

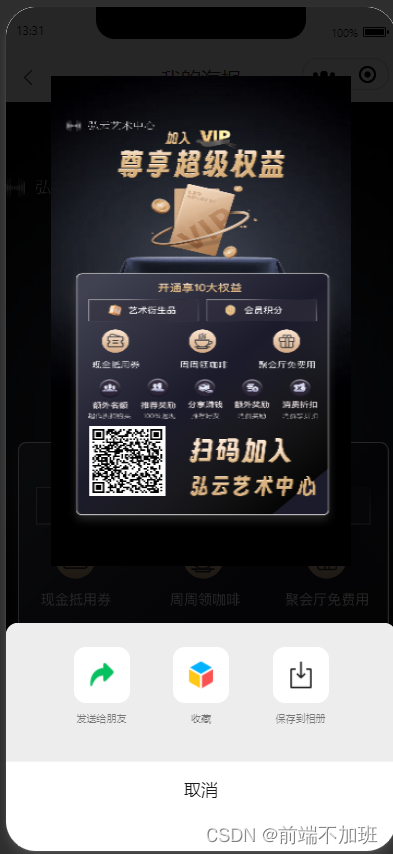
主页面
<template><view class="page"><!-- 自定义导航栏--><Navbar title="我的海报"></Navbar><view class="container"><poster ref="poster" :imageUrl="image" :imageWidth="750" :imageHeight="1000" :drawData="drawData":config="config" :wechatCode="false" @wechatCodeConfig="wechatCodeConfig" @click="createdPoster"@loading="onLoading" @success="onSuccess" @fail="onFail" class="poster"><!-- <template v-slot:save><view @click="saveToAlbum">保存</view></template> --></poster><u-image width="222rpx" height="222rpx" :src="code" class="container_image"></u-image></view><!-- <view class="bottom"> --><!-- <view class="bottom_item" @click="share('微信好友')"><u-image width="74rpx" height="74rpx" src="xxxxxxxxxxxxxxstatic/poster/%E7%BC%96%E7%BB%84%206%402x.png"></u-image><text>微信好友</text></view> --><!-- <view class="bottom_item" @click="share('朋友圈')"><u-image width="74rpx" height="74rpx"src="xxxxxxxxxxxposter/%E7%BC%96%E7%BB%84%208%402x.png"></u-image><text>朋友圈</text></view> --><!-- <view class="bottom_item" @click="share('保存图片')"><u-image width="74rpx" height="74rpx" src="xxxxxxxxxoster/%E7%BC%96%E7%BB%84%2012%402x.png"></u-image><text>保存图片</text></view> --><!-- </view> --></view>
</template><script>import poster from "@/components/poster/index";import {saveImageToPhotosAlbum} from '@/utils/poster.js';export default {components: {poster},data() {return {code: '',canvasImages: '',image: 'xxxxxxter/static/poster/%E7%BC%96%E7%BB%84%205%402x.png',config: {imageMode: 'aspectFit',posterHeight: '100%',// canvasWidth 和 convasHeight使用的是px,防止不同设备Dpr不统一,导致最后图片留白边问题canvasWidth: 275,convasHeight: 600,},drawData: [],wechatCodeConfig: {serverUrl: '',scene: '123123',config: {x: 84.5,y: 320,w: 100,h: 100}}}},created() {this.usercode()// 模拟异步请求获得到的数据// setTimeout(() => {// this.wechatCodeConfig.scene = '456787';// this.drawData = [{// type: 'image',// config: {// url: 'https://horifon.oss-cn-shanghai.aliyuncs.com/hongyunartcenter/static/poster/%E7%BC%96%E7%BB%84%205.png',// x: 0,// y: 0,// w: 275,// h: 490// },// },// {// type: 'image',// config: {// url: this.code,// x: 40,// y: 380,// w: 40,// h: 40// },// },// {// type: 'text',// config: {// text: '',// x: 140,// y: 60,// color: '#E60012',// font: 'normal bold 16px 仿宋',// textAlign: 'center'// }// }// ];// }, 1000)// this.createdPoster();},methods: {//二维码usercode() {let $this = thisuni.request({url: "xxxxxxx/mobile/index.php?m=user&c=indexapi&a=affiliate",method: 'POST',header: {'Content-Type': 'application/x-www-form-urlencoded'},data: {"user_id": parseInt(uni.getStorageSync('USER_ID'))},success(res) {console.log(res.data.data, '数据');$this.code = res.data.data$this.wechatCodeConfig.serverUrl = res.data.data}});},// 保存到相册saveToAlbum() {this.$refs.poster.saveToAlbum()},onLoading() {console.log('Loading:正在加载静态资源')},onSuccess(e) {console.log('Success:创建海报成功', e)this.canvasImages = ewx.showShareImageMenu({path: this.canvasImages,style:"background-color:'black'"})},onFail(e) {console.log('Fail:创建海报失败', e)},createdPoster() {console.log('点击')// 调用 createImage 开始创建海报// this.$refs.poster.createImage()this.$refs.poster.cjian()// wx.showShareImageMenu({// path: this.canvasImages// })},share(e) {if (e === '微信好友') {wx.showShareImageMenu({path: this.canvasImages})} else if (e === '朋友圈') {uni.share({provider: "weixin",scene: "WXSceneTimeline",type: 2,imageUrl: this.canvasImages,success: function(res) {console.log("success:" + JSON.stringify(res));},fail: function(err) {console.log("fail:" + JSON.stringify(err));}});} else if (e === '保存图片') {saveImageToPhotosAlbum(this.canvasImages).then(res => {uni.showToast({icon: 'none',title: '保存成功'})}).catch(err => {})}}}}
</script><style scoped lang="scss">.container {position: relative;width: 100%;height: 100%;display: flex;flex-direction: column;align-items: center;justify-content: center;.poster {width: 100%;height: 100%;}.container_image {position: absolute;bottom: 214rpx;left: 76rpx;}}.bottom {display: flex;justify-content: space-evenly;align