一、简介
HTTP(超文本传输协议,Hypertext Transfer Protocol)是一种用于从网络传输超文本到本地浏览器的传输协议。它定义了客户端与服务器之间请求和响应的格式。HTTP 工作在 TCP/IP 模型之上,通常使用端口 80。
HTTPS(超文本传输安全协议,Hypertext Transfer Protocol Secure)是 HTTP 的安全版本,它在 HTTP 下增加了 SSL/TLS 协议,提供了数据加密、完整性校验和身份验证。HTTPS 通常使用端口 443。

二、定义
1、HTTP
HTTP 协议是 Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网( WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
HTTP 是一个基于 TCP/IP 通信协议来传递数据(HTML 文件、文本、图片文件、视频文件、查询结果等)。
2、HTTPS
HTTPS 协议是 HyperText Transfer Protocol Secure(超文本传输安全协议)的缩写,是一种通过计算机网络进行安全通信的传输协议。
HTTP 本身是不安全的,因为传输的数据未经加密,可能会被窃听或篡改,为了解决这个问题,引入了 HTTPS,即在 HTTP 上加入 SSL/TLS 协议,为数据传输提供了加密和身份验证。
HTTPS 经由 HTTP 进行通信,但利用 SSL/TLS 来加密数据包,HTTPS 开发的主要目的,是提供对网站服务器的身份认证,保护交换资料的隐私与完整性。
HTTP 的 URL 是由 http:// 起始与默认使用端口 80,而 HTTPS 的 URL 则是由 https:// 起始与默认使用端口443。

三、HTTP 工作原理
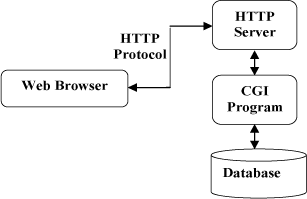
HTTP 协议工作于客户端-服务端架构上。
HTTP 工作过程通常如下:
- 客户端发起请求:用户通过客户端(如浏览器)输入 URL,客户端向服务器发起一个 HTTP 请求。
- 服务器处理请求:服务器接收到请求后,根据请求的类型(如GET、POST等)和请求的资源,进行相应的处理。
- 服务器返回响应:服务器将处理结果包装成HTTP响应消息,发送回客户端。
- 客户端渲染页面:客户端接收到响应后,根据响应内容(如HTML、图片等)渲染页面,展示给用户。
Web 服务器有:Nginx 服务器,Apache 服务器,IIS 服务器(Internet Information Services)等。
HTTP 默认端口号为 80,但是你也可以改为 8080 或者其他端口。
HTTP 三点注意事项:
-
HTTP 是无连接:无连接的含义是限制每次连接只处理一个请求,服务器处理完客户的请求,并收到客户的应答后,即断开连接,采用这种方式可以节省传输时间。
-
HTTP 是媒体独立的:这意味着,只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送,客户端以及服务器指定使用适合的 MIME-type 内容类型。
-
HTTP 是无状态:HTTP 协议是无状态协议,无状态是指协议对于事务处理没有记忆能力,缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大,另一方面,在服务器不需要先前信息时它的应答就较快。
以下图表展示了 HTTP 协议通信流程:

四、HTTPS 作用
HTTPS 的主要作用是在不安全的网络上创建一个安全信道,并可在使用适当的加密包和服务器证书可被验证且可被信任时,对窃听和中间人攻击提供合理的防护。
HTTPS 的信任基于预先安装在操作系统中的证书颁发机构(CA)。
因此,与一个网站之间的 HTTPS 连线仅在这些情况下可被信任:
- 浏览器正确地实现了 HTTPS 且操作系统中安装了正确且受信任的证书颁发机构;
- 证书颁发机构仅信任合法的网站;
- 被访问的网站提供了一个有效的证书,也就是说它是一个由操作系统信任的证书颁发机构签发的(大部分浏览器会对无效的证书发出警告);
- 该证书正确地验证了被访问的网站(例如,访问 https://www.runoob.com 时收到了签发给 www.runoob.com 而不是其它域名的证书);
- 此协议的加密层(SSL/TLS)能够有效地提供认证和高强度的加密。
Google Chrome、Internet Explorer 和 Firefox 等浏览器在网站含有由加密和未加密内容组成的混合内容时,会发出警告。
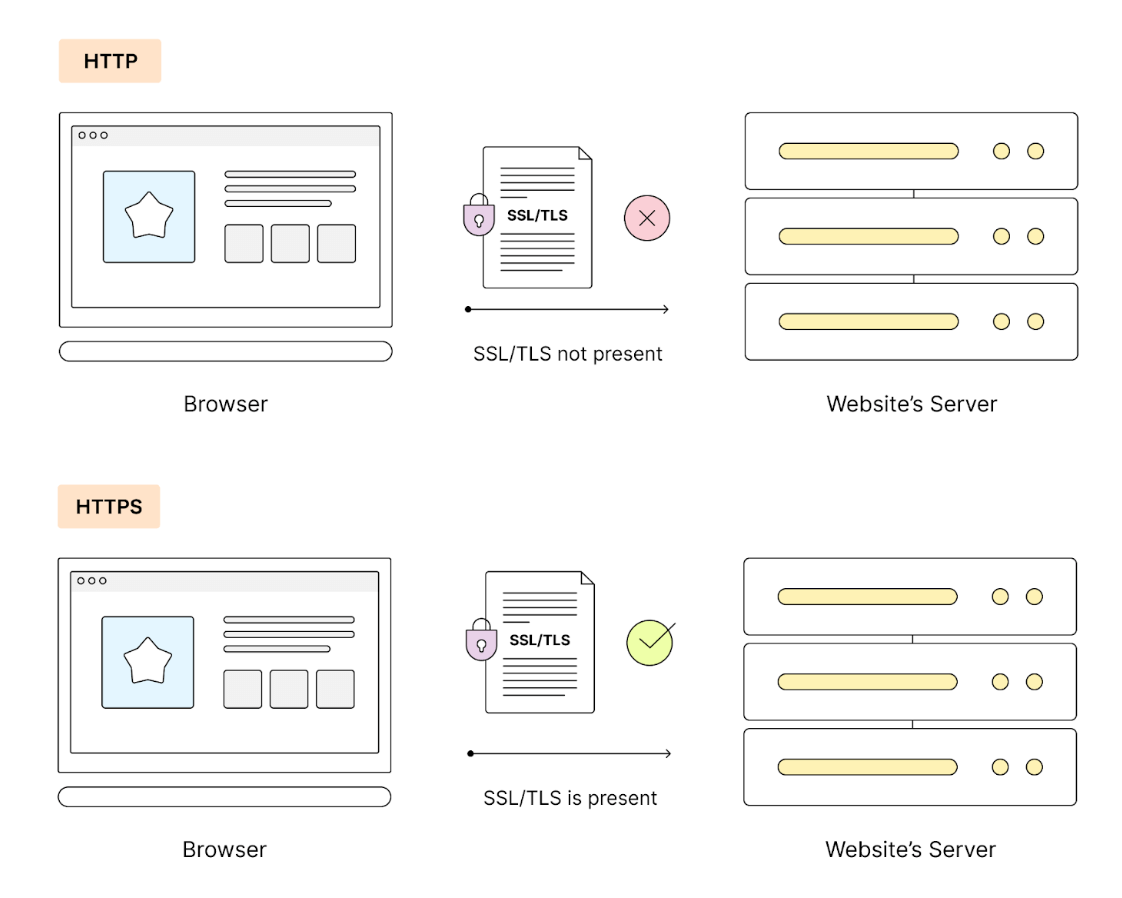
HTTP 链接显示不安全:

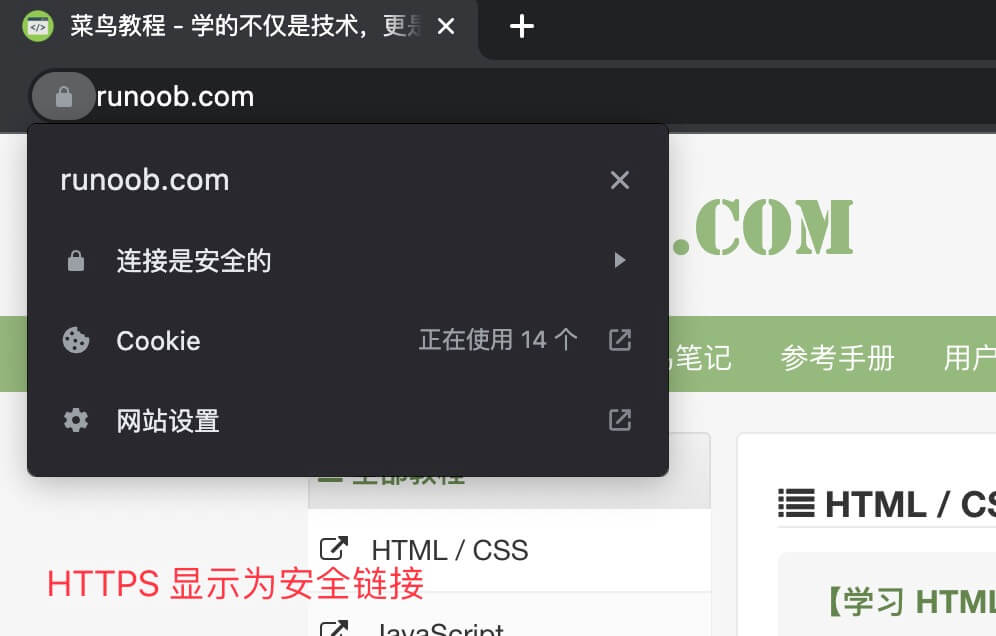
HTTPS 链接显示为安全:

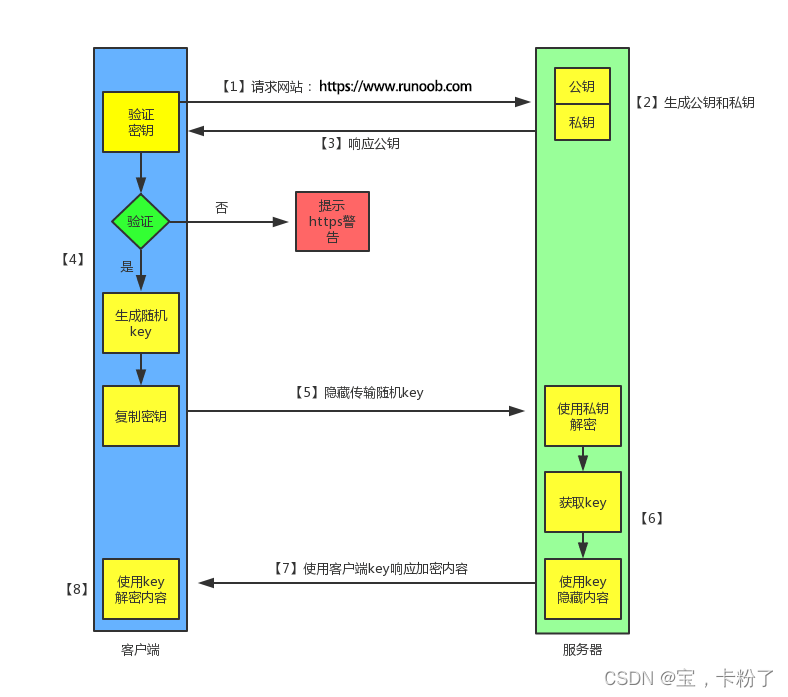
五、HTTPS的工作原理
我们都知道 HTTPS 能够加密信息,以免敏感信息被第三方获取,所以很多银行网站或电子邮箱等等安全级别较高的服务都会采用 HTTPS 协议。

1、客户端发起 HTTPS 请求
这个没什么好说的,就是用户在浏览器里输入一个 https 网址,然后连接到 server 的 443 端口。
2、服务端的配置
采用 HTTPS 协议的服务器必须要有一套数字证书,可以自己制作,也可以向组织申请,区别就是自己颁发的证书需要客户端验证通过,才可以继续访问,而使用受信任的公司申请的证书则不会弹出提示页面(startssl 就是个不错的选择,有 1 年的免费服务)。
这套证书其实就是一对公钥和私钥,如果对公钥和私钥不太理解,可以想象成一把钥匙和一个锁头,只是全世界只有你一个人有这把钥匙,你可以把锁头给别人,别人可以用这个锁把重要的东西锁起来,然后发给你,因为只有你一个人有这把钥匙,所以只有你才能看到被这把锁锁起来的东西。
3、传送证书
这个证书其实就是公钥,只是包含了很多信息,如证书的颁发机构,过期时间等等。
4、客户端解析证书
这部分工作是有客户端的TLS来完成的,首先会验证公钥是否有效,比如颁发机构,过期时间等等,如果发现异常,则会弹出一个警告框,提示证书存在问题。
如果证书没有问题,那么就生成一个随机值,然后用证书对该随机值进行加密,就好像上面说的,把随机值用锁头锁起来,这样除非有钥匙,不然看不到被锁住的内容。
5、传送加密信息
这部分传送的是用证书加密后的随机值,目的就是让服务端得到这个随机值,以后客户端和服务端的通信就可以通过这个随机值来进行加密解密了。
6、服务端解密信息
服务端用私钥解密后,得到了客户端传过来的随机值(对称秘钥),然后把内容通过该值进行对称加密,所谓对称加密就是,将信息和私钥通过某种算法混合在一起,这样除非知道私钥,不然无法获取内容,而正好客户端和服务端都知道这个私钥,所以只要加密算法够彪悍,私钥够复杂,数据就够安全。
7、传输加密后的信息
这部分信息是服务段用私钥加密后的信息,可以在客户端被还原。
8、客户端解密信息
客户端用之前生成的私钥解密服务段传过来的信息,于是获取了解密后的内容,整个过程第三方即使监听到了数据,也束手无策。
六、HTTP 与 HTTPS 区别
虽然 HTTP 和 HTTPS 在名称上非常相似,但它们在安全性上有本质的区别:HTTPS通过使用SSL/TLS协议,为数据传输提供了加密和完整性校验,从而保护了用户的隐私和数据安全。
随着网络安全意识的提高,越来越多的网站开始使用HTTPS来保护用户数据。

同时,主流的浏览器和搜索引擎也在鼓励网站使用 HTTPS。
因此,对于涉及敏感信息传输的网站,建议使用 HTTPS 来提高安全性。
主要区别如下:
加密:
- HTTP:数据传输过程中不加密,容易被截获和篡改。
- HTTPS:使用SSL/TLS协议对传输的数据进行加密,保护数据传输过程中的安全性。
端口:
- HTTP:默认使用端口80。
- HTTPS:默认使用端口443。
安全性:
- HTTP:不提供数据加密,安全性较低。
- HTTPS:提供数据加密和完整性校验,安全性较高。
证书:
- HTTP:不需要证书。
- HTTPS:需要SSL证书来启用加密,并验证服务器的身份。
性能:
- HTTP:由于不加密数据,性能略高于HTTPS。
- HTTPS:由于需要进行加密和解密,可能会有一定的性能开销。
搜索引擎优化(SEO):
- HTTP:搜索引擎可能会对没有使用HTTPS的网站进行降权。
- HTTPS:搜索引擎倾向于优先索引和展示使用HTTPS的网站。
浏览器显示:
- HTTP:在大多数现代浏览器中,HTTP网站通常显示为"不安全"。
- HTTPS:浏览器会显示一个锁形图标,表示网站是安全的。
成本:
- HTTP:通常免费。
- HTTPS:需要购买SSL证书,可能会有一定的成本。
应用场景:
- HTTP:适用于不需要传输敏感信息的网站,如新闻网站、博客等。
- HTTPS:适用于需要传输敏感信息的网站,如网上银行、在线购物、电子邮件等。
HTTP 页面响应速度比 HTTPS 快,主要是因为 HTTP 使用 TCP 三次握手建立连接,客户端和服务器需要交换 3 个包,而 HTTPS除了 TCP 的三个包,还要加上 ssl 握手需要的 9 个包,所以一共是 12 个包。
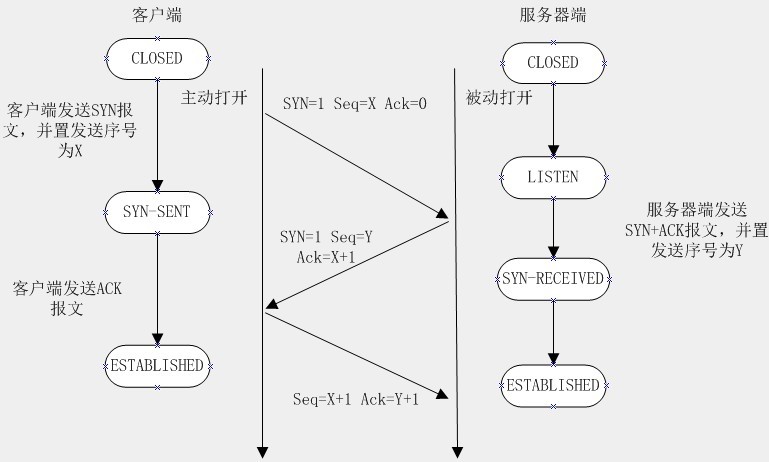
1、TCP 三次握手
在TCP/IP协议中,TCP协议通过三次握手建立一个可靠的连接

- 第一次握手:客户端尝试连接服务器,向服务器发送 syn 包(同步序列编号Synchronize Sequence Numbers),syn=j,客户端进入 SYN_SEND 状态等待服务器确认
- 第二次握手:服务器接收客户端syn包并确认(ack=j+1),同时向客户端发送一个 SYN包(syn=k),即 SYN+ACK 包,此时服务器进入 SYN_RECV 状态
- 第三次握手:第三次握手:客户端收到服务器的SYN+ACK包,向服务器发送确认包ACK(ack=k+1),此包发送完毕,客户端和服务器进入ESTABLISHED状态,完成三次握手
简化:

![【Hadoop】- MapReduce YARN 初体验[9]](https://img-blog.csdnimg.cn/direct/f09935e8bade4d16a28d0d5ce9f9e616.png)










![vue2[黑马笔记]](https://img-blog.csdnimg.cn/direct/205fc6d1dc3647aca90ed1ed68be4e68.png#pic_center)



![正点原子[第二期]ARM(I.MX6U)裸机篇学习笔记-1.2](https://img-blog.csdnimg.cn/direct/3e15f67c877c43ce96b82ba8045c8666.png)
![[论文笔记] EcomGPT:COT扩充数据的电商大模型](https://img-blog.csdnimg.cn/direct/83033b9b062b42af9649618027df68fa.png)