项目使用vantui框架,后端返回图片的字节流byte[]数组,在移动端实现预览,实现代码如下:
<template><!-- 附件预览 --><div class="file-preview-wrap"><van-overlay :show="show"><div class="wrapper" id="preview-box" @click="show = !show" @click.stop></div></van-overlay></div>
</template>
<script>
import { httpPostMethod } from '../common/HttpService';
export default {data() {return {show: false,// 弹窗是否显示pdfUrl:'',// pdf地址}},methods: {// 字节流转化预览previewBytes(byte) {// 字节流转化为字符串var str12 = this.arrayBufferToBase64(byte);//转换字符串var outputImg = document.createElement('img');outputImg.src = 'data:image/png;base64,'+str12;outputImg.style.width = '100%';document.getElementById('preview-box').innerHTML = '';document.getElementById('preview-box').appendChild(outputImg);this.show = true;},// 打开附件openAtta(attaInfo, handleFun){// res 模拟接口获取的字节流数组byte[]数据let res = [/* 字节流数组byte[]数据,示例数据在下面链接内 */];this.previewBytes(res.FILE_TYPE);}}
}
</script>字节流数组byte数据示例下载
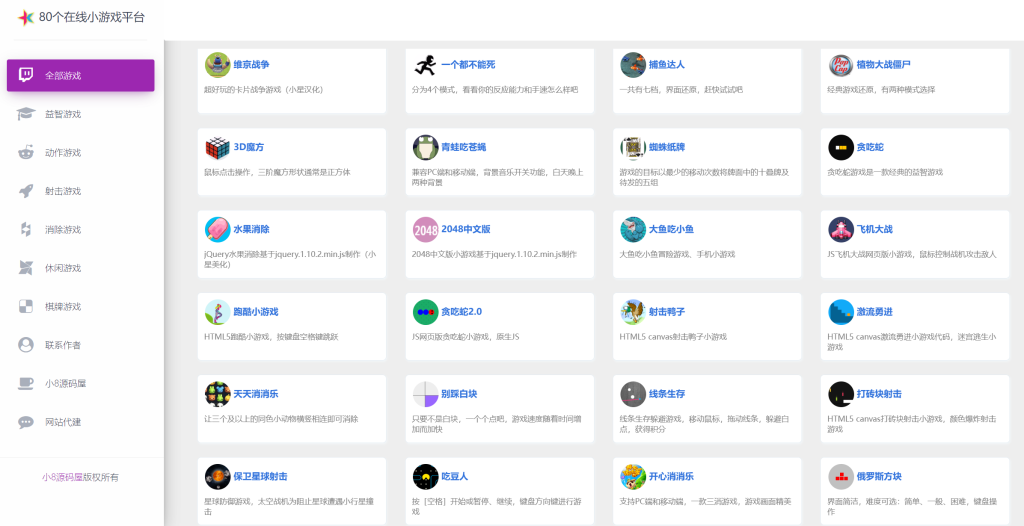
效果如图所示: