1. 前言
下面这道题是 阿里、百度、腾讯 三个大厂都出过的面试题,一个前端同事跳槽面试也被问了这道题
// ? 位置应该怎么写,才能输出 trueconst a = ?console.log(a == 1 && a == 2 && a == 3)
看了大厂的面试题会对面试官的精神状态陷入深深的怀疑,就感觉不太正常,平时谁会这样写代码。但是呢,很多事经不住细想,细想后,好像还是有点道理的。
这道题考的知识点是 == 运算符的规则以及类型转换的规则,当问及到 == 和 === 的区别时,相信你会脱口而出:两个等号只比较值,三个等号比较值和类型,这样回答说不错,但过于简单。当不同类型的数据进行两个等号比较时,它是怎么进行比较的,你真的清楚吗?本文将详细描述它的比较规则
2. 比较规则
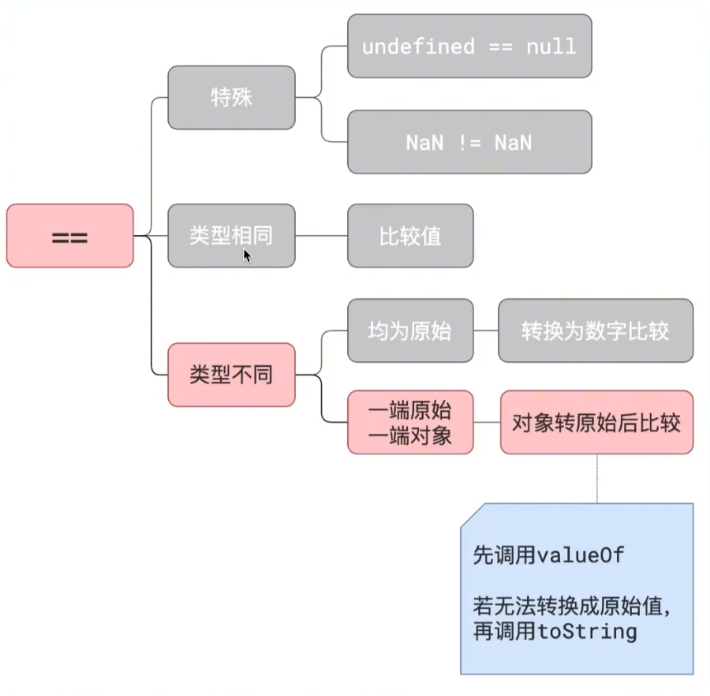
两个等号 == 运算符比较规则如下所示:

示例:参考上图,在进行比较时,对象先转为原始类型再进行比较。转为原始类型,先调用 valueOf() 方法转换,如果无法转为原始类型,再调用 toString() 方法进行比较
valueOf() 是原型上的方法,原型相关知识自行补充
const obj = {}console.log(obj == 1);
通过打印可知:调用 valueOf 方法返回值还是一个对象,所以,接下来会自动使用 toString 转换
// {}console.log(obj.valueOf());
所以下面的结果为 true
const obj = {}// trueconsole.log(obj.toString() === "[object Object]");
3. 正确答案
只要明白 == 运算符的比较规则,其实这道题就很简单。只需要自己实现 valueOf 方法,覆盖原型上的 valueOf 方法,使其依次返回 1,2,3 即可。看完之后,是不是觉得挺简单的,心中会想:大厂面试题就这?
const obj = {n: 1,valueOf() {return this.n++}}// trueconsole.log(obj == 1 && obj == 2 && obj == 3);