- 列表、表格与表单
列表就是信息资源的一种展示形式。它可以使信息结构化和条理化,并以列表的样式显示出来,以便浏览者能更快捷地获得相应的信息。
3.0 代码访问地址
https://gitee.com/qiangge95243611/java118/tree/master/web/day03
3.1 列表
列表大致可以分为3类:有序列表ol,无序列表ul, 自定义列表dl。
| 标签 | 描述 |
|---|---|
| ol | 定义有序列表 |
| ul | 定义无序列表 |
| li | 定义列表项 |
| dl | 定义列表 |
| dt | 自定义列表项目 |
| dd | 定义自定列表项的描述 |
-
ul是unordered lists的缩写 (无序列表)
-
li是list item的缩写 (列表项目)
-
ol是ordered lists的缩写(有序列表)
-
dl是definition lists的英文缩写 (自定义列表)
-
dt是definition term的缩写 (自定义列表组)
-
dd是definition description的缩写(自定义列表描述)
-
nl是navigation lists的英文缩写 (导航列表)
-
tr是table row的缩写 (表格中的一行)
-
th是table header cell的缩写 (表格中的表头)
-
td是table data cell的缩写 (表格中的一个单元格)
3.1.1 无序列表
- 代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><metaname="viewport"content="width=device-width, initial-scale=1, maximum-scale=1,minimum-scale=1,user-scalable=no"/><title>无序列表</title><link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /><style>li {height: 35px;line-height: 35px;}li a {text-decoration: none;color: red;}li a:hover {text-decoration: underline;color: blue;}li {list-style: square;}/* 列表项前面的标记 */li::marker {color: blue;}</style></head><body><div class="box"><h3>热搜</h3><ul><li><a href="#">逐梦苍穹 ***引领航天强国建设</a></li><li><a href="#">神十八发射取得圆满成功</a></li><li><a href="#">职高女孩逆袭成双一流大学研究生</a></li><li><a href="#">解码首季经济成绩单</a></li></ul></div></body>
</html>
- 效果图
3.1.2 有序列表
-
代码
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><metaname="viewport"content="width=device-width, initial-scale=1, maximum-scale=1,minimum-scale=1,user-scalable=no"/><title>有序列表</title><link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /><style>li {height: 35px;line-height: 35px;}li a {text-decoration: none;color: red;}li:hover a {text-decoration: underline;color: blue;}/* 列表项前面的标记 */li::marker {color: red;}</style></head><body><div class="box"><h3>热搜</h3><ol><li><a href="#">逐梦苍穹 ***引领航天强国建设</a></li><li><a href="#">神十八发射取得圆满成功</a></li><li><a href="#">职高女孩逆袭成双一流大学研究生</a></li><li><a href="#">解码首季经济成绩单</a></li></ol></div></body> </html>
3.1.3 自定义列表
-
代码
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><metaname="viewport"content="width=device-width, initial-scale=1, maximum-scale=1,minimum-scale=1,user-scalable=no"/><title>自定义列表</title><link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /></head><body><div class="box"><h3>生鲜</h3><dl><dt>水果</dt><dd>香蕉</dd><dd>榴莲</dd><dd>水蜜桃</dd><dt>水产</dt><dd>鲈鱼</dd><dd>基围虾</dd><dd>帝王蟹</dd><dt>蔬菜</dt><dd>白菜</dd><dd>辣椒</dd><dd>黄瓜</dd></dl></div></body> </html> -
效果图

3.2 表格
HTML 表格由 <table> 标签来定义,是一种用于展示结构化数据的标记语言元素。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义),表格可以包含标题行(<th>)用于定义列的标题。
- tr:tr 是 table row 的缩写,表示表格的一行。
- td:td 是 table data 的缩写,表示表格的数据单元格。
- th:th 是 table header的缩写,表示表格的表头单元格。
单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
表格相关的元素如下表所示:
| 标签 | 描述 |
|---|---|
| table | 定义表格 |
| th | 定义表格的表头 |
| tr | 定义表格的行 |
| td | 定义表格单元 |
| caption | 定义表格标题 |
| colgroup | 定义表格列的组 |
| col | 定义用于表格列的属性 |
| thead | 定义表格的页眉 |
| tbody | 定义表格的主体 |
| tfoot | 定义表格的页脚 |
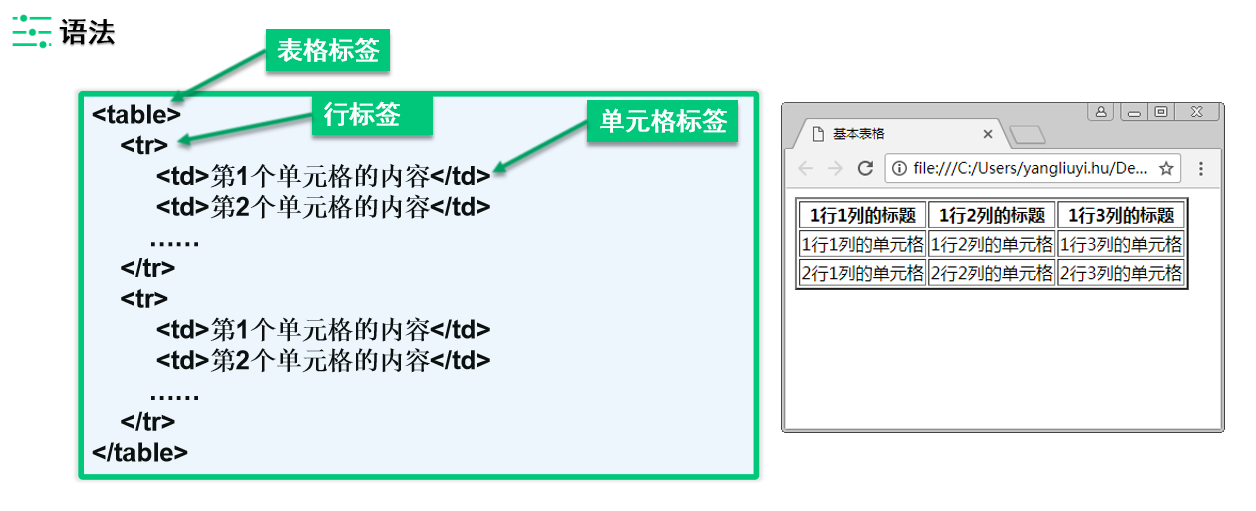
3.2.1 表格的基本语法

-
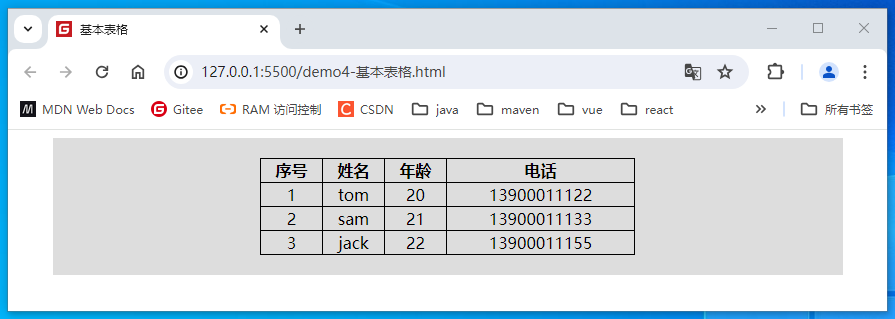
基本表格
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><metaname="viewport"content="width=device-width, initial-scale=1, maximum-scale=1,minimum-scale=1,user-scalable=no"/><title>基本表格</title><link rel="shortcut icon" href="../favicon.ico" type="image/x-icon" /><style>.box {background-color: #ddd;/* 有宽度的块元素在父级元素中水平居中样式 */margin: 0 auto;width: 750px;/* 内边距:边框到内容之间的间距 */padding: 20px;}table {/* 设置边框 */border: 1px solid black;/* 折叠边框,合并边框 */border-collapse: collapse;width: 50%;margin: 0 auto;}tr,td,th {border: 1px solid black;text-align: center;}</style></head><body><div class="box"><table><tr><th>序号</th><th>姓名</th><th>年龄</th><th>电话</th></tr><tr><td>1</td><td>tom</td><td>20</td><td>13900011122</td></tr><tr><td>2</td><td>sam</td><td>21</td><td>13900011133</td></tr><tr><td>3</td><td>jack</td><td>22</td><td>13900011155</td></tr></table></div></body> </html> -
效果图

3.2.2 表格的跨列
-
表格跨列使用colspan="n"在单元格td,th上声明,跨n列的效果。
-
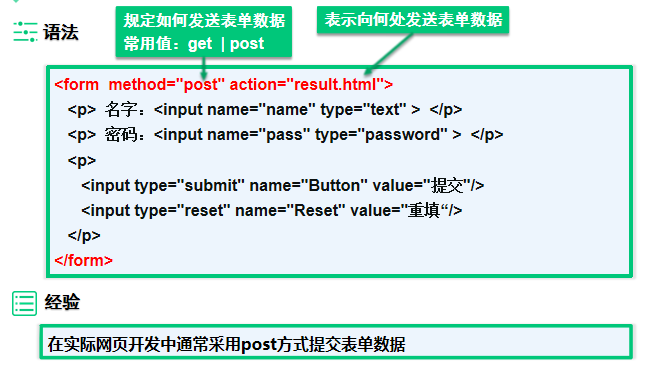
语法

-
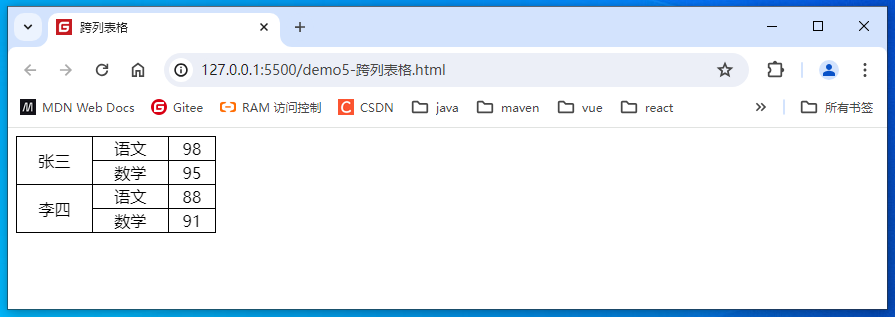
跨列表格
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><metaname="viewport"content="width=device-width, initial-scale=1, maximum-scale=1,minimum-scale=1,user-scalable=no"/><title>跨列表格</title><link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /><style>table {width: 200px;text-align: center;border-collapse: collapse;}table,td,th,tr {border: 1px solid black;}</style></head><body><table><tr><th colspan="2">学生成绩</th></tr><tr><td>数学</td><td>98</td></tr><tr><td>语文</td><td>86</td></tr></table></body> </html> -
效果

3.2.3 表格的跨行
-
表格跨行使用rowspan="n"在单元格td,th上声明,跨n行的效果。
-
语法

-
跨行表格
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><metaname="viewport"content="width=device-width, initial-scale=1, maximum-scale=1,minimum-scale=1,user-scalable=no"/><title>跨列表格</title><link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /><style>table {width: 200px;text-align: center;border-collapse: collapse;}table,td,th,tr {border: 1px solid black;}</style></head><body><table><tr><td rowspan="2">张三</td><td>语文</td><td>98</td></tr><tr><td>数学</td><td>95</td></tr><tr><td rowspan="2">李四</td><td>语文</td><td>88</td></tr><tr><td>数学</td><td>91</td></tr></table></body> </html> -
效果图

3.2.4 跨行跨列表格
-
表格中同时有合并列和合并行的效果。
-
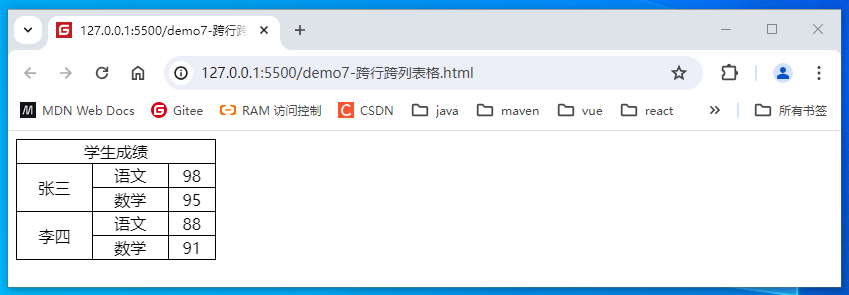
跨行跨列表格
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><metaname="viewport"content="width=device-width, initial-scale=1, maximum-scale=1,minimum-scale=1,user-scalable=no"/><title></title><link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /><style>table {width: 200px;text-align: center;border-collapse: collapse;}table,td,th,tr {border: 1px solid black;}</style></head><body><table><tr><td colspan="3">学生成绩</td></tr><tr><td rowspan="2">张三</td><td>语文</td><td>98</td></tr><tr><td>数学</td><td>95</td></tr><tr><td rowspan="2">李四</td><td>语文</td><td>88</td></tr><tr><td>数学</td><td>91</td></tr></table></body> </html> -
效果图

3.3 表单
- HTML 表单用于收集用户的输入信息。
- HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。
- HTML 表单通常包含各种输入字段、复选框、单选按钮、下拉列表等元素。
3.3.1 表单语法
- 语法

-
以下是一个简单的HTML表单的例子:
<form>元素用于创建表单,action属性定义了表单数据提交的目标 URL,method属性定义了提交数据的 HTTP 方法(这里使用的是 “post”)。<label>元素用于为表单元素添加标签,提高可访问性。<input>元素是最常用的表单元素之一,它可以创建文本输入框、密码框、单选按钮、复选框等。type属性定义了输入框的类型,id属性用于关联<label>元素,name属性用于标识表单字段。<select>元素用于创建下拉列表,而<option>元素用于定义下拉列表中的选项。
-
代码
<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><metaname="viewport"content="width=device-width, initial-scale=1, maximum-scale=1,minimum-scale=1,user-scalable=no"/><title>表单基本结构</title><link rel="shortcut icon" href="favicon.ico" type="image/x-icon" /></head><body><form action="/" method="post"><!-- 文本输入框 --><label for="name">用户名称:</label><input type="text" id="name" name="name" required /><br /><!-- 密码输入框 --><label for="password">用户密码:</label><input type="password" id="password" name="password" required /><br /><!-- 单选按钮 --><label>用户性别:</label><input type="radio" id="male" name="gender" value="male" checked /><label for="male">男</label><input type="radio" id="female" name="gender" value="female" /><label for="female">女</label><br />