flutter开发实战-build apk名称及指令abiFilters常用gradle设置
最近通过打包flutter build apk lib/main.dart --release,发现apk命名规则需要在build.gradle设置。这里记录一下。
一、apk命名规则
在android/app/build.gradle中需要设置
android.applicationVariants.all {variant ->variant.outputs.all {def buildTime = new Date().format('yyyyMMddHHmm')outputFileName = "${project.publishName}_${variant.versionName}_${variant.versionCode}_${buildTime}_${variant.buildType.name}.apk"}}指令abiFilters
defaultConfig {// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).applicationId "com.example.flutter_app_demolab"// You can update the following values to match your application needs.// For more information, see: https://docs.flutter.dev/deployment/android#reviewing-the-gradle-build-configuration.minSdkVersion 21targetSdkVersion flutter.targetSdkVersionversionCode flutterVersionCode.toInteger()versionName flutterVersionNamendk {abiFilters "armeabi-v7a", "arm64-v8a"}}最后通过指令
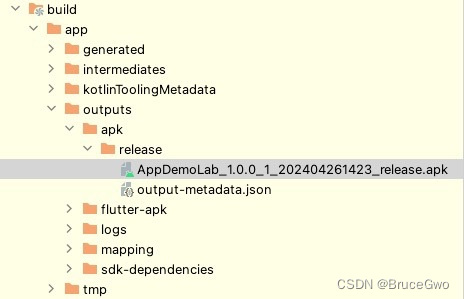
flutter build apk lib/main.dart --release打包处理的apk在build/app/outputs目录下

这里的版本name及版本code是需要在pubspec.yaml设置
# In Windows, build-name is used as the major, minor, and patch parts
# of the product and file versions while build-number is used as the build suffix.
version: 1.0.0+1environment:sdk: '>=2.19.6 <3.0.0'二、完整的android/build.gradle
在工程的android/build.gradle完整设置如下
buildscript {ext.kotlin_version = '1.7.10'repositories {maven { url "https://maven.aliyun.com/repository/google" }maven { url "https://maven.aliyun.com/repository/central" }maven { url "https://maven.aliyun.com/repository/jcenter" }}dependencies {classpath 'com.android.tools.build:gradle:7.2.0'classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"}
}allprojects {repositories {maven { url "https://maven.aliyun.com/repository/google" }maven { url "https://maven.aliyun.com/repository/central" }maven { url "https://maven.aliyun.com/repository/jcenter" }}
}rootProject.buildDir = '../build'
subprojects {project.buildDir = "${rootProject.buildDir}/${project.name}"
}
subprojects {project.evaluationDependsOn(':app')
}task clean(type: Delete) {delete rootProject.buildDir
}在工程的gradle.properties,如果工程用到了AndroidX,需要设置android.useAndroidX=true
org.gradle.jvmargs=-Xmx1536M
android.useAndroidX=true
android.enableJetifier=true三、android/app/build.gradle设置
在工程的android/app/build.gradle设置如下
def localProperties = new Properties()
def localPropertiesFile = rootProject.file('local.properties')
if (localPropertiesFile.exists()) {localPropertiesFile.withReader('UTF-8') { reader ->localProperties.load(reader)}
}def flutterRoot = localProperties.getProperty('flutter.sdk')
if (flutterRoot == null) {throw new GradleException("Flutter SDK not found. Define location with flutter.sdk in the local.properties file.")
}def flutterVersionCode = localProperties.getProperty('flutter.versionCode')
if (flutterVersionCode == null) {flutterVersionCode = '1'
}def flutterVersionName = localProperties.getProperty('flutter.versionName')
if (flutterVersionName == null) {flutterVersionName = '1.0'
}ext {publishName = 'AppDemoLab'
}apply plugin: 'com.android.application'
apply plugin: 'kotlin-android'
apply from: "$flutterRoot/packages/flutter_tools/gradle/flutter.gradle"android {compileSdkVersion 34ndkVersion flutter.ndkVersioncompileOptions {sourceCompatibility JavaVersion.VERSION_1_8targetCompatibility JavaVersion.VERSION_1_8}defaultConfig {// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).applicationId "com.example.flutter_app_demolab"// You can update the following values to match your application needs.// For more information, see: https://docs.flutter.dev/deployment/android#reviewing-the-gradle-build-configuration.minSdkVersion 21targetSdkVersion flutter.targetSdkVersionversionCode flutterVersionCode.toInteger()versionName flutterVersionNamendk {abiFilters "armeabi-v7a", "arm64-v8a"}}buildTypes {release {// TODO: Add your own signing config for the release build.// Signing with the debug keys for now, so `flutter run --release` works.signingConfig signingConfigs.debug}}android.applicationVariants.all {variant ->variant.outputs.all {def buildTime = new Date().format('yyyyMMddHHmm')outputFileName = "${project.publishName}_${variant.versionName}_${variant.versionCode}_${buildTime}_${variant.buildType.name}.apk"}}
}flutter {source '../..'
}四、小结
flutter开发实战-build apk名称及指令abiFilters常用gradle设置
学习记录,每天不停进步。