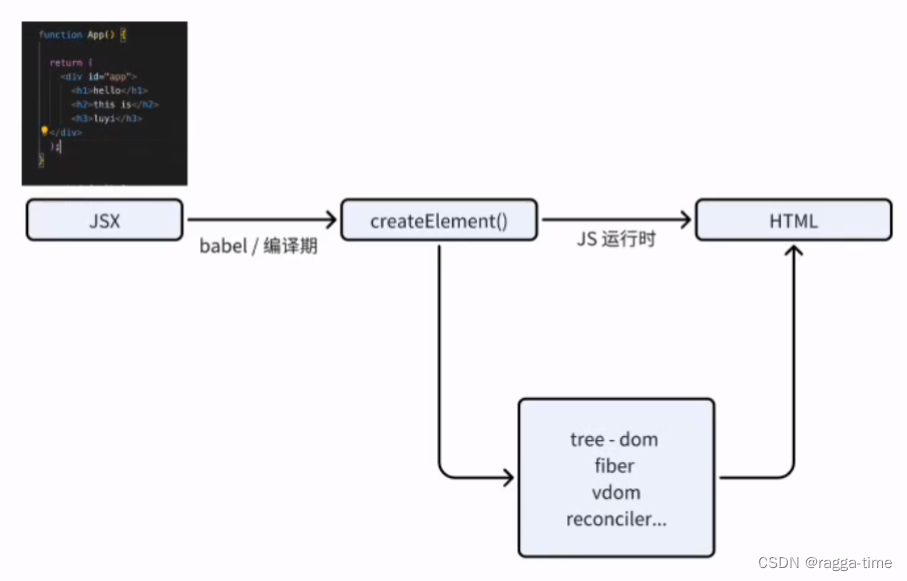
React基础

React更新视图的流程 是 一层一层查找 到对应的视图做更新
如何生成React工程
// 生成简单的react
npx create-react-app react-app// 生成typescript的react
npx create-react-app react-app-ts --template typescript
React的基本能力
父子组件
// 父组件App
import './App.css';
import FuncCom from './basic/FuncCom';
import ClassCom from './basic/ClassCom';function App() {return (<div className="App"><ClassCom /><FuncCom /></div>);
}export default App;// 子组件ClassCom
import React, { Component } from 'react';export default class ClassCom extends Component {render() {return (<div>ClassCom</div>)}
}// 子组件FuncCom
export default function FuncCom() {return (<div>FuncCom!!</div>)
}
State
state等同于vue中的data state需要用特定的方法进行更新
类组件
必须使用setState方法。
State的值,互相不影响
第二个参数,是一个callback,能拿到state
注意 这里setState是一个异步方法
函数调用在类组件的坑
import React, { Component } from 'react';export default class ClassCom extends Component {constructor(props) {super(props);this.state = {number: 0,message: '1223'}}handleClick() {this.setState({number: this.state.number + 1})}handleClickFn = function() {this.setState({number: this.state.number + 1})}handleFn = () => {this.setState({number: this.state.number + 1})}render() {const { number, message } = this.state;return (<div>ClassCom{ number }{/** 这里如果要调用原型上的方法 那么需要bind this 要不然调用这个函数内会找不到this */}<button onClick={this.handleClick.bind(this)}>{message}</button>{/** 同理 如果是函数时声明的变量也需要bind this */}<button onClick={this.handleClickFn.bind(this)}>{message}</button>{/** 如果调用箭头函数 那么直接写就行了 */}<button onClick={this.handleFn}>{message}</button></div>)}
}
双向绑定
import React, { Component } from 'react';export default class ClassCom extends Component {constructor(props) {super(props);this.state = {number: 0,message: '1223'}}handleChange = (event) => {this.setState({message: event.target.value})}render() {const { number, message } = this.state;return (<div><input value={message} onChange={this.handleChange} /></div>)}
}
函数组件
[state, dispatch] = useState(initState);
// state: 作为组件的状态,提供给UI渲染视图;
// dispatch: 用户修改state的方法,同时触发组件更新;
// 参数可以是函数,可以不是,如果是函数,就更新为函数执行的结果,如果不是,直接更新为值。
// initState:初始值
// 可以是函数可以不是 同dispatch一样import { useState } from "react"export default function FuncCom() {const [ number, setNumber ] = useState(0);const [ message, setMessage ] = useState('哈哈哈');function handleSetNumber(type) {if (type === '+') {setNumber(number + 1)} else {setNumber((v) => v - 1)}}return (<div>FuncCom!!{ number }{ message }<button onClick={() => handleSetNumber('+')}>加</button><button onClick={() => handleSetNumber('-')}>减</button></div>)
}
Props 父子组件传值工具
// 父组件App
import './App.css';
import FuncCom from './basic/FuncCom';
import ClassCom from './basic/ClassCom';function App() {return (<div className="App"><ClassCom name="123" count={111} /><FuncComname="123"count={111}slotxx={(<div>6666</div>)}/></div>);
}export default App;// 子组件ClassCom
import React, { Component } from 'react';export default class ClassCom extends Component {constrcutor(props) {super(props);}render() {return (<div>{ this.props.name }{ this.props.count }ClassCom</div>)}
}// 子组件FuncCom
export default function FuncCom(props) {return (<div>{ props.name }{ props.count }FuncCom!!{props.slotxx}</div>)
}
声明周期
类组件
// 初始化阶段
// constructor执行
// 初始化state, 初始化一些其他数据// 合并state和props
static getDerivedStateFromProps(props, state) {return {...}
}// 类似于vue的beforeMount
// 如果类中有了getDerivedStateFromProps 那么这个声明周期不会被执行
componentWillMount() {
}// 类似于vue的mounted
componentDidMount() {
}/** 更新阶段 */
/** getDerivedStateFromProps存在的时候 该函数不执行 */
componentWillReceiveProps() {
}
/** 相当于是一个拦截器,返回bool值 */
shouldComponentUpdate() {
}
componentWillUpdate() {}
componentDidUpdate() {}/** 销毁阶段 */
componentWillUnmount() {}
函数组件
// useEffect
// 有点像vue中的watch
useEffect(() => destory, deps);import React, { useEffect, useState } from 'react';
export default function FuncLifeCycle(props) {const [ state, setState ] = useState(() => {console.log('getDerivedStateFromProps');});useEffect(() => {console.log('componentDidMount');return () => {console.log('componentWillUnMount');}}, [])useEffect(() => {console.log('componentWillReceiveProps');}, [props])useEffect(() => {console.log('componentDidUpdate');})
}
Effect是如何模拟声明周期的?
上述代码即可!