作用域插槽的样式由父组件决定,内容却由子组件控制。
在el-table使用作用域插槽
<el-table><el-table-column slot-scope=" { row, column, $index }"></el-table-column>
</el-table>在el-tree使用作用域插槽
<el-tree><span class="custom-tree-node" slot-scope="{ node, data }">
</el-tree>


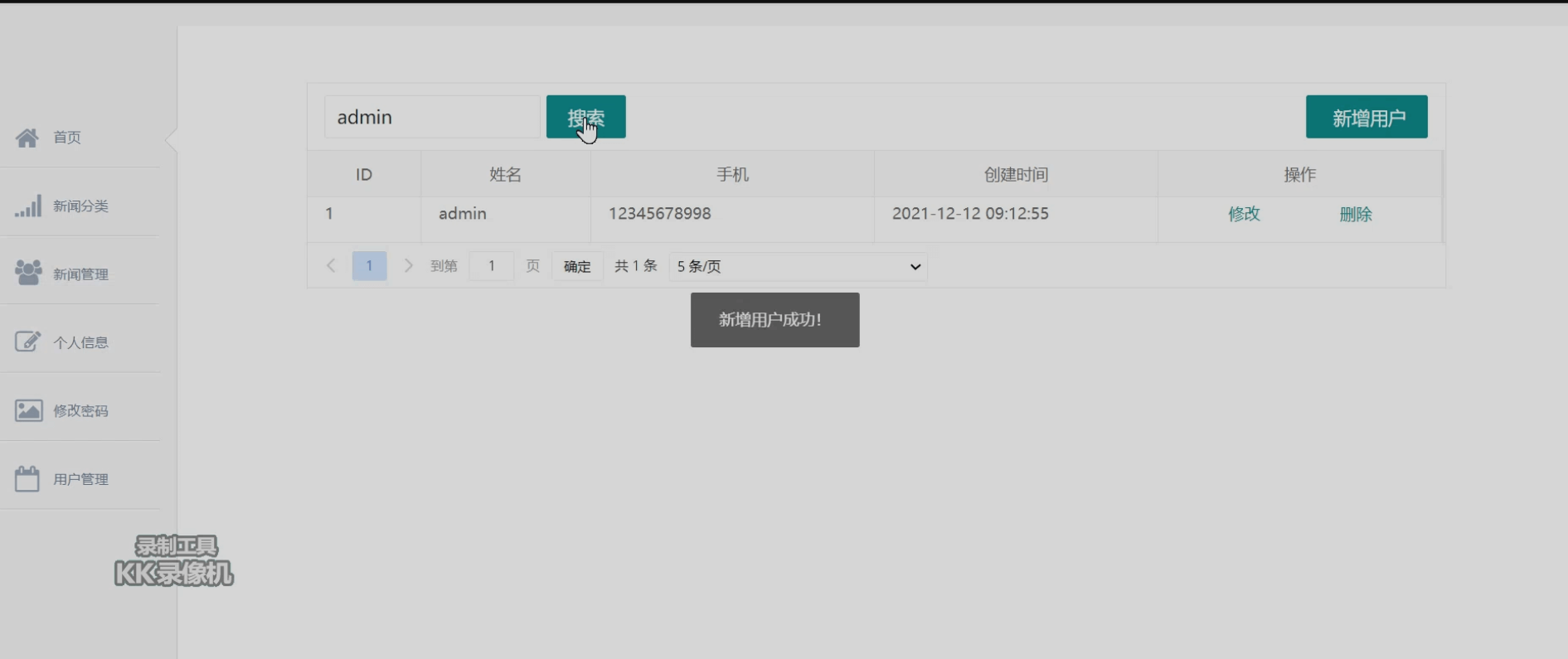
<el-table style="width: 100%" border :data="list"><el-table-column type="index" label="序号" width="80px" align="center"></el-table-column><el-table-column prop="tmName" label="品牌名称" width="width"></el-table-column><el-table-column prop="logoUrl" label="品牌LOGO" width="width"><template slot-scope="{ row, $index }"><img :src="row.logoUrl" alt="" style="width: 100px; height: 100px" /></template></el-table-column><el-table-column prop="prop" label="操作" width="width"><template slot-scope="{ row, $index }"><el-buttontype="warning"icon="el-icon-edit"size="mini"@click="updateTradeMark(row)">修改</el-button><el-buttontype="danger"icon="el-icon-delete"size="mini"@click="deleteTradeMark(row)">删除</el-button></template></el-table-column>
</el-table>