一套小程序及app可能会有多个用户角色,多者能看到的内容应该是不一样的。
实现原理
舍弃uniapp原生的tabbar,使用uView插件下的u-tabbar导航插件来实现。
介绍 | uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架uView UI,是 uni-app 生态最优秀的 UI 框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水![]() https://uviewui.com/components/intro.html根据uView 2.0 安装及配置在uniappApp中配置完善,配置完善后进行动态Tabbar设置
https://uviewui.com/components/intro.html根据uView 2.0 安装及配置在uniappApp中配置完善,配置完善后进行动态Tabbar设置
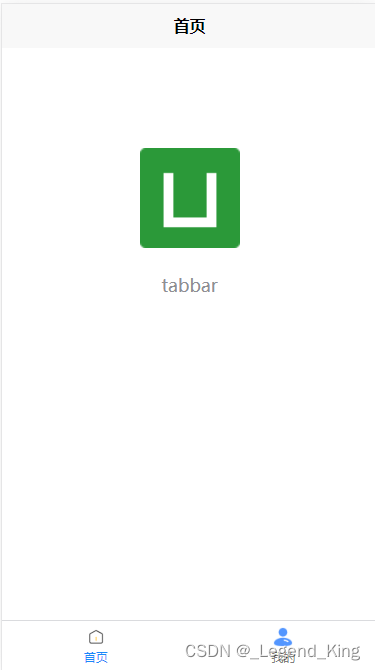
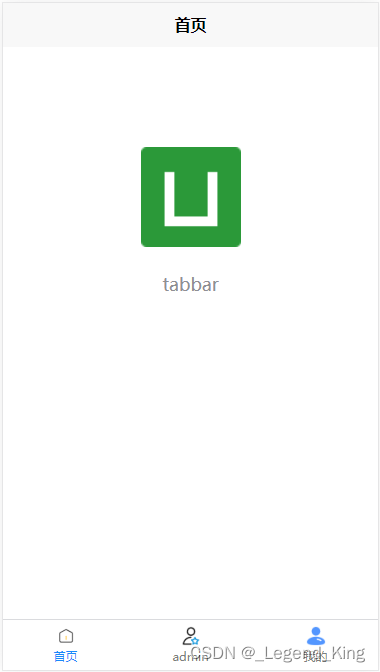
效果图

一、设置pages.json
配置需要跳转的路径,不进行图标及名称配置
"tabBar": {"list": [{"pagePath": "pages/home/home"},{"pagePath": "pages/admin/admin"},{"pagePath": "pages/me/me"}]}二、新建一个common文件夹,并创建文件tabbar.vue

tabbar.vue
<template><view><u-tabbar :value="getCurrent()" @change="tabbatChange" :fixed="true" :placeholder="true" :safeAreaInsetBottom="true"><u-tabbar-item v-for="(item, index) in tabBarList" :key="index" :text="item.text" :badge="item.badge"><image class="u-page__item__slot-icon" slot="active-icon" :src="item.icon"></image><image class="u-page__item__slot-icon" slot="inactive-icon" :src="item.inactive"></image></u-tabbar-item></u-tabbar></view>
</template><script>import global from "@/utils/global.js"export default {props: ['current', 'tabBarList'],data() {return {}},methods: {getCurrent(){return global.tabBarCurrent ? global.tabBarCurrent : this.current;},tabbatChange(index) {global.tabBarCurrent = indexuni.switchTab({url: this.tabBarList[index].pagePath,})}}}
</script><style lang="scss" scoped>image {width: 20px;height: 20px;}
</style>引入的global.js文件中的内容
export default {timer : null,tabBarCurrent: 0
}三、在utils下创建tabbar.js文件并输入配置信息
// 个人用户
const ordinary = [{icon: '/static/home.png',inactive: '/static/homeTwo.png',badge: 0,text: '首页',pagePath: "/pages/home/home",index: '0'},{icon: '/static/me.png',inactive: '/static/meTwo.png',badge: 0,text: '我的',pagePath: "/pages/me/me",index: '2'}
]
// 企业用户const member = [{icon: '/static/home.png',inactive: '/static/homeTwo.png',badge: 0,text: '首页',pagePath: "/pages/home/home",index: '0'},{icon: '/static/admin.png',inactive: '/static/adminTwo.png',badge: 0,text: 'admin',pagePath: "/pages/admin/admin",index: '1'},{icon: '/static/me.png',inactive: '/static/meTwo.png',badge: 0,text: '我的',pagePath: "/pages/me/me",index: '2'}
]export default {ordinary,member
}四、在需要展示tabbar的文件中使用
首页
<template><view class="content"><tab-bar :current='0' :tabBarList="tabBerLists"></tab-bar>// admin的 current 为1,以此类推</view>
</template><script>export default {data() {return {tabBerLists: []}},onLoad() {// 影藏原生的tabbar,有自定义tabbar的页面都要写一遍uni.hideTabBar()},onShow() {this.tabBerLists = uni.getStorageSync('tabBarList') // 自定义的tabbar赋值},methods: {}}
</script>五、配置vuex,创建store文件夹及index.js文件夹
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
import tabBar from '@/utils/tabBar.js' // 引入刚刚创建的tabBar.js
const store = new Vuex.Store({state: {tabBarList: [],},mutations:{// 底部tabbarsetRoleId(state,data){if(data === 1) {state.tabBarList = tabBar.member}else {state.tabBarList = tabBar.ordinary}uni.setStorageSync('tabBarList', state.tabBarList) // 根据登录时传过来的值,存储对应的tabbarlist},}
})
export default store
六、在登录页使用vuex
<template><view class="content"><button @click="login">登录</button></view>
</template><script>export default {data() {return {}},onLoad() {},methods: {login() {this.$store.commit('setRoleId', 0)uni.switchTab({url: '/pages/home/home'})}}}
</script><style></style>
七、在退出登录时,重置global文件中的数据,设置tabBarCurrent 为 0
<template><view><button @click="signOut">退出</button></view>
</template><script>export default {data() {return {}}methods: {signOut() {this.$global.tabBarCurrent = 0uni.reLaunch({url: '/pages/index/index'})}}}
</script>