今天遇到一个很奇怪的问题,通过使用uni.uploadFile上传文件时后端接收不到文件,查过很多资料,原来是自定义了header的Content-Type问题。取消即可,另把自定义文件上传的代码贴出来。
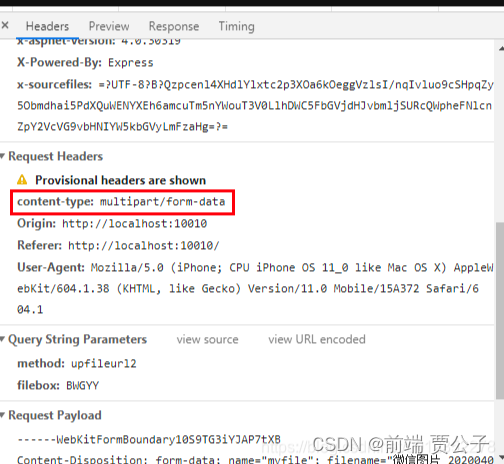
分析:当我们加上请求头的时候

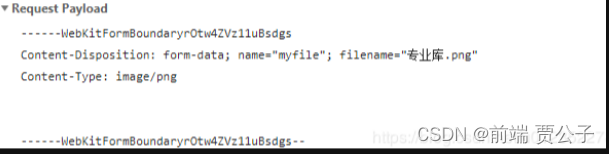
不加请求头的时候
浏览器会默认帮我们加上请求头,并且默认加上一串boundary信息。
使用'multipart/form-data'需要不需要设置浏览器会自己设置,因为我们设置Content-type会覆盖浏览器自己设置的值,我们不知道formData对象里面的boundary分隔符是什么,所以就会导致后端接受到数据以后在Content-type中找不到boundary或者boundary的值与formData中的boundary不一致,导致无法获取正确的数据

上传文件插件
<uni-file-picker file-extname="jpg,jpeg,gif,png" @select="selectFile" ref="files" :auto-upload="false" limit="1" fileMediatype="image"/>select文件动作保存文件信息
methods: {selectFile(e){this.fileInfo=e.tempFiles[0];},......}uni.uploadFile({url:"https://www.chinayq.com/api/user/user.ashx",filePath:that.fileInfo.url,name:"file",header: {//"Content-Type": "multipart/form-data", // 不要自定义Content-Type头"token": uni.getStorageSync('token') // token验证},//formData:that.formData,success:function(res){}}); })}