目录
- 一、简介
- 二、代码实现
- 三、应用场景
一、简介
| 算法 | 平均时间复杂度 | 最好时间复杂度 | 最坏时间复杂度 | 空间复杂度 | 排序方式 | 稳定性 |
|---|---|---|---|---|---|---|
| 选择排序 | O(n^2 ) | O(n^2) | O(n^2) | O(1) | In-place | 不稳定 |
稳定:如果A原本在B前面,而A=B,排序之后A仍然在B的前面;
不稳定:如果A原本在B的前面,而A=B,排序之后A可能会出现在B的后面;
时间复杂度: 描述一个算法执行所耗费的时间;
空间复杂度:描述一个算法执行所需内存的大小;
n:数据规模;
k:“桶”的个数;
In-place:占用常数内存,不占用额外内存;
Out-place:占用额外内存。

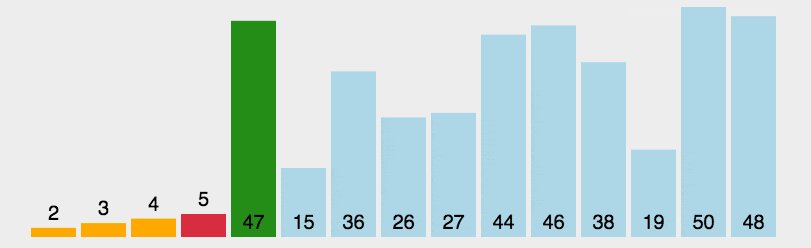
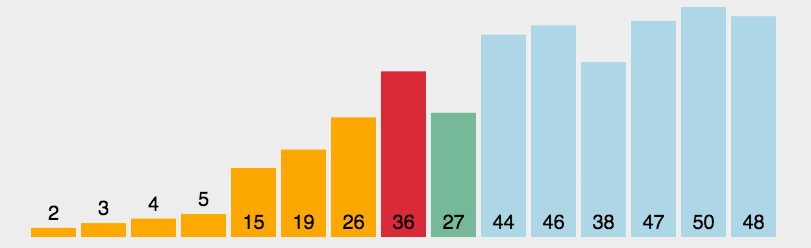
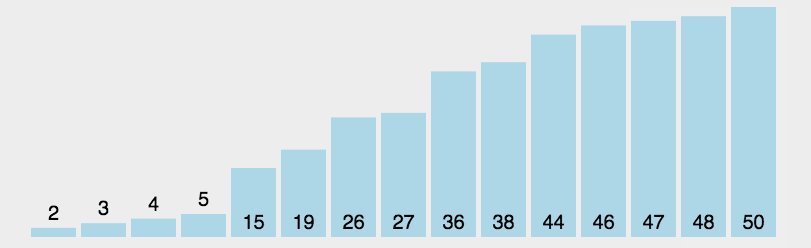
算法步驟:
首先在未排序序列中找到最小(大)元素,存放到排序序列的起始位置;
再从剩余未排序元素中继续寻找最小(大)元素,然后放到已排序序列的末尾;
重复第2步,直到所有元素均排序完毕。
二、代码实现
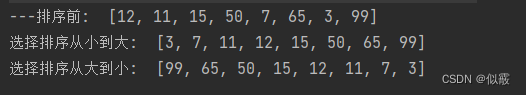
public class SelectionSort {public static void selectionSort(int[] arr) {int len = arr.length;for (int i = 0; i < len - 1; i++) {int minVal = i;for (int j = i + 1; j < len; j++) {if (arr[minVal] > arr[j]) {minVal = j;}}if (minVal != i) {int tmp = arr[i];arr[i] = arr[minVal];arr[minVal] = tmp;}}}public static void selectionSort2(int[] arr) {int len = arr.length;for (int i = 0; i < len - 1; i++) {int maxVal = i;for (int j = i + 1; j < len; j++) {if (arr[maxVal] < arr[j]) {maxVal = j;}}if (maxVal != i) {int tmp = arr[i];arr[i] = arr[maxVal];arr[maxVal] = tmp;}}}public static void main(String[] args) {int[] arr = {12, 11, 15, 50, 7, 65, 3, 99};System.out.println("---排序前: " + Arrays.toString(arr));selectionSort(arr);System.out.println("选择排序从小到大: " + Arrays.toString(arr));selectionSort2(arr);System.out.println("选择排序从大到小: " + Arrays.toString(arr));}}

三、应用场景
和冒泡排序一致,相比其它排序算法,这也是一个相对较高的时间复杂度,一般情况不推荐使用。
但是我们还是要掌握冒泡排序的思想及实现,这对于我们的算法思维是有很大帮助的
参考链接:
十大经典排序算法(Java实现)