Django-admin组件
admin是django中提供的一套可视化工具:用于对ORM中定义的表进行增删改查。
1 概览
在django项目启动时,自动找到注册到admin中的所有model中定义的类,然后为这些类生成一系列的URL和视图函数,实现基本增删改查等功能。
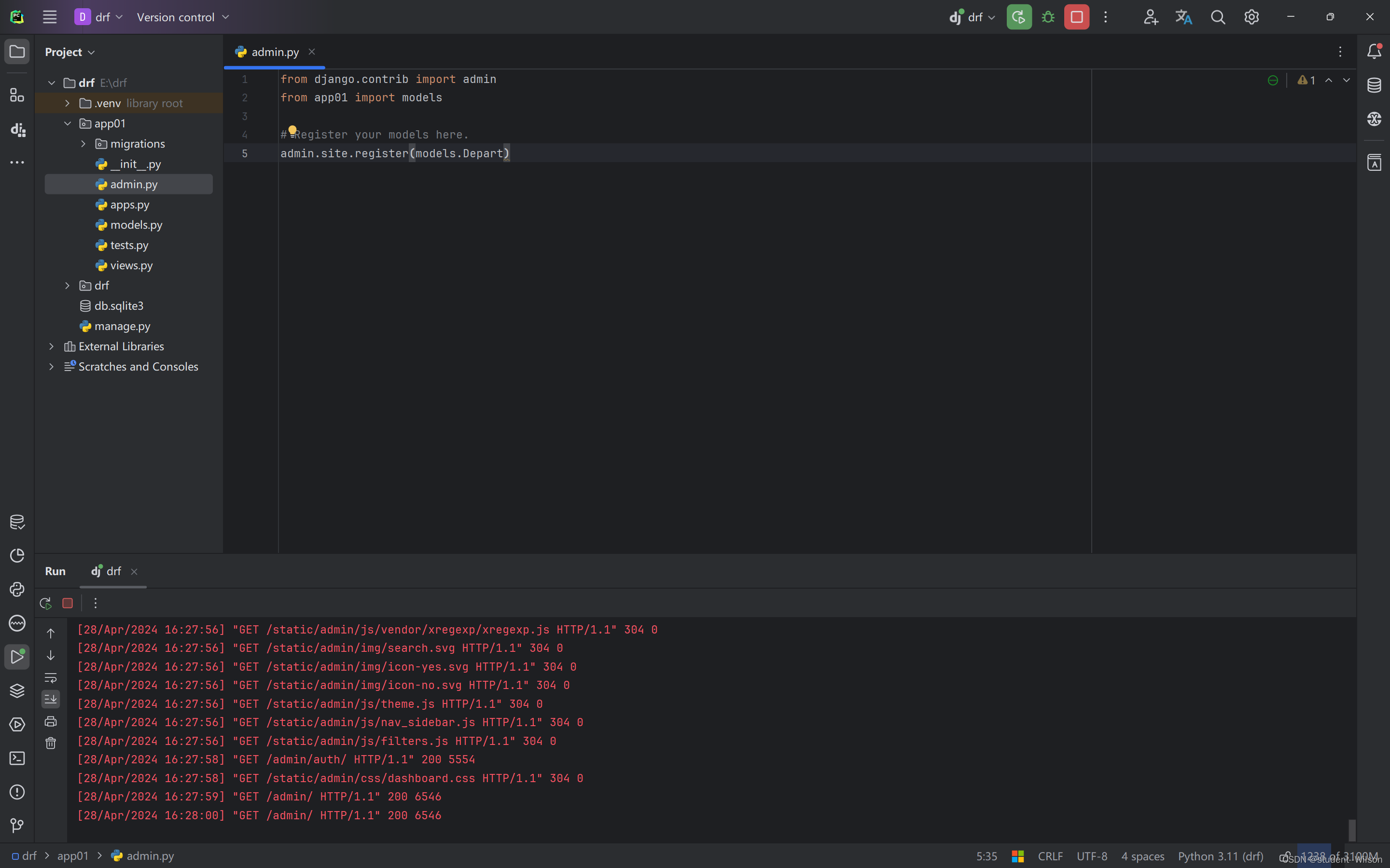
# admin.py
admin.site.register(models.Depart)
路由:/admin/app名称/model名称//admin/app名称/model名称/add//admin/app名称/model名称/ID值/history//admin/app名称/model名称/ID值/change//admin/app名称/model名称/ID值/delete/
2 基本使用
- 创建表数据

-
创建超级用户,用于登录admin
python manage.py createsuperuser# 按提示数输入账号,邮箱,密码 -
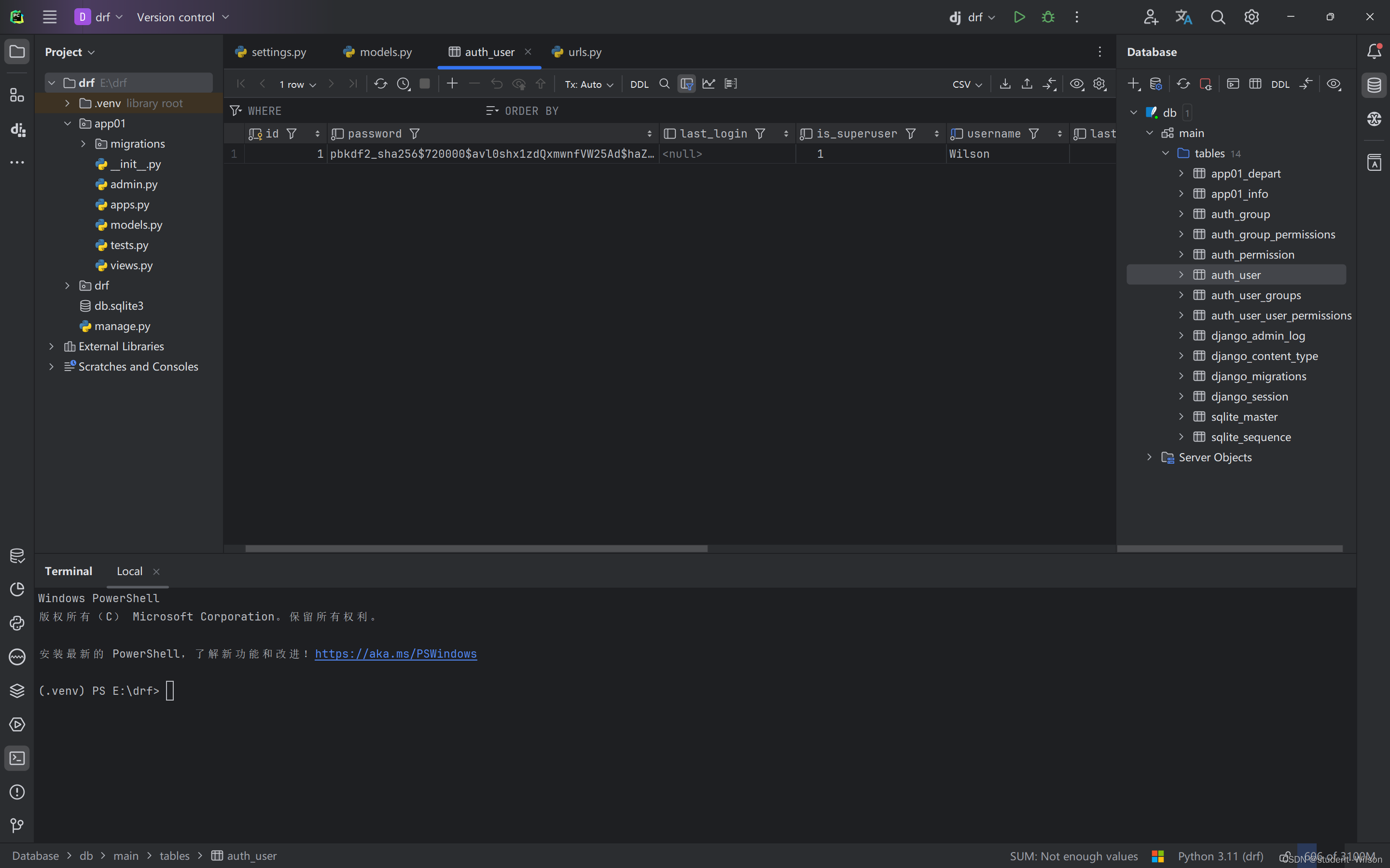
创建的超级用户数据会保存在数据库
user_auth表中
-
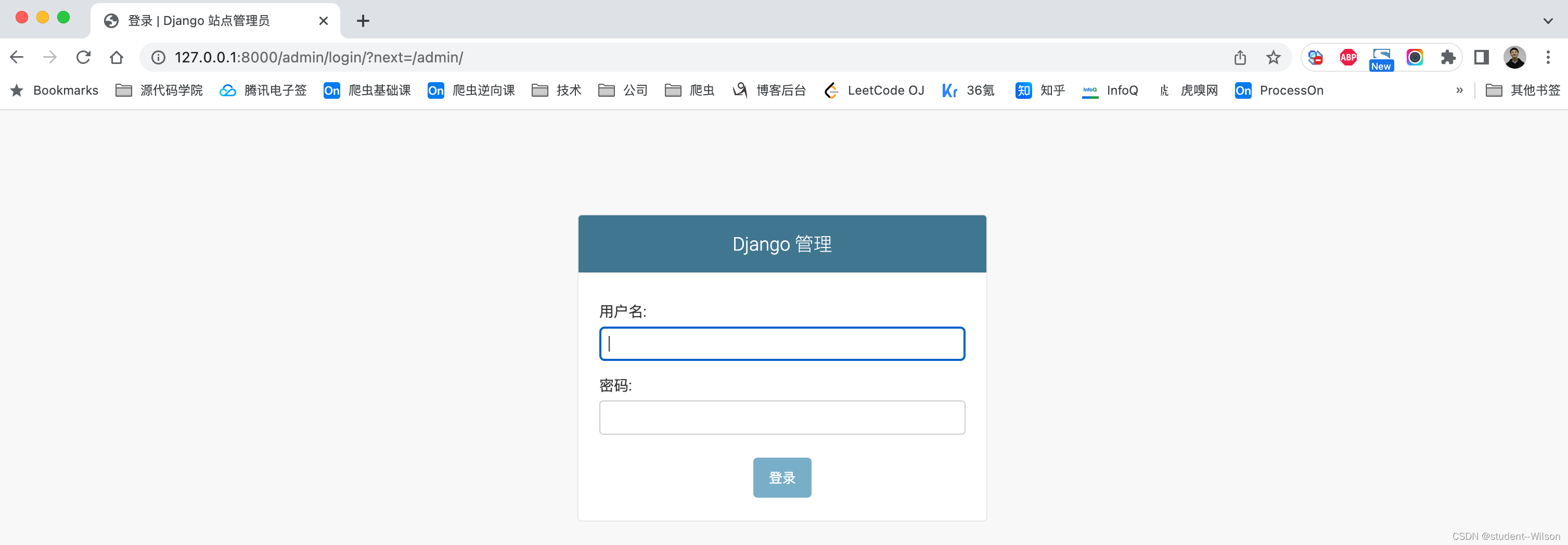
登录
访问路由
http://localhost:8000/admin/
-
配置
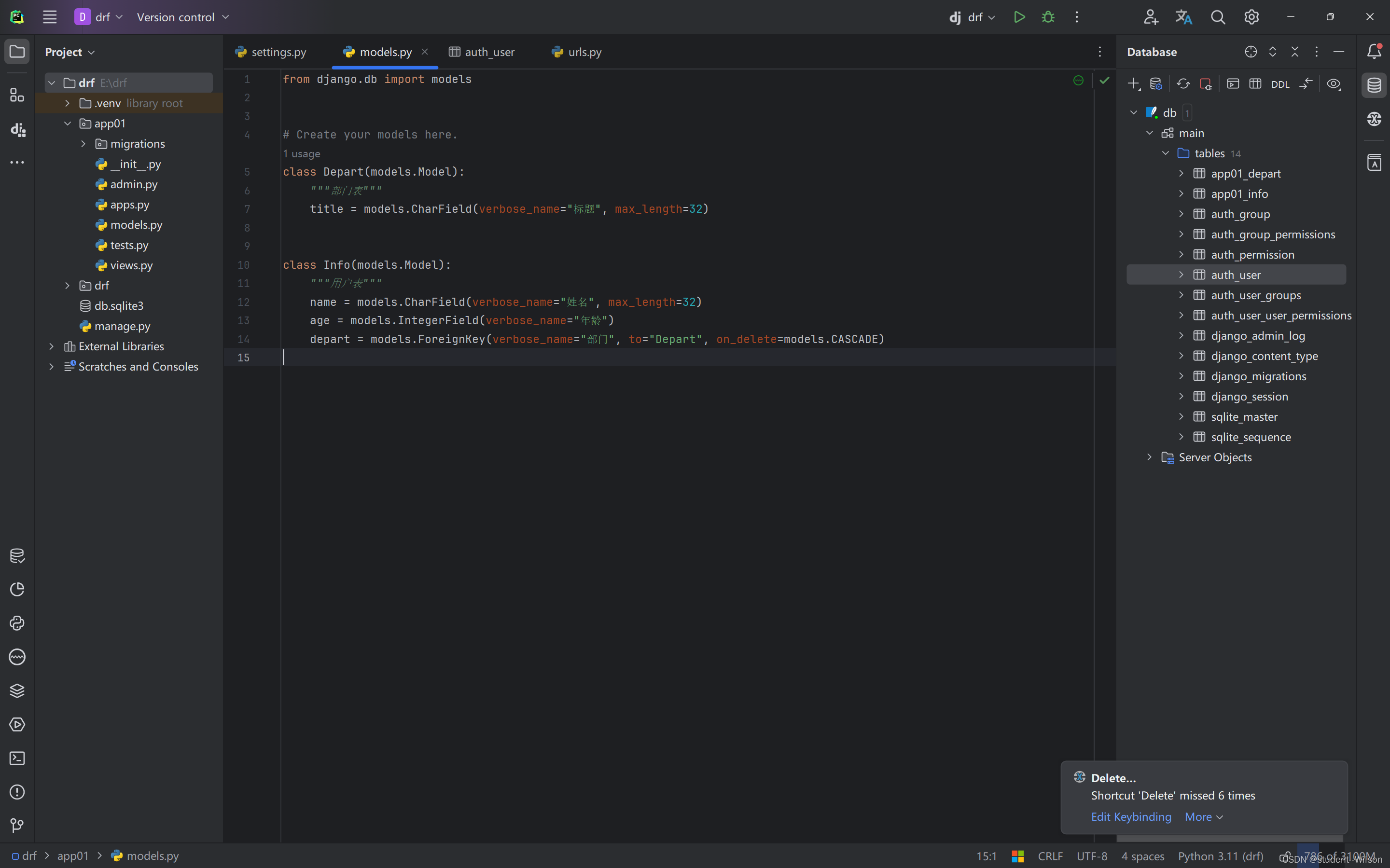
在每一个app中有一个
admin.py文件,我们可以在这个文件中对想要增删改查的表进行配置
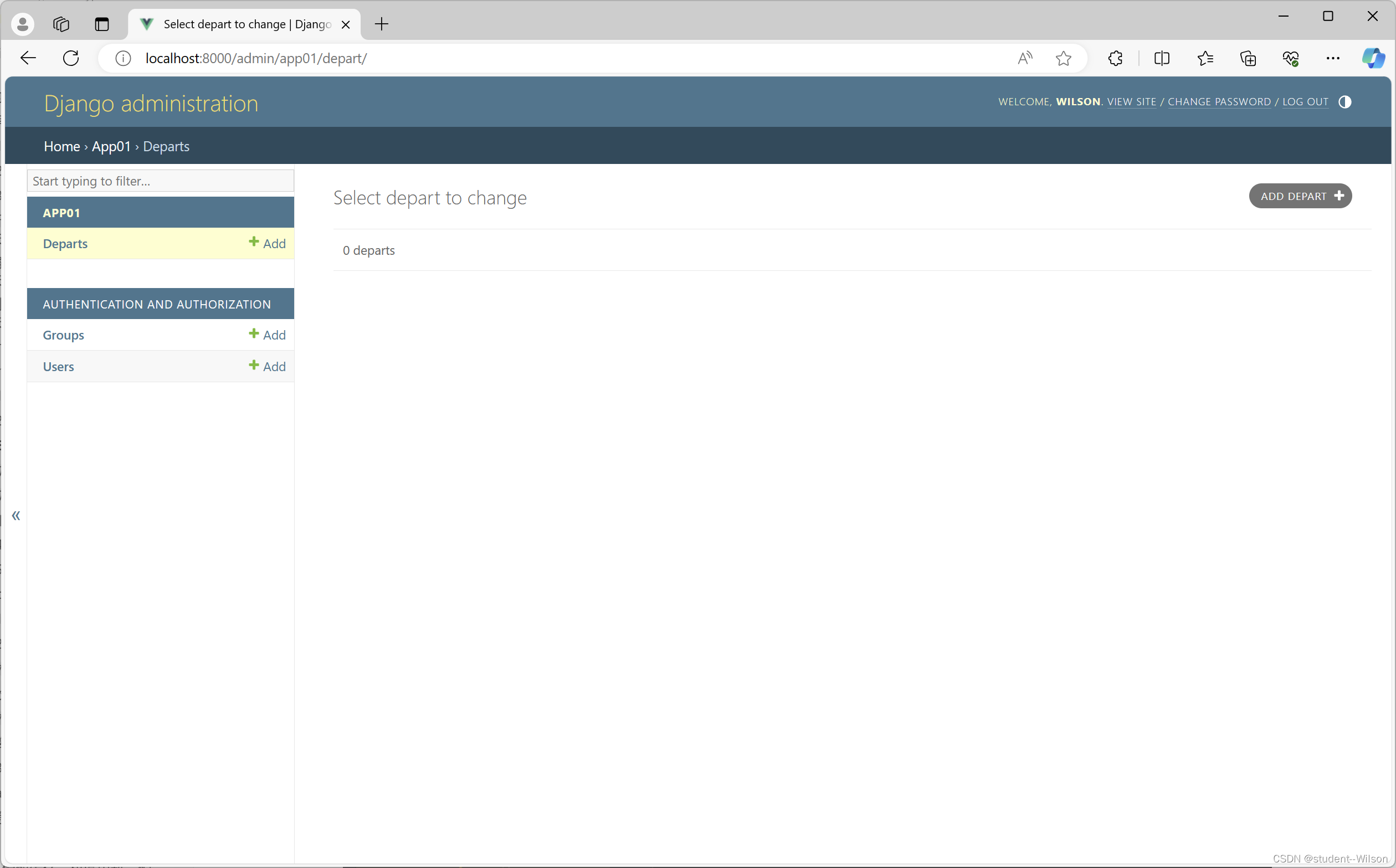
此时再次访问,就可以管理我们已注册的表

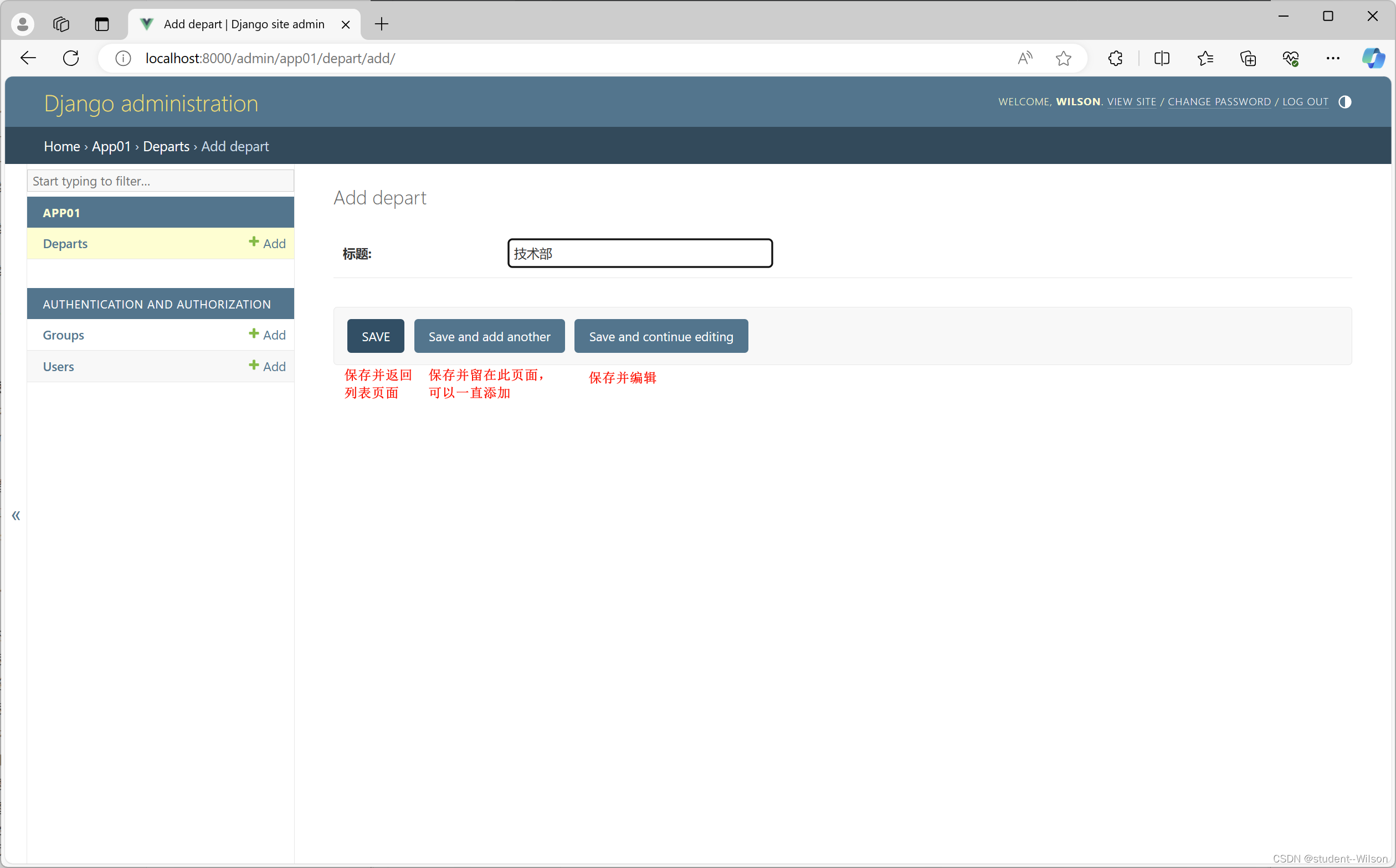
关于添加数据的三个选项

3 admin配置方式
-
方法一:使用
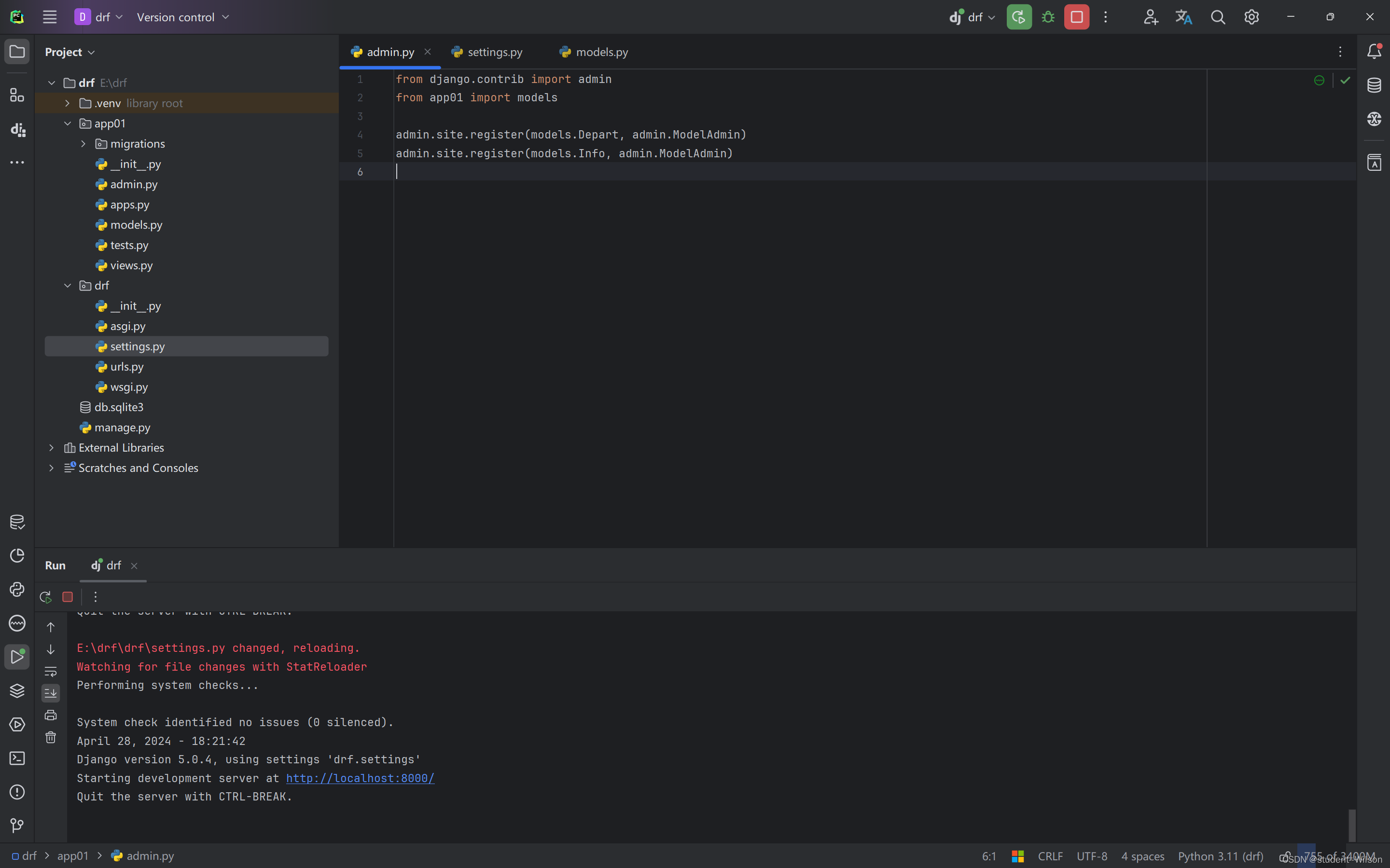
admin.site.register,将自定义的配置类作为参数传递
-
方法二:在自定义类上方使用装饰器
admin.register对表进行注册

4 源码分析
4.1 加载admin.py
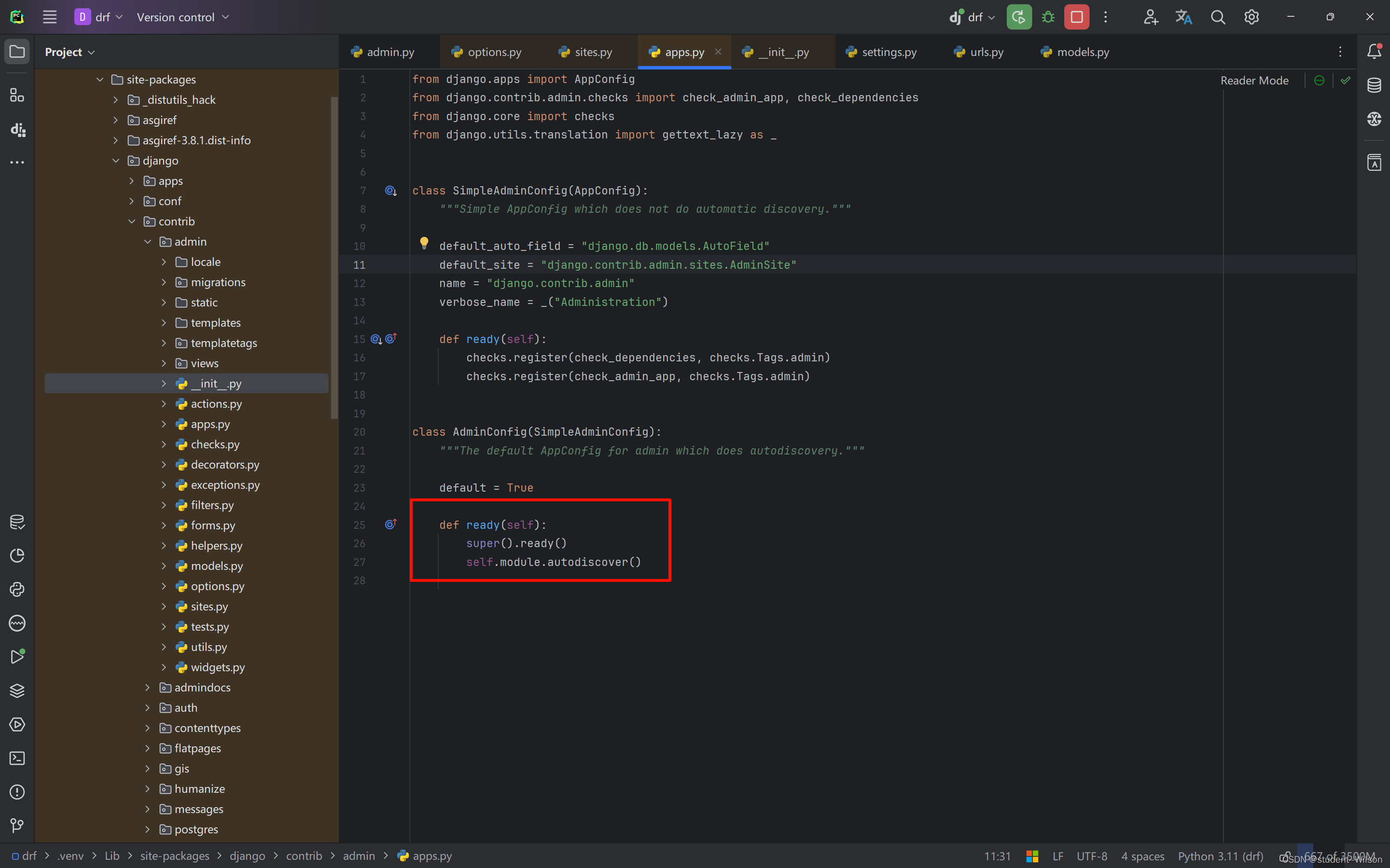
当我们启动Django项目时,Django会首先启动每个app目录下的admin.py文件
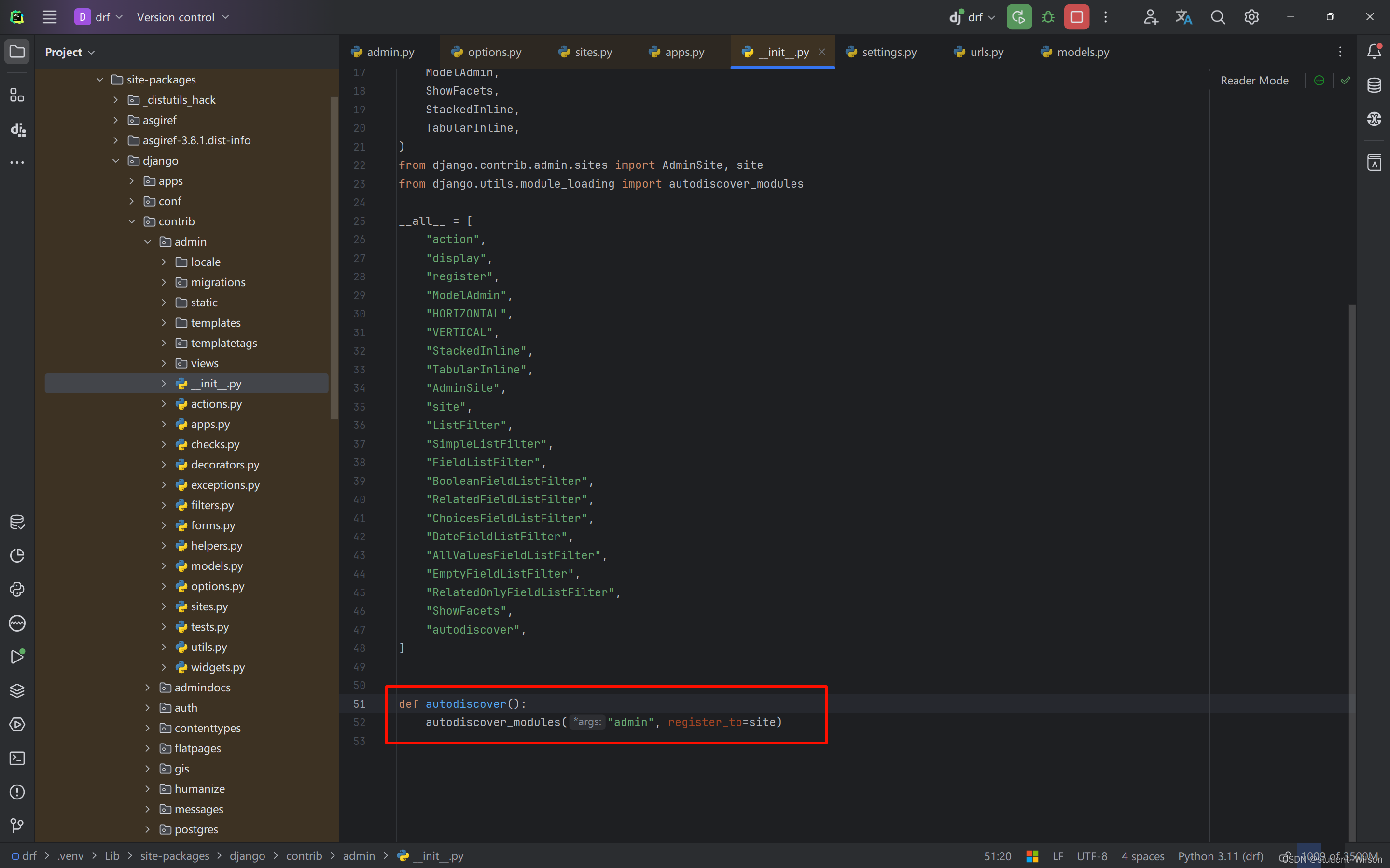
执行代码为autodiscover_modules("admin", register_to=site)


此时如果我们自定义autodiscover_modules("xxxx")
每次执行django项目时就会默认先去寻找每个项目下的xxxx.py文件执行
当加载admin.py时就会执行admin.site方法

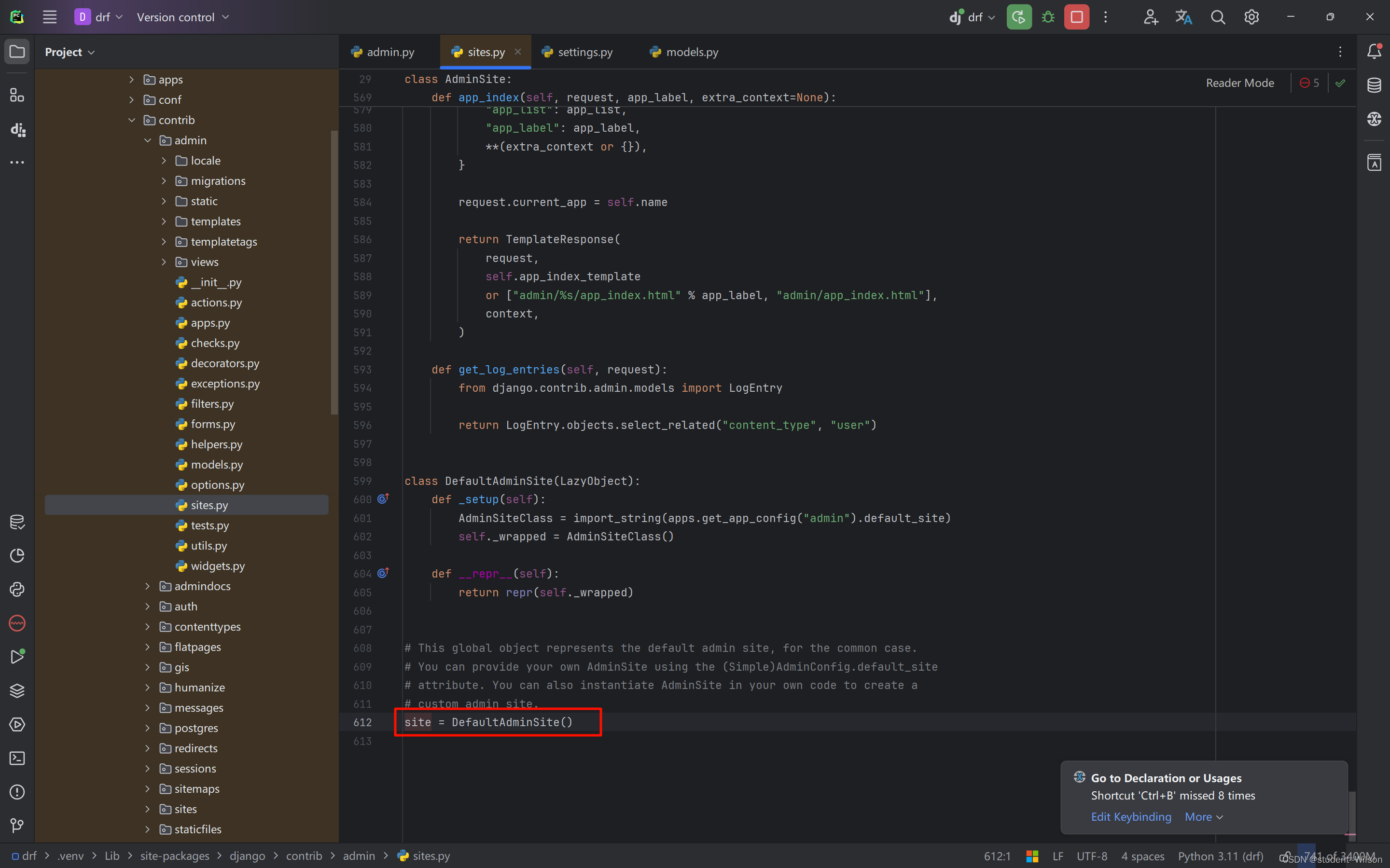
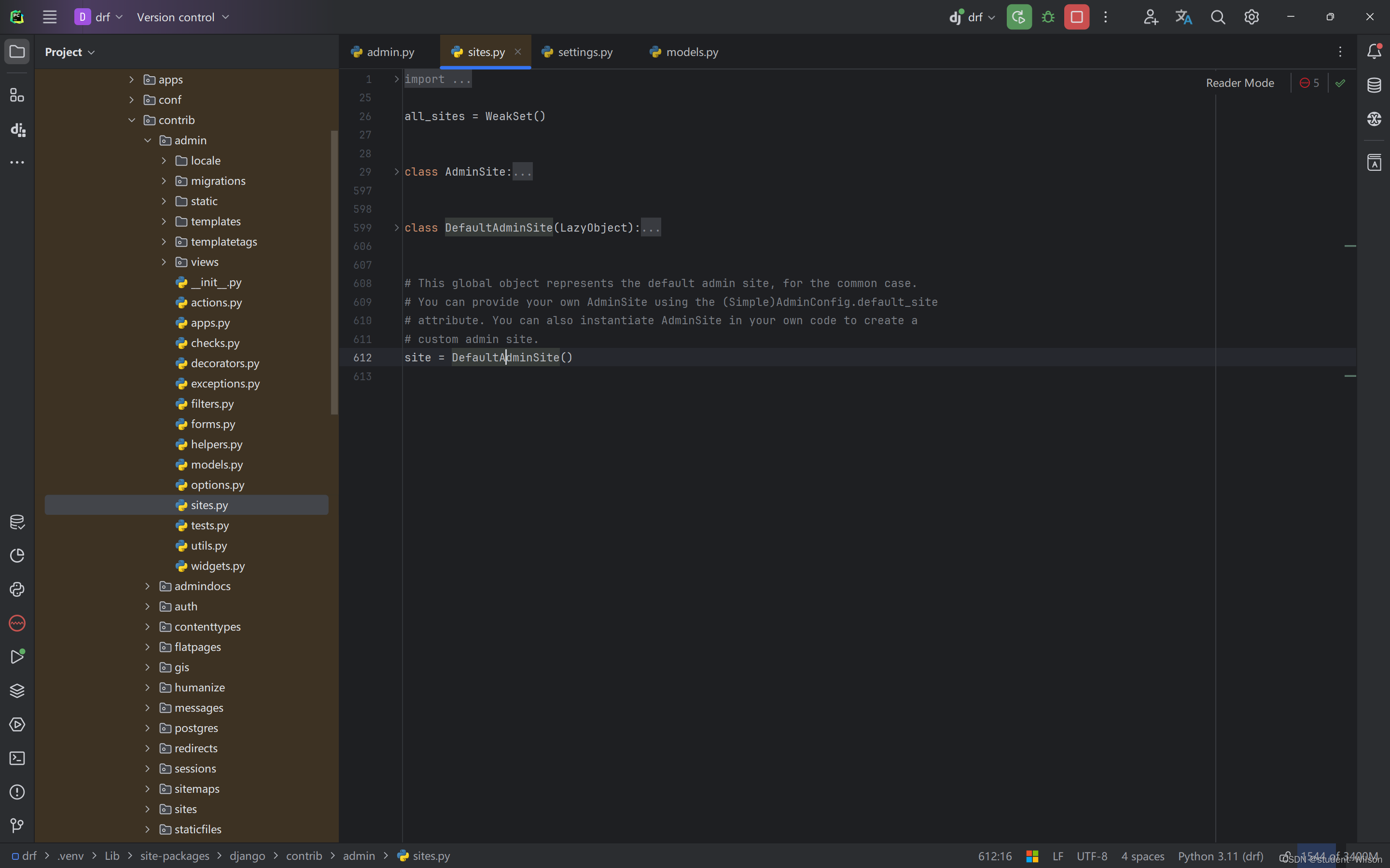
进入admin.site文件内部,发现site是实例化一个对象

site实例化的对象实际上是AdminSite,而DefaultAdminSite()实际上是一个**懒加载**的机制

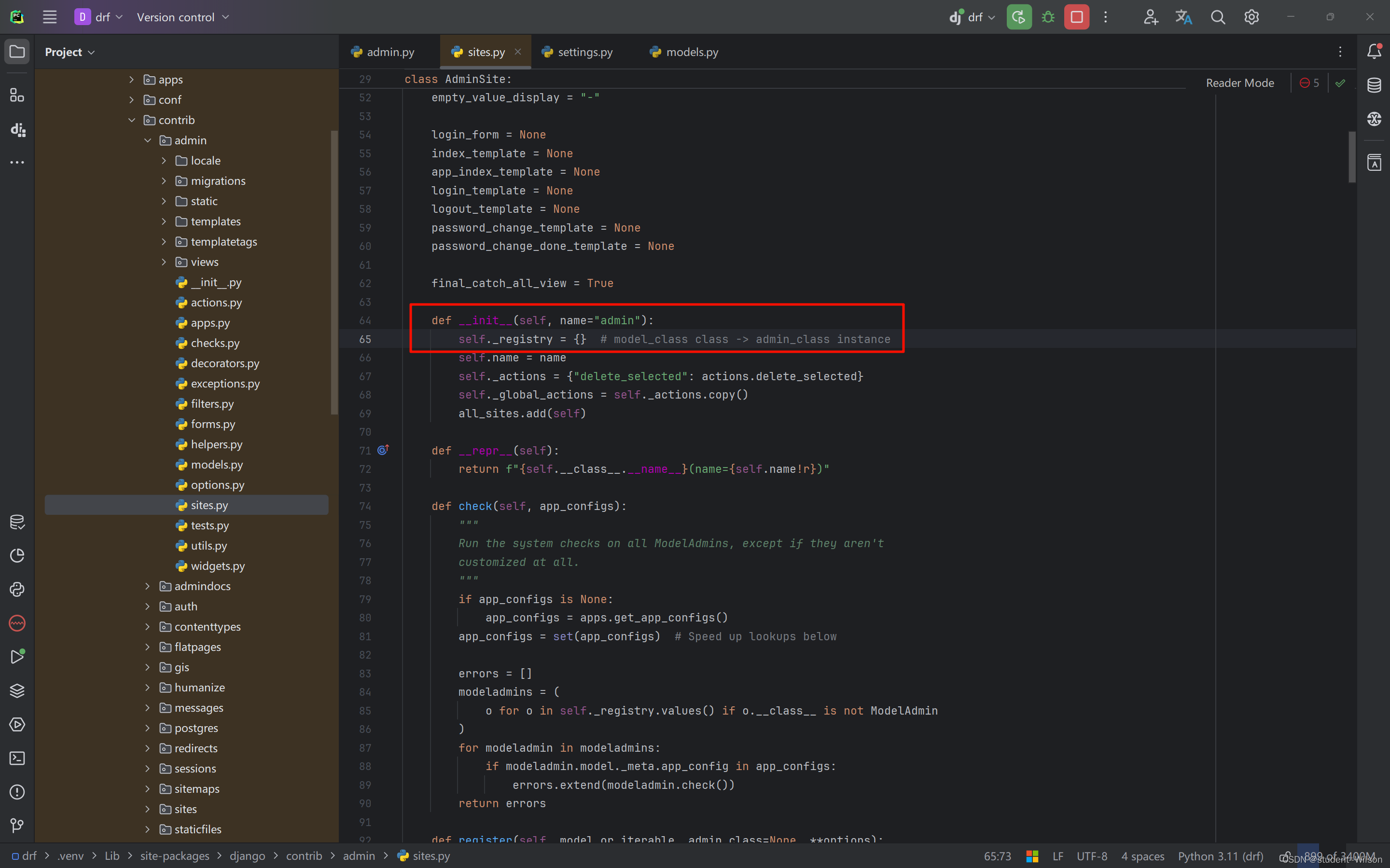
在AdminSite的初始化方法中,定义了一个_registry空字典

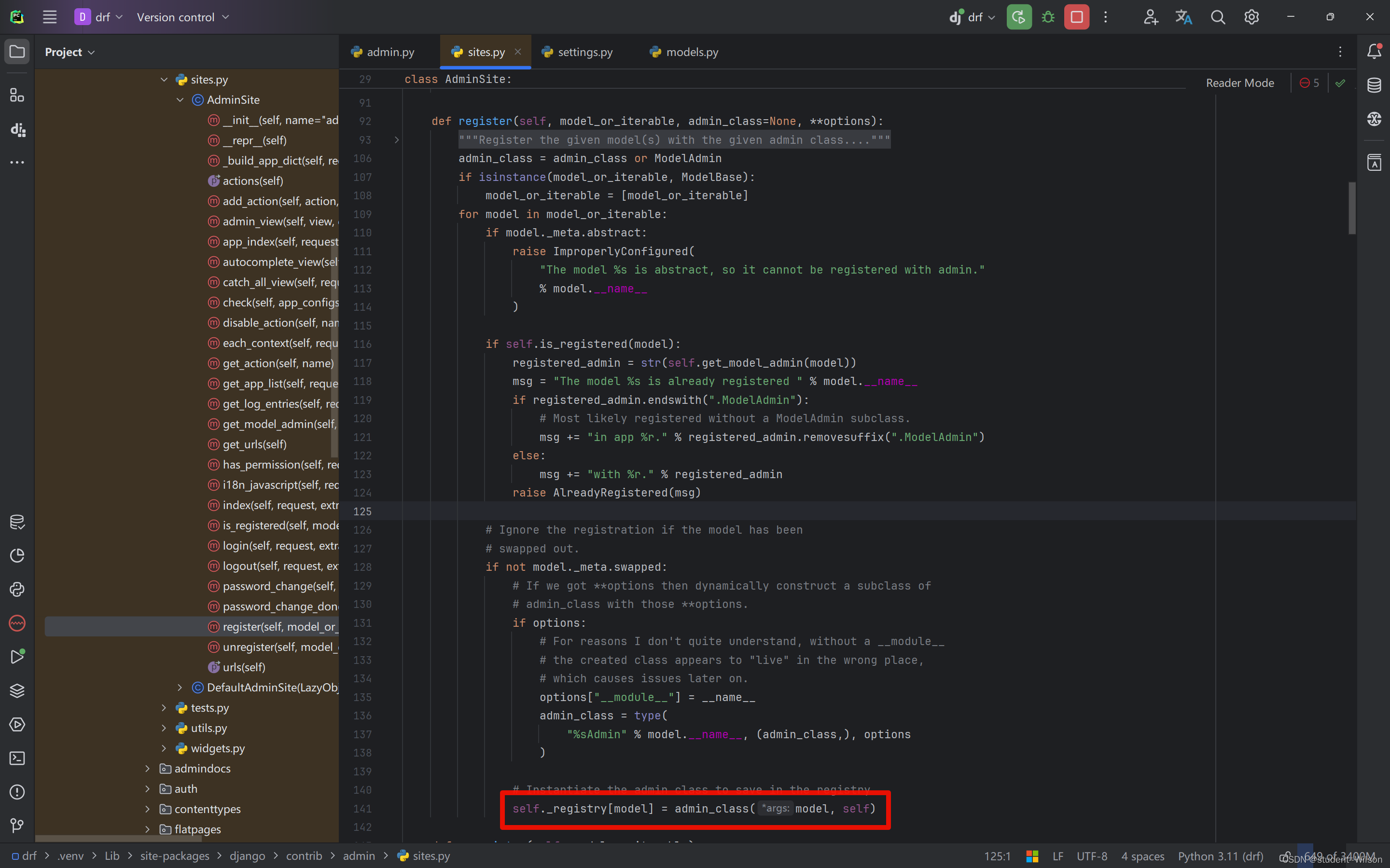
4.2 注册时执行register方法

self._registry[model] = admin_class(model, self)
将model类作为字典的类,将model的配置对象作为值传到初始化的_registry空字典中
4.3 动态生成URL
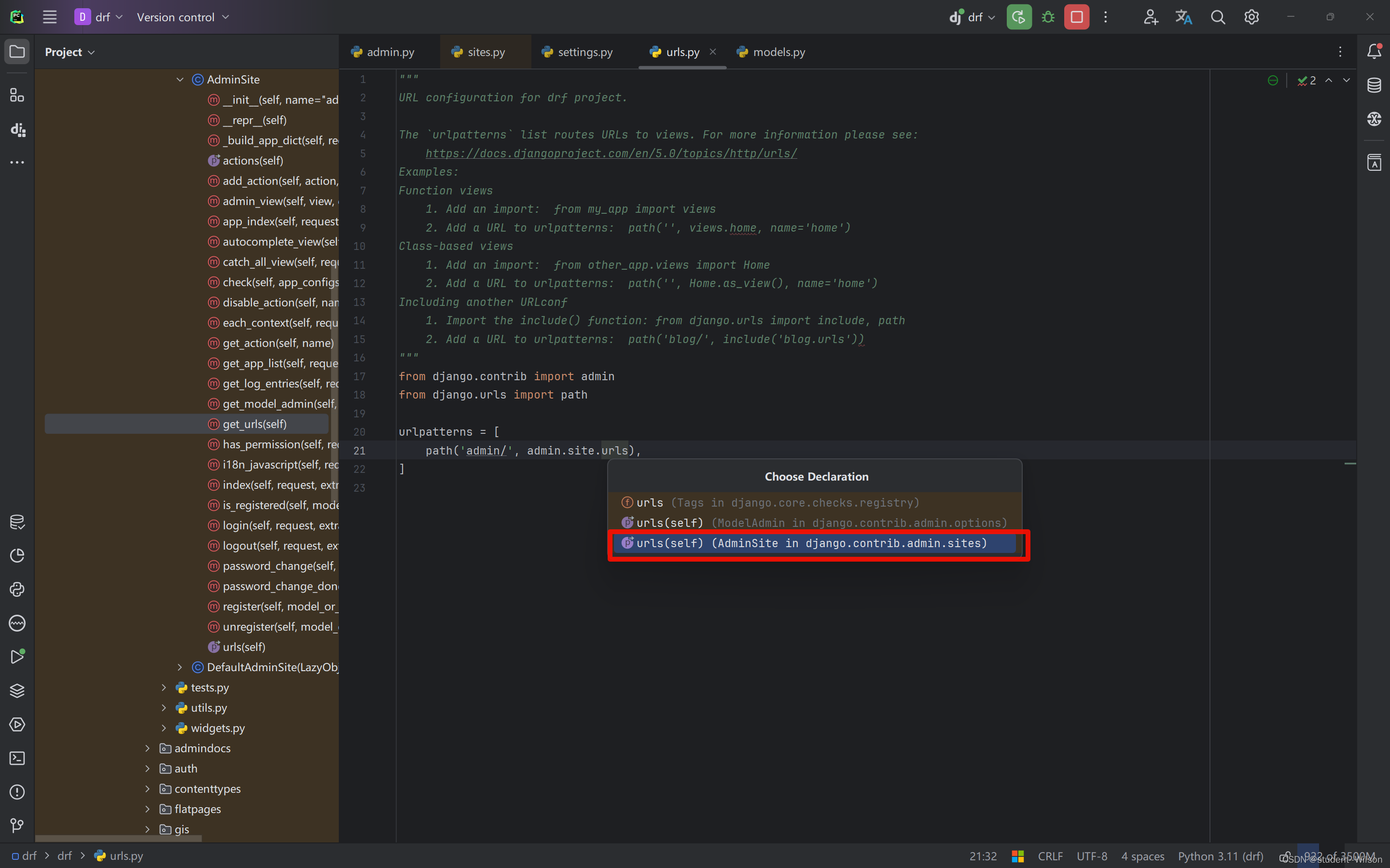
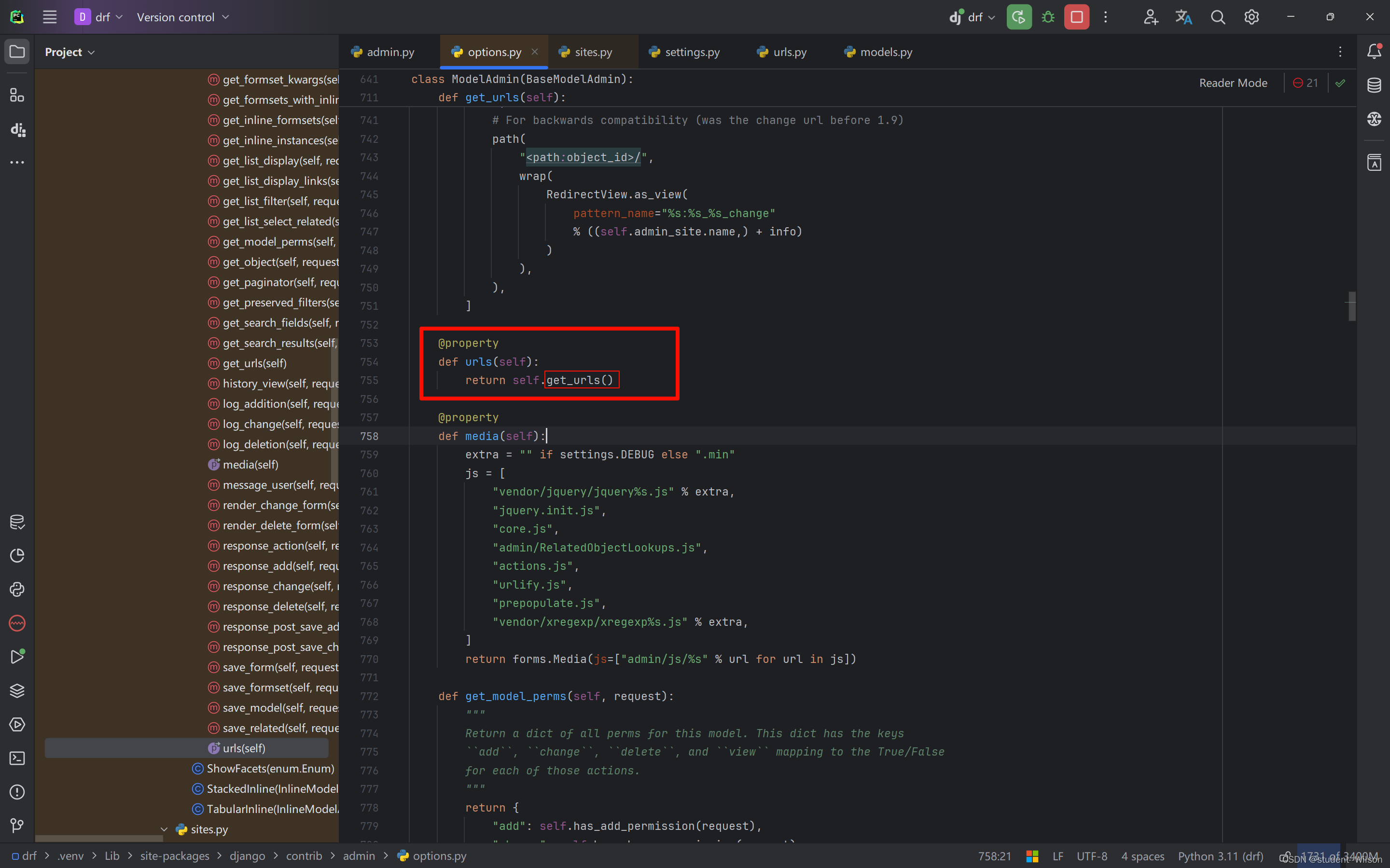
在urls.py中执行admin.site.urls本质上就是走到sites.py中,并执行get_urls()方法
返回的是一个列表,里面包含了路由分发的数据
注意:由于单例模式,这里admin.site创建的对象与ModelAdmin中创建的对象是同一个,(这使得放数据拿数据是在同一个对象中)


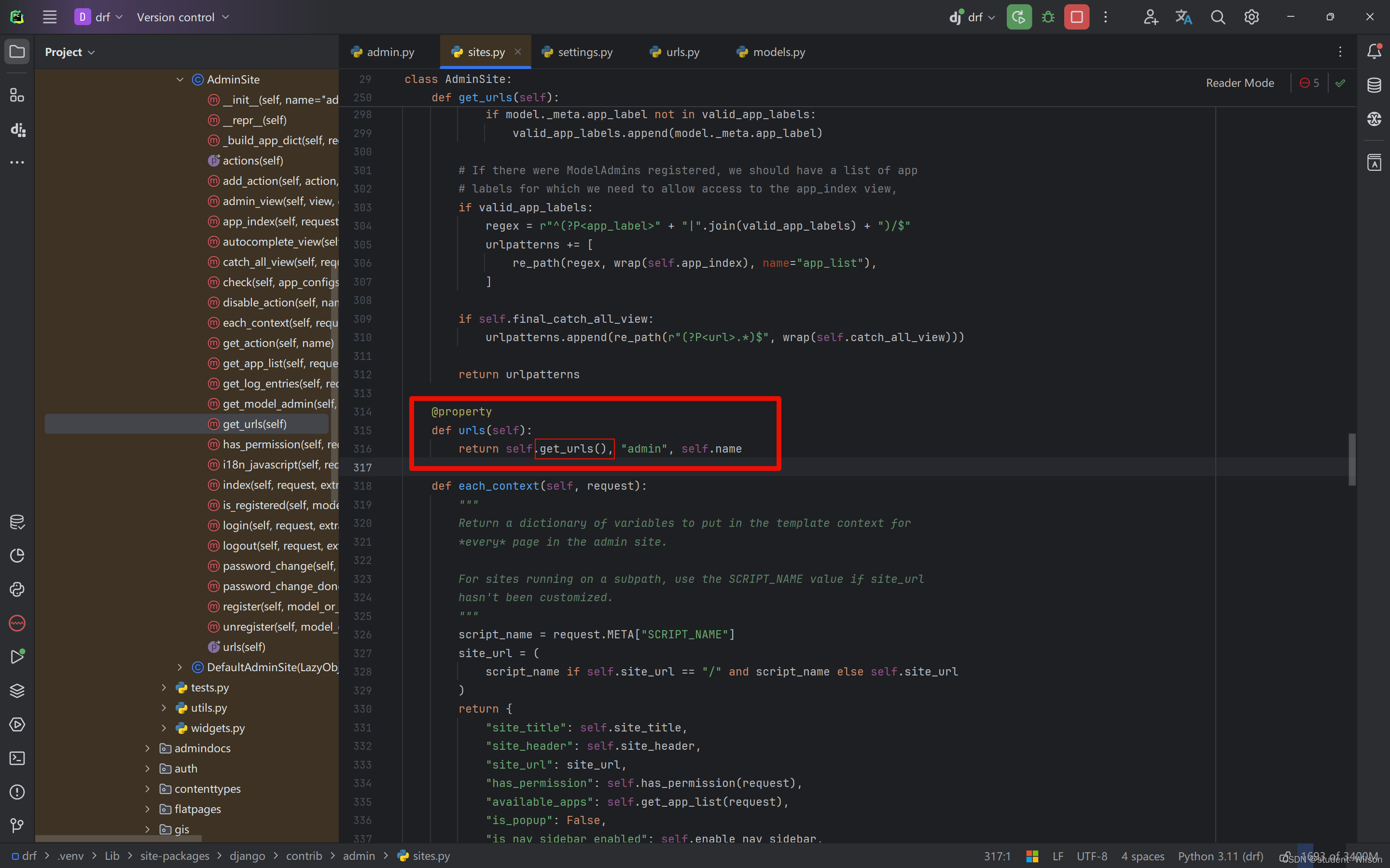
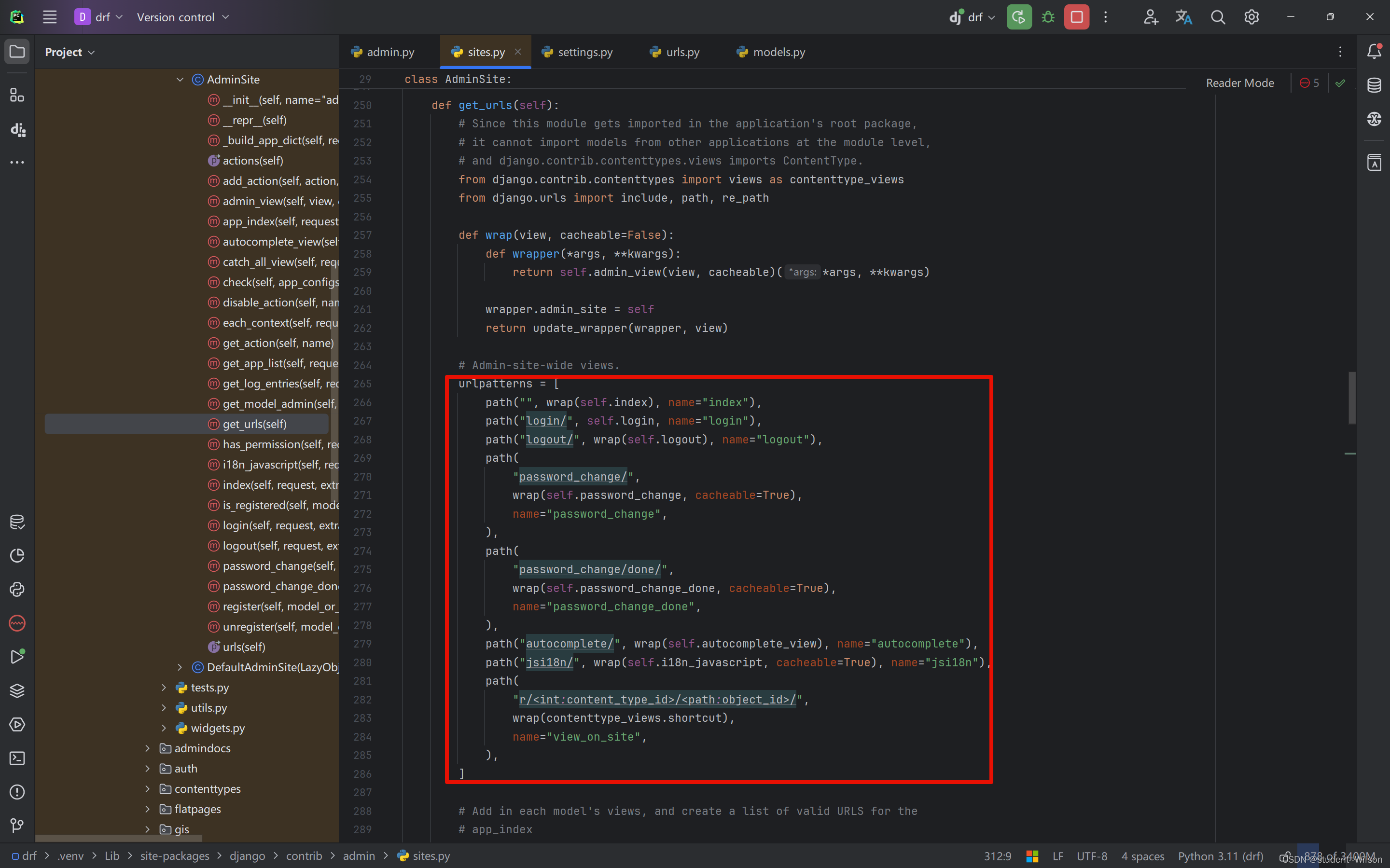
最终返回的就是基本的urlpatterns和我们注册的每一个类自动生成的URL

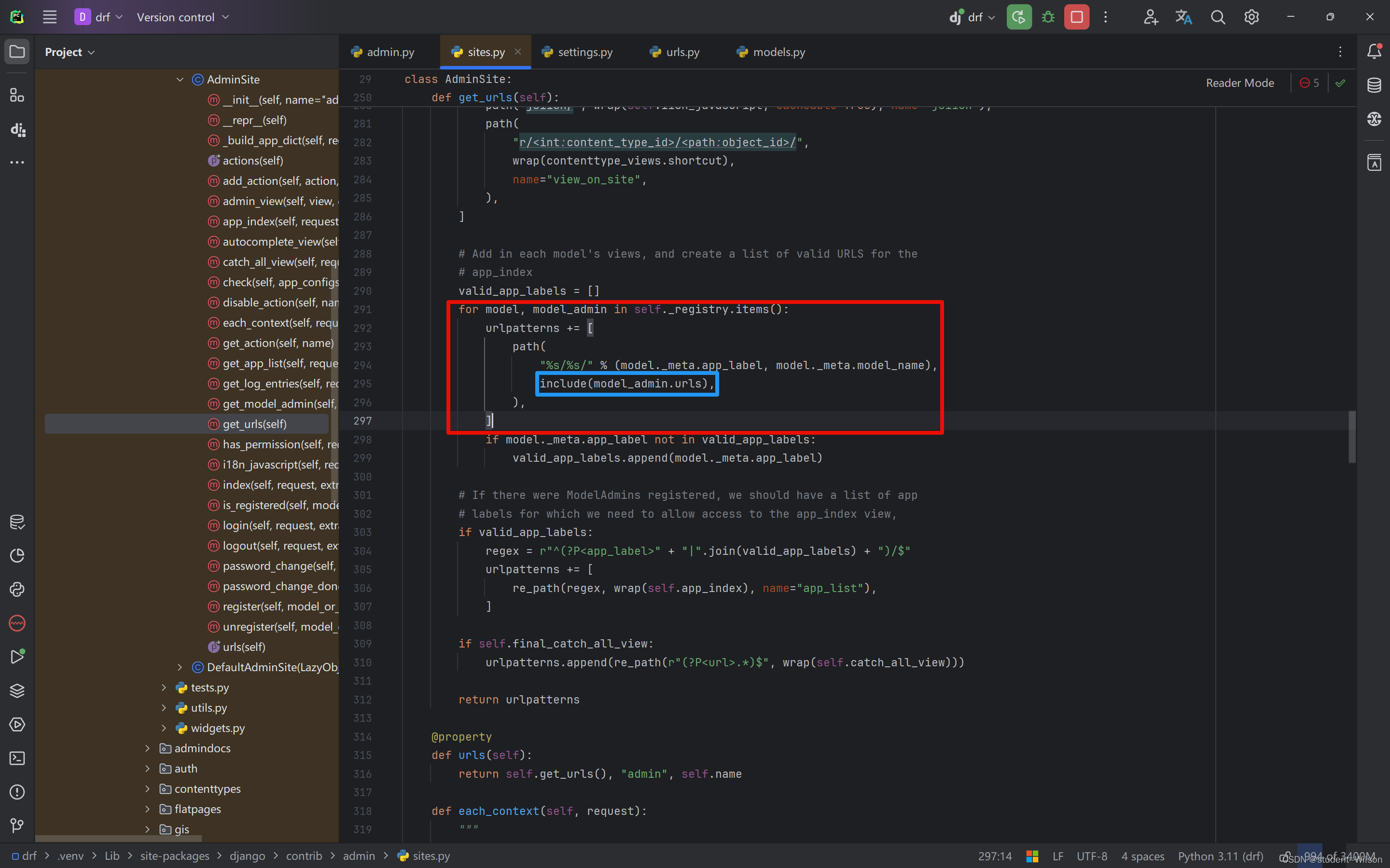
这里又做了一个嵌套,以app名和表名做前缀,里面又套用了model_admin.urls
如果要看具体的路由分发,要到具体的类下面的urls下面找
这样做可以方便我们进行路由的自定制,重写某个类的urls

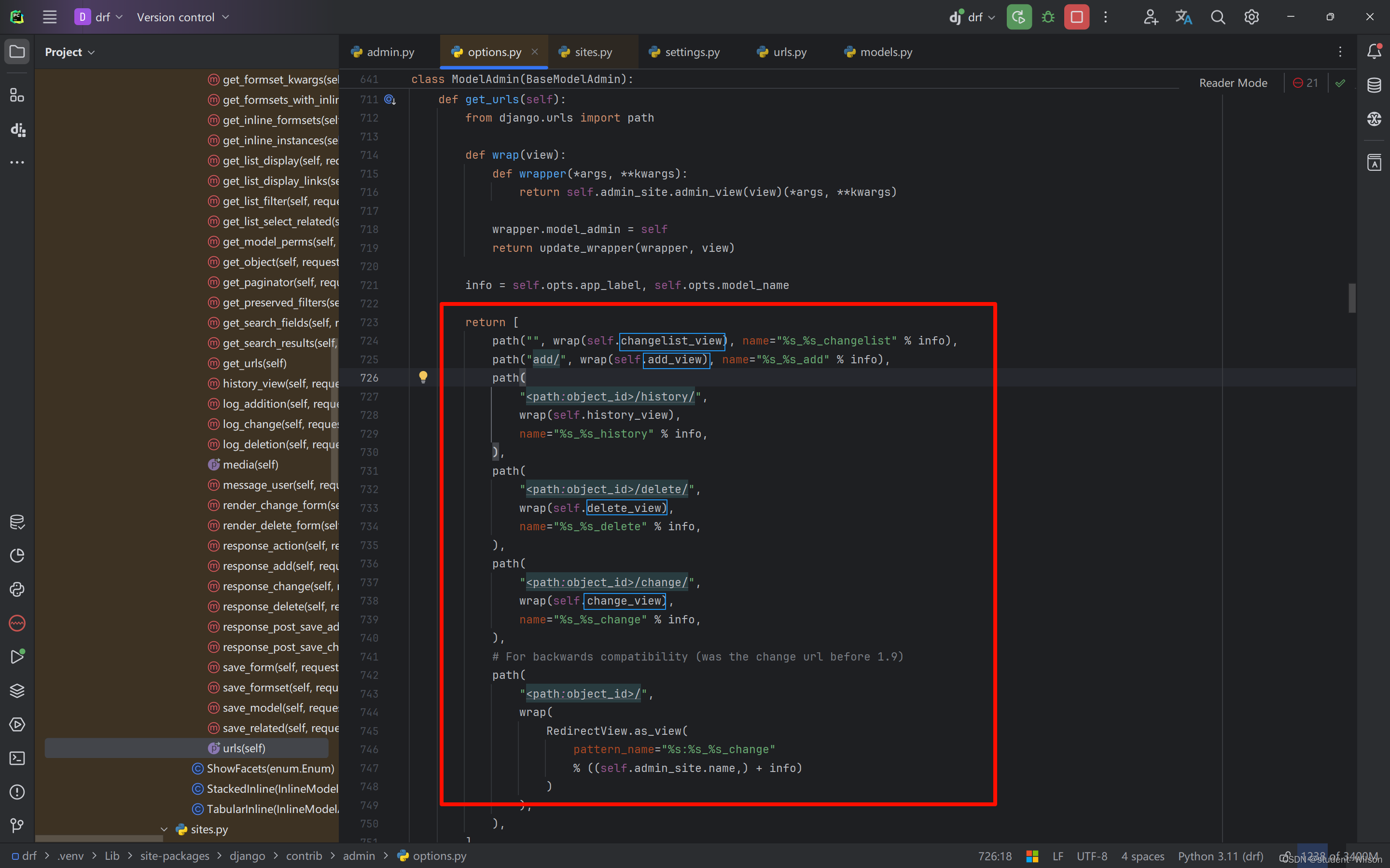
下面来看ModelAdmin中的路由分发,本质上返回的就是一个列表,包含增删改查的具体路由


4 常见配置
-
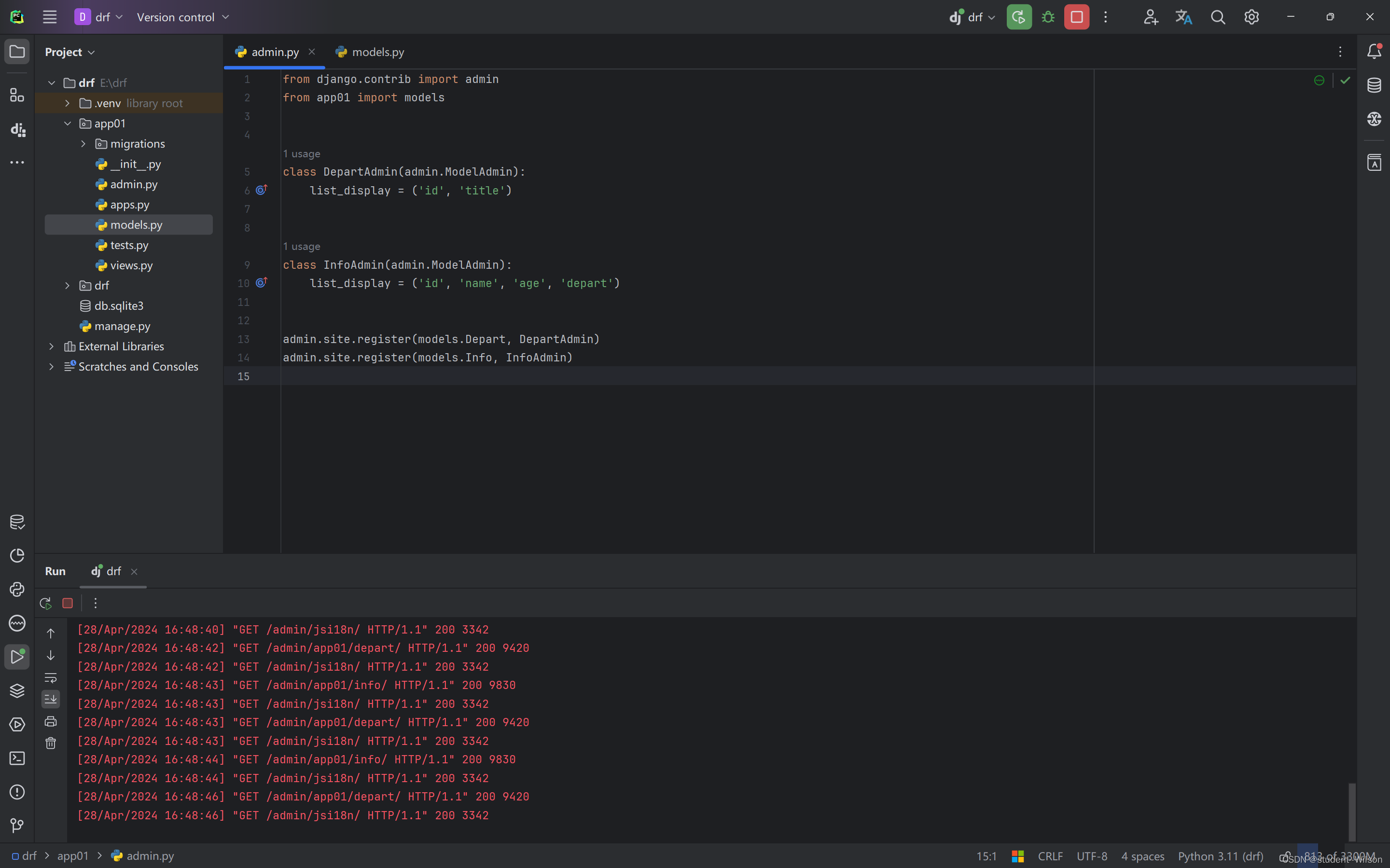
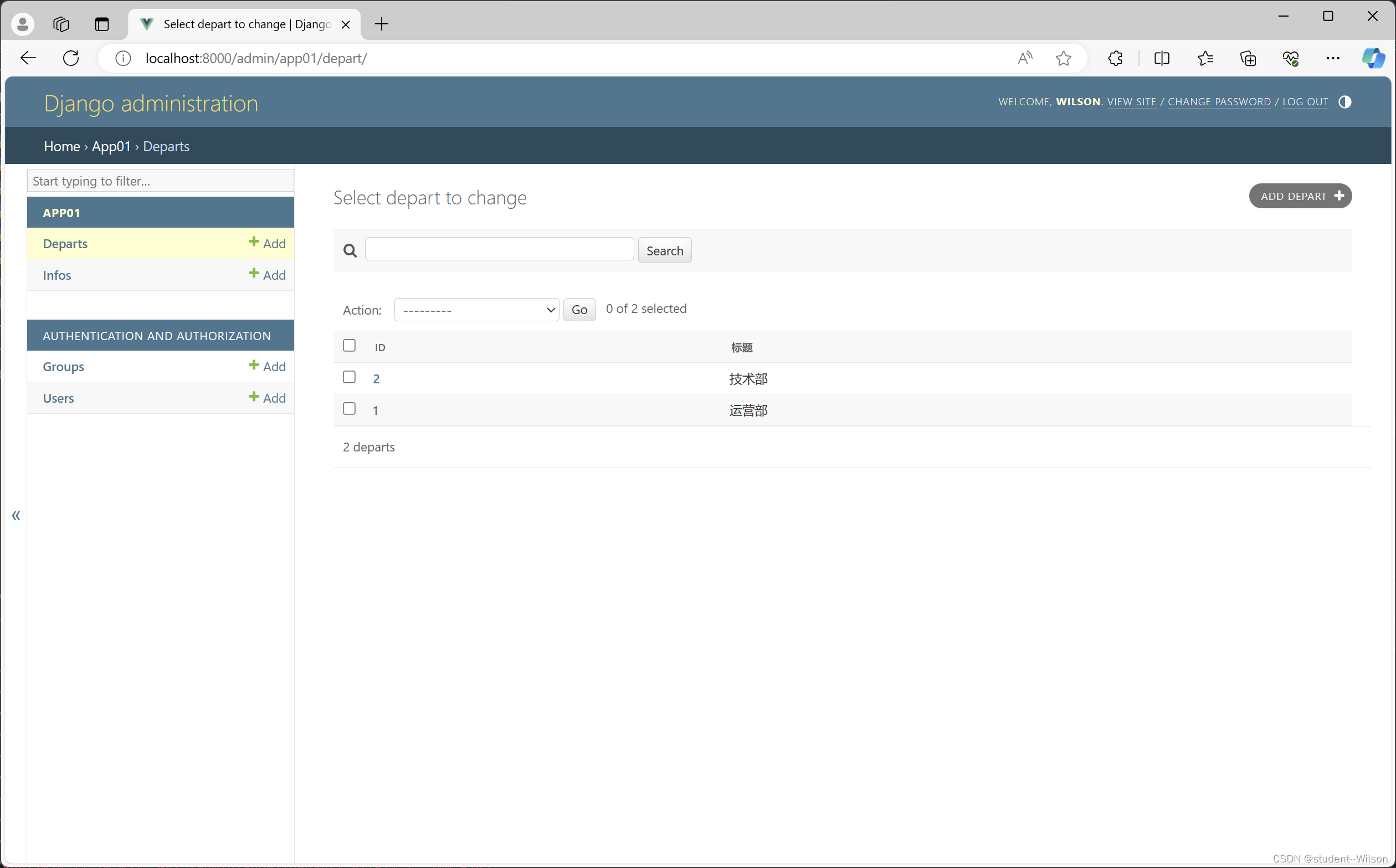
list_display,列表时,定制显示的列。
@admin.display(description="自定义")修改页面显示的标题class DepartAdmin(admin.ModelAdmin):list_display = ('id', 'title', 'mine1', 'mine2')@admin.display(description="自定义列")def mine1(self, obj):return obj.title + "123"@admin.display(description="自定义可跳转的列")def mine2(self, obj):return mark_safe(f"<a href='https://www.google.com'>{obj.title}</a>")admin.site.register(models.Depart, DepartAdmin) --------------------------------------------------------------------------------------------------------- # 或者 mine.short_description = "自定义" 等同于使用装饰器 @admin.display(description="自定义")
-
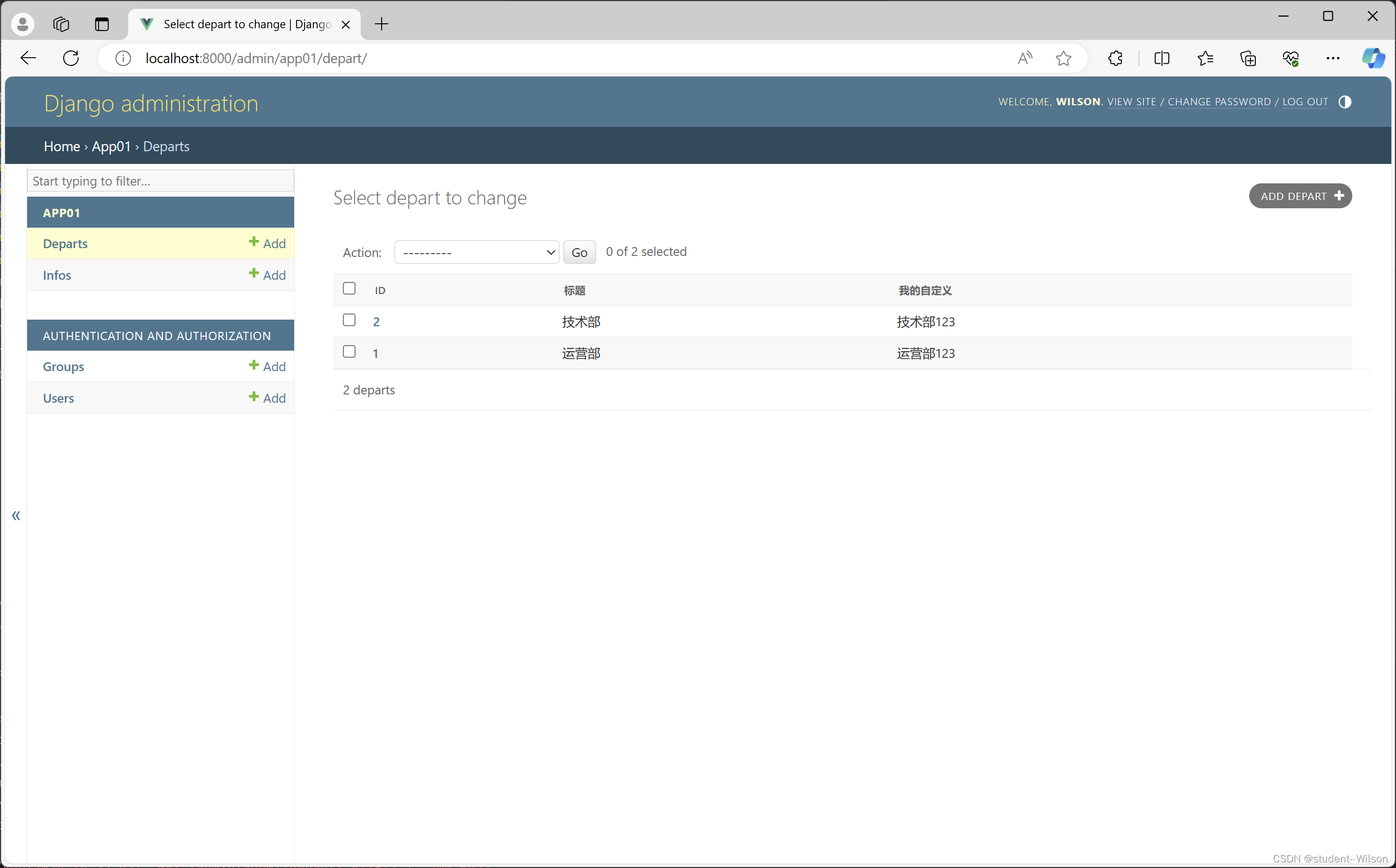
list_display_links,列表时,列可以点击跳转。
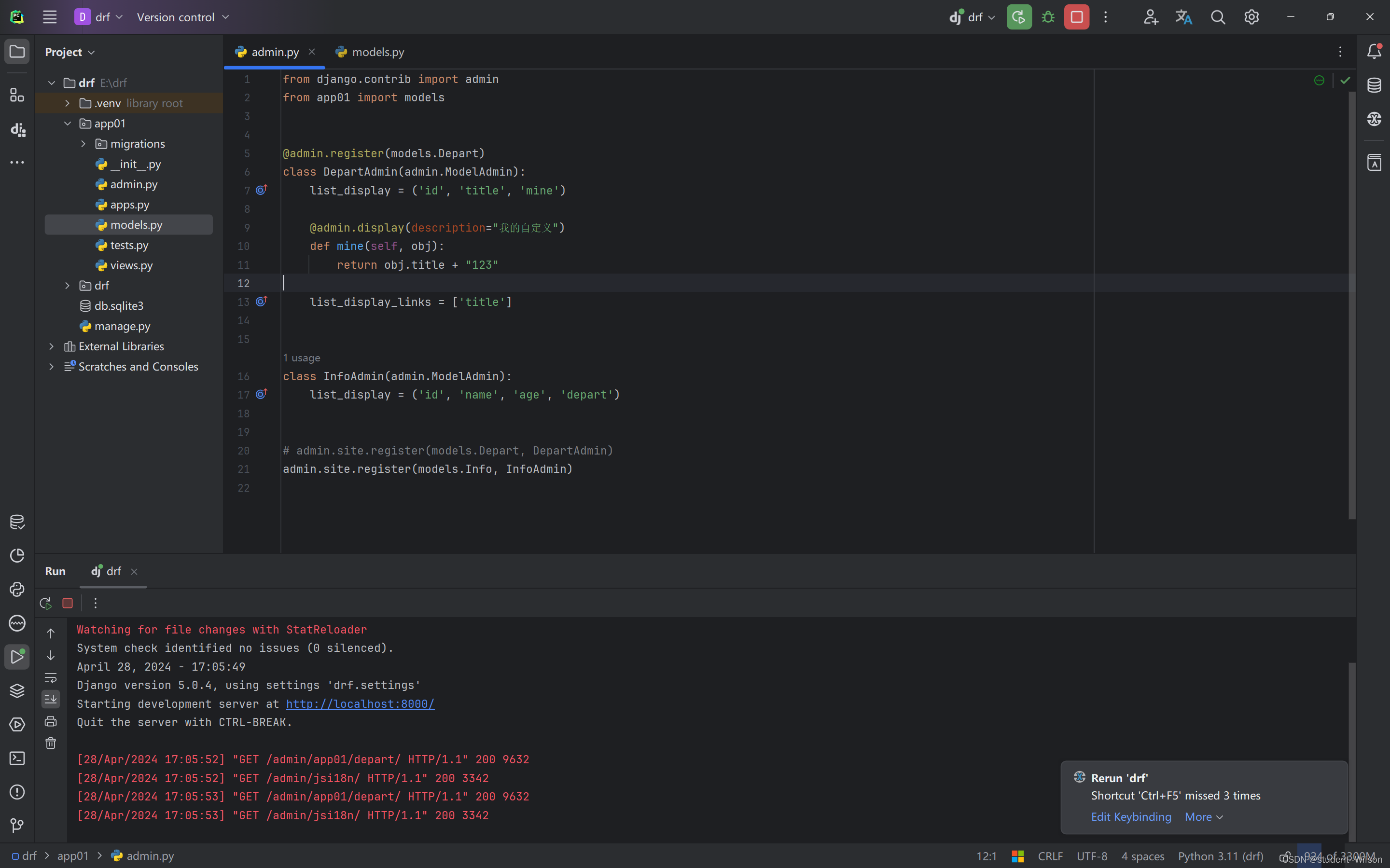
@admin.register(models.Depart) class DepartAdmin(admin.ModelAdmin):list_display = ('id', 'title', 'mine')list_display_links = ['title']@admin.display(description="我的自定义")def mine(self, obj):return obj.title + "123" -
list_select_related,列表时,连表查询是否自动select_related
-
分页相关
# 分页,每页显示条数list_per_page = 100# 分页,显示全部(真实数据<该值时,才会有显示全部)list_max_show_all = 200# 分页插件paginator = Paginator -
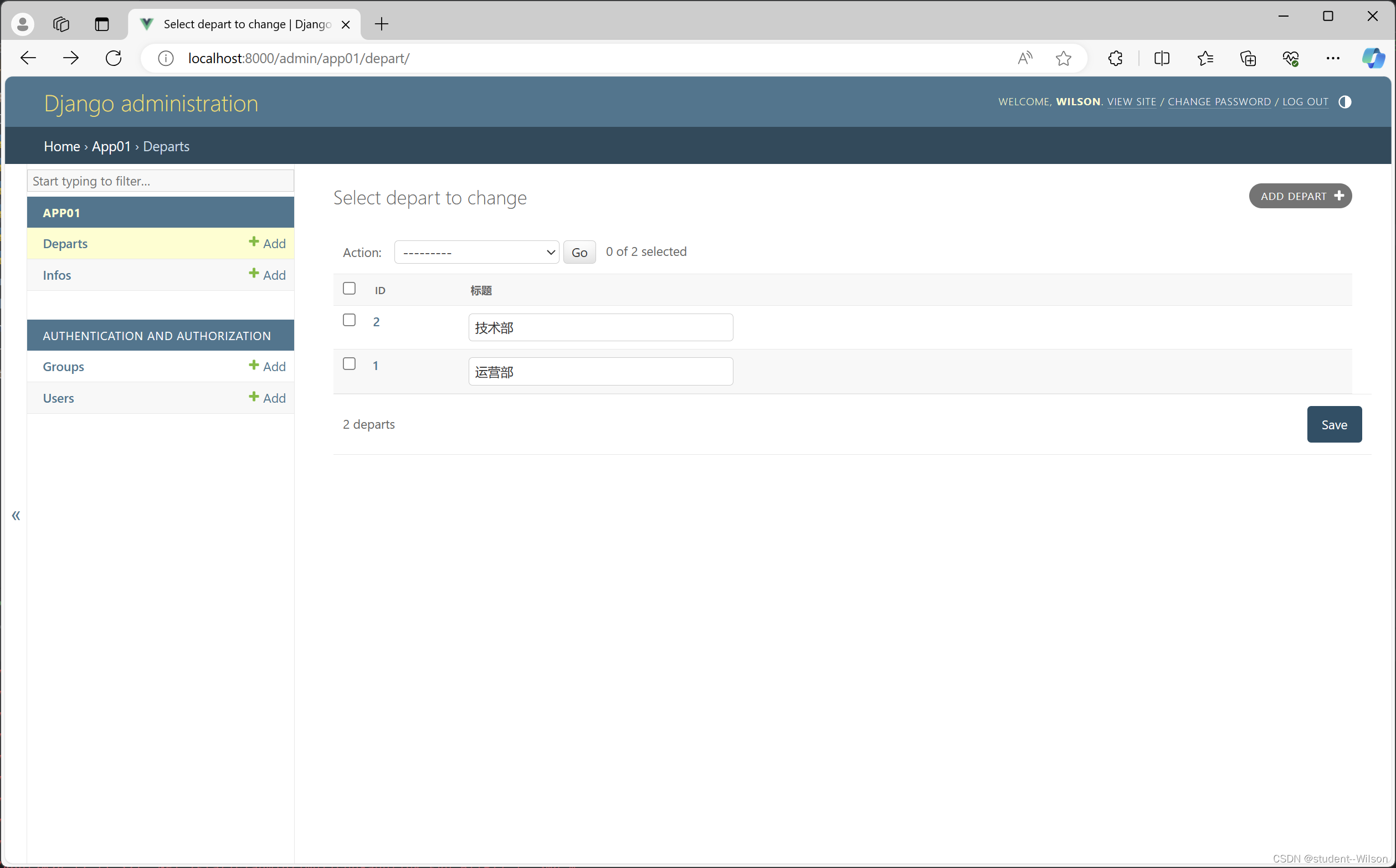
list_editable,列表时,可以编辑的列
@admin.register(models.Depart) class DepartAdmin(admin.ModelAdmin):list_display = ('id', 'title')list_display_links = ['title']
-
search_fields,列表时,模糊搜索的功能
@admin.register(models.Depart) class DepartAdmin(admin.ModelAdmin):search_fields = ['id', 'title']
-
preserve_filters,详细页面,删除、修改,更新后跳转回列表后,是否保留原搜索条件
-
save_as = False,详细页面,按钮为“Sava as new” 或 “Sava and add another”
-
save_as_continue = True,点击保存并继续编辑
save_as_continue = True# 如果 save_as=True,save_as_continue = True, 点击Sava as new 按钮后继续编辑。 # 如果 save_as=True,save_as_continue = False,点击Sava as new 按钮后返回列表。 -
save_on_top = False,详细页面,在页面上方是否也显示保存删除等按钮
-
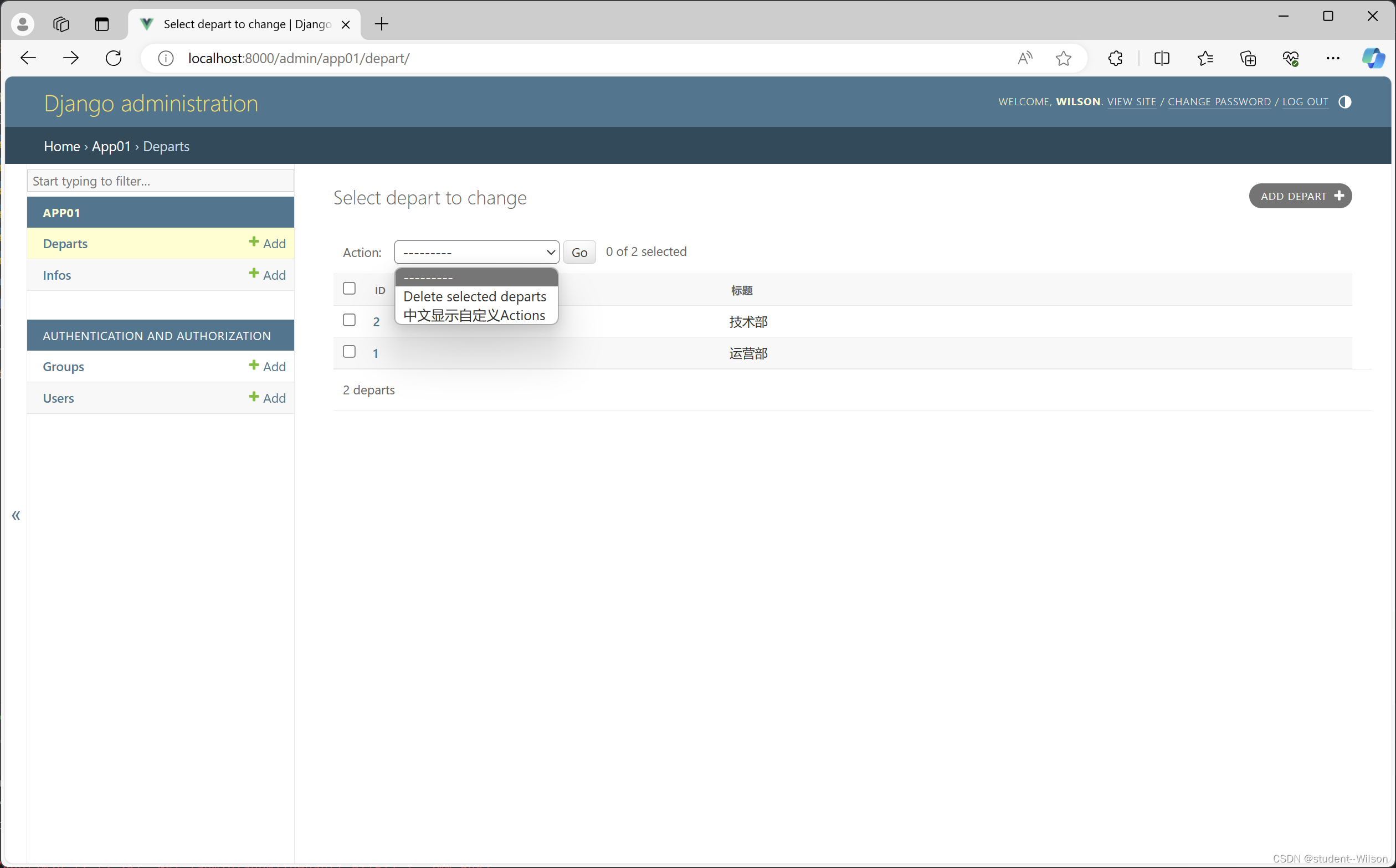
action,列表时,定制action中的操作
@admin.register(models.Depart) class DepartAdmin(admin.ModelAdmin):# 定制Action行为具体方法def func(self, request, queryset):print(self, request, queryset)print(request.POST.getlist('_selected_action'))func.short_description = "中文显示自定义Actions"actions = [func, ]# Action选项都是在页面上方显示actions_on_top = True# Action选项都是在页面下方显示actions_on_bottom = False# 是否显示选择个数actions_selection_counter = True
当我们选择时会以post请求将表单中的数据发送,可以在
request.POST中获取到 -
定制HTML模板
add_form_template = None change_form_template = None change_list_template = None delete_confirmation_template = None delete_selected_confirmation_template = None object_history_template = None -
raw_id_fields,详细页面,针对FK和M2M字段变成以Input框形式
@admin.register(models.UserInfo) class UserAdmin(admin.ModelAdmin):raw_id_fields = ('FK字段', 'M2M字段',) -
fields,详细页面时,显示字段的字段
@admin.register(models.UserInfo) class UserAdmin(admin.ModelAdmin):fields = ('user',) -
exclude,详细页面时,排除的字段
@admin.register(models.UserInfo) class UserAdmin(admin.ModelAdmin):exclude = ('user',) -
readonly_fields,详细页面时,只读字段
@admin.register(models.UserInfo) class UserAdmin(admin.ModelAdmin):readonly_fields = ('user',) -
详细页面时,M2M显示时,数据移动选择(方向:上下和左右)
@admin.register(models.UserInfo) class UserAdmin(admin.ModelAdmin):filter_vertical = ("m2m字段",) # 或filter_horizontal = ("m2m字段",) -
ordering,列表时,数据排序规则
@admin.register(models.UserInfo) class UserAdmin(admin.ModelAdmin):ordering = ('-id',)或def get_ordering(self, request):return ['-id', ] -
view_on_site,编辑时,是否在页面上显示view on set
view_on_site = False 或 def view_on_site(self, obj):return 'https://www.baidu.com' -
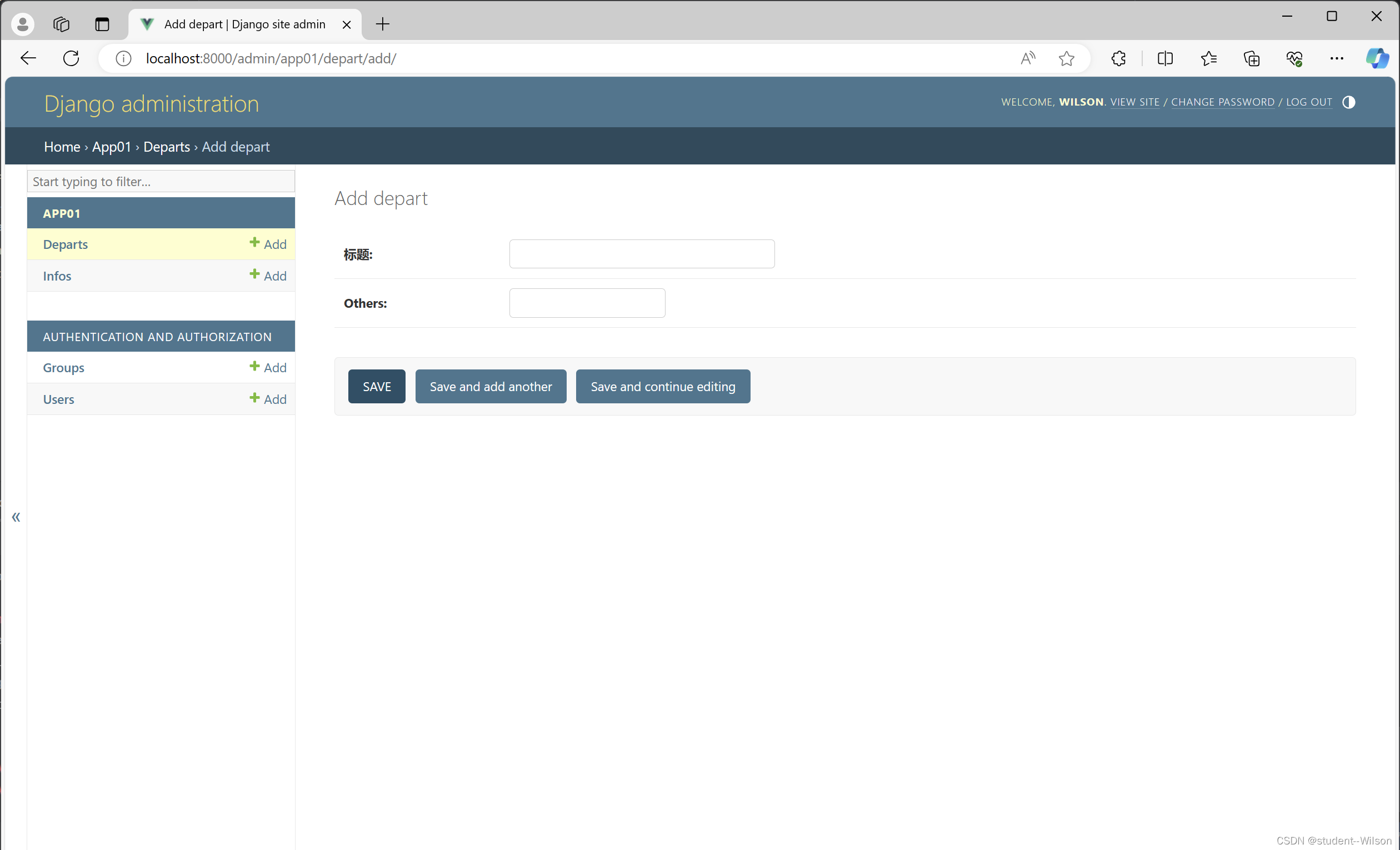
form = ModelForm,用于定制用户请求时候表单验证显示的字段
from app01 import models from django.forms import ModelForm from django.forms import fieldsclass DepartForm(ModelForm):others = fields.CharField()class Meta:model = models.Departfields = ['id']@admin.register(models.UserInfo) class UserAdmin(admin.ModelAdmin):form = DepartForm
-
empty_value_display = “列数据为空时,显示默认值”
@admin.register(models.UserInfo) class UserAdmin(admin.ModelAdmin):empty_value_display = "列数据为空时,默认显示"list_display = ('user','pwd','up')def up(self,obj):return obj.userup.empty_value_display = "指定列数据为空时,默认显示"