文章目录
- Vue学习(MVVM、入门练习)-学习笔记
- 入门实例
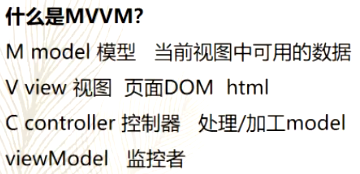
Vue学习(MVVM、入门练习)-学习笔记








入门实例
<!DOCTYPE html>
<html>
<head><title></title><link rel="stylesheet" type="text/css" href="css/index.css"/><script type="text/javascript" src='js/vue.js'></script><script type="text/javascript" src='js/axios.js'></script><script type="text/javascript" src='js/tab.js'></script>
</head>
<body><div id="my"><!--默认写法--><ul class="tab-tit"><li v-bind:class="n==1?'active':''" v-on:click="action(1)">{{n}}标题一</li> <li :class="n==2?'active':''" @click="n=2">标题二</li><li :class="n==3?'active':''" @click="n=3">标题三</li><li :class="n==4?'active':''" @click="n=4">标题四</li></ul><div class="tab-con"><div v-if="n==1">内容一</div><div v-show="n==2">内容二</div><div v-show="n==3">内容三</div><div v-show="n==4">内容四</div></div><!--数组写法--><ul class="tab-tit"> <li v-for="(v,index) in title" :class="n==index?'active':''" @click="n=index">{{v}}</li></ul><div class="tab-con"><div v-for="(c,i) in content" v-if="n==i">{{c}}</div></div><!--数组对象写法--><ul class="tab-tit"> <li v-for="(v,index) in lists" :class="n==index?'active':''" @click="n=index">{{v.title}}</li></ul><div class="tab-con"><div v-for="(c,i) in lists" v-if="n==i">{{c.content}}</div></div><!--动态数据写法--><ul class="tab-tit"> <li v-for="(v,index) in items" :class="n==index?'active':''" @click="n=index">{{v.name}}</li></ul><div class="tab-con"><div v-for="(c,i) in items" v-if="n==i">{{c.con}}</div></div></div></body>
</html>
window.onload = function(){var vm = new Vue({el:"#my", //element元素data:{ //数据 响应式数据n:1, //数据驱动 设置一个变量来控制title:['标题1','标题2','标题3','标题4'],content:['内容1','内容2','内容3','内容4'],lists:[{title:'a',content:'a1'},{title:'b',content:'b1'},{title:'c',content:'c1'},{title:'d',content:'d1'},{title:'e',content:'e1'},],items:[]},methods:{ //方法action:function(i){this.n = i;},getItems(){var that = this; //局部定义axios({method:'get', //类型url:'http://localhost:3333/get_tablist'}).then(res=>{console.log(res);console.log(this); //windowthis.items = res.data.result; //赋值渲染}).catch(function(error){})}},mounted(){ //生命周期钩子函数 表示挂载完成this.getItems();}})
}