WebKit内核游览器
- 基础概念
- 游览器引擎
- Chromium 浏览器架构
- Webkit 资源加载
- 这里就不得不提到http超文本传输协议这个概念了:
- 游览器多线程
- HTML 解析
- 总结
基础概念
百度百科介绍
WebKit 是一个开源的浏览器引擎,与之相对应的引擎有Gecko(Mozilla Firefox 等使用),Trident(也称MSHTML,IE 使用)和EdgeHTML(也称Chakra,Edge和其他UWP浏览器使用)。
同时WebKit 也是苹果Mac OS X 系统引擎框架版本的名称,主要用于Safari,Dashboard,Mail 和其他一些Mac OS X 程序。WebKit 前身是 KDE 小组的 KHTML,WebKit 所包含的 WebCore 排版引擎和 JSCore 引擎来自于 KDE 的 KHTML 和 KJS,当年苹果比较了 Gecko 和 KHTML 后,仍然选择了后者,就因为它拥有清晰的源码结构、极快的渲染速度。苹果公司将 KHTML 发扬光大,推出了装备 KHTML 改进型 WebKit 引擎的浏览器 Safari。
- 主要特点:高效稳定,兼容性好
- 主要功能:浏览器引擎
- 软件授权:免费
WebKit 所包含的 WebCore排版引擎和 JSCore 引擎,均是从KDE的KHTML及KJS引擎衍生而来。它们都是自由软件,在GPL条约下授权,同时支持BSD系统的开发。所以Webkit也是自由软件,同时开放源代码。
WebKit的优势在于高效稳定,兼容性好,且源码结构清晰,易于维护。
尽管Webkit内核是个非常好的网页解析机制,但是由于以往微软把IE捆绑在Windows里(同样的Webkit内核的Safari捆绑在Apple产品里,Chrome捆绑在Google产品里),导致许多网站都是按照IE来架设的,很多网站不兼容Webkit内核,比如登录界面、网银等网页均不可使用Webkit内核的浏览器。
WebKit 内核在手机上的应用也十分广泛,例如 Google 的手机Android、 Apple 的iPhone, Nokia’s Series 60 browser 等所使用的 Browser 内核引擎,都是基于 WebKit。
WebKit 是一个开源项目,其起源可追溯到 K Desktop Environment (KDE)。WebKit 项目催生了面向移动设备的现代 Web 应用程序。虽然设备本身的能力和形态因素都相当重要,但移动用户最热衷的仍然是内容。如果移动用户可用的内容只是 Internet 用户可用内容的一个很小的子集,那么用户体验充其量也只能划分为二等。
WebKit 还应用在了桌面的 Safari 浏览器内,该浏览器是 Mac OS X 平台默认的浏览器。不管我们讨论的是桌面版本还是 iPhone 或 Android 上的浏览器引擎,WebKit 均优先支持 HTML 和 CSS 特性。实际上,WebKit 还支持尚未被其他浏览器采纳的一些 CSS 样式 — 这些特性正在得到 HTML5 规范的考虑。
HTML5 规范是一个技术草案集,涵盖了各种基于浏览器的技术,它包括客户端 SQL存储、转变、转型、转换等。HTML5 的出现已经有些时间了,虽然尚未完成,但一旦其特性集因主要浏览器平台支持的加入而逐渐稳定后,Web 应用程序的简陋开端也将成为永久的记忆。Web 应用程序开发将成为主导 — 并且不只是在传统的桌面浏览器空间,还将在移动领域。移动将一跃成为首要考虑,而不再是后备之选。
游览器引擎
上面说到,webkit主要应用在游览器引擎上,那么市面上主流的游览器用的都是什么引擎呢?
浏览器的内核引擎,基本上是这些:
Trident: IE 以Trident 作为内核引擎;
Gecko: Firefox 是基于 Gecko 开发;
WebKit: Safari, Google Chrome,傲游3,猎豹浏览器,百度浏览器 opera浏览器 基于 Webkit 开发。
同时WebKit也是苹果Mac OS X体统引擎框架版本的名称,主要用于Safari,Dashboard,Mail 和其他一些Mac OS X 程序
自 2001 年 Webkit 从 KHTML 分离出去并开源后,进入了各大浏览器厂商魔改 Webkit 的时期,这些魔改的内核最终以 Chromium 受众最多而脱颖而出,这也就是为什么当过前端开发的会经常听到产品在那里叫:让用户用chrome内核游览器!
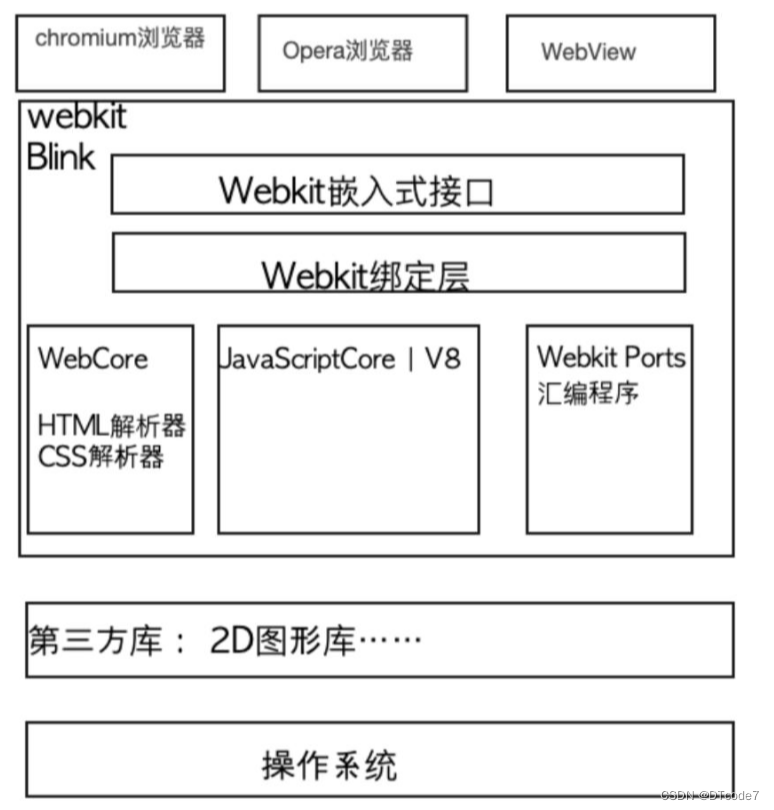
Chromium 浏览器架构
我们通常说的浏览器内核,指的是渲染引擎

WebCore 基本是共享的,只是在不同浏览器中使用 Webkit 的实现方式不同。它包含解析 HTML 生成 DOM、解析 CSS、渲染布局、资源加载器等等,用于加载和渲染网页。
JS 解析可以使用 JSCore 或 V8 等 JS 引擎。我们熟悉的谷歌浏览器就是使用 V8。比如比较常见的有内置属性 [[scope]] 就仅在 V8 内部使用,用于对象根据其向上索引自身不存在的属性。而对外暴露的 API,如 proto 也可用于更改原型链。实际上 proto 并不是 ES 标准提供的,它是浏览器提供的(浏览器可以不提供,因此如果有浏览器不提供的话这也并不是 b ug)。
Webkit Ports 是不共享的部分。它包含视频、音频、图片解码、硬件加速、网络栈等等,常用于移植。
Webkit 资源加载
做过前端开发的都知道,在解析 HTML 之前,需要先获取资源,那么资源的获取在 Webkit 中是如何进行呢?
这里就不得不提到http超文本传输协议这个概念了:
HTTP 是超文本传输协议,超文本的含义即包含了文本、图片、视频、音频等等。其对应的不同文件格式,在 Webkit 中 需要调用不同的资源加载器,即 特定资源加载器。
HTTP是超文本传输协议(HyperText Transfer Protocol)的缩写,是一种应用层协议,用于在互联网上进行数据通信。
HTTP的主要功能包括:
- 资源获取:HTTP是用于获取如HTML文档这类资源的协议,它是Web上进行任何数据交换的基础。
- 客户端-服务器模型:HTTP是一个标准的客户端-服务器模型,请求通常由浏览器发起,服务器响应这些请求。
- 无状态性:HTTP是一个无状态协议,这意味着它不会记住之前的请求或用户信息,每次交互都是独立的。
- 基于TCP/IP:HTTP协议建立在TCP/IP协议之上,确保数据的可靠传输。
- 请求和响应:HTTP通过请求和响应机制工作,客户端发送请求,服务器处理后返回响应。
- 报文格式:HTTP请求和响应包含起始行、头部字段和消息主体,其中头部字段以ASCII形式给出,内容则遵循MIME类型。
- 版本迭代:目前最流行的HTTP版本是1997年发布的HTTP/1.1,但HTTP/2和HTTP/3也逐渐在被广泛采用,提供了更高效的性能和更好的安全性。
HTTP协议是Web工作的核心,它定义了客户端和服务器之间的通信方式,使得网页和其他资源能够在互联网上被有效地传输和显示。
而浏览器有四级缓存,Disk Cache 是我们最常说的通过 HTTP Header 去控制的,比如强缓存、协商缓存。同时也有浏览器自带的启发式缓存。而 Webkit 对应使用的加载器是资源缓存机制的资源加载器 CachedResoureLoader 类。
如果每个资源加载器都实现自己的加载方法,则浪费内存空间,同时违背了单一职责的原则,因此可以抽象出一个共享类,即通用资源加载器 ResoureLoader 类。 Webkit 资源加载是使用了三类加载器:「特定资源加载器,资源缓存机制的资源加载器 CachedResoureLoader 和 通用资源加载器 ResoureLoader」。
游览器多线程
浏览器架构是多进程多线程的,其实多线程可以直接体现在资源加载的过程中,进而在 JS 阻塞 DOM 解析中发挥作用。对于浏览器来讲,从网络获取资源是非常耗时的。从资源是否阻塞渲染的角度,对浏览器而言资源仅分为两类:「阻塞渲染」如 JS 和 「不阻塞渲染」如图片。
多线程的好处就是,高响应度,UI 线程不会被耗时操作阻塞而完全阻塞浏览器进程。
HTML 解析
Webkit在解析半结构化的HTML时,会生成DOM(文档对象模型)。而对于CSS样式表的解析,严格来说,CSSOM(CSS对象模型)并不是一棵树,而是一个映射表集合。我们可以通过document.styleSheets来获取样式表的有序集合,从而操作CSSOM。
对于CSS,Webkit也有对应的优化策略,即ComputedStyle。ComputedStyle的原理是,如果多个元素的样式在不经过计算的情况下就可以确认是相同的,那么只会进行一次样式计算,其他元素则共享这个已经计算好的ComputedStyle。
总结
Webkit使用三种资源加载器来下载相应的资源,并将它们存储在缓存池中。在解析HTML文档时,如果遇到阻塞,会启动另一个线程来收集后续资源的URL,并将其发送给Browser进程。Browser进程随后调用网络栈来下载相应的本地或网络资源,并将结果返回给Renderer进程进行渲染。Renderer进程将最终的渲染结果(一系列合成帧)发送给Browser进程,然后Browser进程将这些合成帧发送给GPU,以便在屏幕上显示。
博主 DTcode7 带您 溺亖在知识的海洋里,嘿嘿嘿.~
🐒 个人主页—— DTcode7 的博客 🐒
《微信小程序相关博客》
《Vue相关博客》
《前端开发习惯与小技巧相关博客》
《AIGC相关博客》
《photoshop相关博客》
😚 吾辈才疏学浅,摹写之作,恐有瑕疵。望诸君海涵赐教。望轻喷,嘤嘤嘤 🙈
🕍 愿斯文对汝有所裨益,纵其简陋未及渊博,亦足以略尽绵薄之力。倘若尚存阙漏,敬请不吝斧正,俾便精进!
文章参考:https://zhuanlan.zhihu.com/p/181199232

















![个人网站制作 Part 24 添加用户反馈功能[Userback] | Web开发项目添加页面缓存](https://img-blog.csdnimg.cn/direct/967d5008f3ef4c74b702cd7b88468ad7.png#pic_center)