1、安装 Prisma
打开终端,执行以下命令安装 Prisma CLI:
npm install prisma -g
2、初始化 Prisma 项目
在工作目录中执行以下命令来初始化一个新的 Prisma 项目:
prisma init
这将创建一个新的文件夹,包含了必要的文件和目录结构。
3、配置 SQLite
打开 prisma/schema.prisma 文件,将数据库引擎设置为 SQLite:
generator client {provider = "prisma-client-js"
}datasource db {provider = "sqlite"url = env("DATABASE_URL")
}然后执行以下命令来生成数据库模型和客户端代码:
prisma generate
4、创建数据库模型
在 prisma/schema.prisma 文件中,通过定义模型来创建数据库表。例如,我们可以创建一个名为 User 的模型:
model User {id Int @id @default(autoincrement())email String @uniquename String?
}
然后再次执行 prisma generate 命令来更新数据库模型和客户端代码。
或者使用 prisma migrate dev
5、使用 Prisma 客户端代码
可以使用 Prisma 客户端代码来操作数据库。在 Electron 中,我们可以在主进程或渲染进程中使用 Prisma。
以下是一个在渲染进程中使用 Prisma 查询数据的示例:
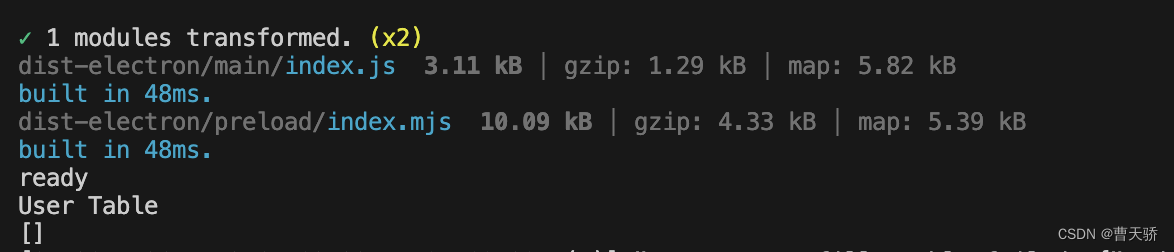
const { PrismaClient } = require('@prisma/client')const prisma = new PrismaClient()app.on('ready', async () => {console.log('ready');const users: User[] = await prisma.user.findMany();console.log('User Table');console.log(users);
});
在上面的示例中,我们首先引入了 Prisma 客户端模块,并创建了一个 Prisma 客户端实例。然后,我们定义了一个异步函数 getUsers(),用来查询数据库中的所有用户数据并打印到控制台。