目录
1.语法风格&代码规范:
(1)语法规范
(2)注释
(3)代码风格
(4)注意事项
2.选择器分类
(1)基础选择器
1)标签选择器
2)类选择器
3)id选择器
4)通配符选择器
(2)复合选择器
1)后代选择器 (重要)
2)子选择器
3)并集选择器(重要)
(3)伪类选择器
1)链接伪类选择器(重要)
2):focus伪类选择器
3.CSS字体属性
(1)font-family:设置文字字体
(2)font-size:设置字体大小
(3)font-weight:调整字体粗细
(4)font-style:设置文字样式
(5)字体复合属性
4.CSS文本属性
(1)text-align:文本水平对齐方式
(2)color:文本颜色
(3)text-indent:文本缩进
(4)text-decoration:文本装饰
(5)line-height:行间距(行高)
5.CSS引入方式
(1)内部样式表:
(2)行内样式表:
(3)外部样式表:
6.Chrome调试工具
7.Emmet语法
(1)快速生成html结构
(2)快速生成css样式
(3)vscode中好用的功能
8.CSS元素显示模式
1.块元素:
2.行内元素(内联元素)
3.行内块元素
4.元素显示模式转换
9.文字垂直方向居中显示
10.CSS的背景属性
(1)background-color 背景颜色
(2)background-image 背景图片
(3)background-repeat 背景平铺
(4)background-position: x y; 背景图片的位置
(5)background-attachment 背景图像是否固定
(6)background: 背景样式的 复合性写法
(7)背景属性总结
11.CSS三大特性
1.层叠性
2.继承性
3.优先级
12.CSS盒子模型
(1)边框(border)
(2)内边距(padding)
(3)外边距(margin)
1)外边距典型应用:
2)外边距的合并:
3)嵌套块元素垂直外边距的塌陷
13.清除内外边距
14.PS
1.测量网页元素大小
2.PS切图:
15.案例总结:
16.圆角边框(重点)
17.盒子阴影(重点)
18.文字阴影
19.CSS浮动-float
1.float 属性:
2.浮动特性(重难点!)
(1)浮动元素会脱离标准流(脱标)
(2)浮动元素会一行内显示且沿着元素顶端对齐
(3)浮动的元素--都具有行内块元素的特性
(4)浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
(5)一浮全浮: 有一个孩子浮动了,其余的兄弟元素都要浮动才行,要不然没用。
3.清除浮动
清除浮动方法:
(1)额外标签法(隔墙法)
(2)父级元素添加 overflow属性(重点)
(3)父级元素添加 after伪元素(重点)(百度,网易,淘宝用此法)
(4)父级元素添加 双伪元素(重点)(小米,腾讯 用此法)
20.学习开发流程&遵循规则/思路/注意事项
21.CSS定位
1.相关知识:
1.1.定位模式:
1.2.边偏移:
2.定位
1.静态定位static
2.相对定位relative(重要)
3.绝对定位absolute(重要)
4.固定定位 fixed(重要)
5.粘性定位sticky
6.定位的总结:
7.定位叠放次序 z-index
8.定位知识拓展
9.案例--淘宝轮播图
22.元素的显示与隐藏
1.display属性(重点!!!!最常用)
2.visibility属性
3.overflow属性
4.案例:
CSS高级技巧:
1.精灵图 sprites
2.字体图标 iconfont
1.字体图标的下载
2.字体图标的引用:
3.CSS三角形
4.CSS用户界面样式
5.vertical-align属性&应用
6.常见布局技巧
属性手册网址:http://css.doyoe.com/
概念:CSS是层叠样式表(Cascading Style Sheets)/CSS样式表/级联样式表
1.语法风格&代码规范:
(1)语法规范:
选择器 {
属性名: 属性值;
属性名: 属性值;
}
(2)注释:
/* ctrl+/ */
(3)代码风格:
i.选择器后面带空格,属性名的冒号后面也带空格,这样比较舒服
ii.每个属性和属性值最好独占一行,属性值结尾别忘了分号;
iii.选择器,属性名,属性值 全部用小写字母,特殊情况除外
(4)注意事项:
px不可省略
<style>/* 语法规范:选择器{属性名:属性值; 属性名:属性值;} */p {color: blueviolet;font-size: 20px; /*这里必须加px */}
</style>2.选择器分类
(1)基础选择器
1)标签选择器
语法:HTML标签名称{…} , 按照标签名分类。
作用:为某一类标签设置统一的CSS样式。
特点:不能差异化选择
优点:能快速为页面中 同类型的标签 设置统一样式。
缺点:不能设计差异化样式,只能选择全部的同类标签,太局限了。
使用频率:较多
<style>/* 标签选择器: 标签名 {……} */p {color: blueviolet;font-size: 20px; /*这里必须加px */}div {color: blue;font-size: 30px;} </style>
</head>
<body><h2>********************标签选择器************************</h2><p>所有p标签内文字,统一改变样式</p><p>所有p标签内文字,统一改变样式</p><p>所有p标签内文字,统一改变样式</p><div>所有div标签统一样式</div><div>所有div标签统一样式</div><div>所有div标签统一样式</div>
</body>
</html>2)类选择器
语法:类名{ } ,类名不同于标签名
调用:class属性="类名 类名 类名"
一个标签中是可以有多类名的,这些类名之间要用空格隔开。
口诀:样式“点”定义,结构“类class”调用,一个或多个,开发最常用
作用:为一个或者某几个标签(class属性同的)设置样式。
特点:可以根据需求选择
使用频率:非常多
<style>/* 类选择器: .类名{……} 调用:class属性=“类名”口诀:样式“点”定义,结构“类class”调用,一个或多个,开发最常用 */.red {color: red;}.div-red {background-color: red;}.div-green {background-color: green;}.div-size {width: 100px;height: 100px;}</style>
</head>
<body><h2>********************类选择器************************</h2><ul><li class="red">风风风</li><li>花花花</li><li>雪雪雪</li></ul><h3>案例1:</h3>
<!-- 多个类名之间,空格隔开 --><div class="div-red div-size"></div><div class="div-green div-size" ></div><div class="div-red div-size"></div>
</body>
</html>3)id选择器
语法: #id名{ } ,作为选择器,id名 不同于 标签名
调用:id属性="名"
口诀:样式“#”定义,结构“id”调用,只能调用一次,别人切勿使用
作用:为唯一一个标签设置样式
特点:id属性只能在HTML文档中出现一次
使用情况:一般配合javascript使用(id主要是针对js使用的,js中有个getElementById,在css和html中调用相同的id并不会报错)
/*id选择器: #id名 {……} 调用:属性id=“”
口诀:样式“#”定义,结构“id”调用,只能调用一次,别人切勿使用*/
#name {color: pink;
}
4)通配符选择器
调用:无需调用
作用:把页面中<html>,<body>和其内的所有标签都改为相同的样式,不需要调用。
特点:选择的太多,有部分不需要
使用情况:特殊情况下使用,属性:margin或padding 用的比较多
* {margin: 0px;padding: 0px;
}(2)复合选择器(两个/多个基础选择器,通过不同方式组合而成的)
1)后代选择器 (又称:包含选择器) (重要)
语法:父元素 子元素 {……} (空格隔开)
作用:
可选“父元素里面的所有(某标签)子元素”
子元素:所有在父元素内的标签都算在内
特点:可选 “所有子孙后代”
使用频率:较多
<style>/* 如果只把ol中的li变成紫色 ,ul中的li不变色*/ol li {color: rgb(129, 13, 239);}/* 如果有两个ul,想给其中一个里面的a标签变色,怎么搞?很简单,ul加个类名 */.a-haha li a {text-decoration: none;color: yellow;}</style>
</head>
<body><h2>**********复合选择器--后代选择器****************</h2><ul><li>嘻嘻</li><li>嘻嘻</li><li><a href="#">嘻嘻</a></li></ul><ul class="a-haha"><li>haha</li><li>haha</li><li><a href="#">haha</a></li></ul><ol><li>pppp</li><li>pppp</li><li><a href="#">pppp</a></li></ol></body>2)子选择器
语法: 父元素 > 第一层子元素 {……}
作用:可选“父元素里面的第一层子元素”
使用频率:较少
<style>/* div中 所有的a标签 均换颜色 */.son-a a {color: rgb(175, 63, 11);}/* div的只第一层孩子中的a 字体放大 */.son-a>a {font-size: 30px;}
</style>
<body><h2>**********复合选择器--子选择器****************</h2><div class="son-a"><a href="#">第一层孩子</a><p><a href="#">第二层孩子</a></p></div>
</body>3)并集选择器(重要)
语法:元素1,元素2,元素3 {…} (规范:各元素竖着写)(注:最后一个元素后无逗号)
作用:可以同时选择多组标签,同时为他们定义相同的样式
特点:可以用于集体声明
使用频率:较多
<style>
/* 同时给div,p,span,pig-family一家 添加同样的样式 */div,p,span,.pig-family {color: aquamarine;}
</style>
<body><div>第一</div><p>第二</p><span>第三</span><ul class="pig-family"><li>pig son</li><li>pig dad</li><li>pig mum</li></ul>
</body>(3)伪类选择器
1)链接伪类选择器(重要)
语法:
a:link /*选择所有"未被访问的链接"*/
a:hover /*…"鼠标放上去不点击的链接"*/
a:visited /*鼠标点击后的链接样式*/
a:active /*鼠标点击不抬起时链接样式*/
(按照以上顺序书写,即LVHA的顺序,否则不生效)(实际开发中 a{},a:hover{} 常用)
作用:为链接添加特殊效果
特点:选择不同状态的链接
使用频率:最常用
注意:
- 实际开发中,需要单独给a指定样式才能生效,如果只是对a的上级body,p,div指定样式,对a没用的。
- 实际开发中,只用link和hover就足够了。
/****按顺序写LVHA!!!!****/
/* 未访问的链接a:link */
a:link {color: #333;text-decoration: none;font-size: 30px;
}/* 已访问过的链接:a:visited */
a:visited {color: orange;
}/* 鼠标经过时,不点击链接:a:hover */
a:hover {color: skyblue;
}/* 鼠标点击后,未松开时链接样式:a:active */
a:active {color: green;
}2):focus伪类选择器
作用:选取 获得焦点的表单元素
特点:与form表单相关
使用频率:较少
<style>/* 获得光标的input表单元素选取出来 */input:focus {background-color: pink;color: red;}
</style>
<body><h2>**********复合选择器--focus伪类选择器****************</h2><input type="text"><input type="text"><input type="text">
</body>
3.CSS字体属性
(1)font-family:设置文字字体
多种字体时,用逗号隔开;从第一种字体开始检测,没有,再检测下一种字体,以此类推。
如果某字体是由多个单词加空格组成,那么要加单引号。
body{/*微软雅黑字体*/font-family: 'microsoft yahei', 'Times New Roman', Times, serif;
}(2)font-size:设置字体大小
记得加px;不同浏览器默认大小不同;如果定义body,注意对标题标签是无效的。
body {font-size: 30px;
}
h2{/*body设置的字体大小,对h1~h6无效*/font-size: 30px;
}(3)font-weight:调整字体粗细
实际开发中更提倡用数字表示加粗或者变细,范围:100~900 整百
属性值:normal=400(默认) / bold=700 / bolder / lighter / 数字(不加px);
.bold {/*下面两种一样的效果,数字后面不用加px*/font-weight: 700;
/* 等价于:font-weight: bold; */
}(4)font-style:设置文字样式
属性值:normal--默认值;italic--斜体
p {font-style: normal; /* 让倾斜的字体不倾斜; */
}(5)字体复合属性
注意:一定要按照font:font-style font-weight font-size/(line-height) font-family;这个顺序,少一个font不起效果,而且font-size和font-family绝对不可以省略,其他的都可以省略;空格隔开。
.font-sum{/*font-style: normal; font-weight: 700;font-size: 30px; font-family: '宋体';*//* 上方“四合一”: *//* 复合写法:font:font-style font-weight font-size/line-height font-family; */font: normal 700 20px/24px 'microsoft yahei';/* 复合写法:font:(省略font-style font-weight) font-size/line-height font-family; */font: 20px Times;
}4.CSS文本属性
(1)text-align:文本水平对齐方式
| 属性值: | left(默认) | center | right |
应用:行内元素/行内块元素--水平居中方法:给父盒子添加text-align:center;即可
(2)color:文本颜色
| 属性值: | 颜色英文 | #十六进制(最常用) | rgb(255 ,255 ,0 )或rgb(100%,20%,0%) |
(3)text-indent:文本缩进
通常用em作单位,(em是相对单位(变化),1em=当前一个文字的大小(font-size),若当前元素没设置大小,则按照父元素一个字大小,如1em=16px)
也可以用px做单位,但是一般来说是2em,首行缩进2个字符。
| 属性值: | 数字em(常用) | 数字px |
(4)text-decoration:文本装饰
| 属性值: | none (默认) 无装饰线(取消下划线) | underline 下划线 | overline 上划线 | line-through 删除线 |
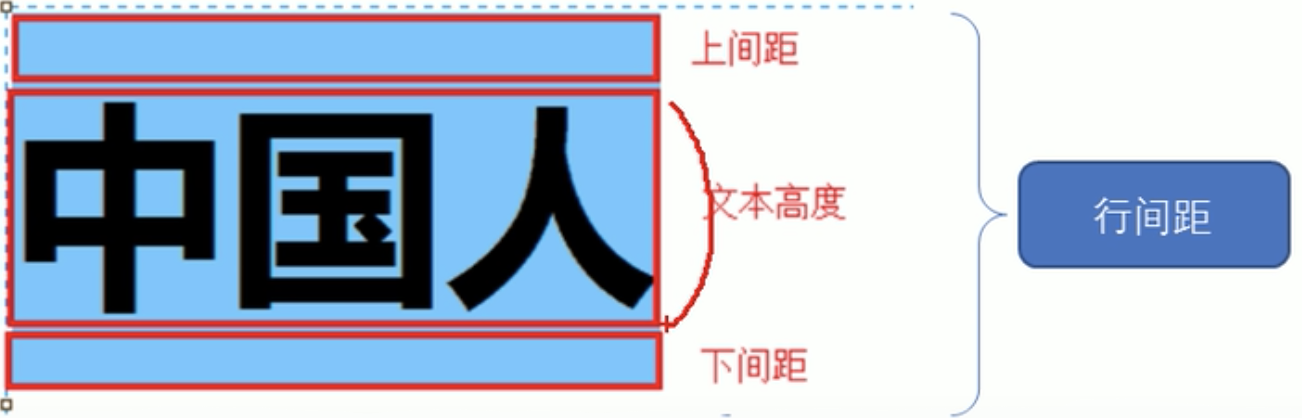
(5)line-height:行间距(行高)
| 属性值: | 数字px | 数字(小数也可) (常用) (如:行高1.5--行高为font-size的1.5倍) |
技巧:行高=盒子的高度(height=line-height),使文字垂直居中显示
行高=font-size+2*间距

- 测量行高的方法:
(工具app:Faststone capture 用它去量)

<style>.font-text{/* 字体颜色 *//* color: pink;color: #ff0000; */color: rgb(39, 199, 232);/* 水平对齐方式 */text-align: left;/* 装饰文本---下划线 */text-decoration: underline;/* 文本缩进 */text-indent: 2em;/* 行高 */line-height: 25px;}.indent1{/* 文本缩进 */text-indent: -20px;}.indent2{/* 文本缩进 */text-indent: 20px;}
</style>
<body><p class="font-text">位置,颜色,装饰文本,缩进,行高</p><p class="indent1">文本缩进</p><p class="indent2">文本缩进</p>
</body>5.CSS引入方式
(1)内部样式表:
位置:写在head里的<style>标签中,实际上<style>写在哪里都可以,通常写在head里。
作用区域:控制“当前整个html页面”
特点:没有实现 结构与样式完全分离
/* 在css文件中只有样式,没有标签 */
<style>div{color: aqua;}
</style>(2)行内样式表:
位置:写在标签属性里:<p style=“属性名:属性值;属性名:属性值…(css规范)”>少用,定义简单样式
作用区域:控制 “当前标签”
权重高
<p style="color: red; font-size: 25px; font-family: 'microsoft yahei';">行内样式</p>(3)外部样式表:
位置:外部.css文件中,比较重要,常用!
作用区域:控制使用link引入的所有html文件
引入的步骤:
1.新建css文件,把所有的css代码放进去(在css文件中只有样式没有标签)
2.在html文件中使用link来引入:rel意思是引用的是什么,stylesheet意思是引用的是一个表。
<!-- 引入外部样式表---CSS文件 -->
<head><link rel="stylesheet" href="css/style.css">
</head>6.Chrome调试工具
打开调试工具:F12 或 右击->检查

7.Emmet语法
这一部分内容实际上就是vscode中的一些快捷键
引号内多行编辑的快捷键:shift + alt+鼠标点选
(1)快速生成html结构

(2)快速生成css样式
.emmet{text-align: center; /* tac →tab*/ text-indent: 2em; /* ti2em →tab */ width: 30px; /* w30 →tab*/height: 100px; /* h100 →tab*/line-height: 26px; /* lh26px →tab*/
}(3)vscode中好用的功能:
保存时自动改为标准格式,设置→搜索format→找到format on save勾选
8.CSS元素显示模式
1.块元素:
常见块元素:<h1>~<h6>,<p>,<div>,<ul>,<ol>,<li>等,<div>最典型的块元素
块元素的特点:
1.比较霸道,自己独占一行
2.高度,宽度,外边距,内边距 都可以控制
3.默认宽度是容器(父级宽度)的100%
4.是一个容器及盒子,里面可以放 “行内元素 或 块元素”
注意:"文字类元素"内不能放"块级元素",如<p>,<h1>标签 里面都不能放块元素<div>
2.行内元素(内联元素):
常见的行内元素:<a>,<del>,<s>,<ins>,<u>,<span>等,<span>最典型的行内元素
行内元素的特点:
1.相邻行内元素在一行上,一行可以显示多个。
2.高,宽 直接设置是无效的 (可放入块中)
3.默认宽度就是它本身内容的宽度
4.行内元素只能容纳文本或其他行内元素
注意: <a>里不能再放<a>
特殊情况下,<a>里可以放块级元素,例如:

这一大块都是链接,在这一大块里再放商品图片,介绍,价格等,这种情况下“把a转换成块级元素”比较好
3.行内块元素:
同时具有块元素和行内元素的特点:<img/>,<input/>,<td>
特点:
1.和相邻行内元素(行内块元素)在一行上,但是它们之间会有空白缝隙,一行可以显示多个(行内元素特点)
2.默认宽度就是本身内容宽度(行内元素特点)
3.宽度,高度,行高,外边距,内边距都是可以控制的(块元素特点)
4.元素显示模式转换:
- 在css中使用:display: block; ----行内元素 改为 块元素。
- 在css中使用:display: inline; ----块元素 改为 行内元素。
- 在css中使用:display: inline-block;- ---行内元素 改为 行内块元素。
把行内元素a转换为块级元素(为了增加a标签链接的点击范围),拥有块级元素的特点,如:独占一行,而且修改它的宽度和高度是有效的。
<style>/* a,img转化为 块元素 */.block {font-size: 30px;width: 200px;height: 100px;background-color: blueviolet;color: yellow;display: block;padding: 1%;}/* p转化为行内元素 */.p-inline {background-color: #333;display: inline;}/* div-块元素 */.div-block {width: 300px;height: 300px;background-color: #666;}/* input-行内块元素 */.input-inline-block {width: 200px;height: 40px;background: pink;}
</style>
<body><h2>******************行内元素/块元素/行内块元素*********************</h2><a href="#" class="block">行内元素</a><br><img src="images/baidu.png" alt="wrong" class="block">img行内元素->block<p class="p-inline">块元素->inline</p><div class="div-block">块元素</div><input type="text" class="input-inline-block">行内块元素<input type="text" class="input-inline-block">行内块元素</body>运行结果:

9.文字垂直方向居中显示
- 技巧:行高=盒子的高度(height=line-height),使文字垂直居中显示
- line-height>height,文字垂直偏下
- line-height<height,文字垂直偏上
p {width: 230px;/* 技巧:行高=盒子的高度,使文字垂直居中显示*//*height=line-height */height: 40px; font: 14px/40px 'microsoft yahei';background-color: rgb(85, 88, 89);
}
a:hover {background-color: orange;
}10.CSS的背景属性
(1)background-color 背景颜色:
| 属性值 | transparent 透明(默认) | color 颜色 | rgba(r,g,b,a); 背景色半透明 (CSS3新增属性,IE9+浏览器才支持) |
注:rgba(r,g,b,a):里面的四个参数中,a是alpha透明度,是控制透明程度的,取值在0~1之间(0:100%透明,1:不透明),如0.3的0可以省略,写.3也是可以的
(2)background-image 背景图片:
开发中常见于:logo,装饰性图片,超大背景图片,精灵图
优点:便于控制位置
| 属性值 | none (默认) | url ( url地址 ) |
(3)background-repeat 背景平铺:
| 属性值 | repeat 平铺 (默认) | no-repeat 不平铺 | repeat-x 水平方向平铺 | repeat-y 垂直方向平铺 |
(4)background-position: x y; 背景图片的位置:
| 属性值:方位词 (x,y顺序无关) | 属性值:精确单位(x,y顺序固定,先x后y) | |
| x坐标 | left / center / right | % / 由浮点数字和单位标识符组成的长度值 |
| y坐标 | top / center / bottom | % / 由浮点数字和单位标识符组成的长度值 |
注意事项:
1.如果x,y都是方位名词,则两个值前后顺序无影响,如: right center 和 center right一样
2.如果x,y都是方位名词,只写其中一个,则另一个默认是center
3.如果x,y都是精确单位,则第一个一定x,第二个一定是y
4.如果x,y都是精确单位,只写其中一个(这个一定是x),y默认center
5.如果x,y都是混合两种情况,只写其中一个(这个一定是x),y默认center
(5)background-attachment 背景图像是否固定(网页滚动时,图片是否随之滚动):
后期可以制作视差滚动的效果
| 属性值 | scroll 滚动(默认) | fixed 固定 |
(6)background: 背景样式的 复合性写法:
惯用顺序:background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
提示:背景图片 在 背景颜色 上方显示
/* 背景颜色/图片,背景图片在背景颜色上方显示 */
.div-bgcolor {width: 200px;height: 200px;background-color: red;background-image: url(images/baidu.png);/*不平铺*/background-repeat: no-repeat; /*水平方向平铺*/background-repeat: repeat-x; /*垂直方向平铺*/background-repeat: repeat-y; /*背景图片的位置-水平居中垂直top*/background-position: center top; /*与上一行效果一样!!!*/background-position: top center; /*背景图片的位置-水平靠左垂直居中---x轴left,y轴默认center*/background-position: left; /* xy为精确单位 */background-position: 20px 50px;background-position: 20px ; /*同:20px center*//*混xy为合单位*/ /*上下二者--效果相同!!*/background-position: 20px center;background-position: 20px top;
}
body {/* 惯用顺序:background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置; */background: purple url(images/temperature.png) no-repeat fixed center top;
}
.half {/*半透明*/background: rgba(0, 0, 0, .3);
}技巧:
- 小的装饰性图片:不用img标签,用背景图片-不平铺-定位置
- 超大图片插入:不用img标签,用背景图片-不平铺-定位置crnter top;
(7)背景属性总结:

11.CSS三大特性
1.层叠性
“后设置的样式”会覆盖“前设置的样式”
- 样式冲突时,层叠覆盖
- 样式不冲突,不层叠
div {color: black;font-size: 15px;
}
div {/* 颜色黑会被红色覆盖掉,但是字体大小却不会有变化 */color: red;
}2.继承性
“子标签”继承“父标签”的某些样式(主要是text-、font-、line-等开头的,以及color属性)
<style>
/* 继承性 */
/*如下面这样设置的话,p标签中的文字也会变成黑色20px,继承了div中的属性 */
div {color: rgb(228, 61, 61);font: 20px/1.5 'microsoft yahei';
}
</style>
</head><div><p>并不是所有的属性都继承,只继承文字相关的属性</p>
</div>3.优先级
3.1.当一个元素指定多个选择器,就会有优先级的产生
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
3.2.子元素继承的权重是0,如果该元素没有直接选中,那么不管父元素权重有多高,子元素得到的权重都是0。
3.3.<a>默认指定了样式(蓝色,有下划线)(即:a{color: blue},优先级大于0),所以不继承父标签的样式
3.4.优先级中权重的叠加问题:
复合选择器会有权重叠加的问题,元素会选择权重高的去使用。
权重会叠加,不会进位,如:(0,0,0,11)

权重:元素选择器<类选择器<id选择器<标签内style样式<!important
<style>/* 优先级 :元素选择器<类选择器<id选择器<标签内style样式< !important *//* 优先级: div < .test < #test < style="color: ;" < color: red!important */div {color: red!important;}.test {color: yellow;}#test {color: blue;} /*继承的权重是0 *//*所以,以后看标签到底执行哪个样式,就先看这个标签有没有直接被选出来 */.power {color: pink;}p {color: orange;}/* 复合选择器 有 权重叠加 的问题 *//* li权重:0,0,0,1 1*/li {color: red;}/* *************权重会叠加,不会进位:0,0,0,11. ************** *//* ul+li的权重:0,0,0,1 + 0,0,0,1=0,0,0,2 2*/ul li {color: blue;}/* .wanan+li的权重:0,0,1,0 + 0,0,0,1=0,0,1,1 11*/.wanan li {color: yellow;}/* .first 权重 10<11 ,无法更改上方11的颜色*/.first {color: aqua;}/* .wanan .first权重20>11,可以更改颜色 */.wanan .first {color: aqua;}</style>
<body><div class="test" id="test" style="color: purple">倔强</div><span class="power"><p>继承power的权重是0 < p{} 的权重</p></span><ul class="wanan"><li class="first">几人份的畅谈</li><li>道三两句晚安</li><li>惹多情的遐想</li><li>却轻易地走散</li></ul></body>12.CSS盒子模型
CSS盒子模型本质上是一个盒子,封装周围的HTML元素
主要包括:border边框、外边距margin、内边距padding,内容content

(1)边框(border)
边框会影响盒子的实际大小,解决方案:(1.测量时不测边框;2.测量边框,width/height减去边框宽度)
| 属性 | 属性值 |
| border-width 边框的宽度(粗细) | px |
| border-style 边框的样式 | none 无|solid 实线|dashed 虚线|dotted 点线| hidden|double|groove|ridge|inset|outset |
| border-color 边框的颜色 | color|rgb|#十六进制 |
- 边框属性的复合写法:
| 属性 | border:1px solid red; (没有顺序) | border-top | border-bottom | border-left | border-right |
❗️注意:「 层叠性 」:border 和 四边分别设置 的前后顺序,后者会覆盖前者
- 合并相邻边框 的属性:
border-collapse: collapse;
/* CSS盒子模型---边框-宽度|样式|颜色*/
.box {border-width: 3px;border-style: dashed;border-color: rgb(172, 232, 181);/* 三合一--复合写法 */border: 3px dashed greenyellow;/* 边框的四边---可以分别设置 *//* 边框(四边可分别设置) */border-bottom: 3px dashed rgb(157, 247, 23);border-top: 3px solid rgb(7, 142, 27);border-left: 3px dotted rgb(67, 184, 67);border-right: 3px dashed rgb(4, 103, 4);
}(2)内边距(padding)
padding会影响盒子的实际大小,调整width/height减去padding
- padding不会撑开盒子的大小:盒子本身 没有指定 width/height属性;
- padding不会撑开盒子的大小:如果父元素指定了width,那么在子元素中没有指定width,给子元素添加padding不会撑开盒子。
- padding会撑开盒子的大小:盒子本身 指定了 width/height属性
技巧:padding会撑开盒子,在字数不一的导航栏,不设置width,而设置padding,使得间距一致
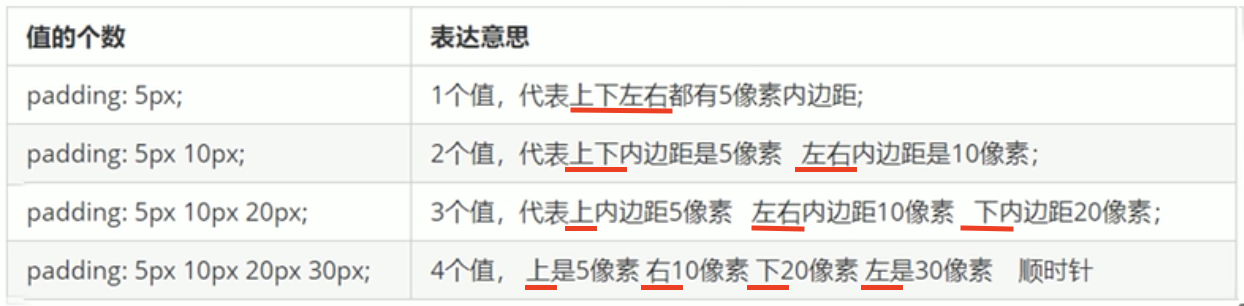
| 属性 | padding (复合写法) | padding-left | padding-right | padding-top | padding-bottom |

(3)外边距(margin)
复合写法中,值的个数-表达意思 同padding上表。
| 属性 | margin (复合写法) | margin-left | margin-right | margin-top | margin-bottom |
1)外边距典型应用:
- 块盒子水平居中,必须满足两个条件:
1.盒子必须指定宽度width
2.左右外边距设为auto,即:margin:0 auto;(上下0,左右居中)
- 行内元素 / 行内块元素水平居中:
给其父元素添加属性 text-align:center;
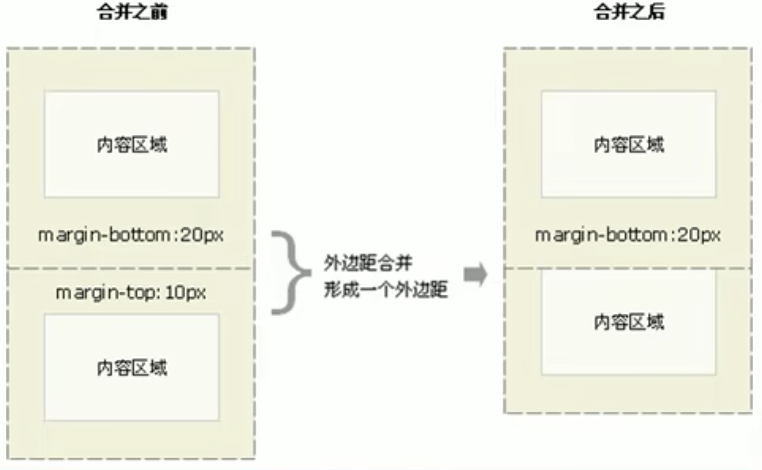
2)外边距的合并:
注:浮动的盒子--不会有外边距合并的问题
- 上下相邻块元素,垂直外边距的合并

上边有:margin-bottom
下边有:margin-top
则:垂直距离为:不是二者之和,而是:取两个值中较大者
解决方案:只给一个盒子设置margin值
3)嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距,同时子元素也有上外边距,此时父元素会塌陷较大(父元素和子元素的margin-top比较)的外边距值

解决方案:
1.为父元素定义上边框 border-top: 1px solid transparent;
2.为父元素定义上内边距 padding-top:1px;
3.为父元素添加 overflow:hidden;
(其他方法:浮动/固定/绝对定位的盒子不会有塌陷问题,这三个方法都是脱标的,也就是说脱标的元素是不会出现外边距合并和塌陷的问题的。)
13.清除内外边距
网页元素自带边距-F12查看,不同浏览器默认值不同;所以布局前清除网页元素默认的内外边距
* {margin: 0;padding: 0;
}注: 行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距(很多时候不起效果)。
块元素和行内块元素,可以设置上下左右的内外边距。
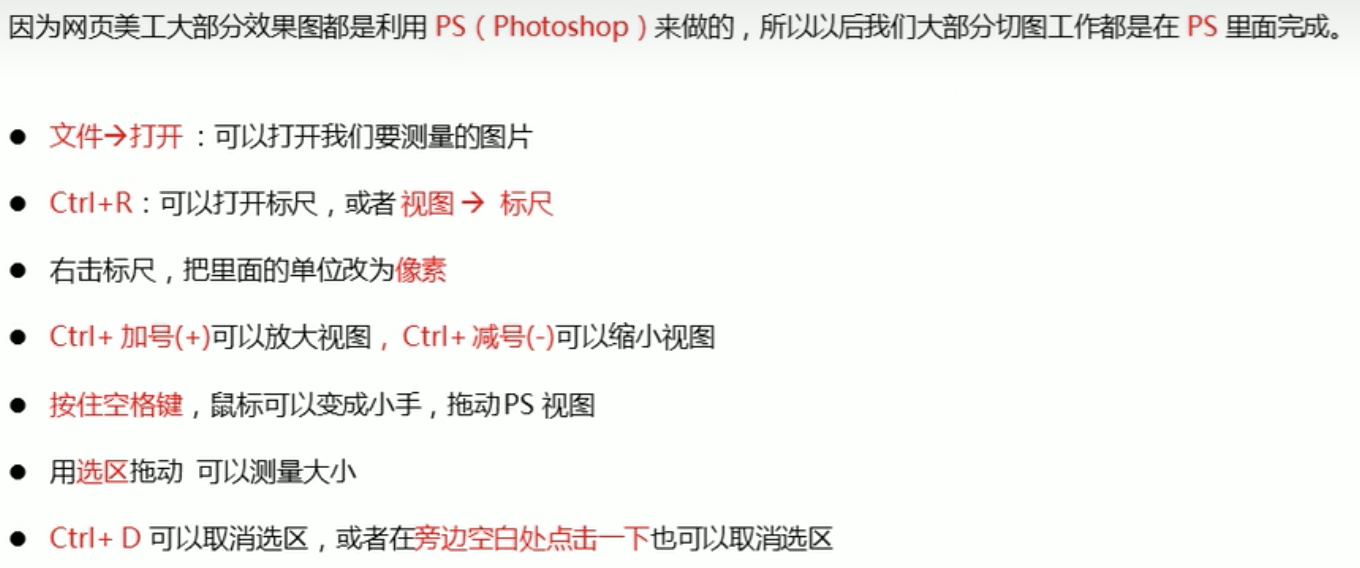
14.PS
1.测量网页元素大小

2.PS切图:
1.选图层(多图层组合时可以合并)-右击-导出png
2.cutterman---ps插件
3.像素大师 pc软件--放入图片,鼠标悬浮上方,自动显示大小
15.案例总结:
(1)小米商品模块
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Redmi shop</title><style>* {margin: 0px;padding: 0px;}body {background-color: #f5f5f5;}.box {width: 420px;height: 600px;border: 1px solid rgb(198, 193, 193);margin: 0 auto;}a {color: black;text-decoration: none;}img {/* 图片宽度和父亲一样宽 */width: 100%;}.box>p {height: 140px;font: 23px 'microsoft yahei';/* 因为没有width属性,所以padding不会撑开盒子的宽度 */padding: 0 20px;margin-top: 20px;}.appraise {width: 400px;padding-left: 20px;margin-top: 10px;font: 14px 'microsoft yahei';color: #b0b0b0;}.info {margin-top: 20px;padding: 0 20px;background-color: pink;}.info h4 {/* width: 260px; */
/* 块元素->转化为行内块元素后,可以实现同一行显示,!!!但是他们之间会有大的空白缝隙!!!很难控制!!! */display: inline-block;font: 18px 'microsofe yahei';font-weight: 400;}.info p {/* width: 30px; */display: inline-block;color: rgb(174, 171, 171);margin: 0 25px 0 35px;/* background-color: green; */}.info span {/* width: 50px; */display: inline-block;color: orange;/* background-color: purple; */}</style>
</head><body><div class="box"><img src="../images/produce.png" alt="无线蓝牙耳机img" /><p><a href="#">快递牛,整体不错蓝牙可以秒连,红米给力</a></p><div class="appraise">来自于117384232的评价</div><div class="info"><!-- 商品名称 属于标题,恰当地使用标签!!!! --><h4><a href="#">Redmmi AirDots真无线蓝…</a></h4> <p>|</p><span>99.9元</span></div></div>
</body></html>
❗️注:块元素->转化为行内块元素后,可以实现同一行显示,!!!但是他们之间会有大的空白缝隙!!!很难控制!!!
(2)快报模块
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>快报模块</title><style>* {margin: 0px;padding: 0px;}.box {width: 248px;height: 163px;border: 1px solid grey;color: #797676;font-family: 'microsoft yahei';margin: 0 auto;}.title {height: 32px;font-size: 14px;line-height: 32px;/* 字体粗细,值-无单位 */font-weight: 400;border-bottom: 1px dotted grey;padding: 0 15px;}li {list-style: none;}.box ul {margin-top: 7px;}.box ul li {/*垂直居中 */height: 23px;line-height: 23px;padding-left: 20px;}.box ul li a {font-size: 12px;text-decoration: none;color: #666;}.box ul li a:hover {text-decoration: underline;}</style>
</head><body><div class="box"><h3 class="title">优品购快报</h3><ul><li><a href="#">【特惠】爆款耳机5折秒!</a></li><li><a href="#">【特惠】爆款耳机5折秒!母亲节</a></li><li><a href="#">【特惠】爆款耳机5折秒!</a></li><li><a href="#">【特惠】爆款耳机5折秒!</a></li><li><a href="#">【特惠】爆款耳机5折秒!立省1000</a></li></ul></div>
</body>
</html>16.圆角边框(重点)
在CSS3中新增了圆角边框的样式,这样盒子就可以变成圆角。
属性语法:border-radius:数字px|数字% ---(圆角半径); (%:半径是盒子宽度和高度的占比)
border-radius: 100px;
/*效果同上100px ,宽高200px*/
border-radius: 50%;
/*四个值:四个角的弧度分别设置*/
border-radius: 10px 45px 30px 15px;
/*两个值:左斜对角,右斜对角*/
border-radius: 40px 10px;
/*四个角分开设置*/
border-top-left-radius: 10px;
border-top-right-radius: 20px;
border-bottom-left-radius: 30px;
border-bottom-right-radius: 40px;17.盒子阴影(重点)
盒子阴影部分不占空间
属性语法:box-shadow: h-shadow v-shadow blur spread color inset;

前两个,第四个-均可负值
前两个必写,其他可省略
模糊距离:影子的实虚,边界是否清晰
阴影尺寸:影子的大小
颜色常用:rgba(0,0,0,.3);
默认outset,(❗️但不可写明写outset,这样影子效果消失)
box-shadow: 10px 10px 10px -4px rgba(0, 0, 0, .3);- 鼠标经过时,盒子出现阴影效果:
div:hover{box-shadow: 10px 10px 10px -4px rgba(0, 0, 0, .3);
}18.文字阴影
属性语法:text-shadow:h-shadow v-shadow blur color;

text-shadow: 5px 5px 5px rgba(0, 0, 0, .3);19.CSS浮动-float
传统网页的布局:标准流、浮动、定位。通常一个网页是由这三种布局共同构成的
浮动-最典型应用:多个块元素一行排列显示

❗️why need float:块元素->转化为行内块元素后,可以实现同一行显示,!!!但是他们之间会有大的空白缝隙!!!很难控制!!!
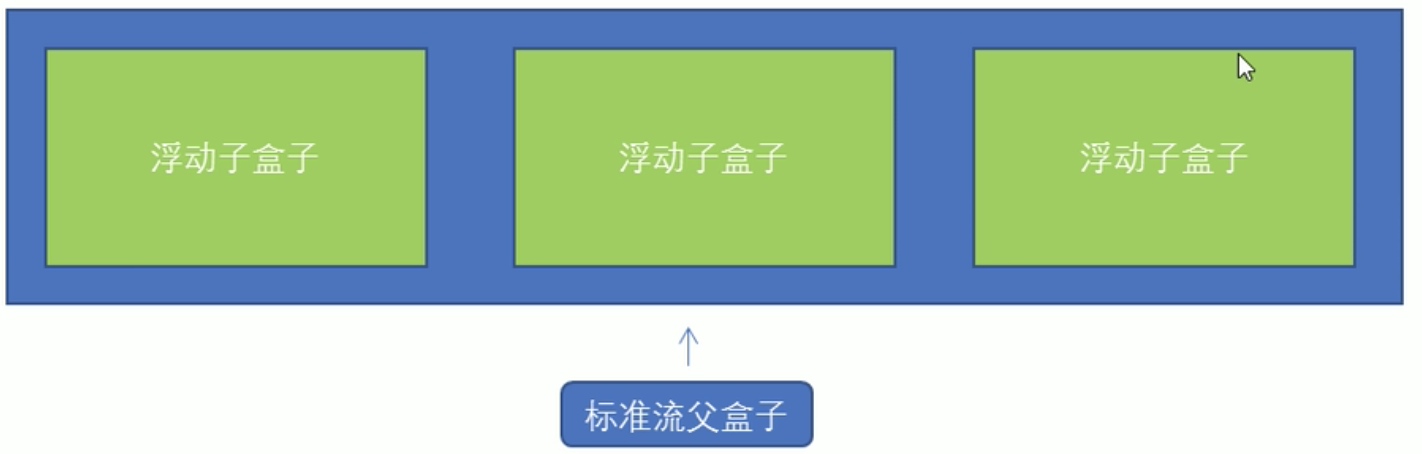
- 网页布局第一准则:
多个块元素纵向排列---标准流,横向排列---浮动。
先用标准流的父元素排列上下位置,然后内部子元素使用浮动来排列左右(开发中采用策略--浮动子集与标准流父级 搭配使用)
- 网页布局第二准则:
先设置盒子大小,再设置盒子位置。

1.float 属性:
作用:创建浮动框,将其移动到一边,直到左/右边缘/包含块/另一个浮动框边缘
属性值:float:none 不浮动(默认)|left 元素向左浮动|right 元素向右浮动
2.浮动特性(重难点!)
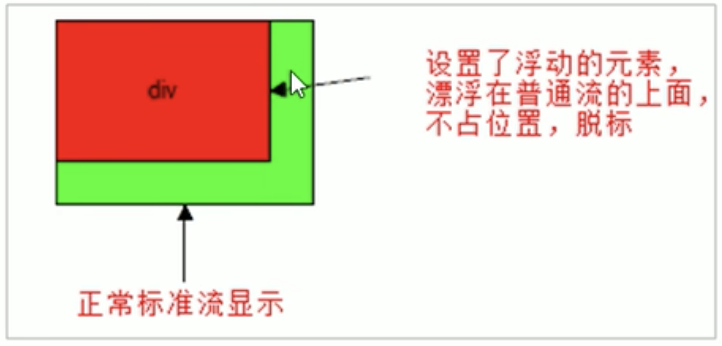
(1)浮动元素会脱离标准流(脱标)
1.浮动元素会脱离标准流的控制(浮),移动到指定位置(动)---(俗称:脱标)
2.脱标的盒子不再保留原来的位置。

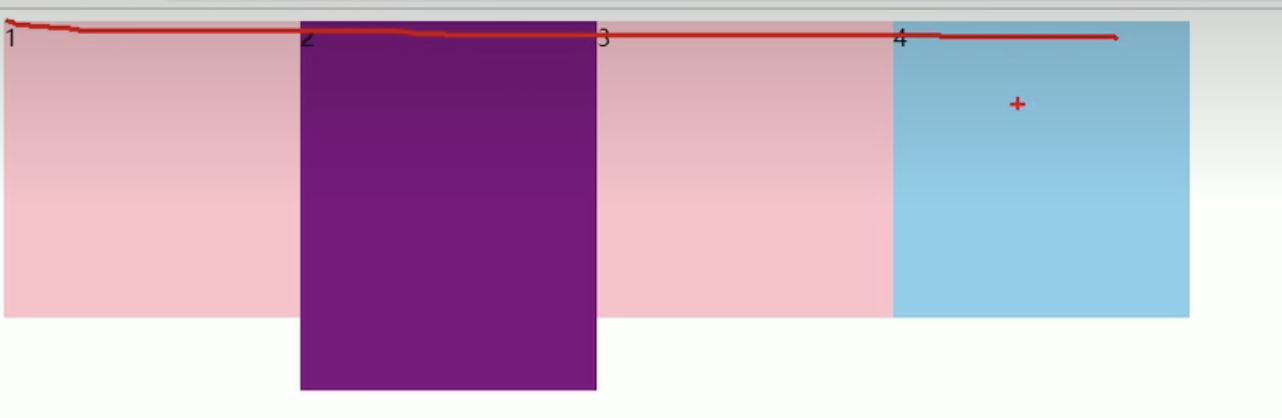
(2)浮动元素会一行内显示且沿着元素顶端对齐
注:
1.浮动的元素是相互贴在一起的没有缝隙
2.如果父级宽度装不下这些盒子,那么多出的盒子会另起一行对齐。

(3)浮动的元素--都具有行内块元素的特性
任何元素(行内元素/块级元素)都可以添加浮动,添加浮动后,都具有行内块元素的特性。
所以:
1.如果给行内元素加了浮动,不需要再转换为块级/行内元素,就可以直接给宽度和高度;
2.如果块级元素没有设置宽度,默认和父级一样宽,但是设置了浮动之后,宽度大小根据内容来决定(行内快元素的特点)
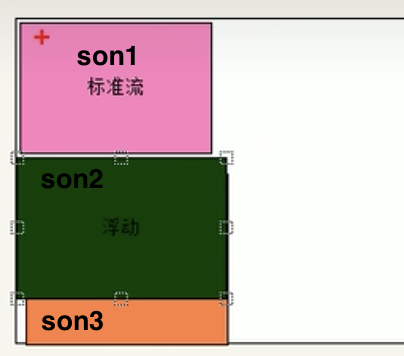
(4)浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
例:son1不浮动,son2浮动,son3部浮动,结果:

上图:son1与son2紧贴,son3位于son2下方,son2-float,son3占据son2原来位置
(5)一浮全浮: 有一个孩子浮动了,其余的兄弟元素都要浮动才行,要不然没用。
3.清除浮动
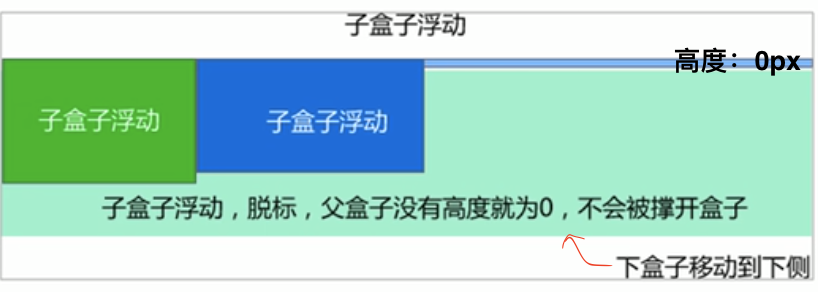
为什么要清除浮动?因为父级盒子在很多情况下不方便给高度(如产品很多,要不断往里加,或者左右栏内容不一样多),但是子盒子浮动又不占有位置,最后父级盒子高度变成0,会影响后面的布局。

- 清除浮动的本质:
清除浮动元素造成的影响。
如果父盒子本身有高度,那么不需要清除浮动
清除浮动之后,父级盒子会根据浮动的子盒子自动检测高度,父级有了高度就不会影响后面的标准流了。
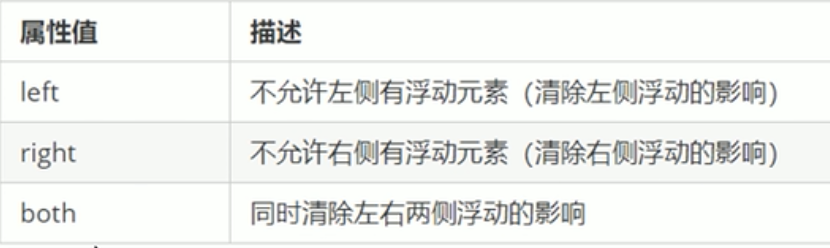
- 清除浮动的属性: clear:left|right|both (开发中只用both)
- 清除浮动的策略:闭合浮动(浮动只在父盒子内部影响,不影响外部其他盒子)
清除浮动方法:
(1)额外标签法(隔墙法)
- 在浮动的元素后面添加一个新的标签(必须是块级元素),然后新的标签使用clear:both设置浮动

/* 父盒子未设置高度,子盒子浮动后,不占父盒子空间,父元素height=0 */
.q-box {border: 1px solid red;
}.q-damao,
.q-ermao {float: left;width: 200px;height: 200px;margin-left: 100px;background-color: orange;
}
/* 清除浮动---并且子元素多高,父元素就多高*/
.clear {clear: both;
}.q-footer {height: 100px;background-color: green;
}
<div class="q-box"><div class="q-damao">大猫</div><div class="q-ermao">二毛</div><div class="clear"></div>
</div>
<div class="q-footer"></div>(2)父级元素添加 overflow属性(重点)
- 给父级添加属性:overflow:hidden (最常用)|auto|scroll;
优点:代码简洁;缺点:是无法显示溢出的部分,溢出的部分直接就被切掉看不见了。
.box {/* 清除浮动 */overflow: hidden;
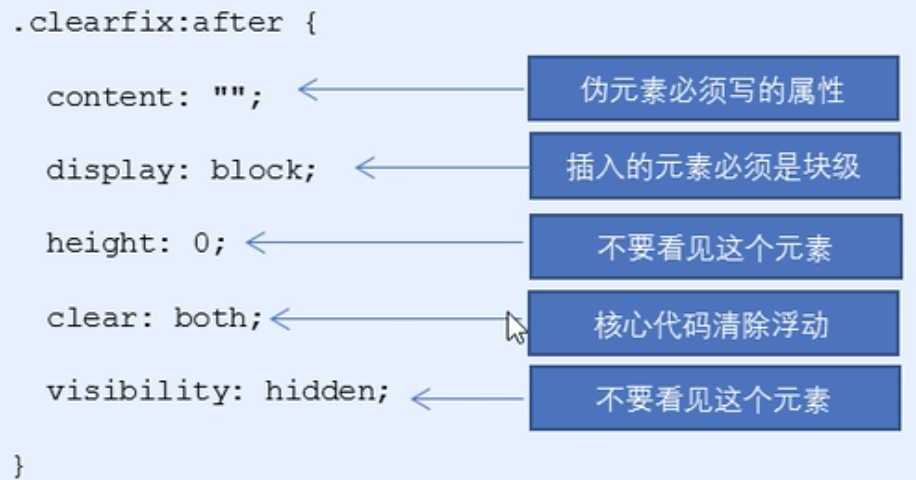
}(3)父级元素添加 after伪元素(重点)(百度,网易,淘宝用此法)
额外标签法的升级版(利用CSS添加一个新盒子),相当于往后面加了个块堵住,添加下面css代码:

/* 清除浮动--css在大盒子 最后方 生成一个空盒子*/
单 :after 为了兼容低版本浏览器;意思同---双::after
.clearfix:after {content: "";display: block;height: 0;clear: both;visibility: hidden;
}.clearfix {/* IE6,7专有 */*zoom: 1;
}
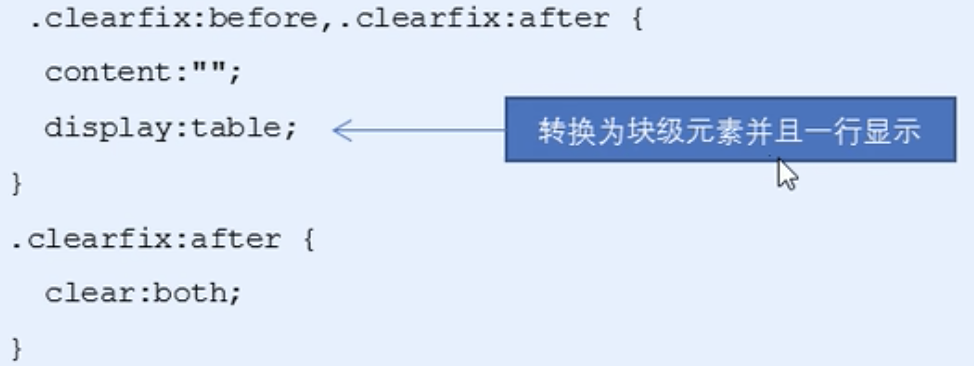
<!--父元素调用一下clearfix类--><div class="q-box clearfix">(4)父级元素添加 双伪元素(重点)(小米,腾讯 用此法)
在after的基础上再加一个,也就是头上和尾巴都堵住,添加下面的css代码:

/* 清除浮动--css在大盒子的 最前方,最后方 生成一个空盒子*/
.clearfix:after,
.clearfix:before {content: "";display: table;
}.clearfix:after {clear: both;
}.clearfix {/* IE6、7专有 */*zoom: 1;
}
<!--父元素调用一下clearfix类--><div class="q-box clearfix">20.学习开发流程&遵循规则/思路/注意事项
工具:ps-vscode-chrome
·CSS 属性书写顺序(重点)建议遵循以下顺序:
1.布局定位属性:display / position/ float / clear / visibility / overflow(建议 display第一个写,毕竟关系到模式)
2.自身属性:width / height / margin/ padding / border/ background
3. 文本属性:color/ font / text-decoration / text-align/ vertical-align / white- space / break-word
4. 其他属性(CSS3) : content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient...
·页面布局整体思路
(为了提高网页制作的效率,布局时通常有以下的整体思路)
1.必须确定页面的版心(可视区),我们测量可得知。
2. 分析页面中的行模块,以及每个行模块中的列模块。(页面布局第一准则)
3.一行中的列模块经常浮动布局,先确定每个列的大小,之后确定列的位置。(页面布局第二准则)
4 制作HTML结构。我们还是遵循,先有结构,后有样式的原则。结构永远最重要
5. 所以,先理清楚布局结构,再写代码尤为重要。这需要我们多写多积累
·注意:
1.导航栏---实际开发中 ,我们不会直接用链接a,而是用li包含链接(li+a)的做法。
原因:1.lit+a 语义更清晰,一看这就是有条理的列表型内容。 2.如果直接用a,搜索引擎容易辨别为有堆砌关键字媒疑(故意堆砌关键字容易被搜索,引擎有降权的风险),从而影响网站排名。
2.让导航栏一行显示,给li加浮动,因为li是块级元素,需要一行显示。
3.技巧:nav导航栏可以不给宽度,将来可以继续添加其余文字。
4.技巧:因为导航栏里面文字不一样多,所以最好给链接 a 左右padding 撑开盒子,而不是指定宽度。
5.按钮button默认有边框。需要我们手动去掉。
21.CSS定位
1.相关知识:
为什么需要定位?浮动和标准流都无法实现的效果,需要定位来是实现。
定位:是让盒子自由的在某个盒子内移动位置,或者固定在屏幕中的某个位置,并且可以压住其他盒子。
定位=定位模式+边偏移
1.1.定位模式:
决定元素的定位方式
属性:position
属性值:static 静态定位|relative 相对定位|absolute绝对定位|fixed 固定定位
1.2.边偏移:
定位的盒子移动的最终位置
四个属性:top|bottom|left|right

2.定位
1.静态定位static(了解,很少用)
特点:
元素的默认定位,无定位的意思
按标准流特性摆放位置,没有边偏移
语法: 选择器{ position:static;}
2.相对定位relative(重要)
特点:
相对于-它原来的位置而言的
标准流中继续占有原来位置(不脱标)
语法: 选择器{ position:relative;}
/* 相对定位--以自身为参照 */
position: relative;
top: 100px;
left: 100px;3.绝对定位absolute(重要)
特点:
相对于-祖先级元素而言的
随滚动条滚动
祖先级元素-没有定位!!!,相对于浏览器文档定位
祖先级元素-有定位!!!(绝对,相对,固定定位),son相对于-最近一级有定位的祖父级元素为参考
标准流中不再占有原来的位置(脱标)
语法: 选择器{ position:absolute;}
- “子绝父相”
(如果子集用绝对定位的话,父级要用相对定位)
子绝父相也不是绝对的,如果遇到父元素不需要占有位置,子绝父绝也是存在的。
1.子集绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
2.父盒子需要加定位,限制子盒子在父盒子里的显示
3.父盒子布局时,需要占有位置,要不然页面结构就乱了,所以父亲只能是相对定位
总的来说,父级需要占有位置,用相对定位,子盒子不需要占有位置,用绝对定位。
<style>
/* 父亲未定位,son以浏览器为参照 */.father1 {width: 200px;height: 200px;background-color: lightskyblue;}.son1 {width: 150px;height: 150px;background-color: lightcoral;position: absolute;/* 浏览器左上角 *//* top: 0;left: 0; *//* 浏览器左下角 *//* bottom: 0;left: 0; *//* 浏览器右上角 */top: 0;right: 0;/* 浏览器右下角 *//* bottom: 0;right: 0; */}/* 父亲定位了,son以父级元素为参照 */.father2 {width: 200px;height: 200px;background-color: lightskyblue;position: relative;left: 300px;}.son2 {width: 150px;height: 150px;background-color: lightcoral;position: absolute;top: 40px;right: 20px;}/* 爷爷定位了,父亲未定位,son以爷爷为参照 */.grandfather3 {width: 200px;height: 200px;background-color: lightskyblue;position: relative;left: 50px;}.father3 {width: 150px;height: 150px;background-color: rgb(63, 164, 227);}.son3 {width: 100px;height: 100px;background-color: lightcoral;position: absolute;bottom: 0px;right: 0px;}.grandfather4 {width: 200px;height: 200px;background-color: lightskyblue;position: relative;left: 500px;}/* 绝对定位--不占据原来位置,被下一个占有 */.grandfather4 .brother1 {width: 60px;height: 70px;background-color: lightcoral;position: absolute;left: 5px;top: 80px;}.grandfather4 .brother2 {width: 200px;height: 200px;background-color: rgb(207, 160, 160);}</style>
</head><body><h3>***************相对定位***************</h3><div class="box1">borther1</div><div class="box2">brother2</div><h3>***************绝对定位***************</h3><div class="father1">father1未定位<div class="son1">son1</div></div><div class="father2">father2已定位<div class="son2">son2</div></div><div class="grandfather3">grandfather3已定位<div class="father3">father3未定位<div class="son3">son3</div></div></div><div class="grandfather4">grandfather4已定位<div class="brother1">brother1绝对定位</div><div class="brother2">brother2占据brother1的位置</div></div>
</body>
4.固定定位 fixed(重要)(特殊的绝对定位)
固定于浏览器可视区的位置。
特点:
以浏览器的可视窗口为参照点移动元素。
跟父元素没有任何关系
不随滚动条滚动
不占有原先位置(脱标)
主要使用场景:
浏览器页面滚动时,元素位置固定不变。
语法: 选择器{ position:fixed;}
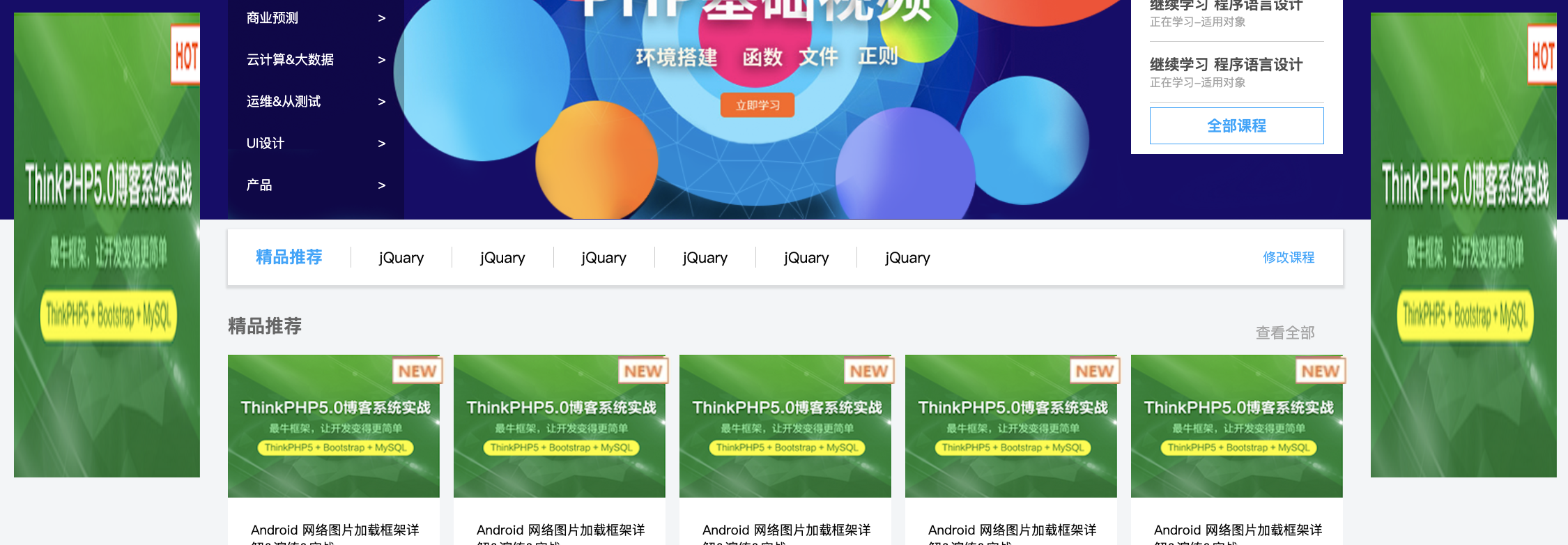
- 固定在版心右侧位置:
1.先让固定定位的盒子 left:50%,走到整个页面的一半位置
2.再让该盒子 margin-left:正的(版心宽度的一半)
- 固定到版心左侧位置:
1.left:50%; 移动到浏览器的一半(中轴线)
2.margin-left:负的(版心宽度的一半+广告盒子自身的宽度) (左移--负数)
/* 网页两侧广告 */
/* 版心左侧广告位置 */
.ad1 {width: 200px;height: 500px;position: fixed;top: 300px;/* 固定到---版心左侧--方法:1.left:50%; 移动到浏览器的一半(中轴线)2.margin-left:(版心宽度的一半+广告盒子自身的宽度) */left: 50%;margin-left: -830px;
}.ad1 img {width: 100%;height: 500px;
}
/* 版心右侧广告位置 */
.ad2 {width: 200px;height: 500px;/* 固定定位 */position: fixed;top: 300px;/* 固定到---版心右侧--方法:1.left:50%; 移动到浏览器的一半(中轴线)2.margin-left:(版心宽度的一半) */left: 50%;margin-left: 630px;
}.ad2 img {width: 100%;height: 500px;
}效果如下:(两侧的广告)

5.粘性定位sticky(了解,不常用,IE浏览器不支持)(网上大多是通过javascript实现的效果)
相对定位 和 固定定位 的混合
语法: 选择器{ position:sticky;top:10px;}
特点:
以浏览器的可视窗口为参照点移动元素。(固定定位的特点)
占有原来位置。(相对定位的特点)
必须添加top,left,right,bottom其中一个才有效
.stick {width: 50px;height: 300px;background-color: pink;
/* 粘性定位: */position: sticky;/* 此盒子移动到距离浏览器上边缘100px时,不再随浏览器滑动 */top: 100px;
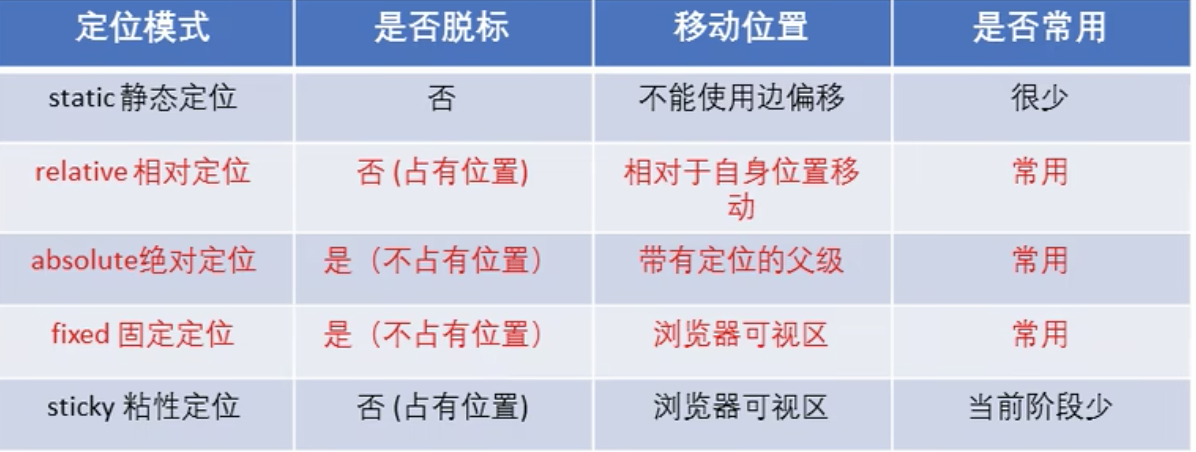
}6.定位的总结:
- 注:既有left,又有right时,优先执行left
- 注:既有top,又有bottom时,优先执行top

7.定位叠放次序 z-index
使用定位布局时,用于控制盒子重叠的先后顺序(谁在上,谁在下)
语法:选择器{ z-index:1;}
属性值:auto 默认|0|正整数|负整数 (负<auto=0<正)
- 规则:
1.数值越大,盒子越靠上
2.数值相同,按书写顺序,右者在前者上方
3.数值无单位!!!
4.只有定位的盒子,才有此属性
/* 定位的重叠现象 z-index -1 < auto = 0 */
.box-x {position: absolute;left: 0px;
}.box-one {width: 500px;height: 500px;background-color: pink;z-index: -1;
}.box-two {width: 400px;height: 400px;background-color: rgb(162, 51, 70);z-index: auto;
}.box-three {width: 450px;height: 300px;background-color: rgb(192, 13, 43);z-index: 0;
}8.定位知识拓展
1.绝对定位盒子--居中效果的实现
由于:加了“绝对定位”的盒子,给属性margin:0 auto;---不会实现水平居中
- “绝对定位的盒子”实现水平居中的算法:
1.left=父容器宽度的50%;
2.margin-left:负的自身盒子宽的一半
- “绝对定位的盒子”实现垂直居中的算法:
1.top=父容器高度的50%;
2.margin-top:负的自身盒子高的一半
.r-middle {/* “绝对定位的盒子”实现水平居中的算法:1.left=父容器宽度的50%;2.margin-left:负的自身盒子宽的一半 */position: absolute;left: 50%;margin-left: -50px;
}
.c-middle {/* “绝对定位的盒子”实现垂直居中的算法:1.top=父容器高度的50%;2.margin-top:负的自身盒子高的一半 */position: absolute;top: 50%;margin-top: -50px;
}2.定位特殊特性:
- “绝对定位”,“固定定位” 与浮动,类似特性:
1)行内元素添加-“绝对定位”“固定定位”(相对定位不行),可以直接设置宽度和高度(不需display:block)
/* 绝对定位 */position: absolute;/* 相对定位 */position:fixed;top: 0;width: 100px;height: 100px;background-color: #622b2b;2).块级元素添加-“绝对”或“固定定位”,如果不给宽高,默认大小是内容大小(width和文字一样宽)。(不定位的div不设宽度,默认100%)
3.脱标(标准流中不占位置)的盒子-不会触发“外边距塌陷”
4.“绝对定位”“固定定位”----会完全压住盒子
为啥浮动压不住文字呢?因为浮动的发明最开始是做文字环绕效果的。(如:word中,文字中插入图片,文字环绕在四周,不遮挡文字)
- 浮动----只会挡住它下面标准流的盒子,但不会挡住标准流盒子里面的文字或者图片
- 绝对定位(固定定位)----会压住下面标准流的所有内容(图+文字)
9.案例--淘宝轮播图
轮播图中小圆点-- ul > li(背景图,圆角边框)
/* 案例-轮播图*/
.tb-promo {/* 子绝父相 */position: relative;left: 10px;width: 840px;height: 628px;background-color: pink;
}/* 轮播图片 */
.tb-promo img {width: 100%;
}/* 轮播图-左右箭头 */
.tb-promo .prev,
.tb-promo .next {position: absolute;
/* 垂直居中 */top: 50%;margin-top: -25px;width: 30px;height: 50px;background-color: rgba(0, 0, 0, .3);font-size: 30px;line-height: 50px;text-align: center;text-decoration: none;color: #fff;
}.tb-promo .prev {left: 0px;border-radius: 0 20px 20px 0;
}.tb-promo .next {right: 0px;border-radius: 20px 0 0 20px;
}/*****!!!!!!!!轮播图小圆点!!!!!!!******/
.point ul {position: absolute;bottom: 20px;
/* 水平居中 */left: 50%;margin-left: -50px;width: 90px;height: 20px;background-color: rgba(255, 255, 255, .3);border-radius: 20px;
}.point ul li {float: left;margin: 4px;width: 10px;height: 10px;background-color: #fff;border-radius: 50%;list-style: none;
}.point ul .selected {background-color: #ff5000;
}
<h3>***************定位--案例--淘宝轮播图***************</h3><div class="tb-promo"><img src="images/produce.png" alt=""><a href="#" class="prev"><</a><a href="#" class="next">></a><div class="point"><ul><li class="selected"></li><li></li><li></li><li></li><li></li></ul></div></div>22.元素的显示与隐藏
类似网站广告,点击叉号就不见了,但是刷新页面又会重新出现。
本质:让一个元素在页面隐藏或显示。
1.display属性(重点!!!!最常用)
用来设置一个元素如何显示,后面应用非常广泛,搭配JS可以做很多网页特效。
属性:
display: none; (隐藏对象)(用得最多)
display:block;(显示对象)(作用:“转换成块级元素”,“显示对象”)。
注意:display隐藏元素后,不再占有原来的位置。
2.visibility属性
visibility: visible; (元素可见)(常用)
visibility: hidden; (元素隐藏)(常用)
visibility: inherit; (继承父对象的可见性)
visibility: collapse; (隐藏表格的行/列,很少使用)
注意,visibility隐藏元素后,会占有原来的位置。
3.overflow属性
指定了:一个元素的框中内容(超出其指定宽度及高度),会发生溢出,溢出内容是否显示。
overflow: visible;(默认)不剪切,也不加滚动条,内容超出盒子显示。
overflow: hidden;超出部分直接隐藏,也没有滚动条。
overflow: auto;(根据文字长度而定)超出-自动添加滚动条;未超出-不添加滚动条。
overflow: scroll;总显示滚动条,不管内容是否超出。
注:如果有定位的盒子,慎用overflow: hidden;
(因为可能定位的盒子会有一小部分在父盒子外边,那这样就会直接把多余的切掉了,这可不行。比如学成在线那个hot小标签)
4.案例:
/* 案例-显示/隐藏 */
.pic {/* 子绝父相 */position: relative;left: 10px;width: 840px;height: 628px;background-color: pink;
}/* 轮播图片 */
.pic img {width: 100%;
}.hid {position: absolute;top: 0;left: 0;/* 隐藏 */display: none;width: 840px;height: 628px;背景图颜色+图片(不重复+定位)background: rgba(0, 0, 0, .3) url(images/radio.png) no-repeat center;
}
/* 当鼠标经过图片,内部遮罩层显示出来 */
.pic:hover .hid{/* 显示 */display: block;
}
<div class="pic"><img src="images/produce.png" alt=""><div class="hid"></div></div>效果图:

CSS高级技巧:
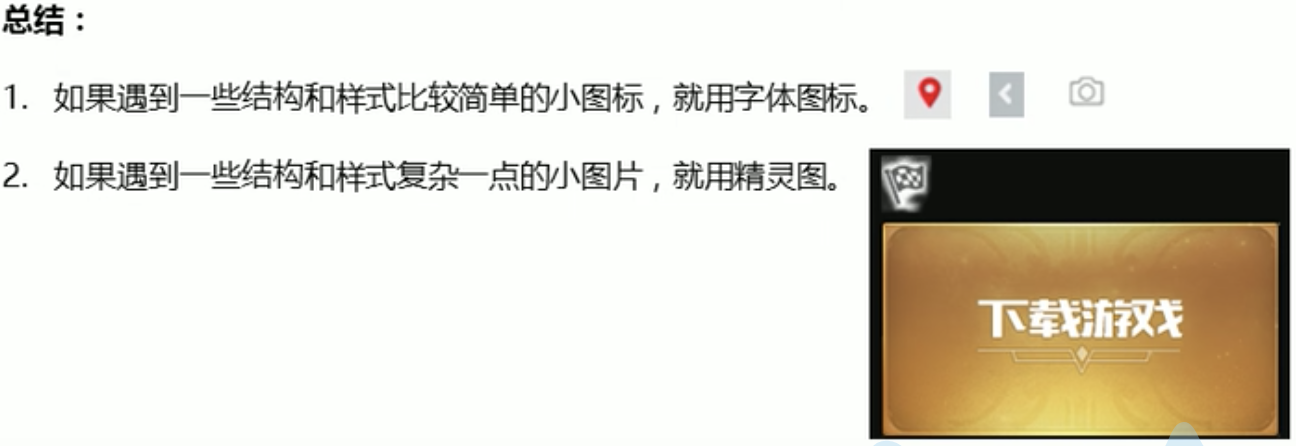
1.精灵图 sprites
目的:为了有效的减少服务器接受合发送请求的次数,提高页面的加载速度

使用精灵图核心:主要针对:背景图片 (把多个小的背景图片整合到一张大图片上)(大图片称为 sprites 精灵图 或者 雪碧图)
移动背景图片的位置-属性:background-position: -182px -10px;
简写: background: url() no-repeat -182px 0px;
注意:
移动的距离就是这个目标图片的x和 y坐标。
注意网页中的坐标有所不同:x轴右边是正值,左边是负值,y轴下边是正值,上边是负值。因为网页中,一般情况下都是往上往左移动,所以数值是负值。
使用精灵图的时候需要精确测量 ,每个小背景图片的大小和位置。
.bg2 {width: 26px;height: 25px;margin: 50px;background: url(images/bg-sum.png) no-repeat -156px -106px;/* 或者可以分开写background: url(./images/spirit.png);background-position: -156px -106px; */
}
- 精灵图也是有很多缺点的,比如:
1.图片文件比较大
2.图片本身放大缩小会失真
3.图片制作完毕后,想要更换,会非常麻烦(因此出现字体图标)
2.字体图标 iconfont
展示效果:图标;
本质:字体(具有字体的属性)
字体图标的优点:


1.字体图标的下载
阿里iconfont字库: http://www.iconfont.cn/,推荐指数:★★★★★
2.字体图标的引用:
(1)unicode引用方式

(2)✅font-class引用方式

<!-- 插入图标 链接-->
<link rel="stylesheet" href="http://at.alicdn.com/t/c/font_3982245_uuj9arcfwa.css">
.icon-star {font-size: 100px;color: rgb(254, 219, 63);
} <!-- 引入图标 --><span class="iconfont icon-star"></span>(3)(symbol引用方式

…………移动端等引用方式,见iconfont官网
3.CSS三角形
网页中常见的三角形,使用CSS直接画出来,不必做成图片/字体图标

效果图如上,对应代码如下:
/* CSS直接画三角 */
.sanjiao {/* 不给宽度,高度,给边框(四边颜色不同 */width: 0;height: 0;border-top: 1px solid pink;border-right: 1px solid rgb(21, 213, 174);border-bottom: 1px solid rgb(127, 74, 220);border-left: 1px solid rgb(244, 11, 93);
}<div class="sanjiao"></div>
效果图如上,对应代码如下:(1.宽高为0;2.border四边复合设置粗细,透明;3.根据需求单独设一条边为有色)(三步)
border的粗细,决定三角的大小
/* CSS直接画三角 */
.sanjiao {width: 0;height: 0;/*为了照顾兼容性:兼容低级浏览器,还需写: */line-height: 0 ;font-size: 0;/* 下三角▼ --- 边框(四边颜色不同,三个透明),出现三角形 *//*border-top: 1px solid pink;border-right: 1px solid transparent;border-bottom: 1px solid transparent;border-left: 1px solid transparent;*//* 效果同上 *//* border的粗细,决定三角的大小 */border: 50px solid transparent;border-top-color: pink;
}

效果图如上,对应代码如下:
.jd {position: relative;width: 100px;height: 100px;background-color: orange;
}
.jd span {position: absolute;top: -20px;right: 15px;width: 0;height: 0;line-height: 0px;font-size: 0px;border: 10px solid transparent;border-bottom-color: pink;
}4.CSS用户界面样式
1.鼠标样式 cursor
语法:li { cursor: pointer; }
作用:鼠标放到对象上显示的效果

2.轮廓线 outline
多用于:表单input框
语法:取消表单轮廓:input { outline:none;(或outline: 0 ; )}(去掉默认的蓝色边框)
3.防止拖拽文本域 resize
语法:textarea{ resize: none; }(文本域不可调整大小)
注意:文本域内部自动有padding,所以标签<textarea></textarea>挨着,不要空开(效果如下)
写法一:光标左侧/上侧---没有空隙![]()
写法二:光标左侧/上侧---有空隙

5.vertical-align属性&应用
1.属性:
用于:设置 图片或表单(行内块元素) 和文字的垂直对齐
设置一个元素的垂直对齐方式,只对行内元素/行内块元素有效
与行内块元素display: inline-block;搭配更合适
语法:vertical-align: baseline|top|middle|bottom


2.应用----解决图片底端 默认空白缝隙的问题

原因:行内块元素与文字默认-基线对齐
解决方案:
1.给图片添加:
vertical-align: bottom|top|middle等(提倡)
2.图片转换为块级元素:
display: block; (因为块无vertical-align属性) (不推荐--影响布局:右侧不能放文字)
.img {vertical-align: top/ middle/ bottom}3.应用---溢出文字省略号显示
3.1.单行-溢出文字省略号显示
- 必须满足三个条件:
1.强制一行内显示文本:white-space:nowrap;(默认 normal --自动换行)
2.超出的部分隐藏:overflow:hidden;
3.省略号代替超出部分:text-overflow:ellipsis;
.wordsome{white-space: nowrap;overflow: hidden;text-overflow: ellipsis;
}3.2.多行-溢出文字省略号显示(更推荐后台人员实现此效果,前端兼容性差)
有较大的兼容性问题,适合于webKit浏览器、移动端(大多都是webKit内核)
- 必须满足的条件:
超出的部分隐藏:overflow:hidden;
省略号代替超出部分:text-overflow:ellipsis;
弹性伸缩盒子模型显示:display:-webkit-box;
限制在一个块元素显示的文本的行数:-webkit-line-clamp:2;
设置或检索伸缩盒子对象的子元素的排列方式:-webkit-box-orient:vertical;
6.常见布局技巧
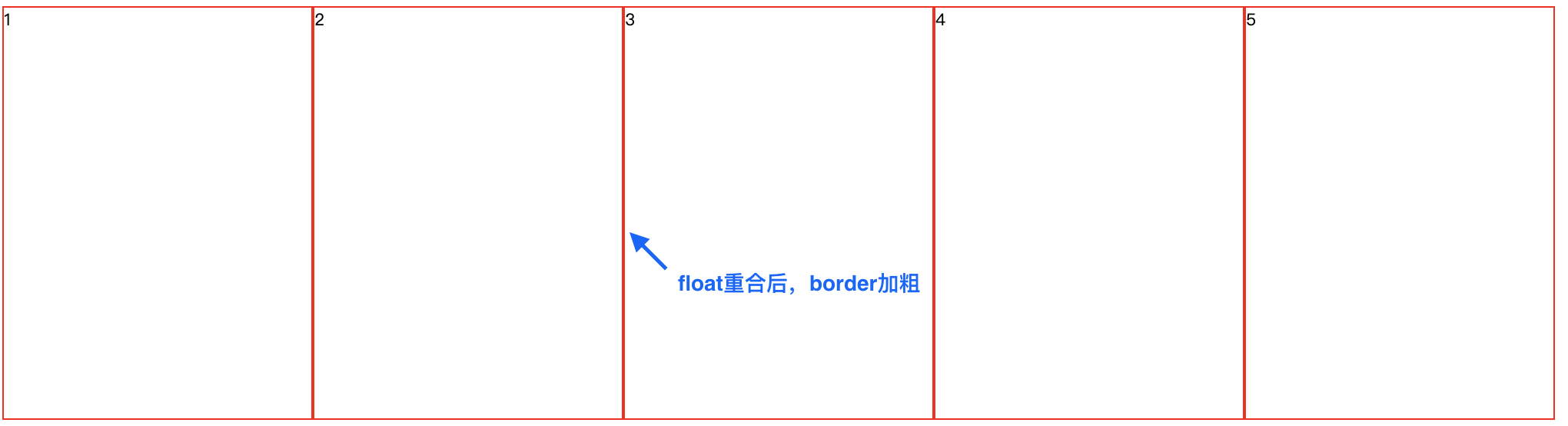
1.margin负值的运用
在布局盒子的时候,可能会出现两个盒子叠加到一起导致边框变宽的情况,像这样:

那么我们就可以在这个时候设置margin-left: -1px; (浮动紧挨着基础上,盒子向左移动1px)
margin-left: -1px;
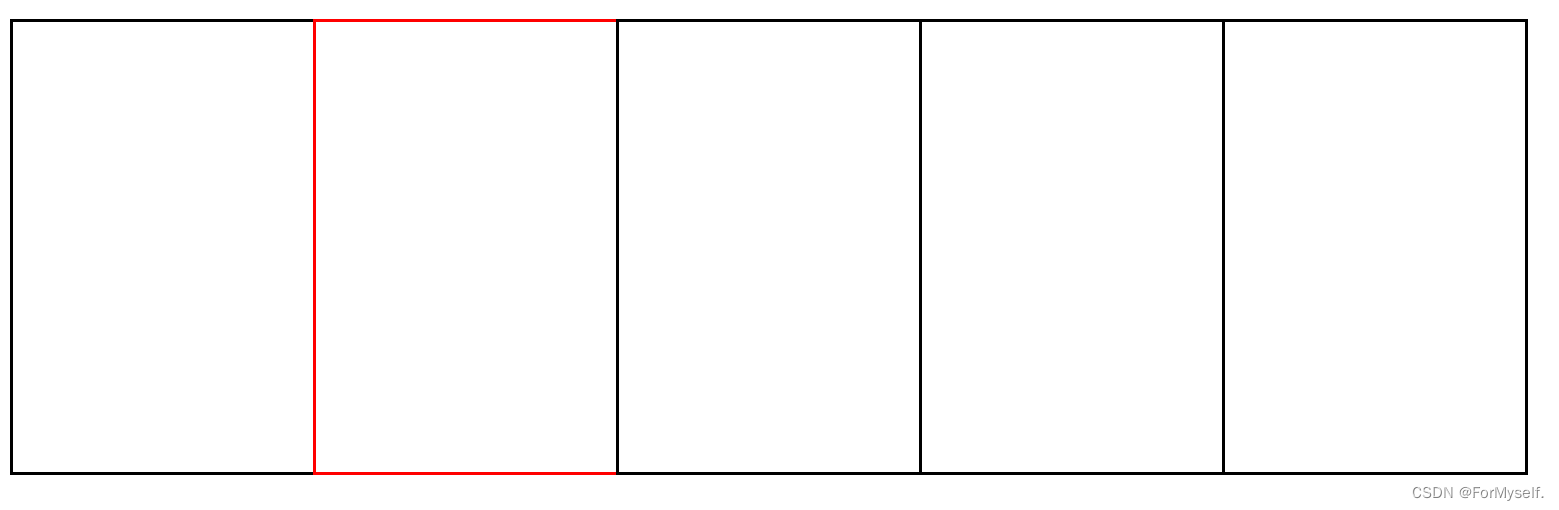
这个时候,如果想实现鼠标放上去就有选中整个边框的样子怎么做?如果只改变边框颜色,就会出现这种情况:

解决思路的核心---鼠标经过盒子时,提高当前盒子的层级
- 解决思路1:如果盒子没有定位,使用相对定位(占有原位置,有定位的会压住标准流,在上方显示)
.mar ul li:hover {position: relative;border-color: blue;
}- 解决思路2:如果盒子有定位,加z-index;
.mar ul li {position: relative;float: left;margin-left: -1px;border: 1px solid red;
}
.mar ul li:hover {/* 2.如果盒子有定位,加z-index; */z-index: 1;border-color: blue;
}2.文字环绕浮动元素
巧妙运用--浮动元素不会压住文字的特性(只需给图片添加浮动,不会挡住标准流中的文字)
.box0 img {float: left;
}3.行内块元素的巧妙运用
行内元素/行内块元素--想“水平居中”:给其父盒子添加text-align:center;即可
![]()
效果如上,代码如下:
/* 行内元素/行内块元素--想水平居中:给其父盒子添加text-align:center;即可 */
.box1 {text-align: center;
}.box1 a {display: inline-block;text-decoration: none;width: 36px;height: 36px;line-height: 36px;text-align: center;background-color: #f7f7f7;border: 1px solid #ccc;color: #333;font-size: 14px;
}.box1 .prev,
.box1 .next {width: 100px;
}.box1 .current,
.box1 .elp {background-color: #fff;border: 0px;
}.box1 input {width: 45px;height: 36px;border: 1px solid #ccc;/* 取消蓝色边框效果 */outline: none;
}.box1 button {width: 60px;height: 36px;background-color: #f7f7f7;border: 1px solid #ccc;
} <div class="box1"><a href="#" class="prev"><<上一页</a><a href="#" class="current">2</a><a href="#">3</a><a href="#">4</a><a href="#">5</a><a href="#">6</a><a href="#" class="elp">…</a><a href="#" class="next">下一页>></a>到第<input type="text">页<button>确定</button></div>4.CSS三角强化
<i></i>多用于三角形

效果如上,代码如下:
/* CSS画---直角三角形 */
.zjsj {/* 不给宽度,高度,给边框(四边颜色不同,三个透明),出现三角形 */width: 0;height: 0;/*为了照顾兼容性:兼容低级浏览器,还需写: */line-height: 0;font-size: 0;/* 直角三角形 *//*写法一: */border-top: 200px solid pink;border-right: 100px solid blue;/*写法二:分开写: */border-color: transparent red transparent transparent;border-style: solid;border-width: 200px 100px 0 0;
}
![]()
效果如上,代码如下:
.jdprice {width: 201px;height: 25px;border: 1px solid red;line-height: 25px;
}.jdprice .red {position: relative;float: left;margin-right: 10px;width: 100px;height: 100%;background-color: red;text-align: center;color: #fff;
}.jdprice .red i {position: absolute;right: 0px;/*直角三角形 */width: 0;height: 0;border-top: 25px solid transparent;border-right: 13px solid #fff;
}.jdprice .content {font-size: 14px;color: #666;text-decoration: line-through;
}<div class="jdprice"><span class="red">¥1749.00<i></i></span><span class="content">¥229900</span>
</div>5.CSS初始化
注:字体:不要用中文,用其对应的unicode编码代替,有效避免浏览器解释css代码时的乱码问题。(如:黑体:\9ED1\4F53 ; 宋体:\5B8B\4F53;)
/* 把我们所有标签的内外边距清零 */
* {margin: 0;padding: 0;
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {font-style: normal;
}
/* 去掉li 的小圆点 */
li {list-style: none;
}img {/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */border: 0;/* 取消图片底侧有空白缝隙的问题 */vertical-align: middle;
}button {/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */cursor: pointer;
}a {color: #666;text-decoration: none;
}a:hover {color: #c81623;
}button,
input {/* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
}body {/* CSS3 抗锯齿形 让文字显示的更加清晰 */-webkit-font-smoothing: antialiased;background-color: #fff;font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;color: #666;
}.hide,
.none {
/* 元素隐藏 */display: none;
}
/* 清除浮动 */
.clearfix:after {visibility: hidden;clear: both;display: block;content: ".";height: 0;
}
.clearfix {*zoom: 1;
}