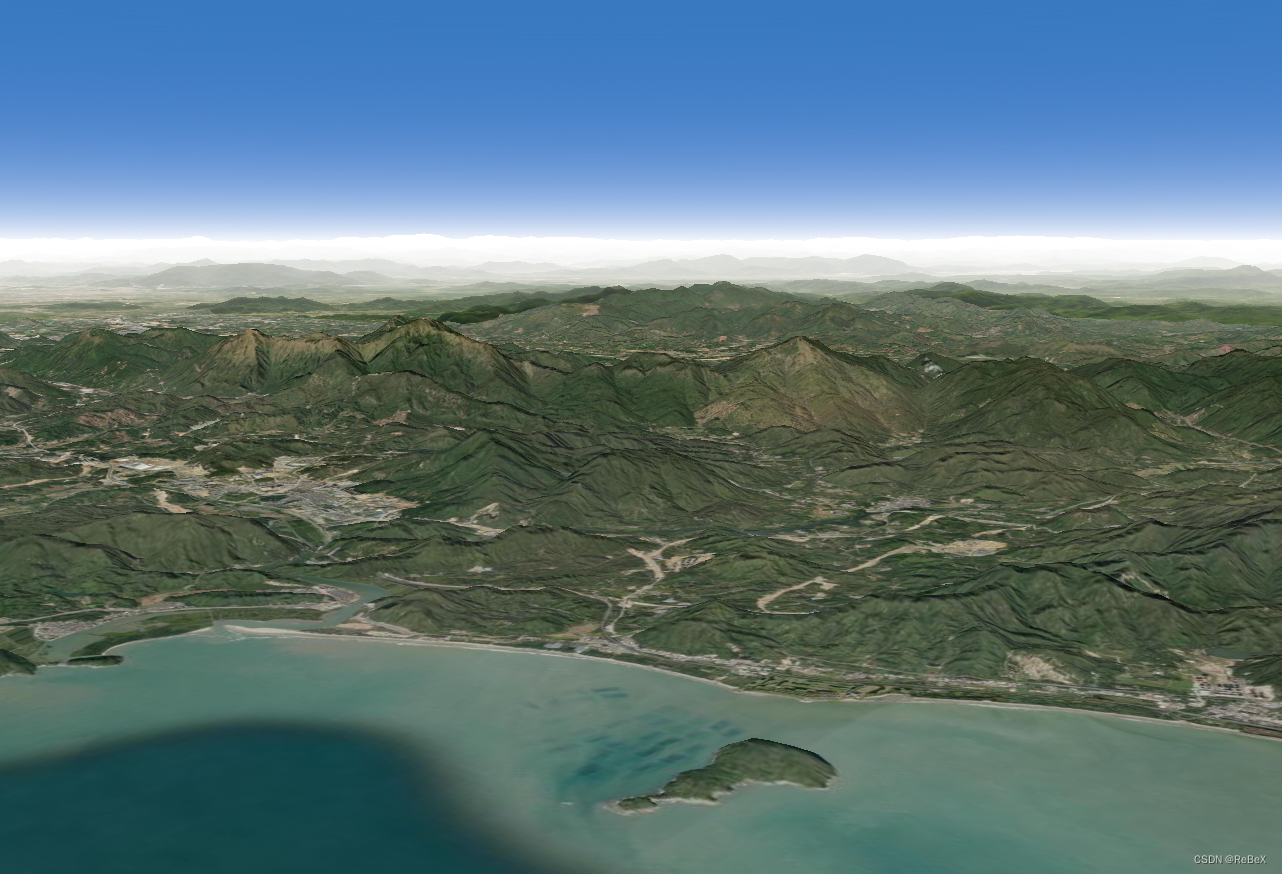
前言
官网示例:Add 3D terrain to a map | Mapbox GL JS | Mapbox
大佬博客:Mapbox GL基础(七):地形数据的处理与加载 (jl1mall.com)
加载Mapbox地形数据
map.once('style.load', () => {map.addSource('mapbox-dem', {type: 'raster-dem',url: 'mapbox://mapbox.mapbox-terrain-dem-v1',tileSize: 512,maxzoom: 14})map.setFog({}) // 可选:添加大气层(雾气)效果map.setTerrain({ source: 'mapbox-dem', exaggeration: 1.5 })
})

加载 tif 格式高程影像
数据名称:Rectangle_#5_高程_右3_Level_16.tif
使用工具:GitHub - FreeGIS/dem2terrain: 根据dem数据生成地形切片的工具
NodeJS 版本:v16.20.2
dem2terrain 这个库的教程写得非常详细了,把项目拷下来按着教程配置一遍就行了。下面是我遇到的问题的记录:
- NodeJS 版本问题:实测16.20.2是可行的
- Windows11 c++编译环境问题:
报错:npm ERR! gyp ERR! stack Error: Could not find any Visual Studio installation to use
解决方案:
参考 GitHub - nodejs/node-gyp: Node.js native addon build tool
安装包管理工具:Chocolatey,然后在终端执行:choco install python visualstudio2022-workload-vctools -y
map.once('style.load', () => {map.addSource('mapbox-dem', {type: 'raster-dem',url: '../dem/{z}/{x}/{y}.png', //自己的地址tileSize: 512,maxzoom: 14})map.setFog({}) // 可选:添加大气层(雾气)效果map.setTerrain({ source: 'mapbox-dem', exaggeration: 1.5 })
})


![从零开始学RSA: [WUSTCTF2020]情书等5题](https://img-blog.csdnimg.cn/direct/51bd0d35ea2a484c8d4a692c8333ac28.bmp#pic_center)




![[Algorithm][BFS][最短路问题][迷宫中离入口最近的出口][最小基因变化][单词接龙][为高尔夫比赛砍树]详细讲解](https://img-blog.csdnimg.cn/direct/3a361bf72064498992c06f2a7612a096.png)






![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-13-按键实验](https://img-blog.csdnimg.cn/direct/bcad413e52ca4f1e9869c1882c8541c1.png)