1. 代码建议和补全
GitHub Copilot 的基本使用涉及编写代码时的实时代码建议和补全。一旦你已经安装并配置好 GitHub Copilot 插件,你可以在支持的编辑器(如 Visual Studio Code)中开始使用 Copilot。以下是一些基本的使用步骤:
编写代码:
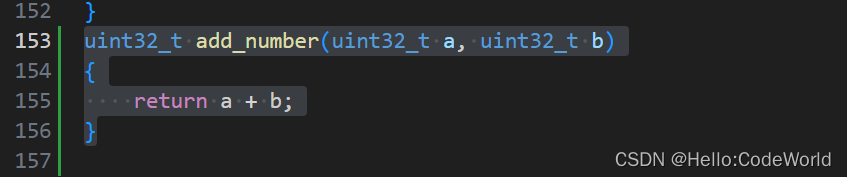
uint32_t add_number按tap 键后,代码会自动补全如下图:
uint32_t add_number(uint32_t a, uint32_t b)
{return a + b;
}在编写check_vector_value接口的时候,你在接口内输入if,会自动看到提示建议的代码,当前这个代码大部分可能不能完全符合你的需求,但是可能会有一定借鉴意义。

2. 解读代码
在你的代码文件中,用鼠标选中需要解读的代码如下图:

然后在左侧chat 窗口输入/explain, copilot 将会解读你选中的代码,如下图:

3. 删除重复代码
假如你写了这样一段代码,里面包含了一些重复的工作,比如下面:
void check_vector_value(std::vector<uint16_t> v1,std::vector<uint16_t> v2,std::vector<uint16_t> v3)
{auto it1 = std::find_if(v1.begin(), v1.end(), [value](auto val){return val == value;});auto it2 = std::find_if(v2.begin(), v3.end(), [value](auto val){return val == value;});auto it3 = std::find_if(v3.begin(), v3.end(), [value](auto val){return val == value;});}然后你可以在chat 窗口,输入:remove duplicate code
那么copilot 将会为你重写接口,解决重复代码问题,如下:
auto find_value_in_vector(const std::vector<uint16_t>& vec, uint16_t value)
{return std::find_if(vec.begin(), vec.end(), [value](auto val){return val == value;});
}void check_vector_value(std::vector<uint16_t> v1, std::vector<uint16_t> v2, std::vector<uint16_t> v3, uint16_t value)
{auto it1 = find_value_in_vector(v1, value);auto it2 = find_value_in_vector(v2, value);auto it3 = find_value_in_vector(v3, value);
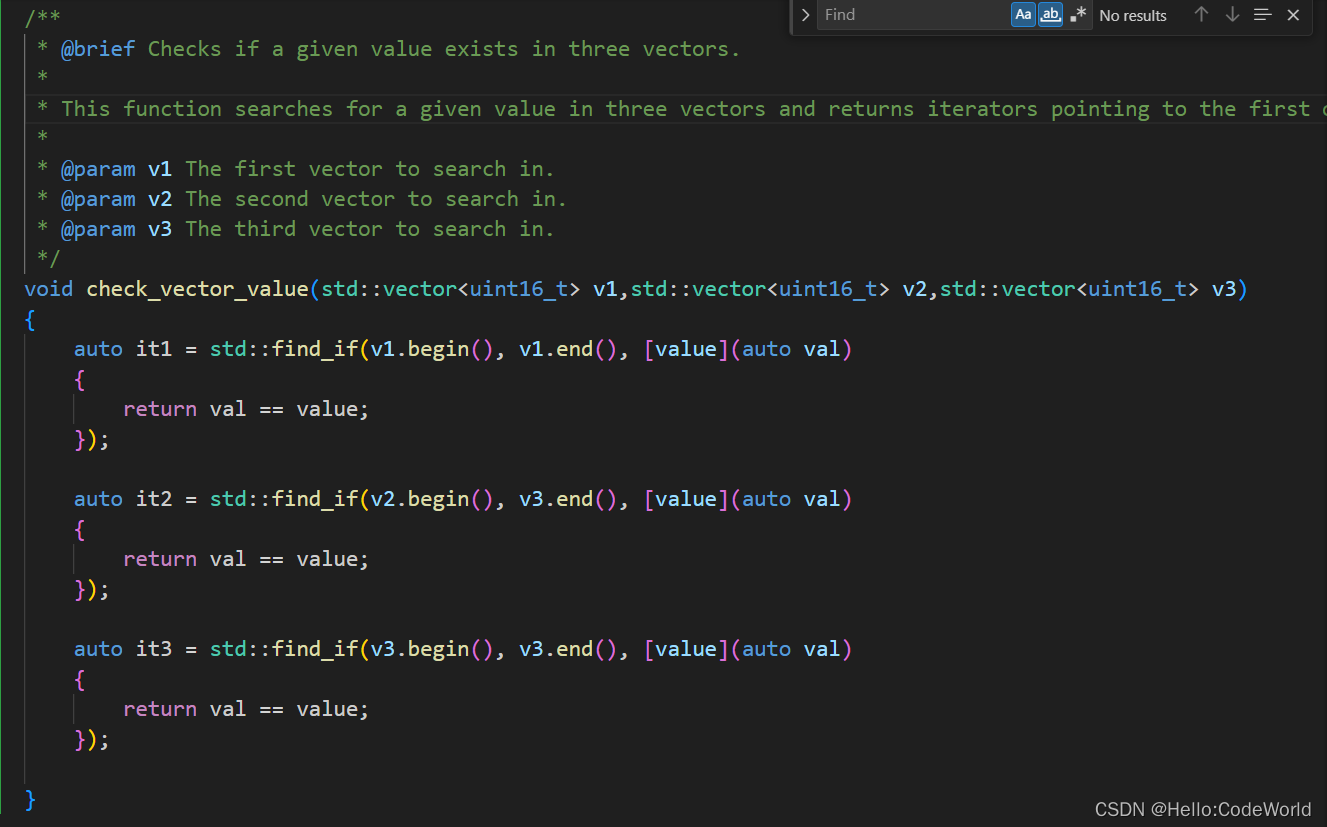
}4. 帮助编写接口注释
首先鼠标选中一个接口或者一个文件都可以,然后右键copilot->Generate docs,变回生成接口的comments,如下图:

5. 帮助写UT case
比如想给一个接口写一个UT case,首先鼠标选中这个接口,然后右键copilot->Generate Tests,生成的UT case 如下:
TEST_F(functionTests, CheckVectorValue)
{std::vector<uint16_t> v1 = {1, 2, 3, 4, 5};std::vector<uint16_t> v2 = {6, 7, 8, 9, 10};std::vector<uint16_t> v3 = {11, 12, 13, 14, 15};// Test case 1: value exists in v1uint16_t value1 = 3;check_vector_value(v1, v2, v3);auto it1 = std::find_if(v1.begin(), v1.end(), [value1](auto val) {return val == value1;});EXPECT_NE(it1, v1.end());// Test case 2: value exists in v2uint16_t value2 = 8;check_vector_value(v1, v2, v3);auto it2 = std::find_if(v2.begin(), v2.end(), [value2](auto val) {return val == value2;});EXPECT_NE(it2, v2.end());// Test case 3: value exists in v3uint16_t value3 = 14;check_vector_value(v1, v2, v3);auto it3 = std::find_if(v3.begin(), v3.end(), [value3](auto val) {return val == value3;});EXPECT_NE(it3, v3.end());// Test case 4: value does not exist in any vectoruint16_t value4 = 20;check_vector_value(v1, v2, v3);auto it4 = std::find_if(v1.begin(), v1.end(), [value4](auto val) {return val == value4;});EXPECT_EQ(it4, v1.end());auto it5 = std::find_if(v2.begin(), v2.end(), [value4](auto val) {return val == value4;});EXPECT_EQ(it5, v2.end());auto it6 = std::find_if(v3.begin(), v3.end(), [value4](auto val) {return val == value4;});EXPECT_EQ(it6, v3.end());
}///
快捷按键:
Tab 键: 接受当前选中的建议,将其插入到代码中。
Enter 键: 将当前选中的建议应用到代码中。
Ctrl + Space 或 Cmd + Space(Mac): 打开建议框,显示Copilot的建议列表。
Ctrl + . 或 Cmd + .(Mac): 打开建议框,显示更多关于建议的选项,如查看更多建议、查看文档等。
Ctrl + / 或 Cmd + /(Mac): 注释或取消注释选定的行或块。






![【Hadoop】- MapReduce YARN 初体验[9]](https://img-blog.csdnimg.cn/direct/f09935e8bade4d16a28d0d5ce9f9e616.png)










![vue2[黑马笔记]](https://img-blog.csdnimg.cn/direct/205fc6d1dc3647aca90ed1ed68be4e68.png#pic_center)