Rust Web 历程
Rust 的异步框架tokio非他莫属,而web框架一直是悬而未决,说到底还是因为没有官方成熟的方案指引,大家各玩各的,互不兼容,白白浪费精力。
这个事情一直等到半官方组织tokio推出axum有了改善。但是市场上仍然乱七八糟,具体细节可以参考:https://zhuanlan.zhihu.com/p/398232138
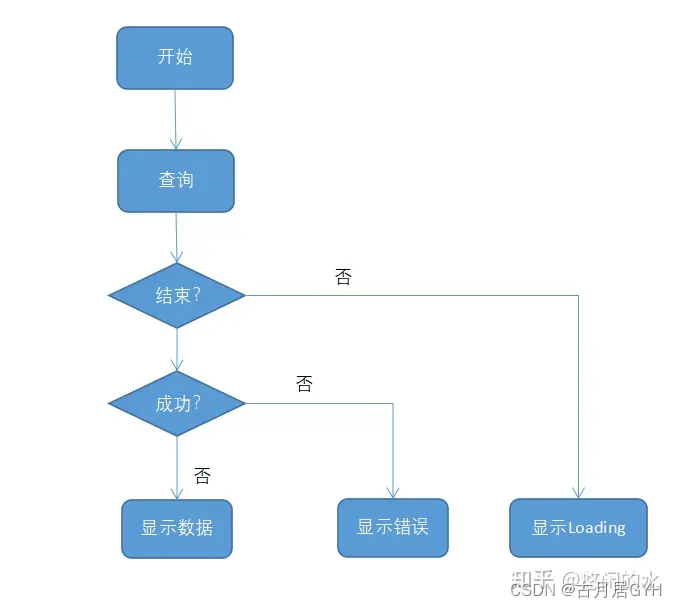
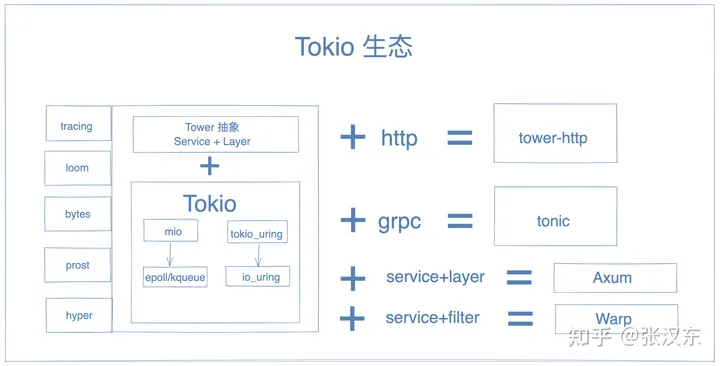
现在相对靠谱的发展方向参考如下图:

但是 tower和tower-http这2个项目比较奇葩,sample和docment严重缺少,所以建议做如下研究:
- tokio
- axum
- tonic
- sqlx
axum 简单demo
这个框架也不是特别成熟,在multipart有大坑!
注意仔细参考我的代码!
use axum::{extract::{DefaultBodyLimit, Form, Multipart, Path, Query}, http::{Method, StatusCode}, response::{Html, IntoResponse}, routing::{get, post}, Json, Router};
use serde::{Deserialize, Serialize};#[tokio::main]
async fn main() {let routes = Router::new().route("/", get(page_index)).route("/hello", get(|| async {println!("{:<12} - hello", "HANDLER");Html("hello world!")})).route("/user", post(page_user)).route("/user2", get(page_user2)).route("/user3/:username", get(page_user3)).route("/form", get(form_get).post(form_post))// 复杂的提取,需要参考 https://docs.rs/axum/latest/axum/extract/index.html.route("/form2", get(form_get_file).post(form_post_file).layer(DefaultBodyLimit::disable()));let listener = tokio::net::TcpListener::bind("0.0.0.0:8080").await.unwrap();println!("Server listen on: {:?}", listener.local_addr());axum::serve(listener, routes).await.unwrap();}#[derive(Deserialize, Debug)]
struct ReqUser {username: String,
}#[derive(Serialize, Debug,Deserialize)]
struct RespUser {id: u64,username: String,
}async fn page_index() -> &'static str{"welcome to axum based on tokio!"
}// e.g.: Post /user Body: {"username": "xxxx"}
async fn page_user(Json(req): Json<ReqUser>,
) -> (StatusCode, Json<RespUser>) {println!("{:<12} - page_user - {req:?}", "HANDLER");let user = RespUser {id: 1337,username: req.username,};(StatusCode::OK, Json(user))
}// e.g.: GET /user2?username=abc
async fn page_user2(Query(req) : Query<ReqUser>
) -> impl IntoResponse {println!("{:<12} - page_user2 - {req:?}", "HANDLER");let user = RespUser {id: 1338,username: req.username,};Html(format!("{user:?}"))
}// e.g.: GET /user3/username
async fn page_user3(Path(req_name) : Path<String>
) -> impl IntoResponse {println!("{:<12} - page_user3 - {req_name:?}", "HANDLER");let user = RespUser {id: 1339,username: req_name,};Html(format!("{user:?}"))
}async fn form_get() -> Html<&'static str> {Html(r#"<!doctype html><html><head>form test</head><body><h2> normal form </h2><form action="/form" method="post"><label for="username">Enter your name:<input type="text" name="username"></label><br><label>Enter your id:<input type="text" name="id"></label><br><input type="submit" value="Ok"></form></body></html>"#,)
}
async fn form_get_file() -> Html<&'static str> {Html(r#"<!doctype html><html><head>form test</head><body><h2> normal form </h2><form action="/form2" method="post" enctype="multipart/form-data"><label>Enter your id:<input type="text" name="id"></label><br><label>Upload file:<input type="file" name="myfile" multiple></label><br><input type="submit" value="Upload files"></form></body></html>"#,)
}// 支持多个提取器
async fn form_post(_method: Method,Form(user): Form<RespUser>
) -> String {//dbg!(&user);format!("{user:?}")
}// body 部分只支持一种,不冲突的支持多种
// Form与Multipart冲突,保留multipart
async fn form_post_file(_method: Method,mut multipart: Multipart,
) -> String {while let Some(field) = multipart.next_field().await.unwrap() {let name = field.name().unwrap().to_string();if name == "myfile" {let file_name = field.file_name().unwrap().to_string();let content_type = field.content_type().unwrap().to_string();let data = field.bytes().await.unwrap();println!("form upload [{name}] = {file_name}, data len: {}, type: {content_type}",data.len());}else{let val = field.text().await.unwrap();println!("form field [{name}] = {val}");}}format!("{_method:?}")
}