Adobe XD软件具有从照片编辑和合成到数字绘画、动画和UI设计的一流优势。借助其功能,您可以在灵感来袭时随时随地创建它。令人惊讶的是,它的插件有1000+,包括一键磨皮、一键挖掘、一键制作身份证照片等,无论创作什么,Adobe XD可以满足您的各种图形处理需求。本文我们来盘点一下有哪些好用的Adobe XD插件,一起看看
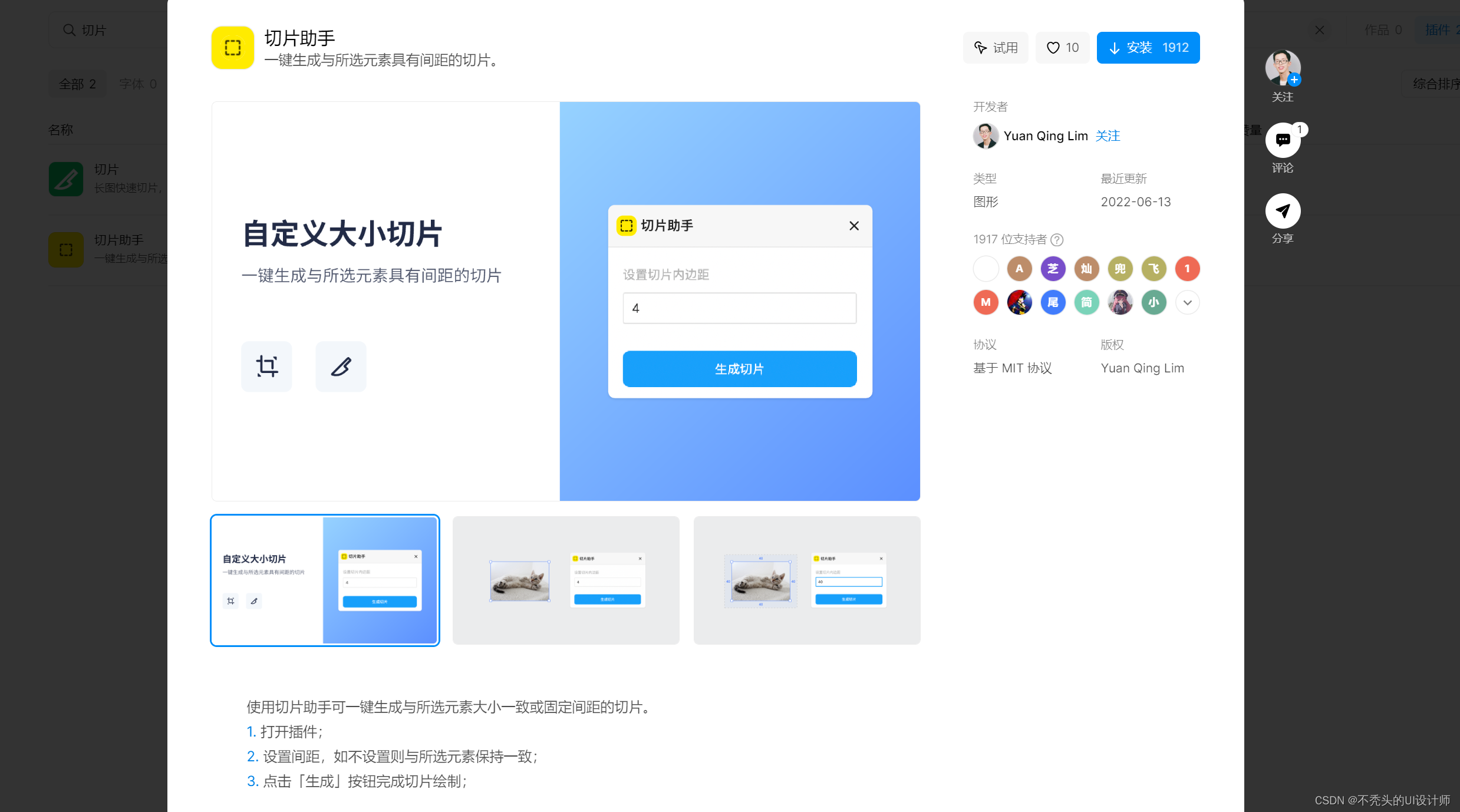
切片助手
Adobe XD插件自定义切片,这也是开发工程师的宝藏插件!有时设计师切割的图片不能满足手指触摸的范围,不能操作和反馈,开发工程师需要设置另一个可触摸的热区域范围。有了这个Adobe XD插件可以自由定义切片边距值,使切割图形比原始范围更广,用户更容易点击,从而带来更多的转换率
插件指路![]() https://js.design/community?category=detail&type=plugin&id=62bd963c83f028509df21708&source=csdn&plan=btt56
https://js.design/community?category=detail&type=plugin&id=62bd963c83f028509df21708&source=csdn&plan=btt56

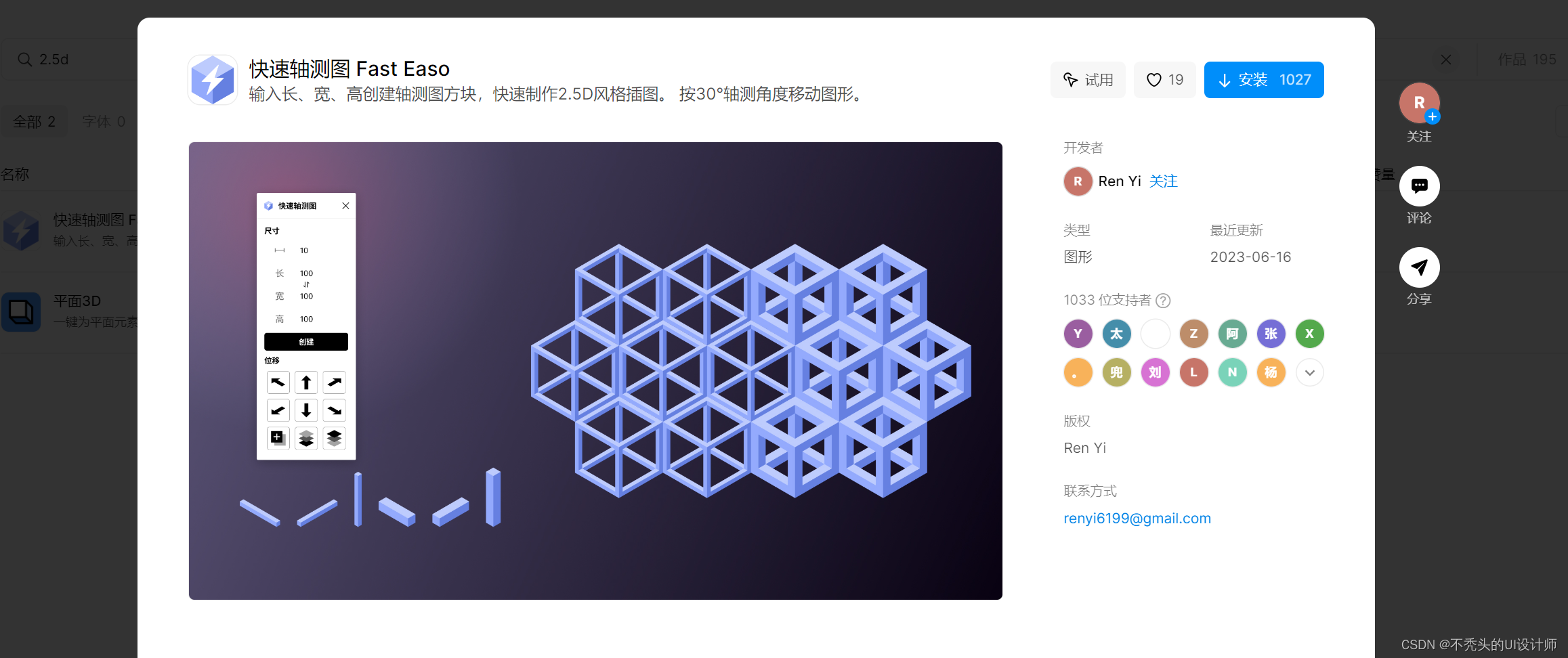
Fast Easo
借助这个Adobe XD插件,可以轻松创建等距图层和组,将其转换为俯视、左右等轴侧的视图,实现图层的倾斜,给设计画面带来清新的感觉。有了这个Adobe XD插件可以很容易地创建2.5D风格的图标和界面,并玩三维插图。使用方法如下:首先选择需要更改的图层,然后选择斜切方向(默认为45度)。如果需要调整方向,可以手动输入数量。

二维码生成
借助这个Adobe XD插件可以在Adobe中替换,图片或矢量格式的二维码很容易在XD中生成。只需输入任何二维码即可。 URL 或者文本,插件会生成二维码,然后可以用手机摄像头扫描。插件已经开源,支持纯文本和网站类型 、电子邮件、电话号码(电话号码:+12125512)等。 XD插件也非常适合创建 QR 码来共享 即时设计 链接。

字体替换
这个Adobe XD插件支持将设计文件中的多段文本层分为单行文本层。操作方法如下:打开即时设计工作台,建立空白设计手稿,输入段落文本,选择字体替换插件,将多段文本分成多个文本框,每个文本在一个文本框中。通过字体替换插件,我们可以很容易地替换和填充不同的文本颜色。

Heron Handoff
HeronHandoff 插件可以一键导出设计标注和切图资源,让开发工程师快速查阅标注和敲击代码。借助这个Adobe XD插件,开发工程师可以查看UI元素的距离、尺寸、颜色、文本等属性,一键生成不同格式的颜色值并快速复制。开发工程师还可以根据习惯定制平台、像素密度和单位,定制切割和命名。此外,除了传统的格式外,切割还支持Webp 格式,使页面加载更快,占用更少的内存。
插件指路![]() https://js.design/community?category=detail&type=plugin&id=62ebbb289f97396821bdf21a&source=csdn&plan=btt56
https://js.design/community?category=detail&type=plugin&id=62ebbb289f97396821bdf21a&source=csdn&plan=btt56

样式检查器
样式检查器(Design Lint)它是一个开源插件,可以在你的设计中找到缺失的样式。通过检查和修复不一致的地方,确保您的设计能够准确地交付开发或设计合作。样式检查员不会尝试管理样式库,因此无需登录或注册帐户。在操作过程中,样式检查员在修复样式时会自动更新。单击相关图层选择设计草案中的对象,方便快速定位图层位置(定位快捷键) Shift+2)此外,可通过“锁定图层”功能忽略特殊图层。
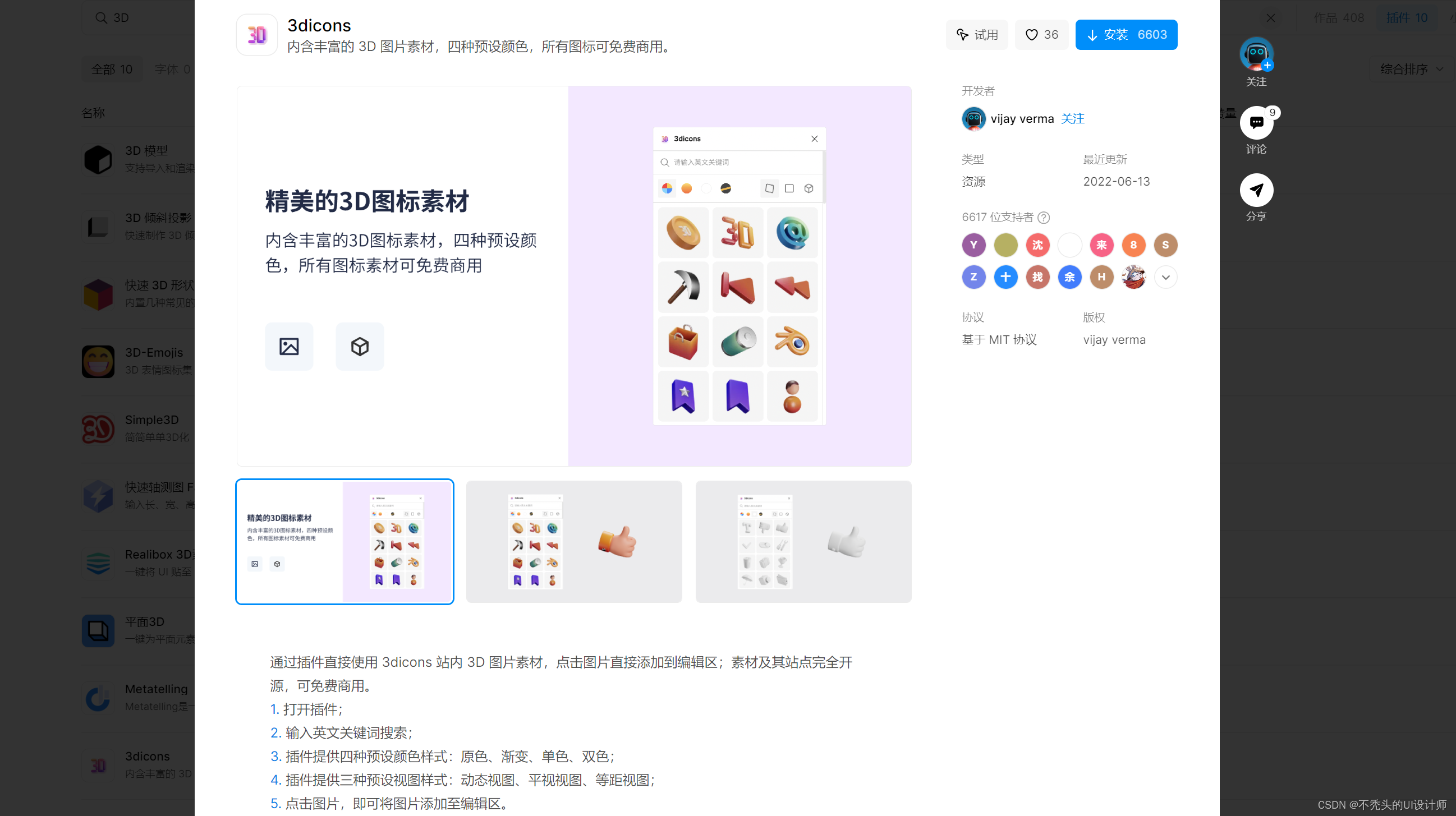
3dicons
现在,不需要建模就可以进行3D风格的图标设计,因为即时设计内有 14000个 3D图标可以根据颜色和角度进行搜索和筛选。目前每个图标都有几个角度可供选择,可以直接拖动使用。Adobe XD插件中提供的图标是免费的,还可商用哦!
插件指路![]() https://js.design/community?category=detail&type=plugin&id=62b1b25c2aa2e174bf8a7799&source=csdn&plan=btt56
https://js.design/community?category=detail&type=plugin&id=62b1b25c2aa2e174bf8a7799&source=csdn&plan=btt56








![[Java、Android面试]_22_APP启动流程(中频问答)](https://img-blog.csdnimg.cn/direct/b0bab868c4c04150b0e9b39022fac9f9.png)