hello,我是大千UI工场,列表页和表单页在网页UI中非常常见,极易处理,如果挪到了移动UI上,简直就是设计的噩梦,本文分析噩梦成因,给出破解之道和实际案例。
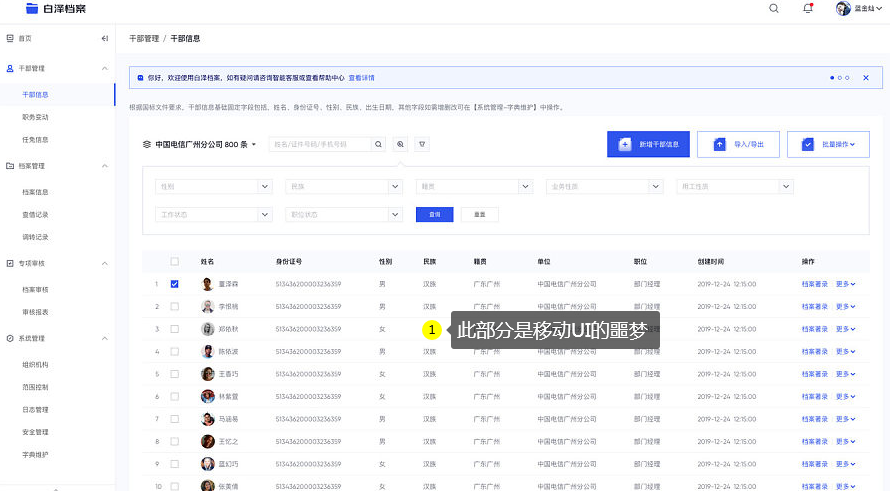
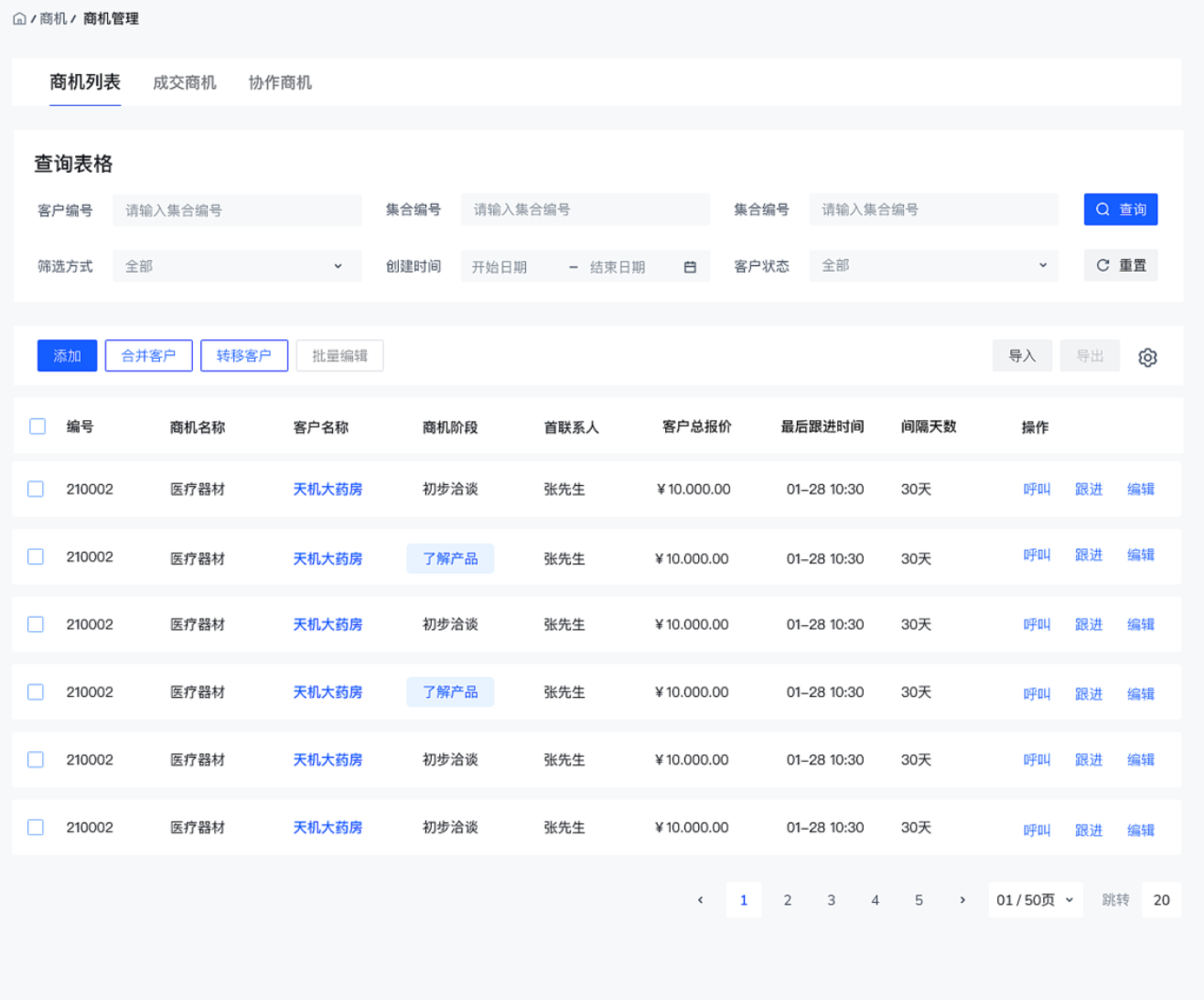
一、列表页——移动UI设计的噩梦
列表页在移动UI设计中被称为噩梦,主要是因为以下几个原因:

1有限的屏幕空间
移动设备的屏幕相对较小,而列表页通常需要展示大量的信息和内容。在有限的屏幕空间中,设计师需要在保持信息完整性的同时,尽量减少视觉混乱和运动疲劳,这是一个相当挑战的任务。
1多样的数据类型
列表页通常需要展示各种不同类型的数据,如文本、图像、图标、按钮等。这些不同类型的数据需要在有限的空间内有条理地呈现,并且能够清晰地传达信息,这需要设计师在布局和排版上做出艰难的决策。
1导航和筛选
列表页通常需要提供导航和筛选功能,以便用户能够快速找到所需的信息。然而,在有限的屏幕空间中,如何设计清晰、易于使用的导航和筛选功能是一个具有挑战性的任务。
1用户体验和性能
在列表页中,用户通常需要进行滚动、刷新和加载更多的操作。设计师需要确保这些操作的流畅性、快速性和可靠性,以提供良好的用户体验。同时,还需要考虑到移动设备的性能和网络状况,以确保列表页的加载和操作不会对用户造成过多的等待和困扰。

综上所述,列表页在移动UI设计中是一个具有挑战性的任务,需要设计师在有限的空间内合理布局、传达信息,并提供良好的用户体验。通过合理的布局、简化的交互和优化的性能,设计师可以克服这些挑战,创造出优秀的移动列表页设计。
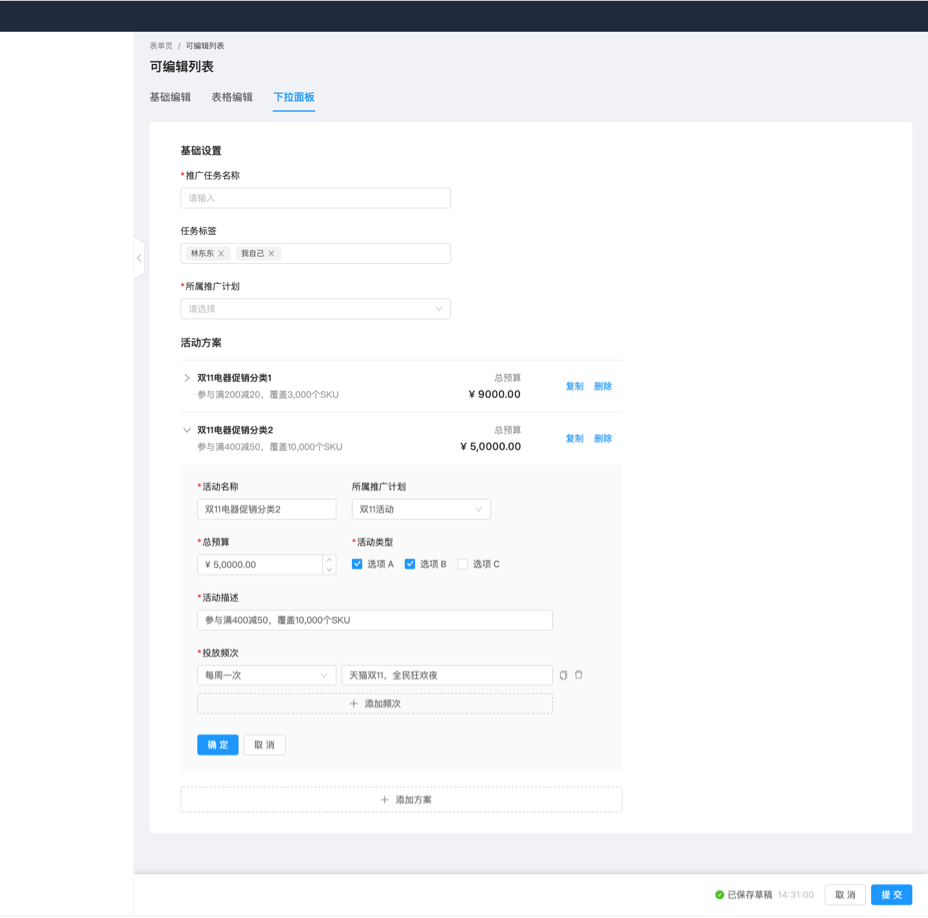
二、表单页——也是移动UI设计的噩梦
表单页在移动UI设计中被称为噩梦,主要是因为以下几个原因:

1复杂的输入
表单页通常需要用户输入大量的信息,包括文本、数字、日期、选择项等。在移动设备上,由于屏幕空间的限制,输入框和选项的大小可能会受到限制,给用户输入带来不便。此外,键盘的弹出和收起也会影响到用户的输入体验。
1键盘遮挡:
在移动设备上,当用户点击输入框时,键盘会弹出,可能会遮挡住部分表单内容。这会导致用户无法看到正在输入的内容,给用户带来困扰和不便。设计师需要在布局和交互上做出合理的调整,以确保键盘不会遮挡重要的表单元素。
1表单验证和错误提示:
表单页通常需要对用户输入进行验证,并在用户输入错误时给出相应的提示。在移动设备上,由于屏幕空间的限制,错误提示的展示可能会受到限制。设计师需要找到合适的方式来展示错误提示,以便用户能够清楚地理解错误并进行修正。
1用户体验和流程设计
表单页通常是用户完成某项任务或操作的关键步骤,设计师需要确保表单的流程设计和用户体验良好。这包括合理的布局、清晰的指导、简化的交互等。同时,还需要考虑到用户的输入习惯和操作习惯,以提供更好的用户体验。

综上所述,表单页在移动UI设计中是一个具有挑战性的任务,需要设计师在有限的空间内合理布局、处理输入和验证、优化用户体验等。通过合理的布局、简化的交互和良好的用户反馈,设计师可以克服这些挑战,创造出优秀的移动表单页设计。
三、噩梦如何破
在移动UI设计中,虽然列表页和表单页都有一定的挑战性,但通过一些合理的设计原则和技巧,可以克服这些挑战,实现优秀的设计。以下是一些建议:
列表页设计:
1简洁明了的布局:在有限的屏幕空间内,保持布局简洁明了是关键。合理利用空白空间,避免信息过载,突出重要的内容。使用清晰的标题、副标题和图标等元素,以便用户能够快速浏览和理解信息。
2有效的筛选和排序:为用户提供有效的筛选和排序功能,以帮助他们快速找到所需的信息。可以使用下拉菜单、滑动选择器等形式来提供筛选和排序选项,并确保这些选项易于使用和理解。
3清晰的导航和反馈:在列表页中,提供清晰的导航和反馈是重要的。使用明确的按钮和链接,帮助用户快速切换页面或执行操作。同时,及时提供加载和操作的反馈,以增强用户体验。

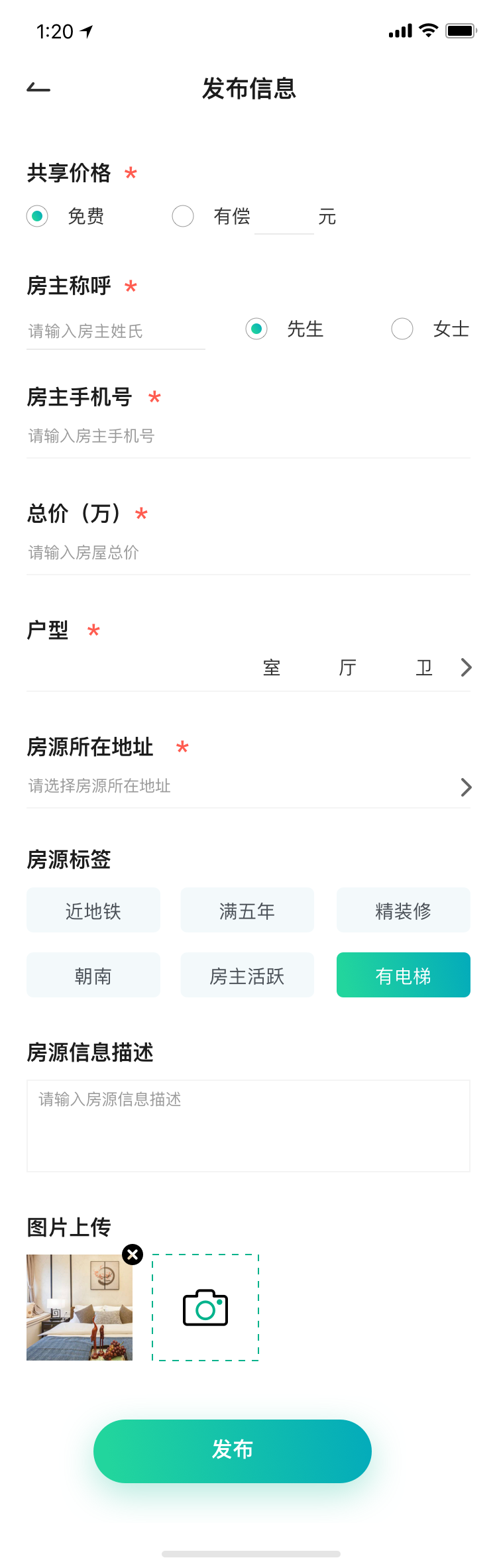
表单页设计:
1分步骤设计:将复杂的表单内容分成多个步骤,以减少用户的输入压力。在每个步骤中,只显示必要的输入项,避免信息过载。使用进度指示器,让用户清楚地知道当前所处的步骤。
2简化输入和验证:尽量减少用户的输入,使用默认值、选择器、日期选择器等方式来简化输入。对于必填项,使用合适的验证方式,及时给出错误提示。可以在用户输入错误时,实时验证输入,并给出相应的提示。
3键盘和输入框的处理:在设计表单页时,要考虑到键盘的弹出和收起对用户的影响。合理安排输入框的位置,避免键盘遮挡输入内容。可以使用滚动视图或自动调整布局的方式来适应键盘的弹出和收起。
4清晰的指导和反馈:在表单页中,提供清晰的指导和反馈是关键。使用明确的标签、提示文本和图标等,帮助用户理解输入要求和表单的目的。及时给出输入的反馈,以确保用户的输入正确和完整。

在移动UI设计中,合理的布局、简化的交互、清晰的指导和良好的用户反馈是设计列表页和表单页的关键。通过遵循这些设计原则和技巧,设计师可以克服挑战,实现优秀的移动UI设计。
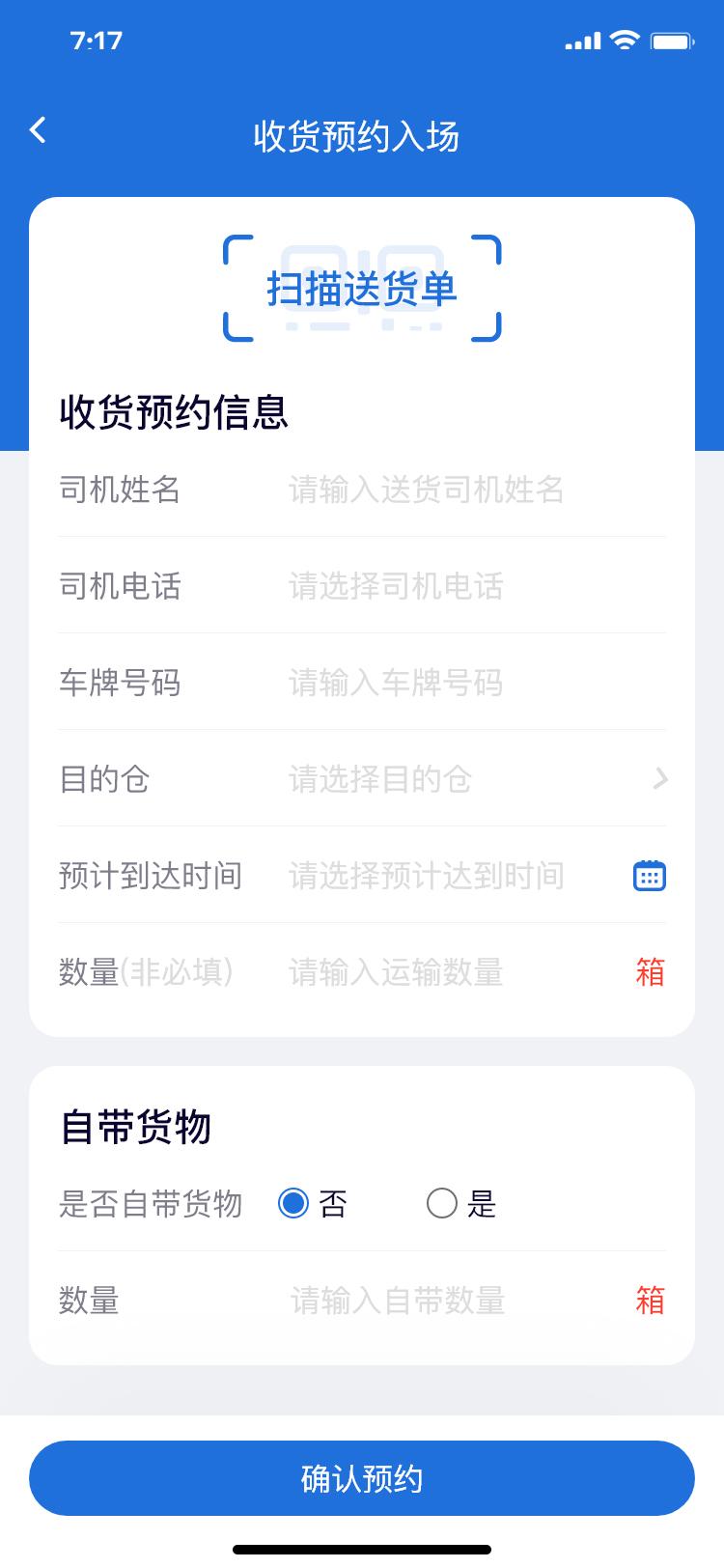
四、分享一批列表页和表单页的移动UI
再难的设计,也难不住大千UI工场的优秀的设计,分享一批给大家。