介绍
本示例使用[@ohos.WorkSchedulerExtensionAbility] 、[@ohos.net.http]、[@ohos.notification] 、[@ohos.bundle]、[@ohos.fileio] 等接口,实现了设置后台任务、下载更新包 、保存更新包、发送通知 、安装更新包实现升级的功能。
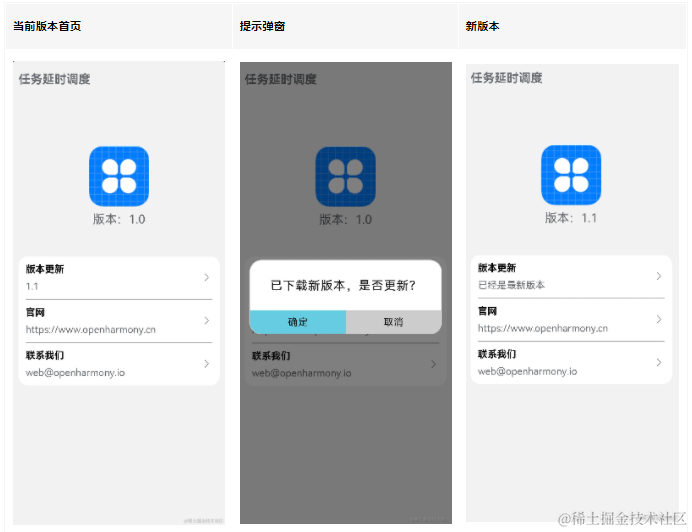
效果预览

使用说明
- 安装本应用之前,先编译好未签名的应用包,然后在终端执行工程里的脚本,目录为:WorkScheduler/signTool/b_sign_hap_release.bat;
- 未连接wifi状态下进入应用;
- 进入首页后连接wifi;
- 后台判断版本号后会下载新的升级包,并在页面中给出弹窗询问是否安装,点击“确定”按钮;
- 应用会安装已经下载的升级包,实现版本更新,安装后会回到设备桌面,此时点击应用图标,可以看到版本已经是新版本了。
- 运行自动化测试用例时,必须使用命令行装包,不能使用ide自动装包,安装自动化测试包之前,先编译好未签名的测试包, 然后在终端执行工程里的脚本,目录为:WorkScheduler/signTool/a_sign_hap_release.bat;
- 运行自动化测试应用时需要使用如下命令:
hdc shell aa test -b ohos.samples.workschedulerextensionability -m entry_test -s unittest OpenHarmonyTestRunner -s class ActsAbilityTest -s timeout 150000代码解读
entry/src/main/ets/
|---Application
| |---MyAbilityStage.ets // 入口文件
|---feature
| |---WorkSchedulerSystem.ets // 封装各个功能接口
|---MainAbility
| |---MainAbility.ets // 请求权限
|---pages
| |---Index.ets // 首页
|---util
| |---Logger.ets // 日志文件
|---WorkSchedulerAbility
| |---WorkSchedulerAbility.ets // 延时任务触发后的回调
具体实现
鸿蒙next开发知识更新在:gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md
- 设置延时任务、下载更新包、保存更新包、发送通知、安装更新包的功能接口都封装在WorkSchedulerSystem中, 源码参考:[WorkSchedulerSystem.ets]
/** Copyright (c) 2023-2024 Huawei Device Co., Ltd.* Licensed under the Apache License, Version 2.0 (the "License");* you may not use this file except in compliance with the License.* You may obtain a copy of the License at** http://www.apache.org/licenses/LICENSE-2.0** Unless required by applicable law or agreed to in writing, software* distributed under the License is distributed on an "AS IS" BASIS,* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.* See the License for the specific language governing permissions and* limitations under the License.*/import fs from '@ohos.file.fs';import notificationManager from '@ohos.notificationManager';import Notification from '@ohos.notification';import bundle from '@ohos.bundle.installer';import account from '@ohos.account.osAccount';import workScheduler from '@ohos.resourceschedule.workScheduler';import http from '@ohos.net.http';import { Logger } from '../utils/Logger';const FILE_NAME = '/UpdateWorkScheduler.hap';const BUNDLE_NAMES = ['ohos.samples.workschedulerextensionability'];const INSTALL_PARAMETER = 1;export namespace WorkSchedulerSystem {/*** Store the file to the specified directory.** @param pathDir Path to save the file.* @param content The contents of the file to be saved.*/export function saveFile(pathDir: string, content: ArrayBuffer): void {try {let filePath = pathDir + FILE_NAME;let fd = fs.openSync(filePath, 0o2 | 0o100).fd;fs.writeSync(fd, content);fs.closeSync(fd);} catch (err) {Logger.error(`saveFile failed, code is ${err.code}, message is ${err.message}`);}}/*** Sending a Notification.** @param bundleName Check the name of the application that has permission.* @permission ohos.permission.NOTIFICATION_CONTROLLER*/export async function handleNotification(bundleName: string): Promise<void> {await notificationManager.requestEnableNotification();Notification.subscribe({onConsume: (data) => {if (data.request.content.normal.text === 'isReady') {AppStorage.SetOrCreate('isShowDialog', true);}}}, {bundleNames: BUNDLE_NAMES})}/*** Publishes a notification of the specified content.** @param title Title of Notice.* @param text Content of Notification Text.* @param additionalText Additional text.* @permission ohos.permission.NOTIFICATION_CONTROLLER*/export function publishNotification(title: string, text: string, additionalText: string): void {notificationManager.publish({content: {contentType: Notification.ContentType.NOTIFICATION_CONTENT_BASIC_TEXT,normal: {title,text,additionalText}}})}/*** Install the application package in the specified path.** @param filePath An array of paths to hold the installation package.* @permission ohos.permission.INSTALL_BUNDLE*/export async function installBundle(filePath: Array<string>): Promise<void> {try {let bundleInstall = await bundle.getBundleInstaller();let userId = await account.getAccountManager().getOsAccountLocalIdFromProcess();bundleInstall.install(filePath, {userId: userId,installFlag: INSTALL_PARAMETER,isKeepData: false}, (status, statusMessage) => {Logger.info(`installBundle filepath is ${filePath}`);Logger.info(`installBundle code is ${status.code}, message is ${JSON.stringify(statusMessage)}`);})} catch (err) {Logger.error(`installBundle failed, code is ${err.code}, message is ${err.message}`);}}/*** Register the delayed task and pass the parameters.** @param version Current application version.* @param bundleName The name of the application package for which the task needs to be registered.* @param filePath Storage address of the application package.*/export async function startUpdateSample(version: string, bundleName: string, filePath: string): Promise<void> {try {let workInfo = {workId: 1,bundleName: bundleName,abilityName: 'WorkSchedulerAbility',networkType: workScheduler.NetworkType.NETWORK_TYPE_WIFI,parameters: {version: version,filePath: filePath}};workScheduler.startWork(workInfo);}catch (err) {Logger.error(`startWork failed, code is ${err.code}, message is ${err.message}`);}}/*** Register the delayed task and pass the parameters.** @param url Url of the application package.* @permission ohos.permission.INTERNET*/export async function getNewHap(url: string): Promise<http.HttpResponse> {try {return await http.createHttp().request(url,{expectDataType: http.HttpDataType.ARRAY_BUFFER});} catch (err) {Logger.error(`get result failed, code is ${err.code}, message is ${err.message}`);}}}- 设置延时任务:在运行示例时会在[MainAbility.ets] 通过WorkSchedulerSystem.startUpdateSample()方法调用workScheduler.startWork()建立任务;
- 下载更新包:当任务条件满足后,会在[WorkSchedulerAbility.ets]通过WorkSchedulerSystem.getNewHap()方法调用http.createHttp().request()接口下载需要的文件;
- 保存更新包:通过WorkSchedulerSystem.saveFile()来实现,受限调用fileio.openSync()创建文件,然后调用fileio.writeSync()将下载的内容写入指定文件内;
- 发送通知:在[WorkSchedulerAbility.ets] 中通过WorkSchedulerSystem.publishNotification()方法,调用Notification.publish()接口发送指定内容的信息;
- 接收通知:在[MainAbility.ets]中通过WorkSchedulerSystem.handleNotification()方法调用Notification.subscribe()接口获取信息,根据信息内容决定是否提示用户升级;
- 安装更新包:在[WorkSchedulerAbility.ets] 通过WorkSchedulerSystem.installBundle()方法实现,首先调用bundle.getBundleInstaller()获取Installer对象,然后调用bundleInstall.install()接口实现装包,完成升级。
最后呢,很多开发朋友不知道需要学习那些鸿蒙技术?鸿蒙开发岗位需要掌握那些核心技术点?为此鸿蒙的开发学习必须要系统性的进行。
而网上有关鸿蒙的开发资料非常的少,假如你想学好鸿蒙的应用开发与系统底层开发。你可以参考这份资料,少走很多弯路,节省没必要的麻烦。由两位前阿里高级研发工程师联合打造的《鸿蒙NEXT星河版OpenHarmony开发文档》里面内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点
如果你是一名Android、Java、前端等等开发人员,想要转入鸿蒙方向发展。可以直接领取这份资料辅助你的学习。下面是鸿蒙开发的学习路线图。

高清完整版请点击→《鸿蒙NEXT星河版开发学习文档》
针对鸿蒙成长路线打造的鸿蒙学习文档。话不多说,我们直接看详细资料鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,帮助大家在技术的道路上更进一步。
《鸿蒙 (OpenHarmony)开发学习视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
获取这份鸿蒙星河版学习资料,请点击→《鸿蒙NEXT星河版开发学习文档》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
-
ArkTS语言
-
安装DevEco Studio
-
运用你的第一个ArkTS应用
-
ArkUI声明式UI开发
-
.……

《鸿蒙开发进阶》
-
Stage模型入门
-
网络管理
-
数据管理
-
电话服务
-
分布式应用开发
-
通知与窗口管理
-
多媒体技术
-
安全技能
-
任务管理
-
WebGL
-
国际化开发
-
应用测试
-
DFX面向未来设计
-
鸿蒙系统移植和裁剪定制
-
……

《鸿蒙开发实战》
-
ArkTS实践
-
UIAbility应用
-
网络案例
-
……

获取这份鸿蒙星河版学习资料,请点击→《鸿蒙NEXT星河版开发学习文档》
总结
鸿蒙—作为国家主力推送的国产操作系统。部分的高校已经取消了安卓课程,从而开设鸿蒙课程;企业纷纷跟进启动了鸿蒙研发。
并且鸿蒙是完全具备无与伦比的机遇和潜力的;预计到年底将有 5,000 款的应用完成原生鸿蒙开发,未来将会支持 50 万款的应用。那么这么多的应用需要开发,也就意味着需要有更多的鸿蒙人才。鸿蒙开发工程师也将会迎来爆发式的增长,学习鸿蒙势在必行!