前情提要

场景复现

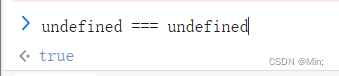
看到这张图片,有的同学也许不知道这个冷知识,分享一下,是因为我在开发过程中踩到的坑,花了三小时排查出问题的原因在这,你们说值不值。。。
我分享下我是怎么碰到的这个问题,下面看代码
(e.data.id === item.data.id || e.data.timestamp === item.data.timestamp) && i >= index
是的这是一个关于元素对象的判断,我的理想状态是上面这种条件成立,但是我忽略了一个点,e.data.timestamp有undefined的情况,这就导致我这个判断,是不准确的
实战解析
我是怎么排查到的?-----把条件拆开,分别打印发现的😂
类似于这样。。。
arr.forEach((e, i) => {console.log(e.data.timestamp,e.data.timestamp === clickItem.data.timestamp,i)console.log(e.data.id, e.data.id === clickItem.data.id, i)console.log(i >= clickIndex, i)
})
最终打印发现 e.data.timestamp这个东西===undefined,去和另一个undefined比较,条件成立了,所以发现问题,就修复问题
(e.data.id === item.data.id || e.data.timestamp? e.data.timestamp === item.data.timestamp: false) && i >= index
加一个三目运算符,undefined的情况下返回false,这样我就达成我的目的了,说实话还是才疏学浅啊,大家觉得有启发可以点点赞支持一下,谢谢
最后
📚 vue
☃️ 个人简介:一个喜爱技术的人。
🌞 励志格言: 脚踏实地,虚心学习。
❗如果文章还可以,记得用你可爱的小手点赞👍关注✅,我会在第一时间回、回访,欢迎进一步交流。