1.let声明变量
不允许重复声明、没有变量提升
暂存性死区
let a =1
function test(){console.log(a)//undefinedlet a=2
}
test()不与顶层对象挂钩
let a =1
console.log(window.a)//undefined块级作用域
var oli=document.querySelectorAll("ul li")
for(var i=0;i<oli.length;i++){oli[i].onclick = function(){console.log(i)//3 3 3}//点击是一个异步操作,for循环执行完了才打印
}for(let i=0;i<oli.length;i++){oli[i].onclick = function(){console.log(i)//1 2 3}
}2.const 声明常量
不允许被修改、初始化必须赋值、不能重复定义、块级作用域、声明不提升、暂存性死区、不与顶层对象挂钩
const obj={name:"123",age:100
}
obj.name="111"//可以修改成功
//如果不想被修改 freeze
const myobj=Object.freeze({name:"123",age:100
})
myobj.name='111'//不能修改3.解构赋值
let str = 'test'
let [a,b,c]=str //t e s
let {length}=str //3//默认值
let [x=1]=[]//x 1
let [x=1]=[100]//x 100//对象
let obj={name:"123",age:100,
}
let {age}=obj //100//重命名
let code = 'AAA'
let res={code:200;data:"111"
}
let {code} =res //报错
let {data,code:co}=res
console.log(co)//2004.模板字符串
5.字符串方法
- includes ('a',1) 判断字符串中是否存在指定字符 下标,索引1开头的地方开始往后找
- startswith('a',1) 判断一个字符或者字符串是否在指定的字符串开头,索引1开头的地方开始往后找
- endswith('a',3) 判断一个字符或者字符串是否在指定的字符串结尾,索引3开头的地方开始往前找
- repeat(2) 重复n次 返回新的字符串 包含原来那次 repeat(0)返回空字符串
6.数值扩展
6.1支持2进制、八进制写法
打印会自动转换为10进制
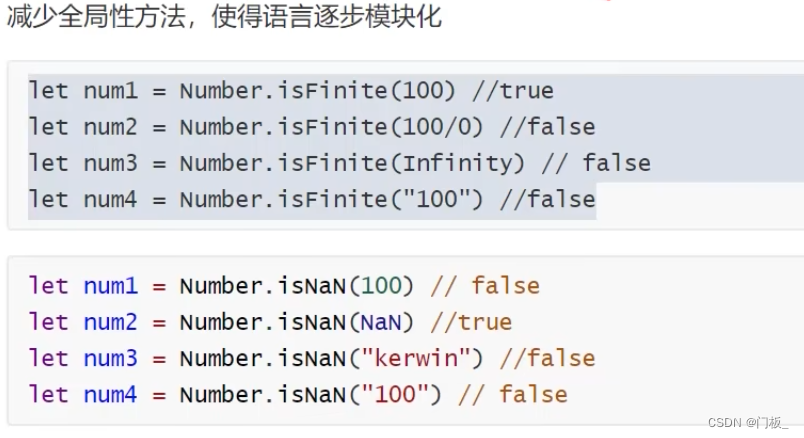
6.2Number.isFinite(100)
//true 对于非数值一律返回false 检测一个数值是否为有限数
6.3Number.isNaN(NaN)
//true 对于非NaN一律返回false

6.4 isInteger方法:判断一个数是否为正数

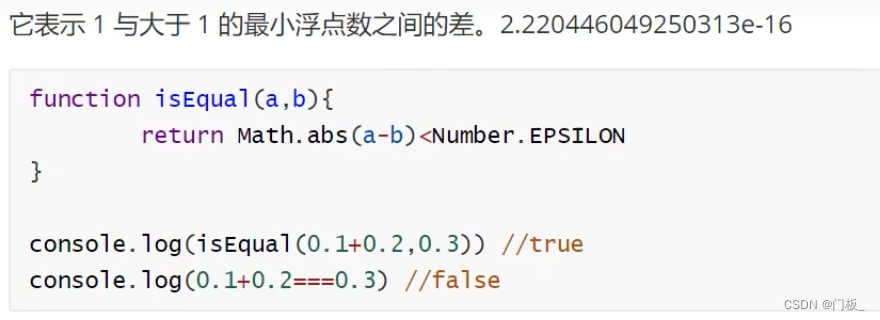
6.5极小常量值 Number.EPSILON
如果两个数的差小于极小常量值 那就认为这两个数相等

6.6Math.trunc方法:抹掉小数部分

6.7 Math.sign方法
用来判断一个数到底是正数、负数、还是零,对于非数值会将其先转换为数值。

6.8Number.parseInt、Number.parseFloat:字符串转换为整数
//会截掉文字部分
Number.parseInt('1234123dff')//1234123
Number.parseFloat('3.1223isdf')//3.12237.数组扩展
7.1扩展运算符
let arr=[1,2,3,4,5,6]let arr2=[...arr]
arr2.pop()
console.log(arr,arr2)
//合并数组
console.log(...arr,...arr2)//解构赋值 ...只能放在最后
let {a,b,...c}=arr
console.log(c) //[3,4,5,6]
7.2Array.from
//类数组转换为数组
function test(){console.log(Array.from(arguments))
}
test(1,2,3,4)
let li = document.querySelectAll("li")
li.map()//报错
Array.from(li).map(item=>{})7.3Array.of
新建一个数组
let arr1=Array(3) //[empty*3]
let arr2=Array.of(3) //[3]7.4find findIndex findLast findLastIndex
let arr=[11,12,13,14,15]//find 查找第一个符合条件的值
let res =arr.find(item=>{return item>13
})//findIndex 查找第一个符合条件的下标
let res =arr.findIndex(item=>{return item>13
})
//findLast 从后往前 查找第一个符合条件的值
let res =arr.findLast(item=>{return item>13
})//findIndex 从后往前 查找第一个符合条件的下标
let res =arr.findLastIndex(item=>{return item>13
})7.5fill
填充
let arr=new Array(3).fill("123")
let arr1 =[11,22,33]
console.log(arr1.fill("123",1,12))//会替换数组7.6flat、flatMap
把二维数组展开成一维数组 扁平化数组
let arr=[1,2,3,[4,5,6]]
console.log(arr.flat())// [1,2,3,4,5,6]不会改变原数组//复杂结构的二维数组
let arr2=[{name:"A",list:["11","22",,"33"] },{name:"B",list:["AA","BB",,"CC"] }
]let res=arr2.flatMap(item=>{return item.list
})
//["11","22",,"33","AA","BB",,"CC"]8.对象扩展
8.1 对象简写
8.2 表达式写法
//表达式
let name="a"
let obj={[name]:"123"
}
console.log(obj)//{a:"123"}8.4 扩展运算符... ES2018
//复制
let obj={name:"123"
}
let obj1={...obj
}
console.log(obj1)//{name:"123"} 修改obj1 obj不会受到影响//合并
console.log({...obj,...onj1})
//不同名合在一起,同名后面会覆盖前面的
8.5 Object.assign(obj1,obj2,obj3)
合并对象 但是会修改obj1的值为最终合并的结果
8.6 Object.is(a,b)
判断两个值是否完全相等
===和==的弊端:无法判断NaN
NaN===NaN //false NaN==NaN //false

8.7设置原型对象(setPrototypeOf)
const test={name:"123"}const test2={arr:['12','34','56']}Object.setPrototypeOf(test,test2)console.log(test.arr)//['12','34','56']console.log(Object.getPrototypeOf(test))9.函数的扩展
9.1rest 剩余参数
function test(x,y,...data){console.log(data)//[3,4,5]
}
test(1,2,3,4,5)
console.log(test.name)//函数名 name9.2箭头函数
- 只有return可以省略
- 但返回对象需要加括号

- 无法访问arguments 无法new
let test=()=>{console.log(arguments)
}
test(1,2,3)
- 箭头函数没有this,this指向父作用域
10.Symbol
表示 独一无二的值,属于js的原生数据类型之一
let a =Symbol() //生成symbol类型的数据
let b =Symbol()
console.log(a===b)//false1.不能进行运算 a+"" a>1 都不行2.显示调用toString()
a.toString + '111'3.隐式的转换boolean
if(a){console.log('111')
}//使用1
let obj={name:"test"
}
let name=Symbol()
obj[name]="123"
console.log(obj)//{name:"test",Symbol():"123"}
console.log(obj[name])//"123"//使用2
let name=Symbol()
let age=Symbol()
let obj={[name]:"123",[age]:"111"
}
console.log(obj)//{Symbol():"123",Symbol():"111"}//优化
let keys={name:Symbol("name"),age:Symbol("age"),location:Symbol("location"),test:Symbol("test"),
}let obj={[keys.name]:"123",[keys.age]:18,[keys.location]:"123",[keys.test](){console.log("test")}
}obj[keys.test]()//Symbol的属性无法被 for in 遍历出来Object.getOwnPropertySymbols(obj)Reflect.ownKeys(obj).forEach(item=>{console.log(item,obj[item])
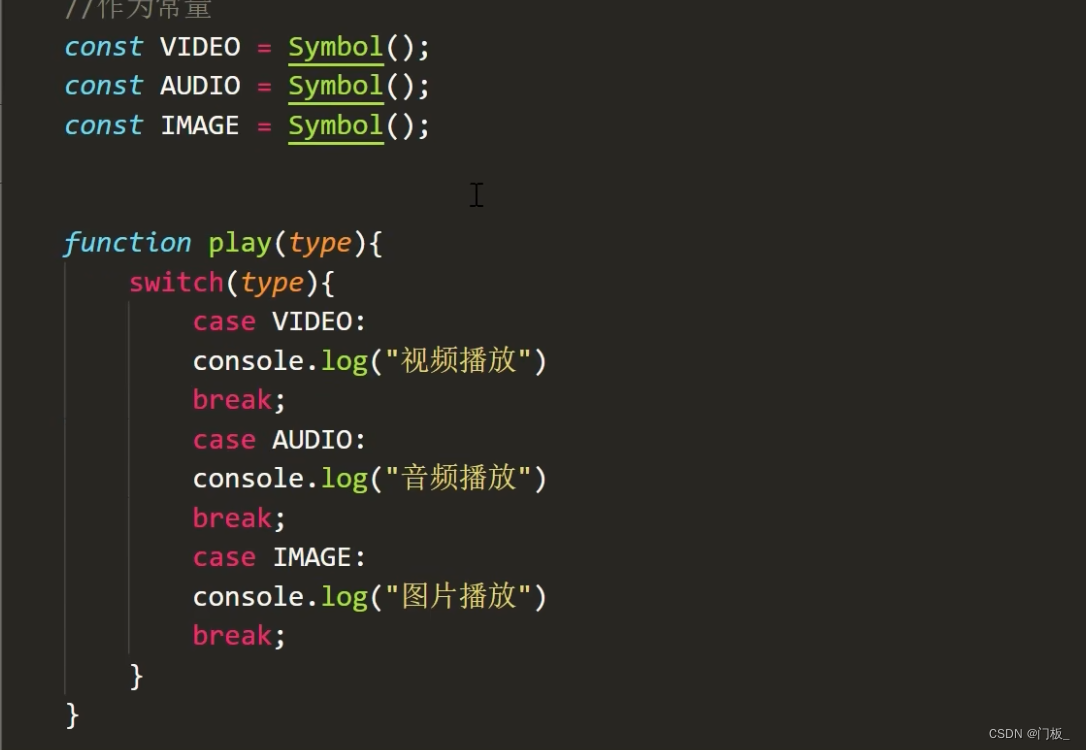
})作为常量

11.Iterator迭代器
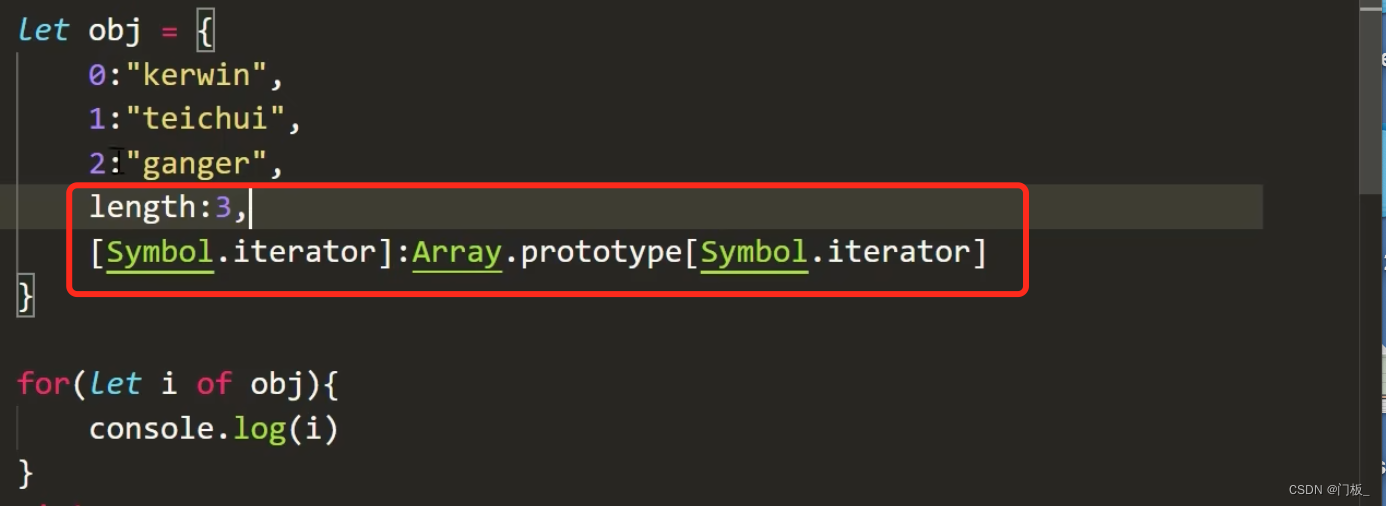
对象中的一个属性,具备iterator接口,可以使用for of 遍历


 原理:
原理:

let iterator=xiyou[Symbol.iterator]()
console.log(iterator.next())//{value:"唐僧",done:false}-
给对象设置迭代器

-
迭代器自定义遍历对象


12.生成器函数
特殊函数 异步编程 纯回调函数 fs ajax mongodb 解决回调地狱
-
生成器函数写法

-
用next方法执行

-
参数传递

-
实例-解决回调地狱

Promise
13.set结构
类似于数组,但成员值都是唯一的,没有重复的值
-
会删掉重复的值 (自动去重)
let s1 =new Set([1,2,2,3,4,5])
console.log(s1) //{1,2,3,4}let s2=new Set()
s2.add(1)
s2.add(2)
s2.add(2)
s2.add(3)-
可以用for of 遍历

-
set的实例属性和方法
s1.size //length 长度
s1.add(5).add(6) //添加元素
s1.has(5) //true 是否存在
s1.delete(5)//删除
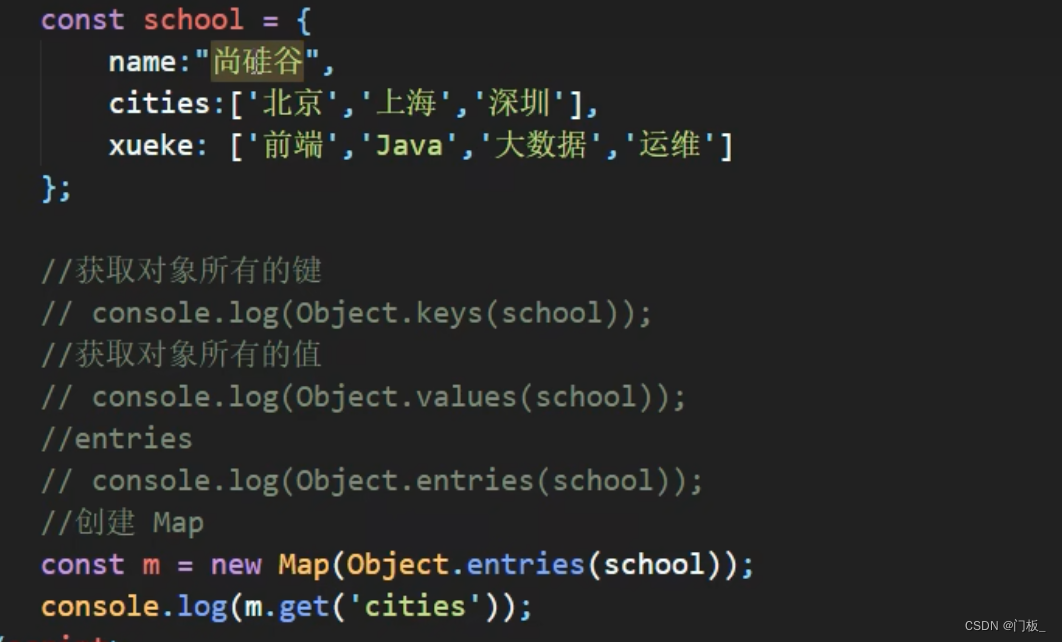
s1.clear()//全部清除14.Map结构
【ES6 Map数据结构】建议日常开发操作数组时使用 new Map_es6 new map-CSDN博客
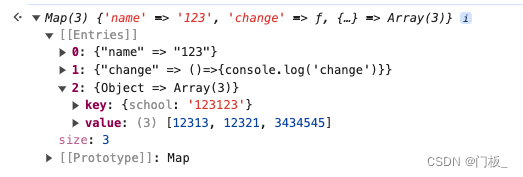
类似于对象,也是键值对的集合,但键的范围不限于字符串,各种类型的值(包括对象)都可以当作键 可以使用扩展运算符和for of

map的实例属性和方法


15.class类
原本的es5写法
function Test(phone,price){this.phone = phone;this.price = price;
}
Test.prototype.getPrice = function(){return this.price;
}
var test = new Test('iphone',100);console.log(test.getPrice());
console.log(test);
es6 class类写法
class Test{constructor(phone,price){this.phone = phone;this.price = price;}//方法必须使用该语法 不能使用es5对象完整形式getPrice(){console.log('123');}
}
var test = new Test('iphone',100);
console.log(test);静态属性(static)
-
ES5
function Test(name,age){}
Test.name = 'iphone';
Test.change=function(){console.log("12332");
}
var test = new Test('iphone',100);
console.log(test.name);//undefined
console.log(Test.name);//iphone-
ES6
class Test {static name = 'iphone';static change(){console.log("12332")}
}
let test = new Test();
console.log(test.name);//undefined
console.log(Test.name);//iphone类的继承
子类重写父类的方法:在子类中声明一个同名的方法
class Test {constructor(brand,price) {this.brand=brand;this.price=price;}call(){console.log('call');}
}class Phone extends Test {constructor(brand,price,color,size){super(brand,price);//子类调用父类的构造方法 Test.call(this,brand,price);this.color=color;this.size=size;}photo(){console.log('photo');}play(){console.log('play');}//子类重写父类的方法call(){//这里不能用superconsole.log('call-son');}
}const phone=new Phone('apple',5000,'red','5.5inch');
console.log(phone);
phone.call(); //call-son
phone.photo();
phone.play();get和set
class Test {get price(){console.log('price被访问了')return '100';}//set必须要有一个参数set price(val){console.log('price被设置了')}
}
//
const t = new Test();
console.log(t.price);
t.price='free16.模块化
1.数据暴露
-
分别暴露

-
统一暴露

-
默认暴露default
import * as m3 from './src/m3.js'
m3.default.change()

2.数据引入
-
通用方式
import * as m1 from "./src/m1.js"
-
解构赋值
import {school as sch,change} from "./src/m1.js"
//默认暴露 必须设置别名
import {default as m3} from ".src/m3.js"
-
简便形式(针对默认暴露)
import m3 from ".src/m3.js"
3.babel的使用(转换为其他语法)
- 安装工具
安装 babel-cli babel-preset-env browserify(webpack)
![]()
- 使用
局部安装使用npx babel 否则直接babel
npx babel src/js -d dist/js --presets-babel-preset-env
dist/js:在改文件夹下生成转换为es5语法的内容
- 打包
需要打包再引入到页面 否则不成功
npx browserify dist/js/app.js -o dist/bundle.js
4.引入npm包
import $ from 'jquery'
等价于 const $ =require("jquery")
ES7新特性
1.includes 判断数组中是否包含元素
之前使用indexOf
2.** 次方
2**10 2的10次方 === Math.pow(2,10)
ES8新特性
1.async和await
使异步代码像同步一样
-
async函数


-
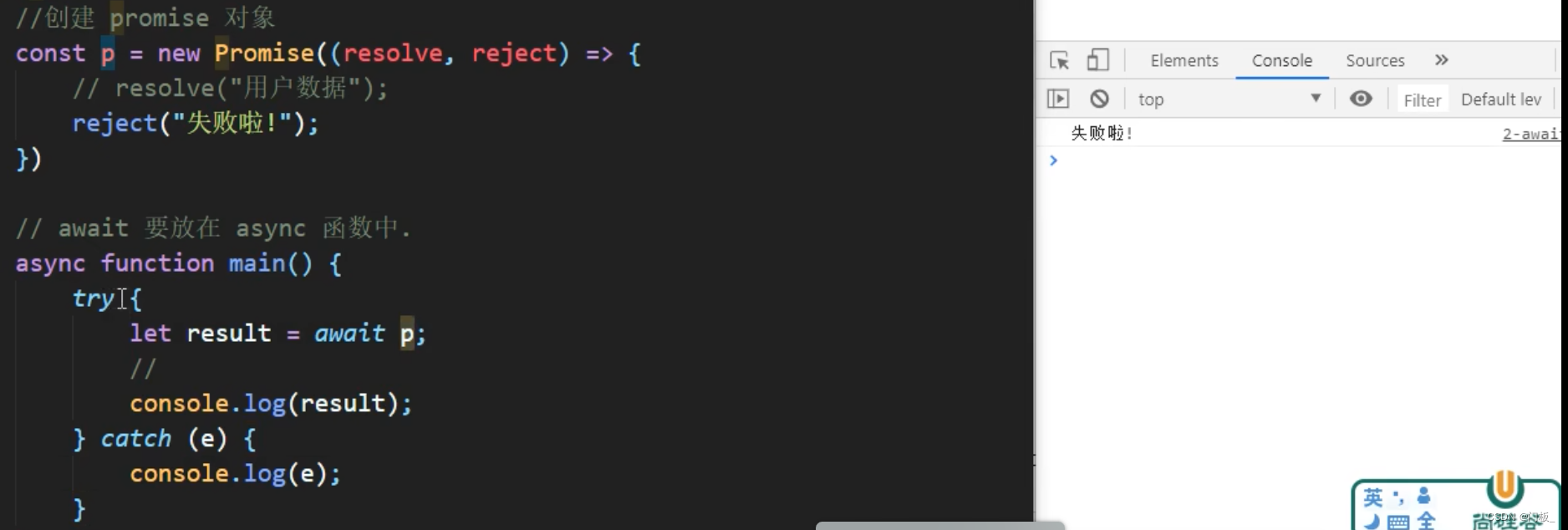
await表达式
必须写在async函数中,右侧一般为promise对象,返回的是promise成功的值,可以通过try catch捕获错误信息

2.对象方法扩展