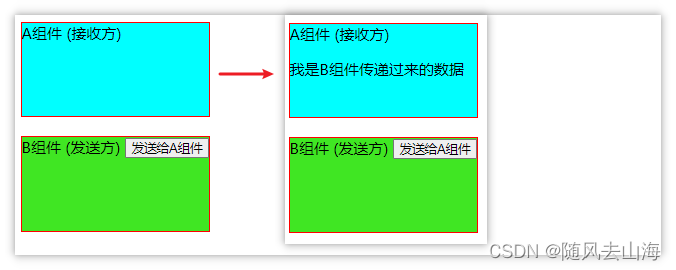
两个组件之间的数据传递(属于非父子组件通讯)
当项目中只是两个组件的少量数据传递时使用事件总线这种方法会比较方便,但当遇到大量数据传递时推荐使用vuex
思路
组件与组件之间不能直接传递,这是候可以创建一个EventBus.js文件,让两个组件通过这个公用的文件进行传递,简单理解当成一个沟通的桥梁,称之为EventBus事件总线

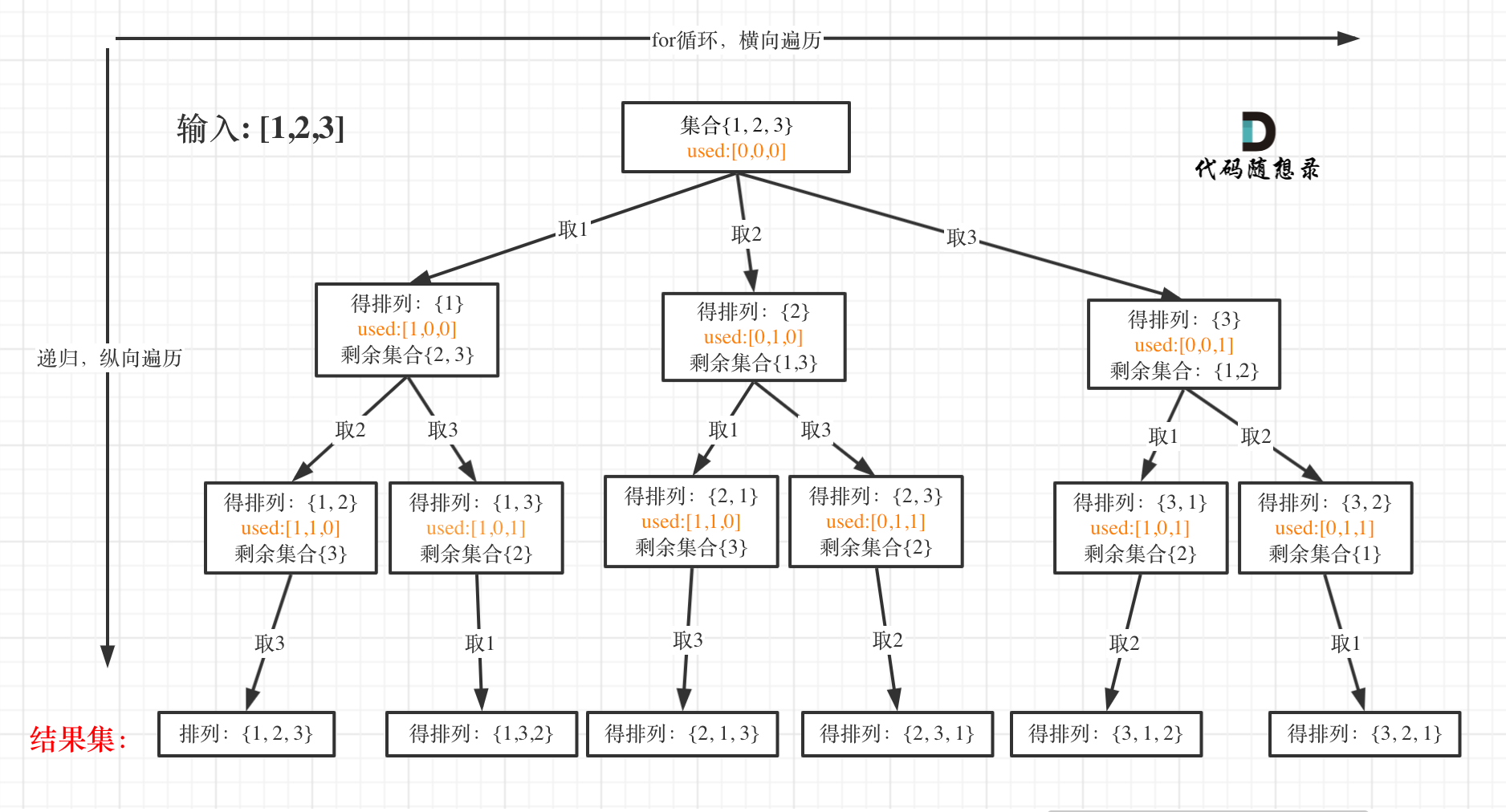
流程图
详细代码
1.首先在src/components下创建两个组件BusA和BusB,局部注册
创建方法可阅读我此篇文章:
vue2中如何使用组件-操作详解-CSDN博客
App.vue
<template><div><BusA class="bk"></BusA><BusB class="ke"></BusB></div>
</template>
<script>
import BusA from "@/components/BusA.vue";
import BusB from "@/components/BusB.vue";
export default {components: {BusA,BusB,},
};
</script>
<style scoped>
.bk {width: 200px;height: 100px;margin-bottom: 20px;background-color: aqua;border: 1px solid red;
}
.ke {width: 200px;height: 100px;background-color: rgb(64, 230, 35);border: 1px solid red;
}
</style>2.在src/utils/下新建EventBus.js文件
// 创建一个都能访问到的时间总线
import Vue from 'vue'
const Bue = new Vue()
export default Bue3.接收方组件(BusA):
<template><div>A组件 (接收方)<p>{{ data }}</p></div>
</template>
<script>
import Bus from "@/utils/EventBus.js";
export default {created() {// 监听EventBus事件总线// Bus.$on('事件名',(收到的信息)=>{Bus.$on("send", (data) => {this.data=data});},data(){return{data:''}}
};
</script>4.发送方组件(BusB):
<template><div>B组件 (发送方)<button @click="clickSend">发送给A组件</button></div>
</template>
<script>
import Bus from "@/utils/EventBus.js";
export default {methods: {clickSend() {// Bus.$emit("A组件的事件名", "传递给接收方的数据");Bus.$emit("send", "我是B组件传递过来的数据");}}
}
</script>










![[docker] 核心知识 - 概念和运行](https://img-blog.csdnimg.cn/direct/6375d30c44554678a126d287dd41648d.png)