介绍
本示例介绍使用ArkUIstack 组件实现多层级轮播图。该场景多用于购物、资讯类应用。
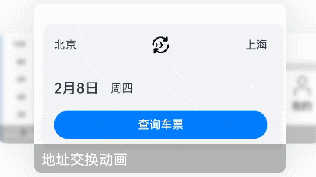
效果图预览

使用说明
1.加载完成后显示轮播图可以左右滑动。
实现思路
1.通过stack和offsetx实现多层级堆叠。
Stack() {LazyForEach(this.swiperDataSource, (item: SwiperData, index: number) => {Stack({ alignContent: Alignment.BottomStart }) {Image(item.imageSrc).objectFit(ImageFit.Auto).width('100%').height('100%').borderRadius($r('app.string.main_page_top_borderRadius'))...
3.通过手势控制调用显式动画同时修改数据中间值currentIndex来修改组件zIndex提示组件层级实现动画切换效果。
Stack() {ForEach(this.swiperDataSource, (item: SwiperData, index: number) => {Stack({ alignContent: Alignment.BottomStart }) {Image(item.imageSrc).objectFit(ImageFit.Auto).width('100%').height('100%').borderRadius($r('app.string.main_page_top_borderRadius'))// 轮播图底部蒙层Stack() {Column() {}.width('100%').height('100%').backgroundColor(Color.Black).opacity(0.3).borderRadius({topLeft: 0,topRight: 0,bottomLeft: $r('app.string.main_page_top_borderRadius'),bottomRight: $r('app.string.main_page_top_borderRadius')})Text(item.name).width('100%').height('100%').fontSize(16).fontColor(Color.White).textAlign(TextAlign.Start).padding($r('app.string.main_page_padding5'))}.height('17%')
}
.gesture(PanGesture({ direction: PanDirection.Horizontal }).onActionStart((event: GestureEvent) => {this.startAnimation(event.offsetX < 0);}))
startAnimation(isLeft: boolean): void {animateTo({duration: 300,}, () => {let dataLength: number = this.swiperData.length;let tempIndex: number = isLeft ? this.currentIndex + 1 : this.currentIndex - 1 + dataLength;this.currentIndex = tempIndex % dataLength;})
}
高性能知识点
不涉及
工程结构&模块类型
functionalscenes // har类型
|---model
| |---SwiperData.ets // 轮播数据模型和数据控制器
|---mainpage
| |---FunctionalScenes.ets // 轮播页面
模块依赖
不涉及
如果大家还没有掌握鸿蒙,现在想要在最短的时间里吃透它,我这边特意整理了《鸿蒙开发学习手册》(共计890页),希望对大家有所帮助:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
《鸿蒙开发学习手册》:
如何快速入门:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.基本概念
2.构建第一个ArkTS应用
3.……

开发基础知识:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.应用基础知识
2.配置文件
3.应用数据管理
4.应用安全管理
5.应用隐私保护
6.三方应用调用管控机制
7.资源分类与访问
8.学习ArkTS语言
9.……

基于ArkTS 开发:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3
1.Ability开发
2.UI开发
3.公共事件与通知
4.窗口管理
5.媒体
6.安全
7.网络与链接
8.电话服务
9.数据管理
10.后台任务(Background Task)管理
11.设备管理
12.设备使用信息统计
13.DFX
14.国际化开发
15.折叠屏系列
16.……

鸿蒙语法ArkTS、TypeScript、ArkUI等…视频教程:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

鸿蒙生态应用开发白皮书V2.0PDF:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3

HarmonyOS APP开发教程案列:https://docs.qq.com/doc/DZVVBYlhuRkZQZlB3















![msyql中SQL 错误 [1118] [42000]: Row size too large (> 8126)](https://img-blog.csdnimg.cn/direct/246464b3a0ae4eed815d9a4f0054d0d0.png)