- 使用 document.write()写入 HTML 输出
- 使用 console.log()写入浏览器控制台

变量
- JavaScript 中用 var 关键字(variable 的缩写)来声明变量
- JavaScript 是一门弱类型语言,变量可以存放不同类型的值
- 变量名需要遵循如下规则:
组成字符可以是任何字母、数字、下划线()或美元符号($)
数字不能开头
建议使用驼峰命名
注意事项
- ECMAScriot6 新增了 let 关键字来定义变量。它的用法类似于var,但是所声明的变量,只在 let 关键字所在的代码块内有效,且不允许重复声明
- ECMAScript6新增了 const 关键字,用来声明一个只读的常量。一旦声明,常量的值就不能改变
数据类型
JavaScript中分为:原始类型和引用类型
原始类型:
- number:数字(整数、小数、NaN(Not aNumber))
- string:字符串,单双引皆可
- boolean:布尔。true,false
- null:对象为空
- undefined:当声明的变量未初始化时,该变量的默认值是 undefined
使用 typeof 运算符可以获取数据类型
运算符
- 算术运算符:+,-,*,/,%,++,--
- 赋值运算符:=,+=,-=,*=,/=,%=
- 比较运算符:>,<,>=,<=,!=,==,===
- 逻辑运算符:&&,||,!
- 三元运算符:条件表达式?true_value:false_value
==与===
==会进行类型转换,===不会进行类型转换

类型转换
字符串类型转为数字:
- 将字符串字面值转为数字。如果字面值不是数字,则转为NaN
其他类型转为boolean:
- Number:0和NaN为false,其他均转为true
- String:空字符串为false,其他均转为true
- Null和 undefined:均转为false
函数
介绍:函数(方法)是被设计为执行特定任务的代码块
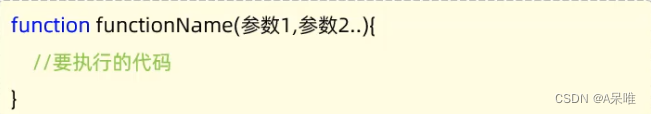
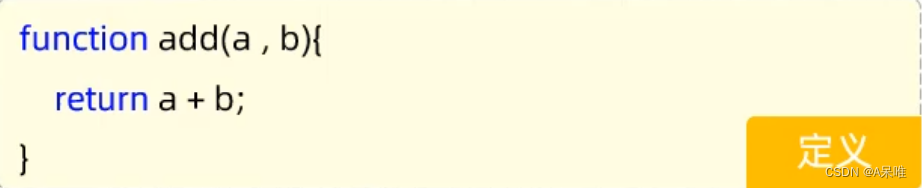
定义:JavaScript 函数通过 function 关键字进行定义,语法为:
注意:
- 形式参数不需要类型。因为JavaScript是弱类型语言
- 返回值也不需要定义类型,可以在函数内部直接使用return返回即可
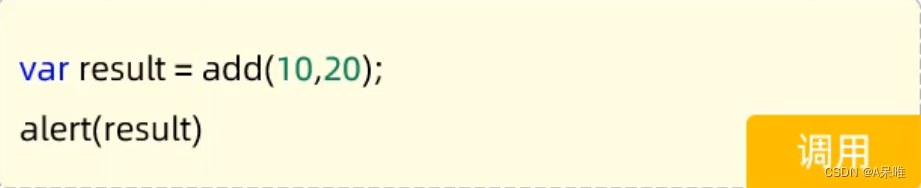
调用:函数名称(实际参数列表)


定义方式二:


注意事项
- JS中,函数调用可以传递任意个数的参数
Array
JavaScript 中 Array对象用于定义数组
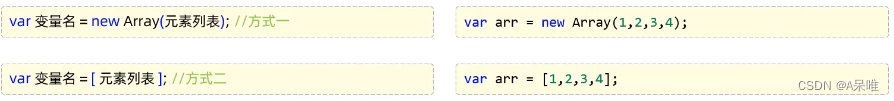
定义:

访问:
![]()
注意事项
JavaScript 中的数组相当于|ava 中集合,数组的长度是可变的,而 avaScript是弱类型,所以可以存储任意的类型的数据
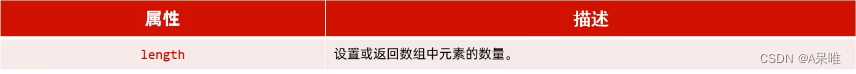
属性

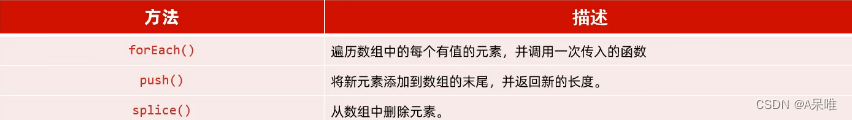
方法

箭头函数(ES6):
是用来简化函数定义语法的。具体形式为:(..)=>{..},如果需要给箭头函数起名字: var xxx=(..)=> {..}
String
String字符串对象创建方式有两种:

属性

方法

Javascript自定义对象
定义格式:

调用格式:

JSON
- 概念:JavaScript Object Notation,JavaScript对象标记法
- JSON 是通过 JavaScript 对象标记法书写的文本
- 由于其语法简单,层次结构鲜明,现多用于作为数据载体,在网络中进行数据传输


JSON-基础语法
定义
![]()
示例
![]()
value 的数据类型为:
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true 或 false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
JSON字符串转为JS对象

JS对象转为JSON字符串

BOM
概念:Browser Object Model 浏览器对象模型,允许]avaScript与浏览器对话,JavaScript 将浏览器的各个组成部分封装为对象
组成:
- Window:浏览器窗口对象
- Naviqator:浏览器对象
- Screen:屏幕对象
- History:历史记录对象
- Location:地址栏对象
Window
介绍:浏览器窗口对象
获取:直接使用window,其中 window.可以省略
![]()
属性
- history:对 History 对象的只读引用
- location:用于窗口或框架的 Location 对象
- navigator:对 Navigator 对象的只读引用
方法
- alert():显示带有一段消息和一个确认按钮的警告框
- confirm():显示带有一段消息以及确认按钮和取消按钮的对话框
- setInterval():按照指定的周期(以毫秒计)来调用函数或计算表达式
- setTimeout():在指定的毫秒数后调用函数或计算表达式
Location
介绍:地址栏对象
获取:使用 window.location 获取,其中 window.可以省略
![]()
属性:
href:设置或返回完整的URL
![]()
DOM
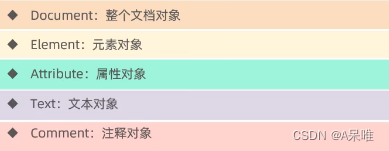
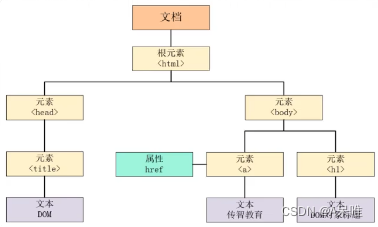
概念:Document Object Model,文档对象模型
将标记语言的各个组成部分封装为对应的对象

JavaScript通过DOM,就能够对HTML进行操作:
- 改变 HTML 元素的内容
- 改变 HTML元素的样式(CSS)
- 对 HTML DOM 事件作出反应
- 添加和删除 HTML 元素

HTML中的Element对象可以通过Document对象获取,而Document对象是通过window对象获取的
Document对象中提供了以下获取Element元素对象的函数:
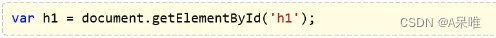
- 根据id属性值获取,返回单个Element对象

- 根据标签名称获取,返回Element对象数组

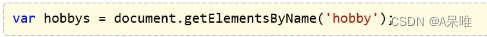
- 根据name属性值获取,返回Element对象数组

- 根据class属性值获取,返回Element对象数组

事件监听
事件:HTML事件是发生在HTML元素上的“事情”。比如:
- 按钮被点击
- 鼠标移动到元素上
- 按下键盘按键
事件监听:JavaScript可以在事件被侦测到时执行代码
方式一:通过 HTML标签中的事件属性进行绑定

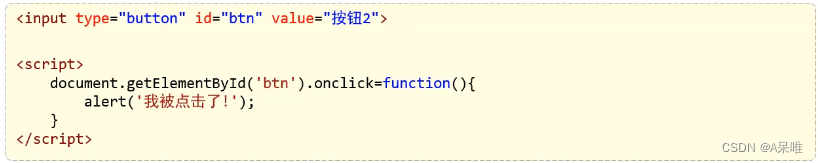
方式二:通过 DOM 元素属性绑定

常见事件